How to Build a Navigation Menu in Power Apps
Creating a beautiful navigation menu in Power Apps can significantly enhance both user interface (UI) and user experience (UX). Through a series of steps, users can develop a layered, elegant and fully functional mobile navigation menu using a HTML control. This tutorial will be divided into several sections for clarity and ease of understanding.
This is a detailed exploration of the different parts involved in creating the menu. It involves generating a menu background through a HTML control, using a gallery to create menu items, replacing static icons with SVGs, and developing reusable components from the elements built in previous parts.
Users who are not familiar with using a HTML control or SVGs need not fret. The lesson promises to carefully go over these aspects in detail, making it easy to understand irrespective of the user’s background knowledge. For those who wish to reuse the component, it will soon be available on the author's GitHub.
HTML control is a superb tool to introduce additional styling using inline CSS that Power Apps does not natively provide. Exploring the HTML control can help users push their creative boundaries, resulting in an eye-catching menu. Users develop the base of their control using the HTML control, adding box shadow and border radius for a professional finish.
The tutorial guides users on how to add the HTML control to their canvas. It also teaches the intricacies of adding a box and how to use the div tag in the code. Furthermore, users can set the dimensions of their control according to preference while leaving enough space to add drop shadow.
Additional aspects such as color and border radius are also explained. The tutorial uses a slightly transparent grey color and a uniform border-radius of 36px for all corners. However, for those who prefer different border-radius for various corners, they need to specify in this order: top, right, bottom, left.
Drop shadow is another feature that is added to the control. This not only enhances the UI but also adds depth to it. Users can modify the dimensions, blur, and offset or even the color of the box shadow as per their liking. The tutorial provides an example for better comprehension.
Moving forward, users learn how to fix the cut-off line on the blur's left side by adding the margin property to the control. They also learned how to add a bar at the bottom of the menu, either through HTML or by adding a rectangle/button. Finally, they learn how to add a gradient to their HTML control using the background-image property.
This guide in building a menu with Power Apps includes options to personalize each step, so users can implement their preferences in the design. It offers a step-by-step explanation that ensures Power Apps users, regardless of their previous knowledge or exposure, to create an efficient and aesthetically pleasing navigation menu.
"Understanding Power Apps"</h2>
<p>Power Apps is an impressive tool for building straightforward, yet functional and visually pleasing applications. With a built-in interface, users can tailor their app to suit their specific needs. This tutorial series helps users leverage the tool's potential to its fullest, enabling them to create visually stunning and practically functional navigation menus. It provides valuable insights, explaining the HTML control in-depth and its application within the Power Apps framework.</p>
<p>Besides, this guide results from a deep understanding of Power Apps, allowing users to harness the freedom Power Apps provides by default. It is crucial in designing smooth navigational structures in mobile apps and boosting the UX. Following these guidelines, users can produce not only visually striking but also highly interactive and user-friendly Power Apps solutions.</p>
</p>
<strong><a href="https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1">Read the full article Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)</a></strong><p>
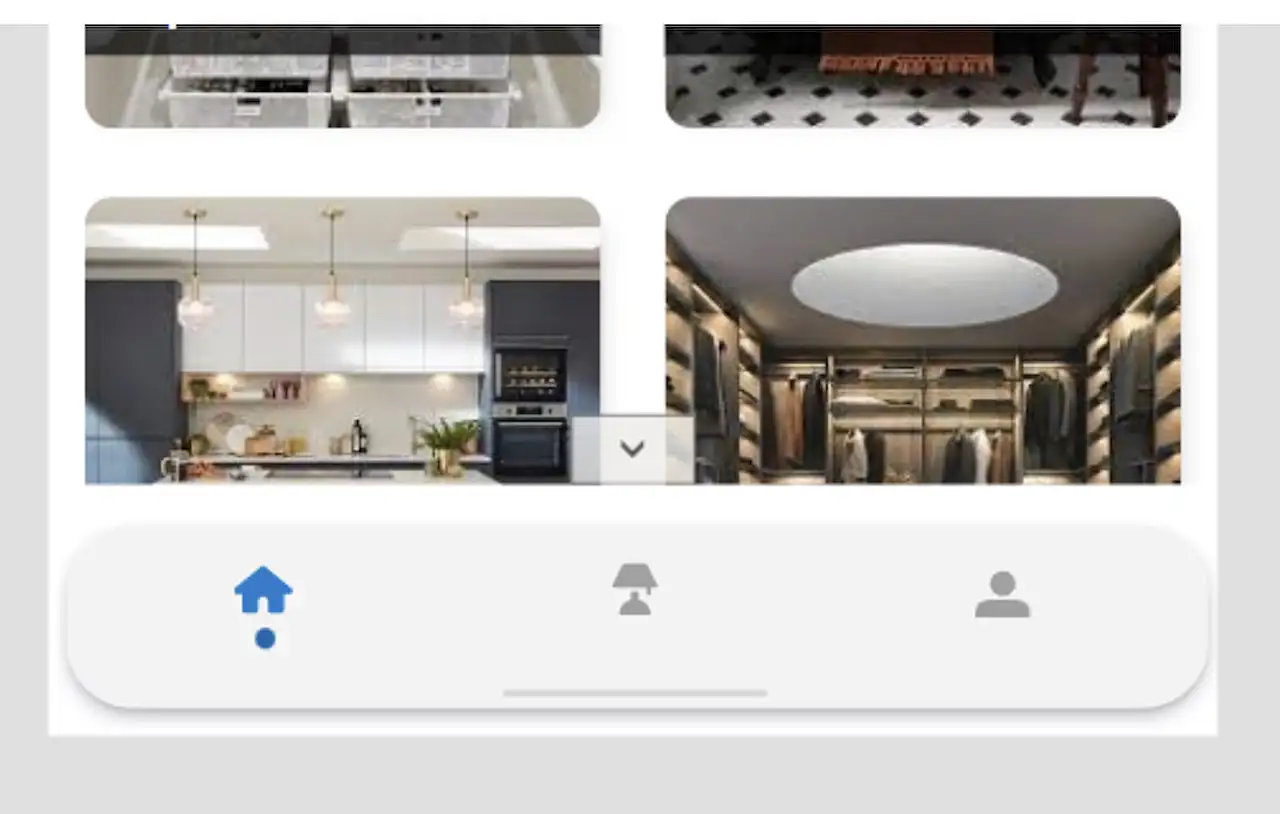
<img loading="lazy" src="https://hubsite365cdn001img.azureedge.net/SiteAssets/SitePages/Content-6496/41500-screen-2022-06-06-33206.jpg?w=700&output=jpg" style="width:700px" class="jss578" alt="Power Apps - Creating an Elegant Power Apps Mobile Navigation Menu - Part 1">
</p><h2>Learn about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)</h2>
<p>
<p>With the rising demand for easy-to-use and elegant digital solutions, learning how to create beautiful mobile navigation menus in Power Apps and enhancing user interface and user experience has become a hot topic. This blog post is a walk-through on building a mobile navigation menu for Microsoft Power Apps partly with HTML control.</p>
<p>Originally shared in several tweets, interest was garnered for this step-by-step guide on achieving a menu navigation created with Power Apps. The guide is broken down into four parts for easy assimilation and learning each element in detail. The series consists of covering different aspects: creating a menu background using HTML control, designing the menu items with a gallery, substituting static icons with SVG, and crafting reusable components.</p>
<p>For novices in HTML control or SVG, don’t worry, the text post explains the process in much detail making it accessible to all levels of readers. Additionally, the finished menu component has been shared on GitHub for reusage.</p>
<p>Since enhancing visuals and designing with HTML control can natively not be accomplished in Power Apps, Geetha Sivasailam's pioneering blog post rendered the methods of achieving this. This blog post will guide on successfully designing a similar HTML control in the Power Apps.</p>
<p>This HTML control tutorial starts with providing a fine-tuned box shadow, border radius, and gradient effect, thanks to the HTML control. A simple <div> tag allows setting any desired colour to the box. Then, it guides through optimizing the HTML control for the drop shadow and margin properties to circumvent any cut-off lines. </p>
<p>The final tutorial is about adding the bar at the bottom of the menu using the rectangle/button or CSS position, top, and left properties. Whether it's about inserting a <div> within an existing one or positioning a button onto the screen, these elements can be fine-tuned to fit the aesthetic. </p>
<p>The tutorial also provides a valuable tip of adding a gradient to the HTML control using the background-image property which adds an exciting visual dynamic to your UI. Wrapping up the post, it makes a clear promise of more such informative guides on the way!</p>
<p>Summarily, this guide allows readers to navigate through the steps needed to create an elegant mobile navigation menu with mobile software development tool Power Apps, breaking down complex tasks into manageable parts using HTML controls.</p>
<p>For those interested in taking a deep dive into these concepts, some suggested online courses that provide training and further insights on the subjects include: 'Introduction to Power Apps' on edX and 'HTML for Absolute Beginners' on Udemy. </p>
<p>Remember to always analyze your UX/UI creation around the core principles of design to enhance user interaction and satisfaction. Stay tuned for the next part!</p>
</p><h3>More links on about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)</h3>
<dl><dt><a href="https://www.hubsite365.com/en-ww/crm-pages/building-a-beautiful-power-apps-mobile-navigation-menu---html-control-by.htm">Building a beautiful Power Apps mobile navigation menu</a></dt>
<dd>Part 1 - the menu background using a HTML control,; Part 2 - Creating the menu items using a gallery,; Part 3 - Swapping the static icons to SVG's,; Part 4 - ...</dd>
<dt><a href="https://twitter.com/kristinekk94/status/1533460000760381440">Kristine Kolodziejski || MVP || #PrinCSS</a></dt>
<dd>Jun 5, 2022 — Here's part 1 and how to build the baseline using a HTML control ... Building a beautiful Power Apps mobile navigation menu - HTML control(part 1) ...</dd>
</dl><h3>Keywords</h3>
<p>Power Apps mobile menu, HTML control, build navigation menu, Power Apps tutorial, mobile app development, custom Power Apps menu, HTML in Power Apps, app navigation design, Power Apps HTML control, building mobile app menu</p></div></div></div></div></div></div><div class="jss161" style="width:100%;display:flex;flex-direction:column;align-items:center"><a class="jss160" target="_blank" href="https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1"><button class="MuiButtonBase-root MuiButton-root MuiButton-outlined MuiButton-outlinedPrimary MuiButton-sizeLarge MuiButton-outlinedSizeLarge MuiButton-root MuiButton-outlined MuiButton-outlinedPrimary MuiButton-sizeLarge MuiButton-outlinedSizeLarge jss190 jss167 mui-style-3cv0rq" tabindex="0" type="button" style="width:100%">Explore the original post<span class="MuiButton-endIcon MuiButton-iconSizeLarge mui-style-1ab87kf"><svg class="MuiSvgIcon-root MuiSvgIcon-fontSizeMedium mui-style-vubbuv" focusable="false" aria-hidden="true" viewBox="0 0 24 24" data-testid="TrendingFlatIcon"><path d="m22 12-4-4v3H3v2h15v3z"></path></svg></span></button></a><button class="MuiButtonBase-root MuiButton-root MuiButton-text MuiButton-textPrimary MuiButton-sizeMedium MuiButton-textSizeMedium MuiButton-root MuiButton-text MuiButton-textPrimary MuiButton-sizeMedium MuiButton-textSizeMedium jss169 mui-style-1ynjcvg" tabindex="0" type="button"><span class="MuiButton-startIcon MuiButton-iconSizeMedium mui-style-1l6c7y9"><svg class="MuiSvgIcon-root MuiSvgIcon-fontSizeMedium mui-style-vubbuv" focusable="false" aria-hidden="true" viewBox="0 0 24 24" data-testid="LightbulbIcon"><path d="M9 21c0 .5.4 1 1 1h4c.6 0 1-.5 1-1v-1H9zm3-19C8.1 2 5 5.1 5 9c0 2.4 1.2 4.5 3 5.7V17c0 .5.4 1 1 1h6c.6 0 1-.5 1-1v-2.3c1.8-1.3 3-3.4 3-5.7 0-3.9-3.1-7-7-7"></path></svg></span>Feedback</button></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div><div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"time":"2024-07-27T01:25:45.525Z","siteContext":{"activeAudiences":["100000008","100000008"],"urlContext":{"nextPath":"/en-ww/pro-office-365?id=ab49691b-b27c-4b31-a498-42c3341f97d9\u0026topic=8904d497-c2da-ec11-bb3d-000d3a4860eb\u0026theater=true","nextQuery":{"0":"/en-ww/pro-office-365/","id":"ab49691b-b27c-4b31-a498-42c3341f97d9","topic":"8904d497-c2da-ec11-bb3d-000d3a4860eb","theater":"true","path":["en-ww","pro-office-365"]},"fullUrl":"https://www.hubsite365.com/en-ww/pro-office-365/?id=ab49691b-b27c-4b31-a498-42c3341f97d9\u0026topic=8904d497-c2da-ec11-bb3d-000d3a4860eb\u0026theater=true","path":"/en-ww/pro-office-365","crmPath":"","contentPath":"/pro-office-365","errorMessage":null,"applicationPath":"/pro-office-365","lang":"en","langCode":1033,"langAudience":"en-ww","audienceRule":"-ww","audience":"ww","crmPathEntity":0,"crmApplicationPath":"/en-(a)/pro-office-365"},"env":"prod","env_api_url":"https://gend-appservices001fc.azurewebsites.net/api/graphql?code=cx9q9jiaTmajkpZgrMsRfWZta7XNMWECHBBZs0PEgaQFIDQe0cQcjA==","created":"2024-07-27T01:25:45.035Z","site":{"__typename":"site","id":"f648cb46-06a4-ea11-a812-000d3a210788","name":"WebSite Community - Web EN","url":"https://www.hubsite365.com/en","language":"1033","audiences":[{"__typename":"audience","audiences":"100000005,100000004,100000008","name":"[URL] German Content Relationship","description":"[URL] German Content Relationship","ruleName":"AUTM-1004","rule":"-de","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"True"},{"__typename":"audience","audiences":"100000004,100000008","name":"[URL] EU Content Relationship","description":"EU Content Relationship","ruleName":"AUTM-1000","rule":"-eu","audienceMatchingType":"URL-Path Matching","isDefault":"False"}]},"activeRule":{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"True"},"availableLanguages":{"default":{"hrefLang":"x-default","mappedUrlAudLang":"en-ww"},"alternatives":[{"hrefLang":"en-bg","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-et","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-fr","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-hr","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-it","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-lv","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-lt","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-hu","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-mt","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-nl","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-pl","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-pt","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-ro","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-sk","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-fi","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-sv","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-de","mappedUrlAudLang":"en-de"}]},"navContext":{"__typename":"navigationcontext","id":"71776a88-446f-ed11-9561-6045bd8f953f","name":"EN Main Role Pro Office 365","displayname":"Pro Office 365","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/pro-office-365","description":"","abstract":"","audiences":"100000016","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","sEODescription":"","sEOKeywords":"","sEOTitle":"HubSite 365 for Pro Office 365 User","page":[],"event":[],"product":[]},"appContext":{"targetApplicationUrlOverwrite":null},"navNodes":[{"__typename":"navigationcontext","id":"0021f342-2271-ea11-a811-000d3a210788","name":"EN Main Home","displayname":"Home","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/","description":"Startpage of the Portal","abstract":"Main Portal","application":"3c0046bc-c726-eb11-a813-000d3a210788","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":1,"thumbnail":"dashboard","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"f0d35f06-a972-ea11-a811-000d3a210788","name":"EN Main Events","displayname":"Events","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/events","description":"Events","abstract":"Events","application":"87dedeb5-ac71-ea11-a811-000d3a23c639","subApplication":"24e31d0c-c5a5-ea11-a812-000d3a210788","audiences":"","order":2,"thumbnail":"Event","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"de0c7ea7-3713-ee11-8f6d-6045bd8f945c","name":"EN Main Copilot","displayname":"Collections","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/collections","description":"","abstract":"","application":"8cceedbd-3713-ee11-8f6d-6045bd8f945c","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"","order":2,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"874349f8-01b7-eb11-8236-000d3abf18f0","name":"EN Main Dashboard","displayname":"Dashboard","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/dashboard","description":"","abstract":"","application":"8fb67401-feb6-eb11-8236-000d3abf18f0","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":3,"thumbnail":"donut_large","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"71776a88-446f-ed11-9561-6045bd8f953f","name":"EN Main Role Pro Office 365","displayname":"Pro Office 365","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/pro-office-365","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000016","order":3,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"709220c4-1c70-ed11-9561-6045bd8f953f","name":"EN Main Role Citizen Developer","displayname":"Citizen Developer","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/citizen-developer","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000017","order":4,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"ab43cfa6-1e70-ed11-9561-6045bd8f953f","name":"EN Main Role Data Analytics","displayname":"Data Analytics","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/data-analytics","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000018","order":5,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"481a5922-1f70-ed11-9561-6045bd8f953f","name":"EN Main Role Azure Datacenter","displayname":"Azure Datacenter","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/azure","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000019","order":6,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"dae53d23-917e-eb11-a812-000d3a490992","name":"EN Main My365","displayname":"MY365","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/my365","description":"","abstract":"","application":"95fbe715-907e-eb11-a812-000d3a490992","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":7,"thumbnail":"emoji_events","subnavigation":[],"membersOnly":true},{"__typename":"navigationcontext","id":"05c63f4a-5f58-eb11-a812-000d3a210788","name":"EN Main Content","displayname":"Content","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/content","description":"","abstract":"","application":"b39b9d21-5d58-eb11-a812-000d3a210788","subApplication":"b39b9d21-5d58-eb11-a812-000d3a210788","audiences":"100000008","order":20,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"55fffa48-ffb6-eb11-8236-000d3abf18f0","name":"EN Main Search","displayname":"Search","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/search","description":"","abstract":"","application":"d375b4dc-fdb6-eb11-8236-000d3abf18f0","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":21,"thumbnail":"dashboard","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"0fa0f673-ae71-ea11-a811-000d3a23c639","name":"EN Main News","displayname":"News","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/news","description":"Latest news round about Microsoft 365","abstract":"Latest news round about Microsoft 365","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"","order":22,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"0bdb6cb7-0115-eb11-a813-000d3a210788","name":"EN Main Know-How","displayname":"Know-How","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/know-how","description":"","abstract":"","application":"3b4e8854-365e-eb11-a812-000d3a49c44b","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":23,"thumbnail":"menu_book","subnavigation":[],"membersOnly":false}],"crmEntityObject":{"__typename":"page","id":"ab49691b-b27c-4b31-a498-42c3341f97d9","name":"Creating an Elegant Power Apps Mobile Navigation Menu - Part 1","url":"/crm-pages/building-a-beautiful-power-apps-mobile-navigation-menu-html-control-part-1.htm","externalUrl":"https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1","youTubeUrl":"","editor":"","navigation":"","company":"","contentLayout":"100000000","contentType":"9ae36ed6-5257-eb11-a812-000d3aaf0c28","leadimageUrl":"https://gendcdnsc001.blob.core.windows.net/$web/SiteAssets/SitePages/Content-6496/41500-screen-2022-06-06-33206.jpg","leadimageBannerUrl":"","audiences":"100000008,100000014","language":"1033","createdOn":"2022-06-06T13:28:50+00:00","objectCreation":"2022-10-19T17:47:48+00:00","mainTopics":"b203899e-bb75-ea11-a811-000d3a210788","topic2NdValue":"","topic3NdValue":"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52","thumbnail":"","publisher":"0844ebf6-4688-4bd9-8a9a-31815e52efc8","publisherImage":" ","teaser":"Explore in-depth guide by a Microsoft expert to craft a stunning Power Apps mobile navigation menu using an HTML control, Part 1.","allTags":"[\"b203899e-bb75-ea11-a811-000d3a210788\",\"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52\",\"26437abc-c2da-ec11-bb3d-000d3a4860eb\"]","abstract":"","abstractRichtext":"\u003ch2\u003eHow to Build a Navigation Menu in Power Apps\u003c/h2\u003e\n\n\u003cp\u003eCreating a beautiful navigation menu in Power Apps can significantly enhance both user interface (UI) and user experience (UX). Through a series of steps, users can develop a layered, elegant and fully functional mobile navigation menu using a HTML control. This tutorial will be divided into several sections for clarity and ease of understanding.\u003c/p\u003e\n\n\u003cp\u003eThis is a detailed exploration of the different parts involved in creating the menu. It involves generating a menu background through a HTML control, using a gallery to create menu items, replacing static icons with SVGs, and developing reusable components from the elements built in previous parts.\u003c/p\u003e \n\n\u003cp\u003eUsers who are not familiar with using a HTML control or SVGs need not fret. The lesson promises to carefully go over these aspects in detail, making it easy to understand irrespective of the user’s background knowledge. For those who wish to reuse the component, it will soon be available on the author's \u003ca href=\"https://www.hubsite365.com/en-ww/pro-office-365/?id=ab49691b-b27c-4b31-a498-42c3341f97d9\u0026topic=8904d497-c2da-ec11-bb3d-000d3a4860eb\u0026theater=true\"\u003eGitHub\u003c/a\u003e.\u003c/p\u003e\n\n\u003cp\u003eHTML control is a superb tool to introduce additional styling using inline CSS that Power Apps does not natively provide. Exploring the HTML control can help users push their creative boundaries, resulting in an eye-catching menu. Users develop the base of their control using the HTML control, adding box shadow and border radius for a professional finish.\u003c/p\u003e\n\n\u003cp\u003eThe tutorial guides users on how to add the HTML control to their canvas. It also teaches the intricacies of adding a box and how to use the div tag in the code. Furthermore, users can set the dimensions of their control according to preference while leaving enough space to add drop shadow.\u003c/p\u003e\n\n\u003cp\u003eAdditional aspects such as color and border radius are also explained. The tutorial uses a slightly transparent grey color and a uniform border-radius of 36px for all corners. However, for those who prefer different border-radius for various corners, they need to specify in this order: top, right, bottom, left.\u003c/p\u003e\n\n\u003cp\u003eDrop shadow is another feature that is added to the control. This not only enhances the UI but also adds depth to it. Users can modify the dimensions, blur, and offset or even the color of the box shadow as per their liking. The tutorial provides an example for better comprehension.\u003c/p\u003e\n\n\u003cp\u003eMoving forward, users learn how to fix the cut-off line on the blur's left side by adding the margin property to the control. They also learned how to add a bar at the bottom of the menu, either through HTML or by adding a rectangle/button. Finally, they learn how to add a gradient to their HTML control using the background-image property.\u003c/p\u003e\n\n\u003cp\u003eThis guide in building a menu with Power Apps includes options to personalize each step, so users can implement their preferences in the design. It offers a step-by-step explanation that ensures Power Apps users, regardless of their previous knowledge or exposure, to create an efficient and aesthetically pleasing navigation menu.\u003c/p\u003e \n\n\u003cTitle\u003e\"Understanding Power Apps\"\u003c/h2\u003e\n\n\u003cp\u003ePower Apps is an impressive tool for building straightforward, yet functional and visually pleasing applications. With a built-in interface, users can tailor their app to suit their specific needs. This tutorial series helps users leverage the tool's potential to its fullest, enabling them to create visually stunning and practically functional navigation menus. It provides valuable insights, explaining the HTML control in-depth and its application within the Power Apps framework.\u003c/p\u003e \n\n\u003cp\u003eBesides, this guide results from a deep understanding of Power Apps, allowing users to harness the freedom Power Apps provides by default. It is crucial in designing smooth navigational structures in mobile apps and boosting the UX. Following these guidelines, users can produce not only visually striking but also highly interactive and user-friendly Power Apps solutions.\u003c/p\u003e\n\u003c/p\u003e\n\n\n\u003cstrong\u003e\u003ca href=\"https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1\"\u003eRead the full article Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)\u003c/a\u003e\u003c/strong\u003e\u003cp\u003e\n\u003cimg loading=\"lazy\" src=\"https://gendcdnsc001.blob.core.windows.net/$web/SiteAssets/SitePages/Content-6496/41500-screen-2022-06-06-33206.jpg?w=700\u0026output=jpg\" style=\"width:700px\" class=\"jss578\" alt=\"Power Apps - Creating an Elegant Power Apps Mobile Navigation Menu - Part 1\"\u003e\n\u003c/p\u003e\u003ch2\u003eLearn about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)\u003c/h2\u003e\n\u003cp\u003e\n\u003cp\u003eWith the rising demand for easy-to-use and elegant digital solutions, learning how to create beautiful mobile navigation menus in Power Apps and enhancing user interface and user experience has become a hot topic. This blog post is a walk-through on building a mobile navigation menu for Microsoft Power Apps partly with HTML control.\u003c/p\u003e\n\n\u003cp\u003eOriginally shared in several tweets, interest was garnered for this step-by-step guide on achieving a menu navigation created with Power Apps. The guide is broken down into four parts for easy assimilation and learning each element in detail. The series consists of covering different aspects: creating a menu background using HTML control, designing the menu items with a gallery, substituting static icons with SVG, and crafting reusable components.\u003c/p\u003e\n\n\u003cp\u003eFor novices in HTML control or SVG, don’t worry, the text post explains the process in much detail making it accessible to all levels of readers. Additionally, the finished menu component has been shared on GitHub for reusage.\u003c/p\u003e\n\n\u003cp\u003eSince enhancing visuals and designing with HTML control can natively not be accomplished in Power Apps, Geetha Sivasailam's pioneering blog post rendered the methods of achieving this. This blog post will guide on successfully designing a similar HTML control in the Power Apps.\u003c/p\u003e\n\n\u003cp\u003eThis HTML control tutorial starts with providing a fine-tuned box shadow, border radius, and gradient effect, thanks to the HTML control. A simple \u003cdiv\u003e tag allows setting any desired colour to the box. Then, it guides through optimizing the HTML control for the drop shadow and margin properties to circumvent any cut-off lines. \u003c/p\u003e\n\n\u003cp\u003eThe final tutorial is about adding the bar at the bottom of the menu using the rectangle/button or CSS position, top, and left properties. Whether it's about inserting a \u003cdiv\u003e within an existing one or positioning a button onto the screen, these elements can be fine-tuned to fit the aesthetic. \u003c/p\u003e\n\n\u003cp\u003eThe tutorial also provides a valuable tip of adding a gradient to the HTML control using the background-image property which adds an exciting visual dynamic to your UI. Wrapping up the post, it makes a clear promise of more such informative guides on the way!\u003c/p\u003e\n\n\u003cp\u003eSummarily, this guide allows readers to navigate through the steps needed to create an elegant mobile navigation menu with mobile software development tool Power Apps, breaking down complex tasks into manageable parts using HTML controls.\u003c/p\u003e\n\n\u003cp\u003eFor those interested in taking a deep dive into these concepts, some suggested online courses that provide training and further insights on the subjects include: 'Introduction to Power Apps' on edX and 'HTML for Absolute Beginners' on Udemy. \u003c/p\u003e\n\n\u003cp\u003eRemember to always analyze your UX/UI creation around the core principles of design to enhance user interaction and satisfaction. Stay tuned for the next part!\u003c/p\u003e\n\n\u003c/p\u003e\u003ch3\u003eMore links on about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)\u003c/h3\u003e\n\u003cdl\u003e\u003cdt\u003e\u003ca href=\"https://www.hubsite365.com/en-ww/crm-pages/building-a-beautiful-power-apps-mobile-navigation-menu---html-control-by.htm\"\u003eBuilding a beautiful Power Apps mobile navigation menu\u003c/a\u003e\u003c/dt\u003e\n\u003cdd\u003ePart 1 - the menu background using a HTML control,; Part 2 - Creating the menu items using a gallery,; Part 3 - Swapping the static icons to SVG's,; Part 4 - ...\u003c/dd\u003e\n\u003cdt\u003e\u003ca href=\"https://twitter.com/kristinekk94/status/1533460000760381440\"\u003eKristine Kolodziejski || MVP || #PrinCSS\u003c/a\u003e\u003c/dt\u003e\n\u003cdd\u003eJun 5, 2022 — Here's part 1 and how to build the baseline using a HTML control ... Building a beautiful Power Apps mobile navigation menu - HTML control(part 1) ...\u003c/dd\u003e\n\u003c/dl\u003e\u003ch3\u003eKeywords\u003c/h3\u003e\n\u003cp\u003ePower Apps mobile menu, HTML control, build navigation menu, Power Apps tutorial, mobile app development, custom Power Apps menu, HTML in Power Apps, app navigation design, Power Apps HTML control, building mobile app menu\u003c/p\u003e","layoutContent":"\u003cdiv\u003e\u003cdiv data-sp-canvascontrol=\"\" data-sp-canvasdataversion=\"1.0\" data-sp-controldata=\"\u0026#123;\u0026quot;controlType\u0026quot;\u0026#58;0,\u0026quot;pageSettingsSlice\u0026quot;\u0026#58;\u0026#123;\u0026quot;isDefaultDescription\u0026quot;\u0026#58;true,\u0026quot;isDefaultThumbnail\u0026quot;\u0026#58;true\u0026#125;\u0026#125;\"\u003e\u003c/div\u003e\u003c/div\u003e","layoutWebpartContent":"\u003cdiv\u003e\u003cdiv data-sp-canvascontrol=\"\" data-sp-canvasdataversion=\"1.4\" data-sp-controldata=\"\u0026#123;\u0026quot;id\u0026quot;\u0026#58;\u0026quot;cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\u0026quot;,\u0026quot;instanceId\u0026quot;\u0026#58;\u0026quot;cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\u0026quot;,\u0026quot;title\u0026quot;\u0026#58;\u0026quot;Title area\u0026quot;,\u0026quot;description\u0026quot;\u0026#58;\u0026quot;Title Region Description\u0026quot;,\u0026quot;audiences\u0026quot;\u0026#58;[],\u0026quot;serverProcessedContent\u0026quot;\u0026#58;\u0026#123;\u0026quot;htmlStrings\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;searchablePlainTexts\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;imageSources\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;links\u0026quot;\u0026#58;\u0026#123;\u0026#125;\u0026#125;,\u0026quot;dataVersion\u0026quot;\u0026#58;\u0026quot;1.4\u0026quot;,\u0026quot;properties\u0026quot;\u0026#58;\u0026#123;\u0026quot;title\u0026quot;\u0026#58;\u0026quot;Microsoft 365 News\u0026quot;,\u0026quot;imageSourceType\u0026quot;\u0026#58;4,\u0026quot;layoutType\u0026quot;\u0026#58;\u0026quot;FullWidthImage\u0026quot;,\u0026quot;textAlignment\u0026quot;\u0026#58;\u0026quot;Left\u0026quot;,\u0026quot;showTopicHeader\u0026quot;\u0026#58;false,\u0026quot;showPublishDate\u0026quot;\u0026#58;false,\u0026quot;topicHeader\u0026quot;\u0026#58;\u0026quot;\u0026quot;,\u0026quot;authors\u0026quot;\u0026#58;[],\u0026quot;authorByline\u0026quot;\u0026#58;[],\u0026quot;hasTitleBeenCommitted\u0026quot;\u0026#58;true\u0026#125;,\u0026quot;reservedHeight\u0026quot;\u0026#58;280\u0026#125;\"\u003e\u003c/div\u003e\u003cdiv data-sp-canvascontrol=\"\" data-sp-canvasdataversion=\"1.0\" data-sp-controldata=\"\u0026#123;\u0026quot;id\u0026quot;\u0026#58;\u0026quot;1ee8960a-2fa0-4145-b9bb-e818f6cf18e7\u0026quot;,\u0026quot;instanceId\u0026quot;\u0026#58;\u0026quot;1ee8960a-2fa0-4145-b9bb-e818f6cf18e7\u0026quot;,\u0026quot;audiences\u0026quot;\u0026#58;[],\u0026quot;serverProcessedContent\u0026quot;\u0026#58;\u0026#123;\u0026quot;htmlStrings\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;searchablePlainTexts\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;imageSources\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;links\u0026quot;\u0026#58;\u0026#123;\u0026#125;\u0026#125;,\u0026quot;dataVersion\u0026quot;\u0026#58;\u0026quot;1.0\u0026quot;,\u0026quot;properties\u0026quot;\u0026#58;\u0026#123;\u0026quot;hideWebPartWhenEmpty\u0026quot;\u0026#58;true,\u0026quot;isEditMode\u0026quot;\u0026#58;true,\u0026quot;isEnabled\u0026quot;\u0026#58;false,\u0026quot;layoutId\u0026quot;\u0026#58;\u0026quot;FilmStrip\u0026quot;,\u0026quot;uniqueId\u0026quot;\u0026#58;\u0026quot;9e9c9c50-4794-4448-a896-446d1e84b241\u0026quot;,\u0026quot;dataProviderId\u0026quot;\u0026#58;\u0026quot;RecommendedItems\u0026quot;\u0026#125;,\u0026quot;reservedHeight\u0026quot;\u0026#58;332\u0026#125;\"\u003e\u003c/div\u003e\u003c/div\u003e","contentFlow":"100000004"},"roleTopicByAud":{"__typename":"topic","id":"8904d497-c2da-ec11-bb3d-000d3a4860eb","name":"Pro User MyRole","displayname":"Pro User","partent":"f955e40e-c2da-ec11-bb3d-000d3a4860eb","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"1","colorCode":"linear-gradient(357deg, #b274d9 0%, #5784ca 100%)","audiences":"100000016"},"placementContexts":{},"executionTimes":{"SiteContextComplete":"0s 486.820534ms","URLContextComplete":"0s 0.0601ms","NavigationContextComplete":"0s 0.476798ms","NavigationComplete":"0s 0.468598ms","CRMEntityComplete":"0s 397.837939ms","PlacementsComplete":"0s 0.0637ms"}},"staticInfo":{"siteCollectionContext":{"__typename":"sitecollectioncontext","id":"8c0b5ed5-9dad-ea11-a812-000d3a210788","name":"WebSite Community - Web.","defaultSite":"f648cb46-06a4-ea11-a812-000d3a210788","url":"https://www.hubsite365.com","routing":[{"__typename":"routing","countries":"bg,cs,da,et,el,fr,hr,it,lv,lt,hu,mt,nl,pl,pt,ro,sk,fi,sv,at,be,cy,cz,dk,ee,gr,ie,lu,si,es,se,gb,ua","audiences":"100000004,100000008"},{"__typename":"routing","countries":"de","audiences":"100000005,100000004,100000008"}],"site":[{"__typename":"site","id":"8f98bc1a-b8ad-ea11-a812-000d3a23c639","name":"WebSite Community - RootSite","url":"https://www.hubsite365.com","language":"1033","audiences":[]},{"__typename":"site","id":"98770ed5-56ae-ea11-a812-000d3a23c639","name":"Schweiz Community (DE-CH)","url":"https://www.hubsite365.com/de-ch","language":"1031","audiences":[{"__typename":"audience","audiences":"100000007,100000007,100000004,100000008","name":"[URL] Swiss Content Relationship","description":"Swiss Content Relationship","ruleName":"AUTM-1003","rule":"-ch","audienceMatchingType":"URL-Path Matching","isDefault":"True"}]},{"__typename":"site","id":"22fe253c-58ae-ea11-a812-000d3a23c639","name":"Schweiz Community (EN-CH)","url":"https://www.hubsite365.com/en-ch","language":"1033","audiences":[{"__typename":"audience","audiences":"100000007,100000007,100000004,100000008","name":"[URL] Swiss Content Relationship","description":"Swiss Content Relationship","ruleName":"AUTM-1003","rule":"-ch","audienceMatchingType":"URL-Path Matching","isDefault":"True"}]},{"__typename":"site","id":"586493c1-1f71-ea11-a811-000d3a210788","name":"WebSite Community - Web DE","url":"https://www.hubsite365.com/de","language":"1031","audiences":[{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000004,100000008","name":"[URL] EU Content Relationship","description":"EU Content Relationship","ruleName":"AUTM-1000","rule":"-eu","audienceMatchingType":"URL-Path Matching","isDefault":"True"},{"__typename":"audience","audiences":"100000005,100000004,100000008","name":"[URL] German Content Relationship","description":"[URL] German Content Relationship","ruleName":"AUTM-1004","rule":"-de","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000006,100000004,100000008","name":"[URL] Luxemburg Content Relationship","description":"Luxemburg Content","ruleName":"AUTM-1002","rule":"-lu","audienceMatchingType":"URL-Path Matching","isDefault":"False"}]},{"__typename":"site","id":"f648cb46-06a4-ea11-a812-000d3a210788","name":"WebSite Community - Web EN","url":"https://www.hubsite365.com/en","language":"1033","audiences":[{"__typename":"audience","audiences":"100000005,100000004,100000008","name":"[URL] German Content Relationship","description":"[URL] German Content Relationship","ruleName":"AUTM-1004","rule":"-de","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"True"},{"__typename":"audience","audiences":"100000004,100000008","name":"[URL] EU Content Relationship","description":"EU Content Relationship","ruleName":"AUTM-1000","rule":"-eu","audienceMatchingType":"URL-Path Matching","isDefault":"False"}]}],"isSiteForTeamsApp":false},"allCompanies":{"7926c194-f22e-ee11-bdf4-6045bd8f945c":{"__typename":"company","id":"7926c194-f22e-ee11-bdf4-6045bd8f945c","name":"Packt","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":""},"f280d636-3e75-eb11-a812-00224880b436":{"__typename":"company","id":"f280d636-3e75-eb11-a812-00224880b436","name":"Rencore","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":"https://rencore.com/wp/wp-content/uploads/2019/03/Rencore-DarkBlue-ball-400x400-authorimage-48x48.png.pagespeed.ce.vwUUqVehy3.png"},"bbc986dc-1afd-eb11-94ef-000d3a48656a":{"__typename":"company","id":"bbc986dc-1afd-eb11-94ef-000d3a48656a","name":"NetForce 365","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":""},"02316d3f-3d75-eb11-a812-00224880b436":{"__typename":"company","id":"02316d3f-3d75-eb11-a812-00224880b436","name":"Microsoft","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":"https://c.s-microsoft.com/favicon.ico?v2"},"bd8a4820-dd58-eb11-a812-000d3a210788":{"__typename":"company","id":"bd8a4820-dd58-eb11-a812-000d3a210788","name":"ICT Solutions AG","language":"1033","mainTopics":"5ef86fda-bb75-ea11-a811-000d3a210788","externalUrl":null,"favoritesUrl":"https://ictagcdn001.azurewebsites.net/cdn/touch-icons/favicon.ico"},"bb3080c2-fcf5-eb11-94ef-000d3a4733c9":{"__typename":"company","id":"bb3080c2-fcf5-eb11-94ef-000d3a4733c9","name":"Nubelus UG (haftungsbeschränkt)","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":""}},"allAudiences":{"100000000":{"__typename":"audience","id":"31187a04-cba9-ea11-a812-000d3a210788","name":"Everyone","audiences":"100000000","ruleName":"","audienceMatchingType":"","rule":""},"100000001":{"__typename":"audience","id":"9958830f-cba9-ea11-a812-000d3a210788","name":"MVP","audiences":"100000001","ruleName":"","audienceMatchingType":"","rule":""},"100000002":{"__typename":"audience","id":"27ea8915-cba9-ea11-a812-000d3a210788","name":"MS","audiences":"100000002","ruleName":"","audienceMatchingType":"","rule":""},"100000003":{"__typename":"audience","id":"4398701c-cba9-ea11-a812-000d3a210788","name":"MPP","audiences":"100000003","ruleName":"","audienceMatchingType":"","rule":""},"100000004":{"__typename":"audience","id":"5d3bc66d-5dae-ea11-a812-000d3a23c639","name":"[URL] EU Content Relationship","audiences":"100000004","ruleName":"AUTM-1000","audienceMatchingType":"URL-Path Matching","rule":"-eu"},"100000005":{"__typename":"audience","id":"4dc5027e-a7bb-ea11-a812-000d3a23c639","name":"[URL] German Content Relationship","audiences":"100000005","ruleName":"AUTM-1004","audienceMatchingType":"URL-Path Matching","rule":"-de"},"100000006":{"__typename":"audience","id":"d73f6c61-5dae-ea11-a812-000d3a23c639","name":"[URL] Luxemburg Content Relationship","audiences":"100000006","ruleName":"AUTM-1002","audienceMatchingType":"URL-Path Matching","rule":"-lu"},"100000007":{"__typename":"audience","id":"1ce69b8a-12b0-ea11-a812-000d3a23c639","name":"[URL] Swiss Content Relationship","audiences":"100000007","ruleName":"AUTM-1003","audienceMatchingType":"URL-Path Matching","rule":"-ch"},"100000008":{"__typename":"audience","id":"45d06a15-ceb0-ea11-a812-000d3a23c639","name":"[URL] Worldwide Content Releastionship","audiences":"100000008","ruleName":"AUTM-1005","audienceMatchingType":"URL-Path Matching","rule":"-ww"},"100000009":{"__typename":"audience","id":"db8bded6-bb49-eb11-a812-000d3aaf0c28","name":"IT Manager","audiences":"100000009","ruleName":"","audienceMatchingType":"","rule":""},"100000010":{"__typename":"audience","id":"dac445a6-c249-eb11-a812-000d3aaf0c28","name":"Administrator","audiences":"100000010","ruleName":"","audienceMatchingType":"","rule":""},"100000011":{"__typename":"audience","id":"1bca85b2-c249-eb11-a812-000d3aaf0c28","name":"Developer","audiences":"100000011","ruleName":"","audienceMatchingType":"","rule":""},"100000012":{"__typename":"audience","id":"be0838b9-c249-eb11-a812-000d3aaf0c28","name":"Project Manager","audiences":"100000012","ruleName":"","audienceMatchingType":"","rule":""},"100000013":{"__typename":"audience","id":"ea08f1c0-c249-eb11-a812-000d3aaf0c28","name":"Community","audiences":"100000013","ruleName":"","audienceMatchingType":"","rule":""},"100000014":{"__typename":"audience","id":"6ad9a9e1-3bd0-eb11-bacc-000d3abc1505","name":"Teams App","audiences":"100000014","ruleName":"","audienceMatchingType":"","rule":""},"100000015":{"__typename":"audience","id":"af1170af-686b-ed11-9561-6045bd8f945c","name":"365HubSite App","audiences":"100000015","ruleName":"","audienceMatchingType":"","rule":""},"100000016":{"__typename":"audience","id":"77ccb898-536f-ed11-9561-6045bd8f953f","name":"Pro Office 365","audiences":"100000016","ruleName":"","audienceMatchingType":"","rule":""},"100000017":{"__typename":"audience","id":"62a639a7-536f-ed11-9561-6045bd8f953f","name":"Citizen Developer","audiences":"100000017","ruleName":"","audienceMatchingType":"","rule":""},"100000018":{"__typename":"audience","id":"a37fcaad-536f-ed11-9561-6045bd8f953f","name":"Data Analytics","audiences":"100000018","ruleName":"","audienceMatchingType":"","rule":""},"100000019":{"__typename":"audience","id":"a579d402-546f-ed11-9561-6045bd8f953f","name":"Azure \u2028DataCenter","audiences":"100000019","ruleName":"","audienceMatchingType":"","rule":""}},"allConfiguration":{"cd29d0fa-03a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"f6c74442-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc-devv001.azurewebsites.net","scope":"WebApplication","connection":"cd29d0fa-03a4-ea11-a812-000d3a210788"},"e1a91b6c-03a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"56c1e597-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc-uatv001.azurewebsites.net","scope":"WebApplication","connection":"e1a91b6c-03a4-ea11-a812-000d3a210788"},"d7206210-04a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"9129eb8b-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc-testv001.azurewebsites.net","scope":"WebApplication","connection":"d7206210-04a4-ea11-a812-000d3a210788"},"-Application-Query":{"__typename":"configuration","id":"35427c39-feab-ea11-a812-000d3a210788","name":"Query","config":"\"AI + Machine Learning\",\"Developer Tools\",\"Planner\",\"Storage\",\"Networking\",\"Databases\",\"Sway\",\"Security\",\"Azure DataCenter MyRole\",\"ToDo\",\"Compute\",\"Stream\",\"Developer\",\"Viva Engage (Yammer)\",\"Visio\",\"Targeted Release (Entire Organization)\",\"Power Automate\",\"Word\",\"Exchange Online\",\"Forms\",\"Outlook\",\"Viva\",\"Teams\",\"Power Pages\",\"Microsoft Fabric\",\"Teams Premium\",\"New Timeline\",\"Microsoft Edge\",\"Whiteboard\",\"Microsoft 365 Admin\",\"Power BI\",\"Power Apps\",\"Azure Active Directory\",\"Licensing\",\"All about AI\",\"Azure Master Class\",\"Developer MyRole\",\"Shane Model-driven Apps\",\"Microsoft Copilot\",\"Project\",\"OneNote\",\"Dynamics 365\",\"Power Virtual Agents\",\"Azure OpenAI\",\"OneDrive\",\"PowerPoint\",\"Power Beginner\",\"Outlook, Exchange\",\"Build 2022 Collection Focus\",\"Visual Studio and Tools\",\"Microsoft Graph\",\"Windows 365\",\"Excel\",\"ECS 2023 Interviews\",\"Azure Analytics\",\"Power DevOps\",\"Bookings\",\"Data Analytics MyRole\",\"Viva Collection\",\"Dashboard Hot Stuff\",\"Power Essentials\",\"M365 Administrator MyRole\",\"Delve\",\"Syntex\",\"Microsoft 365 Development\",\"Power Setup\",\"SharePoint Online\",\"Power Apps Selection\",\"Lists\",\"Viva Sales\",\"Azure Infrastructure Weekly Update\",\"Microsoft Search\",\"Build 2023 Collection Focus\",\"SQL and SQL Server\",\"Designer\",\"Release Focus\",\"Web,Mobile\",\"Model-Driven App\",\"Loop\",\"Citizen Developer MyRole\",\"Shorts Focus\",\"Power Kristine\",\"SharePoint List Formatting\",\"Ignite 2022 Collection Focus\",\"Teams Shared channels Collection Focus\",\"Podcast Focus\",\"Dataverse\",\"M365 Toolbox\",\"PowerBI Beginner\",\"Pro User MyRole\",\"Power Automate RPA\",\"Python\",\"Lern Top Posts Collection Focus\",\"Hot Stuff Focus\",","scope":"Application","connection":""},"994c427e-04a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"13634cab-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc.azurewebsites.net","scope":"WebApplication","connection":"994c427e-04a4-ea11-a812-000d3a210788"},"3c0046bc-c726-eb11-a813-000d3a210788-Application-TargetApplicationUrlOverwrite":{"__typename":"configuration","id":"a512f396-cd26-eb11-a813-000d3a210788","name":"TargetApplicationUrlOverwrite","config":"/(l)-(a)/","scope":"Application","connection":"3c0046bc-c726-eb11-a813-000d3a210788"},"b39b9d21-5d58-eb11-a812-000d3a210788-Application-Object on Page":{"__typename":"configuration","id":"6e86e492-d3ab-ea11-a812-000d3a210788","name":"Object on Page","config":"\"Security\",\"Developer Tools\",\"Networking\",\"Storage\",\"Targeted Release (Entire Organization)\",\"Databases\",\"ToDo\",\"Compute\",\"Outlook\",\"Teams\",\"Viva Engage (Yammer)\",\"Planner\",\"Stream\",\"Viva\",\"Power Automate\",\"Sway\",\"Forms\",\"Project\",\"Azure Active Directory\",\"Microsoft 365 Admin\",\"Power BI\",\"Azure DataCenter MyRole\",\"Teams Premium\",\"OneDrive\",\"Word\",\"New Timeline\",\"Power Apps\",\"Power Pages\",\"Microsoft Fabric\",\"Visio\",\"Licensing\",\"Azure OpenAI\",\"Windows 365\",\"OneNote\",\"PowerPoint\",\"Whiteboard\",\"Data Analytics MyRole\",\"Power Beginner\",\"All about AI\",\"Delve\",\"Developer\",\"Build 2022 Collection Focus\",\"Power Setup\",\"Microsoft Graph\",\"Microsoft Copilot\",\"Dashboard Hot Stuff\",\"Viva Collection\",\"Syntex\",\"Exchange Online\",\"Developer MyRole\",\"Azure Master Class\",\"Azure Analytics\",\"Excel\",\"Outlook, Exchange\",\"ECS 2023 Interviews\",\"Power Virtual Agents\",\"Microsoft Search\",\"Bookings\",\"Power Essentials\",\"SQL and SQL Server\",\"Shane Model-driven Apps\",\"M365 Administrator MyRole\",\"SharePoint Online\",\"Citizen Developer MyRole\",\"Lists\",\"Model-Driven App\",\"Loop\",\"Visual Studio and Tools\",\"Build 2023 Collection Focus\",\"Power Apps Selection\",\"Power DevOps\",\"Azure Infrastructure Weekly Update\",\"Microsoft Edge\",\"Teams Shared channels Collection Focus\",\"Microsoft 365 Development\",\"Power Kristine\",\"Shorts Focus\",\"Viva Sales\",\"Designer\",\"SharePoint List Formatting\",\"Dynamics 365\",\"Ignite 2022 Collection Focus\",\"Release Focus\",\"Podcast Focus\",\"Dataverse\",\"Web,Mobile\",\"M365 Toolbox\",\"PowerBI Beginner\",\"Power Automate RPA\",\"Lern Top Posts Collection Focus\",\"Hot Stuff Focus\",\"Pro User MyRole\",\"Python\",","scope":"Application","connection":"b39b9d21-5d58-eb11-a812-000d3a210788"},"-Application-TargetApplicationUrlOverwrite":{"__typename":"configuration","id":"ee5d25a2-8b23-eb11-a813-000d3aaf0c28","name":"TargetApplicationUrlOverwrite","config":"/(l)-(a)/","scope":"Application","connection":""},"-Application-":{"__typename":"configuration","id":"6befcb56-5124-eb11-a813-000d3aaf0c28","name":"","config":"true","scope":"Application","connection":""},"0021f342-2271-ea11-a811-000d3a210788-Navigation-Query":{"__typename":"configuration","id":"2d669b1a-669f-ea11-a812-000d3a23c639","name":"Query","config":"yes","scope":"Navigation","connection":"0021f342-2271-ea11-a811-000d3a210788"},"000ca153-58fe-ed11-8f6e-6045bd8f953f-Application-Query":{"__typename":"configuration","id":"15a6c867-58fe-ed11-8f6e-6045bd8f953f","name":"Query","config":"Heid","scope":"Application","connection":"000ca153-58fe-ed11-8f6e-6045bd8f953f"},"-Navigation-Query":{"__typename":"configuration","id":"d3cb76c8-00ac-ea11-a812-000d3a210788","name":"Query","config":"Ralf","scope":"Navigation","connection":""},"0021f342-2271-ea11-a811-000d3a210788-Navigation-Object in Silder":{"__typename":"configuration","id":"37127b5f-4d9c-ea11-a812-000d3a23c639","name":"Object in Silder","config":"5","scope":"Navigation","connection":"0021f342-2271-ea11-a811-000d3a210788"},"dae53d23-917e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"a9337a83-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"dae53d23-917e-eb11-a812-000d3a490992"},"592e93cc-907e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"46f8d265-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"592e93cc-907e-eb11-a812-000d3a490992"},"32c5d57d-917e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"3cf351a8-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"32c5d57d-917e-eb11-a812-000d3a490992"},"0948c650-917e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"324d5a9c-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"0948c650-917e-eb11-a812-000d3a490992"},"71776a88-446f-ed11-9561-6045bd8f953f-Navigation-Query":{"__typename":"configuration","id":"20d827d8-446f-ed11-9561-6045bd8f953f","name":"Query","config":"{ \"Typ\": \"RoleFilter\", \"Field\": \"Topic\", \"Value\": \"8904d497-c2da-ec11-bb3d-000d3a4860eb\" }","scope":"Navigation","connection":"71776a88-446f-ed11-9561-6045bd8f953f"},"7add140f-d6a8-ea11-a812-000d3a210788-Site-Query":{"__typename":"configuration","id":"a5246a63-fcab-ea11-a812-000d3a210788","name":"Query","config":"1","scope":"Site","connection":"7add140f-d6a8-ea11-a812-000d3a210788"},"f648cb46-06a4-ea11-a812-000d3a210788-Site-Query":{"__typename":"configuration","id":"661c480b-fdab-ea11-a812-000d3a210788","name":"Query","config":"554","scope":"Site","connection":"f648cb46-06a4-ea11-a812-000d3a210788"},"586493c1-1f71-ea11-a811-000d3a210788-Site-Request Feature":{"__typename":"configuration","id":"2833e951-4d9c-ea11-a812-000d3a23c639","name":"Request Feature","config":"true","scope":"Site","connection":"586493c1-1f71-ea11-a811-000d3a210788"},"586493c1-1f71-ea11-a811-000d3a210788-Site-Object on Page":{"__typename":"configuration","id":"8ce5d148-4d9c-ea11-a812-000d3a23c639","name":"Object on Page","config":"5","scope":"Site","connection":"586493c1-1f71-ea11-a811-000d3a210788"},"f648cb46-06a4-ea11-a812-000d3a210788-Site-BaseURL":{"__typename":"configuration","id":"78e01947-fdab-ea11-a812-000d3a210788","name":"BaseURL","config":"333","scope":"Site","connection":"f648cb46-06a4-ea11-a812-000d3a210788"}},"allEventTypes":{"100000000":"Workshop","100000001":"Summit","100000002":"Conference","100000003":"Symposium","100000004":"Seminar","100000005":"Webinars","100000006":"Barcamp","100000007":"Web conferencing"},"executionTime":"0s 0.958497ms"},"preLoadedSSInfo":{"allTopics":{"b203899e-bb75-ea11-a811-000d3a210788":{"__typename":"topic","id":"b203899e-bb75-ea11-a811-000d3a210788","name":"Power Apps","displayname":"Power Apps","partent":"8daf8386-bb75-ea11-a811-000d3a210788","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"1","colorCode":"#942889","audiences":"100000017"},"26437abc-c2da-ec11-bb3d-000d3a4860eb":{"__typename":"topic","id":"26437abc-c2da-ec11-bb3d-000d3a4860eb","name":"Citizen Developer MyRole","displayname":"Citizen Developer","partent":"f955e40e-c2da-ec11-bb3d-000d3a4860eb","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"1","colorCode":"linear-gradient(357deg, #41a758 0%, #075a77 100%)","audiences":"100000017"},"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52":{"__typename":"topic","id":"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52","name":"Power Apps Selection","displayname":"Power Selection","partent":"9f678e9a-8cd4-ec11-a7b5-6045bd92fe52","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"5","colorCode":"","audiences":"100000017"}},"allPublisher":{"0844ebf6-4688-4bd9-8a9a-31815e52efc8":{"id":"0844ebf6-4688-4bd9-8a9a-31815e52efc8","name":"Kristine Kolodziejski [MVP]","description":"Technical Architect || Microsoft MVP || 13x Microsoft Certified Professional","twitterUrl":"https://twitter.com/kristinekk94","externalUrl":"https://www.kristinekolodziejski.com","favoritesUrl":null,"linkedinUrl":"https://www.linkedin.com/in/kristine-kolodziejski/","youTubeUrl":"https://www.youtube.com/c/KristineKolodziejski","buyMeACoffeeUrl":"https://www.buymeacoffee.com/kristinek","mainTopics":null,"language":null,"approvalStatus":"03 Approved"}}},"apolloTTLCacheData":{"configAllTopics":{"t":1724635049779,"v":{"timestamp":1722043049000}},"configAllPublisher":{"t":1724635049779,"v":{"timestamp":1722043049000}},"configSiteCollectionContext-https://www.hubsite365.com":{"t":1724635051447,"v":{"timestamp":1722043051000}},"configAllCompanies":{"t":1724635051447,"v":{"timestamp":1722043051000}},"configAllAudiences":{"t":1724635051447,"v":{"timestamp":1722043051000}},"configAll":{"t":1724635051447,"v":{"timestamp":1722043051000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/-100000008,100000008-1033":{"t":1724635051573,"v":{"timestamp":1722043051000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/content-100000008,100000008-1033":{"t":1724635051573,"v":{"timestamp":1722043051000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/news-100000005,100000004,100000008-1033":{"t":1724635051564,"v":{"timestamp":1722043051000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/content-100000005,100000004,100000008-1033":{"t":1724635051566,"v":{"timestamp":1722043051000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/citizen-developer-100000008,100000008-1033":{"t":1724635051568,"v":{"timestamp":1722043051000}},"configNavigation-f648cb46-06a4-ea11-a812-000d3a210788":{"t":1724635051721,"v":{"timestamp":1722043051000}},"pagecontext-/crm-pages/unlocking-the-power-of-personalization-the-future-of-ai-a669ce1b-2ea3-4b24-94f0-75796551c218.htm-1033":{"t":1724635051745,"v":{"timestamp":1722043051000}},"pagecontext-/crm-pages/december-2023-update-of-power-automate-for-desktop.htm-1033":{"t":1724635051747,"v":{"timestamp":1722043051000}},"pagecontext-/crm-pages/automation-testing-for-copilot-studio.htm-1033":{"t":1724635051748,"v":{"timestamp":1722043051000}},"pagecontext-/crm-pages/what-is-microsoft-entra-id-protection-c065bc17-9442-4e3e-8c6f-86330f0cdc1c.htm-1033":{"t":1724635051749,"v":{"timestamp":1722043051000}},"pagecontext-/crm-pages/the-magic-of-power-bi-in-powerpoint.htm-1033":{"t":1724635051751,"v":{"timestamp":1722043051000}},"pagecontext--1033":{"t":1722046955183,"v":{"timestamp":1722043355000}},"placement-1033-100000008,100000008-100000003":{"t":1722046953867,"v":{"timestamp":1722043353000}},"placement-1033-100000008,100000008-100000000":{"t":1722046953869,"v":{"timestamp":1722043353000}},"placement-1033-100000008,100000008-100000005":{"t":1722046953870,"v":{"timestamp":1722043353000}},"placement-1033-100000008,100000008-100000009":{"t":1722046953871,"v":{"timestamp":1722043353000}},"placement-1033-100000008,100000008-100000024":{"t":1722046953873,"v":{"timestamp":1722043353000}},"placementWithContent-1033-100000008,100000008-100000008":{"t":1722046953874,"v":{"timestamp":1722043353000}},"placementWithContent-1033-100000008,100000008-100000012":{"t":1722046953875,"v":{"timestamp":1722043353000}},"placementWithContent-1033-100000008,100000008-100000006":{"t":1722046953876,"v":{"timestamp":1722043353000}},"page-9f6983fd-7221-ed11-b83d-00224882bcb2":{"t":1724635051927,"v":{"timestamp":1722043051000}},"page-6cb47ac7-9ba3-ed11-aad1-6045bd8f945c":{"t":1724635052117,"v":{"timestamp":1722043052000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/pro-office-365-100000008,100000008-1033":{"t":1724635052434,"v":{"timestamp":1722043052000}},"pagecontext-/crm-pages/why-you-should-should-not-use-power-apps.htm-1033":{"t":1724635052662,"v":{"timestamp":1722043052000}},"pagecontext-/crm-pages/copilot-in-excel-quick-conditional-formatting.htm-1033":{"t":1722046657974,"v":{"timestamp":1722043057000}},"pagecontext-/crm-pages/copilot-in-excel-python-integration.htm-1033":{"t":1722046658005,"v":{"timestamp":1722043058000}},"page-4d8da13d-4381-ed11-81ad-6045bd8f945c":{"t":1722046658052,"v":{"timestamp":1722043058000}},"page-0368b803-0edb-ee11-904b-6045bd9e45e2":{"t":1722046658053,"v":{"timestamp":1722043058000}},"pagecontext-/crm-pages/how-to-create-a-linkedin-headline-with-chat-gpt.htm-1033":{"t":1722046660452,"v":{"timestamp":1722043060000}},"page-74ddbae1-17e8-ed11-a7c6-002248840a7f":{"t":1722046661211,"v":{"timestamp":1722043061000}},"pagecontext-/crm-pages/build-a-sql-server-app-in-power-apps.htm-1033":{"t":1722046661450,"v":{"timestamp":1722043061000}},"pagecontext-/crm-pages/how-to-change-the-default-viva-connections-start-page.htm-1033":{"t":1722046661463,"v":{"timestamp":1722043061000}},"pagecontext-/crm-pages/best-websites-for-microsoft-surface-wallpapers.htm-1033":{"t":1722046662138,"v":{"timestamp":1722043062000}},"pagecontext-/crm-pages/using-chatgpt-to-create-a-power-app-with-copilot.htm-1033":{"t":1722046662429,"v":{"timestamp":1722043062000}},"pagecontext-/crm-pages/latest-update-customer-managed-key-for-power-platform-unveiled.htm-1033":{"t":1722046662436,"v":{"timestamp":1722043062000}},"pagecontext-/crm-pages/introduction-to-sharepoint-api-use-in-power-bi.htm-1033":{"t":1722046663219,"v":{"timestamp":1722043063000}},"pagecontext-/crm-pages/power-platform-developer-environments-will-delete.htm-1033":{"t":1722046663403,"v":{"timestamp":1722043063000}},"pagecontext-/crm-pages/creating-a-power-app-from-a-blank-canvas-how-to-beginner-tutorial.htm-1033":{"t":1722046663411,"v":{"timestamp":1722043063000}},"pagecontext-/crm-pages/introducing-inline-actions-35684c52-15eb-4dbd-bf6b-d31541fcd3c9.htm-1033":{"t":1722046664204,"v":{"timestamp":1722043064000}},"pagecontext-/crm-pages/employee-shoutout-solution-using-json-list-formatting.htm-1033":{"t":1722046664348,"v":{"timestamp":1722043064000}},"pagecontext-/crm-pages/react-vs-power-apps-battle-royale-which-framework-reigns-supreme.htm-1033":{"t":1722046665289,"v":{"timestamp":1722043065000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/-100000008,100000008-1031":{"t":1722046665296,"v":{"timestamp":1722043065000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/content-100000008,100000008-1031":{"t":1722046665298,"v":{"timestamp":1722043065000}},"pagecontext-/crm-pages/keep-your-microsoft-loop-components-together.htm-1033,1031":{"t":1722046665753,"v":{"timestamp":1722043065000}},"placement-1033,1031-100000008,100000008-100000003":{"t":1722047081391,"v":{"timestamp":1722043481000}},"placement-1033,1031-100000008,100000008-100000000":{"t":1722047081393,"v":{"timestamp":1722043481000}},"placement-1033,1031-100000008,100000008-100000005":{"t":1722047081394,"v":{"timestamp":1722043481000}},"placement-1033,1031-100000008,100000008-100000009":{"t":1722047081395,"v":{"timestamp":1722043481000}},"placement-1033,1031-100000008,100000008-100000024":{"t":1722047081396,"v":{"timestamp":1722043481000}},"placementWithContent-1033,1031-100000008,100000008-100000008":{"t":1722047081397,"v":{"timestamp":1722043481000}},"placementWithContent-1031-100000008,100000008-100000012":{"t":1722047081398,"v":{"timestamp":1722043481000}},"placementWithContent-1031-100000008,100000008-100000006":{"t":1722047081399,"v":{"timestamp":1722043481000}},"pagecontext-/crm-pages/microsoft-syntex-structured-document-processing-model-important-updates.htm-1033":{"t":1722046666325,"v":{"timestamp":1722043066000}},"pagecontext-/crm-pages/sharepoint-roadmap-pitstop-december-2023.htm-1033":{"t":1722046666739,"v":{"timestamp":1722043066000}},"page-d4085432-4e84-ee11-8179-000d3a2891f5":{"t":1722046667480,"v":{"timestamp":1722043067000}},"pagecontext-/crm-pages/how-id-learn-to-be-a-data-analyst-in-2024.htm-1033":{"t":1722046668028,"v":{"timestamp":1722043068000}},"page-c07b92b7-2d8d-ee11-8179-000d3a289faf":{"t":1722046668063,"v":{"timestamp":1722043068000}},"pagecontext-/crm-pages/power-bi-update-december-2023.htm-1033":{"t":1722046668478,"v":{"timestamp":1722043068000}},"page-ac5793bb-a471-ee11-8179-000d3a2891f5":{"t":1722046668526,"v":{"timestamp":1722043068000}},"pagecontext-/crm-pages/maximize-azure-openai-service-potential-using-ai-builder.htm-1033":{"t":1722046669303,"v":{"timestamp":1722043069000}},"pagecontext-/crm-pages/blob-point-in-time-restore-deep-dive.htm-1033":{"t":1722046669612,"v":{"timestamp":1722043069000}},"pagecontext-/crm-pages/microsoft-is-introducing-the-sharepoint-embedded-administrator-role.htm-1033":{"t":1722046669747,"v":{"timestamp":1722043069000}},"pagecontext-/crm-pages/generating-images-from-text-with-openais-dall-e-using-power-apps-via-custom-connector.htm-1033":{"t":1722046670440,"v":{"timestamp":1722043070000}},"pagecontext-/crm-pages/microsoft-365-visio-plans-pricing-features-overview.htm-1033":{"t":1722046670675,"v":{"timestamp":1722043070000}},"pagecontext-/crm-pages/how-to-build-a-clocking-in-system-with-sharepoint-and-power-automate.htm-1033":{"t":1722046670714,"v":{"timestamp":1722043070000}},"pagecontext-/crm-pages/copilot-in-power-automate-new-time-saving-experiences-announced-at-microsoft-ignite-2023.htm-1033":{"t":1722046671357,"v":{"timestamp":1722043071000}},"pagecontext-/crm-pages/3-things-that-microsoft-need-to-make-clearer-today-microsoft365.htm-1033":{"t":1722046671595,"v":{"timestamp":1722043071000}},"pagecontext-/crm-pages/using-openai-chatgpt-on-your-phone-a-step-by-step-guide-eaab4278-08ff-4024-af06-d7467ae51fb9.htm-1033":{"t":1722046671888,"v":{"timestamp":1722043071000}},"pagecontext-/crm-pages/how-to-create-communities-in-microsoft-365-3e34f925-7441-426c-baaa-c40ed972e54b.htm-1033":{"t":1722046672708,"v":{"timestamp":1722043072000}},"pagecontext-/crm-pages/d365-field-service-configure-if-booking-status-completes-a-work-order-ee92e7da-6f66-4843-a7e1-e8f52dece1d0.htm-1033":{"t":1722046673676,"v":{"timestamp":1722043073000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/events-100000004,100000008-1033":{"t":1722046689256,"v":{"timestamp":1722043089000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/content-100000004,100000008-1033":{"t":1722046689257,"v":{"timestamp":1722043089000}},"placementWithContent-1033-100000004,100000008-100000008":{"t":1722047033563,"v":{"timestamp":1722043433000}},"page-775a2f07-9058-ee11-be6e-000d3a289faf":{"t":1722046690326,"v":{"timestamp":1722043090000}},"pagecontext-/crm-pages/unboxing-dax-query-view-in-power-bi-unplugged-54.htm-1033":{"t":1722046691309,"v":{"timestamp":1722043091000}},"pagecontext-/crm-pages/how-to-generate-report-designs-using-ai.htm-1033":{"t":1722046702895,"v":{"timestamp":1722043102000}},"pagecontext-/crm-pages/integer-divide-and-using-power-query-to-convert-groups-of-rows-into-the-right-layout-for-power-bi.htm-1033":{"t":1722046702910,"v":{"timestamp":1722043102000}},"pagecontext-/crm-pages/live-lets-get-responsive-with-power-apps.htm-1033":{"t":1722046703521,"v":{"timestamp":1722043103000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/data-analytics-100000008,100000008-1033":{"t":1722046704518,"v":{"timestamp":1722043104000}},"page-b1c4c35d-0507-ef11-9f8a-6045bd9e45e2":{"t":1722046704662,"v":{"timestamp":1722043104000}},"page-e756d83b-30e5-ee11-904d-00224884216d":{"t":1722046705610,"v":{"timestamp":1722043105000}},"pagecontext-/crm-pages/dataverse-file-sharing-in-power-virtual-agents-a-guide.htm-1033":{"t":1722046706573,"v":{"timestamp":1722043106000}},"pagecontext-/crm-pages/apply-multi-select-filter-in-powerapps-gallery-dataverse-complex-columns.htm-1033":{"t":1722046707577,"v":{"timestamp":1722043107000}},"pagecontext-/crm-pages/power-apps-preview-sharepoint-files-edit-office-documents.htm-1033":{"t":1722046708043,"v":{"timestamp":1722043108000}},"pagecontext-/crm-pages/copilot-the-ai-powered-era-microsoft.htm-1033":{"t":1722046712919,"v":{"timestamp":1722043112000}},"pagecontext-/crm-pages/how-to-test-azure-synapse-notebooks.htm-1033":{"t":1722046714939,"v":{"timestamp":1722043114000}},"page-1d7e4ac1-7bf2-ee11-904c-6045bd9e45e2":{"t":1722046715557,"v":{"timestamp":1722043115000}},"page-20c3162a-4957-ee11-be6e-000d3a2891f5":{"t":1722046716584,"v":{"timestamp":1722043116000}},"configNavigation-586493c1-1f71-ea11-a811-000d3a210788":{"t":1722046717178,"v":{"timestamp":1722043117000}},"pagecontext-/crm-pages/restrict-copilot-access-to-specific-sharepoint-sites-and-content-right-now-6a9c9c30-1527-4f4f-865f-c31c5a9f6c3c.htm-1033,1031":{"t":1722046717228,"v":{"timestamp":1722043117000}},"pagecontext-/crm-pages/20231207-control-access.htm-1033":{"t":1722046717695,"v":{"timestamp":1722043117000}},"pagecontext-/crm-pages/how-to-create-a-lollypop-chart-in-power-bi.htm-1033":{"t":1722046718373,"v":{"timestamp":1722043118000}},"pagecontext-/crm-pages/microsoft-sharepoint-view-a-file-version-history.htm-1033":{"t":1722046718599,"v":{"timestamp":1722043118000}},"pagecontext-/crm-pages/how-to-run-azure-virtual-desktop-on-premises.htm-1033":{"t":1722046719365,"v":{"timestamp":1722043119000}},"pagecontext-/crm-pages/how-microsoft-copilot-for-microsoft-365-works-with-external-data.htm-1033":{"t":1722046719587,"v":{"timestamp":1722043119000}},"pagecontext-/crm-pages/power-bi-update-august-2023.htm-1033":{"t":1722046719789,"v":{"timestamp":1722043119000}},"pagecontext-/crm-pages/send-reminders-through-power-automate-handle-weekend-holiday-and-out-of-office.htm-1033":{"t":1722046720434,"v":{"timestamp":1722043120000}},"page-1161bcef-066c-ee11-9ae7-000d3a2891f5":{"t":1722046720441,"v":{"timestamp":1722043120000}},"pagecontext-/crm-pages/how-to-change-or-hide-team-site-navigation.htm-1033":{"t":1722046721229,"v":{"timestamp":1722043121000}},"pagecontext-/crm-pages/low-code-send-translated-message-to-user-using-app-notification-7e067751-f037-442b-977b-addd97d4eafd.htm-1033":{"t":1722046721476,"v":{"timestamp":1722043121000}},"page-60ca6a2e-0ab8-ed11-83ff-000d3aac68b4":{"t":1722046721498,"v":{"timestamp":1722043121000}},"pagecontext-/crm-pages/copy-function-in-power-fx.htm-1033":{"t":1722046721884,"v":{"timestamp":1722043121000}},"pagecontext-/crm-pages/creating-a-service-desk-dashboard-in-power-apps.htm-1033":{"t":1722046722406,"v":{"timestamp":1722043122000}},"page-1a8dea1a-715c-ee11-be6e-000d3a289faf":{"t":1722046722688,"v":{"timestamp":1722043122000}},"page-d2867eca-db90-ed11-aad1-6045bd8f945c":{"t":1722046723450,"v":{"timestamp":1722043123000}},"page-53c763df-91df-ed11-a7c6-6045bd8f945c":{"t":1722046723708,"v":{"timestamp":1722043123000}},"page-5a547538-5b9a-ee11-be37-002248844951":{"t":1722046724633,"v":{"timestamp":1722043124000}},"pagecontext-/crm-pages/how-to-color-code-folders-in-sharepoint-and-onedrive.htm-1033":{"t":1722046725573,"v":{"timestamp":1722043125000}},"pagecontext-/crm-pages/to-be-or-not-to-be-every-time-i-work-on-a-canvas-app-this-question-inevitably-comes-up.htm-1033":{"t":1722046726575,"v":{"timestamp":1722043126000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/news-100000008,100000008-1033":{"t":1722046726896,"v":{"timestamp":1722043126000}},"page-ecda688d-97df-ed11-a7c6-6045bd8f945c":{"t":1722046727037,"v":{"timestamp":1722043127000}},"page-fd874e0b-03fb-ee11-a1fe-000d3a4c0f4a":{"t":1722046732110,"v":{"timestamp":1722043132000}},"page-132efffa-72b6-ee11-a569-002248844951":{"t":1722046732636,"v":{"timestamp":1722043132000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/-100000004,100000008-1033":{"t":1722046733489,"v":{"timestamp":1722043133000}},"placement-1033-100000004,100000008-100000003":{"t":1722046733593,"v":{"timestamp":1722043133000}},"placement-1033-100000004,100000008-100000000":{"t":1722046733594,"v":{"timestamp":1722043133000}},"placement-1033-100000004,100000008-100000005":{"t":1722046733595,"v":{"timestamp":1722043133000}},"placement-1033-100000004,100000008-100000009":{"t":1722046733606,"v":{"timestamp":1722043133000}},"placement-1033-100000004,100000008-100000024":{"t":1722046733612,"v":{"timestamp":1722043133000}},"placementWithContent-1033-100000004,100000008-100000012":{"t":1722046733613,"v":{"timestamp":1722043133000}},"placementWithContent-1033-100000004,100000008-100000006":{"t":1722046733614,"v":{"timestamp":1722043133000}},"pagecontext-/crm-pages/d365-marketing-events-portal-using-power-pages.htm-1033":{"t":1722046733629,"v":{"timestamp":1722043133000}},"pagecontext-/crm-pages/top-10-office-365-templates-for-education-sector-users.htm-1033":{"t":1722046735627,"v":{"timestamp":1722043135000}},"pagecontext-/crm-pages/5-new-copilot-in-microsoft-word-tools-and-uses.htm-1033":{"t":1722046735950,"v":{"timestamp":1722043135000}},"page-4a7dcd90-23aa-ee11-be37-000d3a289faf":{"t":1722046737132,"v":{"timestamp":1722043137000}},"pagecontext-/crm-pages/using-an-api-in-flow-with-entra-id-authentication.htm-1033":{"t":1722046737732,"v":{"timestamp":1722043137000}},"pagecontext-/crm-pages/modern-header-control-in-power-apps-a-beginners-guide.htm-1033":{"t":1722046738057,"v":{"timestamp":1722043138000}},"pagecontext-/crm-pages/everything-you-need-to-build-a-model-driven-power-app.htm-1033":{"t":1722046738741,"v":{"timestamp":1722043138000}},"pagecontext-/crm-pages/can-you-use-field-parameters-with-direct-lake-in-power-bi.htm-1033":{"t":1722047105127,"v":{"timestamp":1722043505000}},"pagecontext-/crm-pages/microsoft-moves-four-standard-features-to-teams-premium.htm-1033":{"t":1722046739746,"v":{"timestamp":1722043139000}},"pagecontext-/crm-pages/building-a-custom-copilot-for-the-microsoft-ignite-conference-presentations.htm-1033":{"t":1722046740033,"v":{"timestamp":1722043140000}},"pagecontext-/crm-pages/how-to-build-model-driven-apps-cascading-lookups-in-dataverse.htm-1033":{"t":1722046741055,"v":{"timestamp":1722043141000}},"page-28ca33e9-b000-ef11-9f89-000d3a4c0f4a":{"t":1722046741072,"v":{"timestamp":1722043141000}},"page-4388fd6d-6b3c-ee11-bdf4-002248840a7f":{"t":1722046741744,"v":{"timestamp":1722043141000}},"pagecontext-/crm-pages/authentication-in-azure-automation-with-managed-identity-on-sharepoint-and-microsoft-graph.htm-1033":{"t":1722046741975,"v":{"timestamp":1722043141000}},"page-5b2cf00e-1fd8-4e9c-a347-17e57cb74dbf":{"t":1722046742210,"v":{"timestamp":1722043142000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/collections-100000008,100000008-1033":{"t":1722046742563,"v":{"timestamp":1722043142000}},"pagecontext-/crm-pages/macos-settings-catalog-and-declarative-device-management-first-look.htm-1033":{"t":1722046742790,"v":{"timestamp":1722043142000}},"pagecontext-/crm-pages/getting-started-with-azure-ai-studios-prompt-flow.htm-1033":{"t":1722046743080,"v":{"timestamp":1722043143000}},"pagecontext-/crm-pages/consume-environment-variable-in-powerapps.htm-1033":{"t":1722046743311,"v":{"timestamp":1722043143000}},"pagecontext-/crm-pages/how-to-use-microsoft-loop-for-mobile-36c63fb5-34af-4736-aed6-13cff4b7612d.htm-1033":{"t":1722046744079,"v":{"timestamp":1722043144000}},"page-3c7acc55-767d-ee11-8179-002248844951":{"t":1722046745117,"v":{"timestamp":1722043145000}},"pagecontext-/crm-pages/how-to-use-microsoft-mesh-in-teams.htm-1033":{"t":1722046746468,"v":{"timestamp":1722043146000}},"page-04fc5569-d8e5-ed11-a7c7-000d3aac68b4":{"t":1722046747150,"v":{"timestamp":1722043147000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/azure-100000008,100000008-1033":{"t":1722046747862,"v":{"timestamp":1722043147000}},"pagecontext-/crm-pages/share-send-a-copy-of-a-word-document-via-outlook365.htm-1033":{"t":1722046748118,"v":{"timestamp":1722043148000}},"page-4d23c1b2-21af-ee11-a569-000d3a2891f5":{"t":1722046748607,"v":{"timestamp":1722043148000}},"pagecontext-/crm-pages/microsoft-sharepoint-roadmap-update-may-2024-43e7a10b-be64-494a-853b-35525e6e9d5a.htm-1033":{"t":1722046749140,"v":{"timestamp":1722043149000}},"pagecontext-/crm-pages/microsoft-365-chat-your-personal-assistant-at-work.htm-1033":{"t":1722046749572,"v":{"timestamp":1722043149000}},"page-5fe4a46c-7998-ee11-be37-002248844951":{"t":1722046750019,"v":{"timestamp":1722043150000}},"pagecontext-/crm-pages/announcing-general-availability-of-the-new-microsoft-teams-app-for-virtual-desktop-infrastructure.htm-1033":{"t":1722046750210,"v":{"timestamp":1722043150000}},"pagecontext-/crm-pages/new-dataverse-developer-plan-power-cat-live-for-all-environments.htm-1033":{"t":1722046750615,"v":{"timestamp":1722043150000}},"pagecontext-/crm-pages/how-to-create-a-sharepoint-list-with-excel-spreadsheet.htm-1033":{"t":1722046750623,"v":{"timestamp":1722043150000}},"pagecontext-/crm-pages/automate-scheduled-tasks-in-microsoft-planner-using-power-automate-2023.htm-1033":{"t":1722046751592,"v":{"timestamp":1722043151000}},"pagecontext-/crm-pages/power-automate-for-desktop-machine-management-capability.htm-1033":{"t":1722046751776,"v":{"timestamp":1722043151000}},"pagecontext-/crm-pages/introducing-microsoft-teams-town-halls-and-discontinuing-microsoft-teams-live-events.htm-1033":{"t":1722046752632,"v":{"timestamp":1722043152000}},"page-10f4eaab-e917-ee11-8f6d-6045bd8f945c":{"t":1722046753556,"v":{"timestamp":1722043153000}},"pagecontext-/crm-pages/set-default-value-v-s-set-field-value-in-business-rules-in-dataverse-dynamics-365-and-power-apps.htm-1033":{"t":1722046754119,"v":{"timestamp":1722043154000}},"pagecontext-/crm-pages/step-by-step-microsoft-word-guide-for-beginners-and-beyond.htm-1033":{"t":1722046754580,"v":{"timestamp":1722043154000}},"pagecontext-/crm-pages/multiple-audiences-for-power-bi-apps-will-it-change-your-workspace-setup.htm-1033":{"t":1722046755385,"v":{"timestamp":1722043155000}},"pagecontext-/crm-pages/microsoft-create-write-email-to-a-hiring-manager-with-chatgpt-8915bf18-5828-4b29-84d3-3e80ea62ca3b.htm-1033":{"t":1722046756402,"v":{"timestamp":1722043156000}},"page-0b73686c-78bf-ee11-9078-00224885e97e":{"t":1722046759608,"v":{"timestamp":1722043159000}},"page-519e79c9-2308-ef11-9f89-6045bd9f76d7":{"t":1722046760262,"v":{"timestamp":1722043160000}},"pagecontext-/crm-pages/copilot-in-viva-engage-is-now-generally-available.htm-1033":{"t":1722046762252,"v":{"timestamp":1722043162000}},"pagecontext-/crm-pages/leila-gharani-explains-the-new-excel-functions-for-you.htm-1033":{"t":1722046763249,"v":{"timestamp":1722043163000}},"pagecontext-/crm-pages/effective-microsoft-365-change-management-release-strategies.htm-1033":{"t":1722046764253,"v":{"timestamp":1722043164000}},"pagecontext-/crm-pages/how-to-connect-lists-and-libraries-via-dynamic-filtering-in-sharepoint-online.htm-1033":{"t":1722046765283,"v":{"timestamp":1722043165000}},"pagecontext-/crm-pages/security-role-assignment-with-power-automate.htm-1033":{"t":1722046767145,"v":{"timestamp":1722043167000}},"pagecontext-/crm-pages/4-pitfalls-of-low-code-development.htm-1033":{"t":1722046769096,"v":{"timestamp":1722043169000}},"pagecontext-/crm-pages/power-platform-command-line-june-update.htm-1033":{"t":1722046769292,"v":{"timestamp":1722043169000}},"page-182f8c04-faf0-ee11-904c-00224884216d":{"t":1722046770049,"v":{"timestamp":1722043170000}},"page-47ab3382-8bae-ed11-aad0-000d3aac68b4":{"t":1722046771062,"v":{"timestamp":1722043171000}},"page-77113430-43bb-ee11-a569-002248844951":{"t":1722046772082,"v":{"timestamp":1722043172000}},"pagecontext-/crm-pages/how-to-create-your-own-personal-gpt-with-microsoft-copilot.htm-1033":{"t":1722046772972,"v":{"timestamp":1722043172000}},"pagecontext-/crm-pages/microsoft-365-chat-with-copilot-prompt-tutorial.htm-1033":{"t":1722046773235,"v":{"timestamp":1722043173000}},"pagecontext-/crm-pages/calculating-working-days-in-power-automate-power-apps.htm-1033":{"t":1722046774128,"v":{"timestamp":1722043174000}},"pagecontext-/crm-pages/web-link-sets-in-power-pages-custom-menu-in-power-pages.htm-1033":{"t":1722046775124,"v":{"timestamp":1722043175000}},"pagecontext-/crm-pages/microsoft-teams-contact-center-vendors-microsoft-is-coming-for-you.htm-1033":{"t":1722046776126,"v":{"timestamp":1722043176000}},"pagecontext-/crm-pages/more-improvements-to-ink-annotations-on-pdf-printouts-and-images-in-onenote-b83586ff-0124-40bb-a642-dfbdc5ca8b6c.htm-1033":{"t":1722046777773,"v":{"timestamp":1722043177000}},"pagecontext-/crm-pages/the-ultimate-power-automate-flow-to-work-with-microsoft-forms-attachments-and-file-uploads.htm-1033,1031":{"t":1722046778202,"v":{"timestamp":1722043178000}},"pagecontext-/crm-pages/power-apps-named-formulas.htm-1033":{"t":1722046785277,"v":{"timestamp":1722043185000}},"page-36eb443c-998b-ed11-81ad-6045bd8f945c":{"t":1722046786150,"v":{"timestamp":1722043186000}},"page-97b0e53f-5af0-ee11-904c-00224884216d":{"t":1722046787115,"v":{"timestamp":1722043187000}},"pagecontext-/crm-pages/microsoft-teams-has-a-companion-its-called-sharepoint.htm-1033":{"t":1722046788086,"v":{"timestamp":1722043188000}},"pagecontext-/crm-pages/genta-automation-beginners-guide-generative-ai-based-rpa.htm-1033":{"t":1722046789000,"v":{"timestamp":1722043189000}},"pagecontext-/crm-pages/lets-see-if-chatgpt-knows-whats-coming-next-for-power-bi.htm-1033":{"t":1722046790007,"v":{"timestamp":1722043190000}},"pagecontext-/crm-pages/leveraging-onelake-explorer-the-onedrive-of-data-microsoft-fabric.htm-1033":{"t":1722046791009,"v":{"timestamp":1722043191000}},"page-399835aa-c63d-491c-bd54-ef8f47a88f9c":{"t":1722046792055,"v":{"timestamp":1722043192000}},"page-2476c6b0-8d9a-ee11-be37-000d3a4b43b4":{"t":1722046796112,"v":{"timestamp":1722043196000}},"pagecontext-/crm-pages/free-pragmatic-works-power-apps-component-library.htm-1033":{"t":1722046796701,"v":{"timestamp":1722043196000}},"pagecontext-/crm-pages/how-to-send-files-across-desktop-mobile-devices-in-edge.htm-1033":{"t":1722046797732,"v":{"timestamp":1722043197000}},"pagecontext-/crm-pages/unlock-the-full-potential-of-parse-json-in-power-automate.htm-1033":{"t":1722046798726,"v":{"timestamp":1722043198000}},"page-3bcb8eb8-8f4c-ee11-be6e-000d3aac68b4":{"t":1722046799600,"v":{"timestamp":1722043199000}},"page-731323d7-d598-ee11-be37-002248844951":{"t":1722046800238,"v":{"timestamp":1722043200000}},"pagecontext-/crm-pages/snapchat-lenses-for-microsoft-teams-new-video.htm-1033":{"t":1722046801298,"v":{"timestamp":1722043201000}},"pagecontext-/crm-pages/group-by-in-power-apps.htm-1033":{"t":1722046801890,"v":{"timestamp":1722043201000}},"pagecontext-/crm-pages/create-apps-easily-using-new-modern-power-apps-screen-templates.htm-1033":{"t":1722046802745,"v":{"timestamp":1722043202000}},"page-2caefbda-3fc6-ed11-b597-6045bd8f945c":{"t":1722046802818,"v":{"timestamp":1722043202000}},"pagecontext-/crm-pages/list-all-passkeys-and-aaguids-in-microsoft-entra-with-powershell.htm-1033":{"t":1722046803274,"v":{"timestamp":1722043203000}},"pagecontext-/crm-pages/ep91-enhancing-support-for-implementing-back-to-office-policy.htm-1033":{"t":1722046817560,"v":{"timestamp":1722043217000}},"page-4fb9499f-beda-ee11-904b-6045bd9e45e2":{"t":1722046818609,"v":{"timestamp":1722043218000}},"pagecontext-/crm-pages/5-tips-to-work-smarter-with-microsoft-teams.htm-1033":{"t":1722046819216,"v":{"timestamp":1722043219000}},"pagecontext-/crm-pages/embed-a-canvas-app-in-full-screen-mode-in-power-pages.htm-1033":{"t":1722046820204,"v":{"timestamp":1722043220000}},"pagecontext-/crm-pages/fill-out-word-through-power-apps-no-premium-licenses-needed.htm-1033":{"t":1722046821213,"v":{"timestamp":1722043221000}},"pagecontext-/crm-pages/creating-speech-to-text-powerapps-using-azure-cognitive-services.htm-1033":{"t":1722046822213,"v":{"timestamp":1722043222000}},"pagecontext-/crm-pages/microsoft-teams-is-finally-moving-to-a-single-app-for-personal-and-work-09a9e94c-48f5-407e-822e-b18560eb2f50.htm-1033":{"t":1722046823224,"v":{"timestamp":1722043223000}},"pagecontext-/crm-pages/microsoft-planner-to-add-support-for-new-personal-plans.htm-1033":{"t":1722046824477,"v":{"timestamp":1722043224000}},"page-36e09b66-e735-ee11-bdf4-000d3aac68b4":{"t":1722046824938,"v":{"timestamp":1722043224000}},"page-04c7e4f4-9147-475d-8bd1-66da3e6cc55f":{"t":1722046825509,"v":{"timestamp":1722043225000}},"page-b5186123-2357-ee11-be6e-000d3a289faf":{"t":1722046826536,"v":{"timestamp":1722043226000}},"pagecontext-/crm-pages/microsoft-fabric-what-why.htm-1033":{"t":1722046827488,"v":{"timestamp":1722043227000}},"page-c9408225-dfd0-ee11-9078-0022487fbf34":{"t":1722046827508,"v":{"timestamp":1722043227000}},"pagecontext-/crm-pages/enhance-your-inking-with-handwriting-straightening-in-onenote-on-windows.htm-1033":{"t":1722046828101,"v":{"timestamp":1722043228000}},"pagecontext-/crm-pages/updates-and-enhancements-for-reference-labels.htm-1033":{"t":1722046828472,"v":{"timestamp":1722043228000}},"pagecontext-/crm-pages/azure-update-26th-april-2024.htm-1033":{"t":1722046828945,"v":{"timestamp":1722043228000}},"page-4142a07d-5468-ee11-9ae7-000d3a2891f5":{"t":1722046829203,"v":{"timestamp":1722043229000}},"pagecontext-/crm-pages/step-by-step-data-migration-excel-to-sql-server-with-power-automate-flow.htm-1033":{"t":1722046829480,"v":{"timestamp":1722043229000}},"page-626e9f77-9cc1-ed11-83ff-000d3aac68b4":{"t":1722046829718,"v":{"timestamp":1722043229000}},"page-de5fca0f-806d-ee11-9ae7-000d3a289faf":{"t":1722046830150,"v":{"timestamp":1722043230000}},"pagecontext-/crm-pages/chat-gpt-in-ai-builder-power-apps.htm-1033":{"t":1722046831222,"v":{"timestamp":1722043231000}},"pagecontext-/crm-pages/how-to-use-microsoft-to-do-2023.htm-1033":{"t":1722046831688,"v":{"timestamp":1722043231000}},"page-d11d2cc7-3ab2-4fd7-838d-d8c975f72ad5":{"t":1722046832156,"v":{"timestamp":1722043232000}},"page-38deaf29-3177-ee11-8179-000d3a289faf":{"t":1722046832802,"v":{"timestamp":1722043232000}},"page-90dea86f-a0fc-ee11-a1ff-6045bd9e45e2":{"t":1722046833306,"v":{"timestamp":1722043233000}},"page-880eb824-3b90-4e69-beaa-283aff4fa6ad":{"t":1722046833751,"v":{"timestamp":1722043233000}},"pagecontext-/crm-pages/5-uncommon-design-ideas-to-make-your-slide-pop.htm-1033":{"t":1722046834133,"v":{"timestamp":1722043234000}},"pagecontext-/crm-pages/the-secret-to-making-hand-drawn-charts-in-excel.htm-1033":{"t":1722046835132,"v":{"timestamp":1722043235000}},"pagecontext-/crm-pages/working-with-form-controls-in-power-apps.htm-1033":{"t":1722046835682,"v":{"timestamp":1722043235000}},"pagecontext-/crm-pages/microsoft-365-the-complete-guide-to-vulnerability-management.htm-1033":{"t":1722046835718,"v":{"timestamp":1722043235000}},"pagecontext-/crm-pages/an-intro-to-the-power-platform-coe-starter-kit.htm-1033":{"t":1722046836540,"v":{"timestamp":1722043236000}},"pagecontext-/crm-pages/what-is-your-microsoft-fabric-persona-bf8bfd8c-8716-4ce7-bc17-cd9a56fc880e.htm-1033":{"t":1722046837133,"v":{"timestamp":1722043237000}},"pagecontext-/crm-pages/welcome-to-scarepoint-how-to-find-restore-vanishing-files.htm-1033":{"t":1722046837560,"v":{"timestamp":1722043237000}},"page-2c79f055-22c7-ed11-b597-6045bd8f945c":{"t":1722046838022,"v":{"timestamp":1722043238000}},"pagecontext-/crm-pages/live-say-goodbye-to-teams-frustration-hello-new-microsoft-teams.htm-1033":{"t":1722046838555,"v":{"timestamp":1722043238000}},"pagecontext-/crm-pages/pyspark-in-microsoft-fabric-introduction.htm-1033":{"t":1722046839716,"v":{"timestamp":1722043239000}},"pagecontext-/crm-pages/solutions-in-power-platform-quick-guide.htm-1033":{"t":1722046841405,"v":{"timestamp":1722043241000}},"pagecontext-/crm-pages/erd-visio-builder-xrmtoolbox-addon.htm-1033":{"t":1722046843407,"v":{"timestamp":1722043243000}},"pagecontext-/crm-pages/how-to-use-copilot-in-microsoft-word-tutorial.htm-1033":{"t":1722046848478,"v":{"timestamp":1722043248000}},"page-9f27c378-9a08-ef11-9f8a-6045bd9e45e2":{"t":1722046849097,"v":{"timestamp":1722043249000}},"page-481b5b77-b1e7-ee11-904d-6045bd9e45e2":{"t":1722046849725,"v":{"timestamp":1722043249000}},"page-4b1f364f-a7be-ed11-83ff-000d3aac68b4":{"t":1722046850763,"v":{"timestamp":1722043250000}},"eventcontext-/crm-events/modern-workplace-conference-paris-2024.htm":{"t":1722046851158,"v":{"timestamp":1722043251000}},"page-5b0b6b24-0dba-ee11-a569-002248844951":{"t":1722046851532,"v":{"timestamp":1722043251000}},"pagecontext-/crm-pages/what-the-yaml-learn-what-it-is-and-how-it-helps-in-copilot-studio-today.htm-1033":{"t":1722046851725,"v":{"timestamp":1722043251000}},"pagecontext-/crm-pages/which-microsoft-project-plan-is-right-for-you.htm-1033":{"t":1722046852492,"v":{"timestamp":1722043252000}},"pagecontext-/crm-pages/getting-started-with-omnichannel-for-customer-service.htm-1033":{"t":1722046853496,"v":{"timestamp":1722043253000}},"pagecontext-/crm-pages/how-to-share-a-microsoft-form-via-a-qr-code.htm-1033,1031":{"t":1722046854323,"v":{"timestamp":1722043254000}},"pagecontext-/crm-pages/how-to-use-microsoft-365-copilot-to-compare-contracts-be6a9b97-891b-4cf2-baa0-d1231e323921.htm-1033":{"t":1722046854735,"v":{"timestamp":1722043254000}},"pagecontext-/crm-pages/compare-lists-and-arrays-spot-the-difference-in-power-automate-with-no-apply-to-each.htm-1033":{"t":1722046854750,"v":{"timestamp":1722043254000}},"pagecontext-/crm-pages/automatically-move-stages-in-bpf-using-plugin-with-related-record-field-value-change-in-dataverse.htm-1033":{"t":1722046855506,"v":{"timestamp":1722043255000}},"pagecontext-/crm-pages/advanced-pivot-table-design-in-excel.htm-1033":{"t":1722046856091,"v":{"timestamp":1722043256000}},"page-5ab405d8-658a-ed11-81ad-6045bd8f945c":{"t":1722046857241,"v":{"timestamp":1722043257000}},"pagecontext-/crm-pages/power-platform-and-azure-apim-integration-use-cases.htm-1033":{"t":1722046857720,"v":{"timestamp":1722043257000}},"pagecontext-/crm-pages/what-is-canva-a-quick-intro-to-an-online-graphic-design-tool.htm-1033":{"t":1722046858723,"v":{"timestamp":1722043258000}},"pagecontext-/crm-pages/setup-power-platform-governance-power-platform-well-architected.htm-1033":{"t":1722046859741,"v":{"timestamp":1722043259000}},"pagecontext-/crm-pages/sam-altman-just-revealed-key-details-about-gpt-5-gpt-5-robot-agi-more.htm-1033":{"t":1722046860737,"v":{"timestamp":1722043260000}},"pagecontext-/crm-pages/get-planner-data-for-all-your-plans-in-all-your-groups-with-power-automate.htm-1033":{"t":1722046861740,"v":{"timestamp":1722043261000}},"page-fc5238f3-e5b1-ee11-a569-002248844951":{"t":1722046864505,"v":{"timestamp":1722043264000}},"page-348f7dc5-edb3-ee11-a569-002248844951":{"t":1722046865041,"v":{"timestamp":1722043265000}},"page-cc105ff8-7e5f-ed11-9561-6045bd8f953f":{"t":1722046866043,"v":{"timestamp":1722043266000}},"pagecontext-/crm-pages/a-trick-to-create-bullets-in-microsoft-word.htm-1033":{"t":1722046867407,"v":{"timestamp":1722043267000}},"pagecontext-/crm-pages/integrate-azure-logic-app-with-powerapps-using-power-automate.htm-1033":{"t":1722046868031,"v":{"timestamp":1722043268000}},"pagecontext-/crm-pages/power-bi-update-september-2023.htm-1033":{"t":1722046868865,"v":{"timestamp":1722043268000}},"pagecontext-/crm-pages/creating-a-productivity-hub-using-spfx-for-microsoft-365-teams-outlook-sharepoint.htm-1033":{"t":1722046869067,"v":{"timestamp":1722043269000}},"pagecontext-/crm-pages/top-5-free-custom-power-bi-visuals.htm-1033":{"t":1722046869858,"v":{"timestamp":1722043269000}},"pagecontext-/crm-pages/power-automate-dynamic-folder-names-when-uploading-powerautomate-sharepoint-howto.htm-1033":{"t":1722046870103,"v":{"timestamp":1722043270000}},"page-5c4caf1c-e9e6-ee11-904d-00224884216d":{"t":1722046870892,"v":{"timestamp":1722043270000}},"page-5701f08e-dce9-ed11-8849-6045bd8f945c":{"t":1722046871192,"v":{"timestamp":1722043271000}},"pagecontext-/crm-pages/how-to-use-search-progress-in-microsoft-teams.htm-1033":{"t":1722046871688,"v":{"timestamp":1722043271000}},"page-7264c056-db9d-ed11-aad1-6045bd8f945c":{"t":1722046871924,"v":{"timestamp":1722043271000}},"pagecontext-/crm-pages/3-powerpoint-tricks-you-probably-didnt-know-powerpoint.htm-1033":{"t":1722046872873,"v":{"timestamp":1722043272000}},"pagecontext-/crm-pages/use-microsoft-sway-to-make-newsletters-and-presentations.htm-1033":{"t":1722046873708,"v":{"timestamp":1722043273000}},"pagecontext-/crm-pages/get-started-with-the-employee-ideas-app-in-microsoft-teams.htm-1033":{"t":1722046874003,"v":{"timestamp":1722043274000}},"pagecontext-/crm-pages/add-service-principal-to-fabric-workspace-using-power-bi-rest-api.htm-1033":{"t":1722046874713,"v":{"timestamp":1722043274000}},"pagecontext-/crm-pages/how-to-migrate-power-automate-flows.htm-1033":{"t":1722046878750,"v":{"timestamp":1722043278000}},"page-87bb8043-e9e6-ee11-904d-6045bd9e45e2":{"t":1722046879489,"v":{"timestamp":1722043279000}},"page-80ee0dcd-ec56-ee11-be6e-000d3a2891f5":{"t":1722046880572,"v":{"timestamp":1722043280000}},"page-77f60bb9-2fdd-499d-b924-4e8544bf124f":{"t":1722046881555,"v":{"timestamp":1722043281000}},"pagecontext-/crm-pages/i-can-explain-microsoft-farbric-with-one-word.htm-1033":{"t":1722046882475,"v":{"timestamp":1722043282000}},"page-4b7a19aa-50c6-ed11-b597-000d3aac68b4":{"t":1722046883264,"v":{"timestamp":1722043283000}},"page-66f27eb8-8f10-4f44-aa54-5a555ae2538a":{"t":1722046883882,"v":{"timestamp":1722043283000}},"pagecontext-/crm-pages/how-to-embed-a-power-bi-report-into-a-sharepoint-site.htm-1033":{"t":1722046884485,"v":{"timestamp":1722043284000}},"pagecontext-/crm-pages/power-bi-tutorial-in-12-minutes-why-it-is-better-than-excel.htm-1033":{"t":1722046884846,"v":{"timestamp":1722043284000}},"pagecontext-/crm-pages/impact-of-archiving-microsoft-teams-a-comprehensive-guide.htm-1033":{"t":1722046885523,"v":{"timestamp":1722043285000}},"pagecontext-/crm-pages/sc-400-exam-prep-demystifying-trainable-classifiers-in-microsoft-purview.htm-1033":{"t":1722046885845,"v":{"timestamp":1722043285000}},"pagecontext-/crm-pages/secret-windows-performance-settings.htm-1033":{"t":1722046886241,"v":{"timestamp":1722043286000}},"pagecontext-/crm-pages/power-apps-modern-controls-ep-01-button-lable-dropdown-combobox-datepicker-and-link.htm-1033":{"t":1722046886508,"v":{"timestamp":1722043286000}},"pagecontext-/crm-pages/new-formatting-options-in-word-for-the-web-dad62789-a854-4374-94f8-6842ba9d50ad.htm-1033":{"t":1722046886850,"v":{"timestamp":1722043286000}},"pagecontext-/crm-pages/viva-amplify-behind-the-scenes-of-a-viva-amplify-campaign.htm-1033":{"t":1722046886881,"v":{"timestamp":1722043286000}},"pagecontext-/crm-pages/transform-your-sharepoint-lists-into-dataverse-tables-copilot-ready-power-apps-4770f475-5341-4759-9b50-47775f80b8d0.htm-1033":{"t":1722046887847,"v":{"timestamp":1722043287000}},"pagecontext-/crm-pages/should-you-ever-use-sharepoint-as-a-power-apps-data-source.htm-1033":{"t":1722046888062,"v":{"timestamp":1722043288000}},"pagecontext-/crm-pages/power-platform-and-custom-actions.htm-1033":{"t":1722046888078,"v":{"timestamp":1722043288000}},"page-b4d361f4-2be5-ee11-904c-00224884ce1f":{"t":1722046888731,"v":{"timestamp":1722043288000}},"pagecontext-/crm-pages/11-quick-data-cleaning-fixes-to-avoid-reporting-embarrassment-98ef2b56-47d8-4c73-a0f1-d933862ad414.htm-1033":{"t":1722046888960,"v":{"timestamp":1722043288000}},"pagecontext-/crm-pages/do-not-use-chatgpt-until-you-watched-this-video.htm-1033":{"t":1722046889710,"v":{"timestamp":1722043289000}},"pagecontext-/crm-pages/mail-merge-made-easy-from-excel-to-word-to-outlook.htm-1033":{"t":1722046890718,"v":{"timestamp":1722043290000}},"pagecontext-/crm-pages/power-apps-raffle-or-giveaway.htm-1033":{"t":1722046891533,"v":{"timestamp":1722043291000}},"pagecontext-/crm-pages/introducing-managed-private-endpoints-for-microsoft-fabric-in-public-preview.htm-1033":{"t":1722046891753,"v":{"timestamp":1722043291000}},"page-f14812a9-5963-ee11-8df0-002248844951":{"t":1722046892219,"v":{"timestamp":1722043292000}},"pagecontext-/crm-pages/increase-or-decrease-trend-visualization-in-power-bi.htm-1033":{"t":1722046894176,"v":{"timestamp":1722043294000}},"pagecontext-/crm-pages/feature-summary-of-the-power-bi-update-for-december-2023.htm-1033":{"t":1722046895197,"v":{"timestamp":1722043295000}},"page-e9faff19-5ad9-ee11-904b-002248876515":{"t":1722046900902,"v":{"timestamp":1722043300000}},"pagecontext-/crm-pages/copilot-your-virtual-assistant-for-automating-workflows-in-power-automate.htm-1033":{"t":1722046900939,"v":{"timestamp":1722043300000}},"pagecontext-/crm-pages/copilots-context-data-where-does-it-come-from-what-can-it-see.htm-1033":{"t":1722046901478,"v":{"timestamp":1722043301000}},"pagecontext-/crm-pages/complete-ms-word-template-project-for-2024-with-power-platform-and-sharepoint.htm-1033":{"t":1722046902481,"v":{"timestamp":1722043302000}},"pagecontext-/crm-pages/sharepoint-and-viva-connections-elevating-holiday-magic-in-your-digital-workplace.htm-1033":{"t":1722046903347,"v":{"timestamp":1722043303000}},"pagecontext-/crm-pages/how-to-refresh-your-copilot-license-microsoft-microsoft365-copilot-pragmaticworks.htm-1033":{"t":1722046903578,"v":{"timestamp":1722043303000}},"pagecontext-/crm-pages/prompt-of-the-week-2-unleash-your-perfect-persona-effortless-solutions-with-special-guest-eri.htm-1033":{"t":1722046904508,"v":{"timestamp":1722043304000}},"page-837d59ab-98f2-ee11-904b-000d3a254570":{"t":1722046909433,"v":{"timestamp":1722043309000}},"page-fe32150a-5808-ee11-8f6e-002248840a7f":{"t":1722046910058,"v":{"timestamp":1722043310000}},"pagecontext-/crm-pages/subscribe-power-bi-report-with-applied-filters.htm-1033":{"t":1722046911034,"v":{"timestamp":1722043311000}},"pagecontext-/crm-pages/public-preview-external-authentication-methods-in-microsoft-entra-id.htm-1033":{"t":1722046912027,"v":{"timestamp":1722043312000}},"pagecontext-/crm-pages/how-to-share-site-level-term-sets-with-other-sites-in-sharepoint-online.htm-1033":{"t":1722046913032,"v":{"timestamp":1722043313000}},"pagecontext-/crm-pages/new-slicer-visual-in-power-bi.htm-1033":{"t":1722046915481,"v":{"timestamp":1722043315000}},"page-c0e72ac1-2db1-ed11-83ff-000d3aac68b4":{"t":1722046916413,"v":{"timestamp":1722043316000}},"pagecontext-/crm-pages/wait-its-the-same-data-source-whats-going-on.htm-1033":{"t":1722046917369,"v":{"timestamp":1722043317000}},"page-bec9e89c-7de0-ee11-904c-7c1e5211f73c":{"t":1722046923755,"v":{"timestamp":1722043323000}},"pagecontext-/crm-pages/power-apps-onboarding-application-template.htm-1033":{"t":1722046924350,"v":{"timestamp":1722043324000}},"page-3a1f6a19-6d3e-ed11-9db0-6045bd8f945c":{"t":1722046925517,"v":{"timestamp":1722043325000}},"pagecontext-/crm-pages/3-new-microsoft-teams-features.htm-1033":{"t":1722046925850,"v":{"timestamp":1722043325000}},"pagecontext-/crm-pages/whats-new-in-microsoft-teams-december-2023.htm-1033":{"t":1722046926103,"v":{"timestamp":1722043326000}},"page-42e6f81e-2ef2-4369-b674-7831c76c782e":{"t":1722046926576,"v":{"timestamp":1722043326000}},"pagecontext-/crm-pages/azure-ad-connect-cloud-sync-all-you-need-to-know.htm-1033":{"t":1722046927093,"v":{"timestamp":1722043327000}},"pagecontext-/crm-pages/ultimate-microsoft-loop-recap-microsoft-ignite-2023-newinloop.htm-1033":{"t":1722046927531,"v":{"timestamp":1722043327000}},"pagecontext-/crm-pages/comprehensive-checklist-for-power-platform-governance-seo.htm-1033":{"t":1722046928092,"v":{"timestamp":1722043328000}},"pagecontext-/crm-pages/the-easiest-excel-multiple-row-drop-down-technique-youve-ever-seen.htm-1033":{"t":1722046928520,"v":{"timestamp":1722043328000}},"pagecontext-/crm-pages/securing-your-office-365-before-activating-microsoft-365-copilot-peter-rising-mvp.htm-1033":{"t":1722046929523,"v":{"timestamp":1722043329000}},"pagecontext-/crm-pages/how-to-use-ai-in-power-automate-aka-copilot.htm-1033":{"t":1722046930112,"v":{"timestamp":1722043330000}},"pagecontext-/crm-pages/dark-theme-tutorial-for-power-bi-figma-optional-6e50f194-47e1-4fde-80dc-bd9a595018f1.htm-1033":{"t":1722046930724,"v":{"timestamp":1722043330000}},"pagecontext-/crm-pages/new-framework-to-build-truly-responsive-powerapps.htm-1033":{"t":1722046931377,"v":{"timestamp":1722043331000}},"pagecontext-/crm-pages/enhancements-to-copilot-controls-in-power-apps-canvas.htm-1033":{"t":1722046933145,"v":{"timestamp":1722043333000}},"pagecontext-/crm-pages/set-passwords-to-never-expire-in-microsoft-365-microsoft365-tutorial-m365.htm-1033":{"t":1722046934149,"v":{"timestamp":1722043334000}},"pagecontext-/crm-pages/microsoft-fabric-and-power-bi-licensing-overview-2a09d627-df66-47b4-b7d0-b67ea800da74.htm-1033":{"t":1722046935143,"v":{"timestamp":1722043335000}},"pagecontext-/crm-pages/awesome-windows-11-features-coming-soon.htm-1033":{"t":1722046939386,"v":{"timestamp":1722043339000}},"pagecontext-/crm-pages/creating-solution-aware-power-bi-reports.htm-1033":{"t":1722046939928,"v":{"timestamp":1722043339000}},"page-519e8b5e-17c1-ee11-9078-002248890ffe":{"t":1722046940972,"v":{"timestamp":1722043340000}},"pagecontext-/crm-pages/disable-cells-using-power-apps-grid-customizer-control.htm-1033":{"t":1722046941970,"v":{"timestamp":1722043341000}},"pagecontext-/crm-pages/teams-phone-number-management-on-a-budget.htm-1033":{"t":1722046947347,"v":{"timestamp":1722043347000}},"pagecontext-/crm-pages/create-a-form-to-power-pages-site-to-insert-edit-view-data.htm-1033":{"t":1722046947980,"v":{"timestamp":1722043347000}},"pagecontext-/crm-pages/utilizing-mouse-keyboard-on-multiple-devices-with-powertoys.htm-1033":{"t":1722046948984,"v":{"timestamp":1722043348000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/sites-100000008,100000008-1033":{"t":1722046951958,"v":{"timestamp":1722043351000}},"pagecontext-/crm-pages/dynamic-values-in-microsoft-forms.htm-1033":{"t":1722046953803,"v":{"timestamp":1722043353000}},"pagecontext-/crm-pages/embed-a-power-app-in-your-power-bi-reports.htm-1033":{"t":1722046954771,"v":{"timestamp":1722043354000}},"pagecontext-/crm-pages/an-implementers-guide-to-microsoft-365-copilot.htm-1033":{"t":1722046955445,"v":{"timestamp":1722043355000}},"page-1f4fab37-5405-ef11-9f89-6045bd90fb31":{"t":1722046955476,"v":{"timestamp":1722043355000}},"page-904a5851-e8b6-ee11-a569-000d3a2891f5":{"t":1722046956217,"v":{"timestamp":1722043356000}},"pagecontext-/crm-pages/sharepoint-lists-libraries-lookup-columns-and-dynamic-filtering.htm-1033":{"t":1722046956448,"v":{"timestamp":1722043356000}},"page-f95c67ba-40bc-ed11-83ff-6045bd8f945c":{"t":1722046957226,"v":{"timestamp":1722043357000}},"pagecontext-/crm-pages/new-modern-command-bar-in-canvas-app.htm-1033":{"t":1722046957419,"v":{"timestamp":1722043357000}},"pagecontext-/crm-pages/microsoft-365-top-5-security-features-that-every-admin-must-know.htm-1033":{"t":1722046957462,"v":{"timestamp":1722043357000}},"page-407571a5-50ce-ed11-b597-6045bd8f945c":{"t":1722046958128,"v":{"timestamp":1722043358000}},"pagecontext-/crm-pages/manage-users-using-the-graph-api-in-power-automate.htm-1033":{"t":1722046958314,"v":{"timestamp":1722043358000}},"pagecontext-/crm-pages/microsoft-teams-will-be-retiring-the-ability-to-load-websites-inside.htm-1033":{"t":1722046958490,"v":{"timestamp":1722043358000}},"page-8c76cbec-c535-ee11-bdf4-002248840a7f":{"t":1722046959123,"v":{"timestamp":1722043359000}},"pagecontext-/crm-pages/sql-joins-beginner-to-pro-masterclass-with-10-practical-examples.htm-1033":{"t":1722046959390,"v":{"timestamp":1722043359000}},"pagecontext-/crm-pages/azure-devops-boards-kanban-board-settings-columns-card-fields-colors-and-swimlanes.htm-1033":{"t":1722046959642,"v":{"timestamp":1722043359000}},"pagecontext-/crm-pages/how-to-use-the-new-microsoft-planner-planner-premium.htm-1033":{"t":1722046960085,"v":{"timestamp":1722043360000}},"pagecontext-/crm-pages/microsoft-to-detail-onedrive-ai-plans-in-future-of-file-management-event.htm-1033":{"t":1722046960301,"v":{"timestamp":1722043360000}},"pagecontext-/crm-pages/from-power-virtual-agents-to-microsoft-copilot-studio.htm-1033":{"t":1722046961107,"v":{"timestamp":1722043361000}},"page-3d63d8da-b4c6-ee11-9078-00224880fbf7":{"t":1722046967049,"v":{"timestamp":1722043367000}},"page-8a4767b4-0dd0-ee11-9078-0022487fbb24":{"t":1722046967950,"v":{"timestamp":1722043367000}},"pagecontext-/crm-pages/how-to-hide-the-general-channel-in-microsoft-teams.htm-1033":{"t":1722046968754,"v":{"timestamp":1722043368000}},"pagecontext-/crm-pages/learn-excel-macros-in-10-minutes-using-real-world-examples.htm-1033":{"t":1722046969755,"v":{"timestamp":1722043369000}},"pagecontext-/crm-pages/basic-form-in-powerapps-portal-beginner-to-pro-in-powerapps-pages-portal.htm-1033":{"t":1722046970763,"v":{"timestamp":1722043370000}},"pagecontext-/crm-pages/microsoft-forms-latest-new-features.htm-1033":{"t":1722046971037,"v":{"timestamp":1722043371000}},"page-c497c0a6-22c4-ee11-9078-00224880f3a5":{"t":1722046971839,"v":{"timestamp":1722043371000}},"page-a28df715-f865-ee11-9ae7-002248844951":{"t":1722046972886,"v":{"timestamp":1722043372000}},"page-aee61479-2db6-ee11-a569-002248844951":{"t":1722046973878,"v":{"timestamp":1722043373000}},"pagecontext-/crm-pages/using-many-to-many-in-power-automated-flows.htm-1033":{"t":1722046974440,"v":{"timestamp":1722043374000}},"pagecontext-/crm-pages/how-to-share-a-microsoft-form-via-a-qr-code.htm-1033":{"t":1722046974794,"v":{"timestamp":1722043374000}},"pagecontext-/crm-pages/creating-morph-effects-with-ghost-outlines-in-powerpoint.htm-1033":{"t":1722046975145,"v":{"timestamp":1722043375000}},"pagecontext-/crm-pages/stop-microsoft-collecting-data-with-portmaster.htm-1033":{"t":1722046975761,"v":{"timestamp":1722043375000}},"pagecontext-/crm-pages/microsoft-create-how-to-track-your-business-expenses-with-excel.htm-1033":{"t":1722046976145,"v":{"timestamp":1722043376000}},"pagecontext-/crm-pages/identify-different-onenote-versions-for-windows-and-download-the-latest-one.htm-1033":{"t":1722046976885,"v":{"timestamp":1722043376000}},"pagecontext-/crm-pages/11-new-features-in-windows-11-23h2-tips-and-tricks-for-the-2023-update.htm-1033":{"t":1722046977169,"v":{"timestamp":1722043377000}},"page-d291d424-98d0-ee11-9078-0022487fbf34":{"t":1722046977409,"v":{"timestamp":1722043377000}},"pagecontext-/crm-pages/guide-to-using-copilot-for-finance-preview-to-reconcile-data-ebf157c1-019e-43fa-9197-b53d0601a765.htm-1033":{"t":1722046977762,"v":{"timestamp":1722043377000}},"page-0454e4cd-b60b-ef11-9f89-6045bd90fb31":{"t":1722046978023,"v":{"timestamp":1722043378000}},"pagecontext-/crm-pages/why-your-microsoft-copilot-icon-is-greyed-out-copilot-microsoft365-pragmaticworks.htm-1033":{"t":1722046978207,"v":{"timestamp":1722043378000}},"page-c638a915-7e7a-453f-af23-badb10191091":{"t":1722046978920,"v":{"timestamp":1722043378000}},"page-976bacf2-ad10-ef11-9f89-000d3a254570":{"t":1722046979932,"v":{"timestamp":1722043379000}},"pagecontext-/crm-pages/busy-light-for-outlook-calendar.htm-1033":{"t":1722046980854,"v":{"timestamp":1722043380000}},"pagecontext-/crm-pages/how-to-use-the-new-calculator-in-windows-11.htm-1033":{"t":1722046980901,"v":{"timestamp":1722043380000}},"page-d5ccfc56-43b1-ed11-83ff-6045bd8f945c":{"t":1722046981572,"v":{"timestamp":1722043381000}},"pagecontext-/crm-pages/hyperautomation-unleashing-enterprise-efficiency-with-microsoft-power-automate.htm-1033":{"t":1722046981926,"v":{"timestamp":1722043381000}},"pagecontext-/crm-pages/microsoft-loop-with-free-personal-microsoft-accounts-first-impressions-of-public-preview.htm-1033":{"t":1722046982522,"v":{"timestamp":1722043382000}},"pagecontext-/crm-pages/powerpoint-productivity-boost-slide-master-layout-master-explained-efficiency-365.htm-1033":{"t":1722046982924,"v":{"timestamp":1722043382000}},"page-ccd7333f-d77b-ee11-8179-002248844951":{"t":1722046983557,"v":{"timestamp":1722043383000}},"pagecontext-/crm-pages/what-not-to-do-in-power-automate.htm-1033":{"t":1722046984485,"v":{"timestamp":1722043384000}},"pagecontext-/crm-pages/microsoft-authenticator-setup.htm-1033":{"t":1722046984882,"v":{"timestamp":1722043384000}},"pagecontext-/crm-pages/should-you-still-learn-to-code-ft-devin.htm-1033":{"t":1722046985470,"v":{"timestamp":1722043385000}},"pagecontext-/crm-pages/excel-formula-fundamentals-average-sum-median-and-mode.htm-1033":{"t":1722046985689,"v":{"timestamp":1722043385000}},"pagecontext-/crm-pages/ai-builder-gpt-prompts-are-generally-available.htm-1033":{"t":1722046986385,"v":{"timestamp":1722043386000}},"pagecontext-/crm-pages/preparing-for-microsoft-365-copilot-a-comprehensive-guide.htm-1033":{"t":1722046986610,"v":{"timestamp":1722043386000}},"pagecontext-/crm-pages/azure-infrastructure-update-5th-of-january-2024.htm-1033":{"t":1722046987398,"v":{"timestamp":1722043387000}},"pagecontext-/crm-pages/how-to-use-the-meet-app-in-microsoft-teams-to-simplify-meetings.htm-1033":{"t":1722046987591,"v":{"timestamp":1722043387000}},"pagecontext-/crm-pages/building-pcf-controls-full-course-for-beginners-2024.htm-1033":{"t":1722046988394,"v":{"timestamp":1722043388000}},"pagecontext-/crm-pages/linux-on-microsoft-azure-18bdfe78-cd5d-46c7-9899-f96a2141a765.htm-1033":{"t":1722046989395,"v":{"timestamp":1722043389000}},"pagecontext-/crm-pages/copilot-for-microsoft-365-is-now-available-on-windows-desktops.htm-1033":{"t":1722046990396,"v":{"timestamp":1722043390000}},"pagecontext-/crm-pages/personal-google-accounts-spoofing-company-email-should-microsoft-admins-be-worried.htm-1033":{"t":1722046991398,"v":{"timestamp":1722043391000}},"pagecontext-/crm-pages/how-to-enable-passkeys-for-the-microsoft-authenticator-app-9dc2cbd5-1c5c-49c1-a8c9-3110aba754d1.htm-1033":{"t":1722046992399,"v":{"timestamp":1722043392000}},"pagecontext-/crm-pages/introduction-to-the-azure-developer-cli-azd.htm-1033":{"t":1722046992638,"v":{"timestamp":1722043392000}},"pagecontext-/crm-pages/power-bi-reports-the-truth-about-hiding-pages.htm-1033":{"t":1722046994097,"v":{"timestamp":1722043394000}},"pagecontext-/crm-pages/color-code-outlook-emails-sent-only-to-you.htm-1033":{"t":1722046994110,"v":{"timestamp":1722043394000}},"pagecontext-/crm-pages/automate-boring-office-tasks-with-chatgpt-and-python.htm-1033":{"t":1722046994798,"v":{"timestamp":1722043394000}},"pagecontext-/crm-pages/email-your-sharepoint-news-with-ease-new-feature-demo.htm-1033":{"t":1722046995784,"v":{"timestamp":1722043395000}},"pagecontext-/crm-pages/state-of-gpt-deepdive-in-openai.htm-1033":{"t":1722046996022,"v":{"timestamp":1722043396000}},"pagecontext-/crm-pages/power-automate-and-hubspot-integration-series-creating-a-private-app-part-1.htm-1033":{"t":1722046996209,"v":{"timestamp":1722043396000}},"pagecontext-/crm-pages/7-new-features-in-microsoft-onenote-fall-2023.htm-1033":{"t":1722046996657,"v":{"timestamp":1722043396000}},"pagecontext-/crm-pages/sharepoint-news-digest-top-7-essential-features-to-know.htm-1033":{"t":1722046997099,"v":{"timestamp":1722043397000}},"pagecontext-/crm-pages/azure-infrastructure-update-29th-of-december-2023.htm-1033":{"t":1722046997661,"v":{"timestamp":1722043397000}},"pagecontext-/crm-pages/how-to-replace-a-model-driven-form-with-a-custom-page.htm-1033":{"t":1722046998653,"v":{"timestamp":1722043398000}},"pagecontext-/crm-pages/azure-setting-up-service-health-alerts-do-this-now.htm-1033":{"t":1722046998855,"v":{"timestamp":1722043398000}},"pagecontext-/crm-pages/adaptive-cards-for-power-apps-design-rapidly-and-post-to-teams-using-power-automate.htm-1033":{"t":1722046999658,"v":{"timestamp":1722043399000}},"pagecontext-/crm-pages/dont-have-m365-copilot-make-bing-chat-enterprise-work-for-you.htm-1033":{"t":1722046999872,"v":{"timestamp":1722043399000}},"pagecontext-/crm-pages/it-administrators-are-upset-that-microsoft-is-making-outlook-and-teams-open-links-in-edge.htm-1033":{"t":1722047000658,"v":{"timestamp":1722043400000}},"pagecontext-/crm-pages/may-2023-updates-improvements-and-features-in-sharepoint-roadmap.htm-1033":{"t":1722047001062,"v":{"timestamp":1722043401000}},"pagecontext-/crm-pages/cards-for-power-apps-are-now-solution-aware-for-easier-application-lifecycle-management-alm.htm-1033":{"t":1722047001850,"v":{"timestamp":1722043401000}},"page-88391e26-c568-ee11-9ae7-000d3a289faf":{"t":1722047002844,"v":{"timestamp":1722043402000}},"pagecontext-/crm-pages/live-stream-video-day-2-of-microsoft-build-2023-conference.htm-1033":{"t":1722047011016,"v":{"timestamp":1722043411000}},"pagecontext-/crm-pages/using-xpath-in-your-flow.htm-1033":{"t":1722047017013,"v":{"timestamp":1722043417000}},"page-ddb1cd4c-9503-ef11-9f89-000d3a254570":{"t":1722047017637,"v":{"timestamp":1722043417000}},"pagecontext-/crm-pages/working-with-microsoft-teams-powershell-in-azure-automation.htm-1033":{"t":1722047018611,"v":{"timestamp":1722043418000}},"pagecontext-/crm-pages/find-which-exact-color-is-in-the-picture-find-color-code-shorts-a4a445af-3975-4b71-bf11-0d5ad99392d5.htm-1033":{"t":1722047019612,"v":{"timestamp":1722043419000}},"pagecontext-/crm-pages/intro-to-apis.htm-1033":{"t":1722047019912,"v":{"timestamp":1722043419000}},"page-d52ffa29-372a-ee11-bdf4-6045bd8f945c":{"t":1722047020617,"v":{"timestamp":1722043420000}},"pagecontext-/crm-pages/how-to-install-the-power-platform-cli-with-vs-code.htm-1033":{"t":1722047021583,"v":{"timestamp":1722043421000}},"page-253a8c7c-49dc-ec11-bb3d-000d3a4860eb":{"t":1722047022348,"v":{"timestamp":1722043422000}},"pagecontext-/crm-pages/get-the-answers-you-need-with-copilot-in-windows-11.htm-1033":{"t":1722047022584,"v":{"timestamp":1722043422000}},"page-95c04c00-63b4-ee11-a569-002248844951":{"t":1722047022955,"v":{"timestamp":1722043422000}},"pagecontext-/crm-pages/segments-in-customer-insights-journeys-nested-conditions.htm-1033":{"t":1722047023712,"v":{"timestamp":1722043423000}},"pagecontext-/crm-pages/new-actions-direct-in-the-microsoft-search-box.htm-1033":{"t":1722047023927,"v":{"timestamp":1722043423000}},"page-484a9292-8175-ee11-8179-000d3a2891f5":{"t":1722047024691,"v":{"timestamp":1722043424000}},"page-e8e19759-2f77-4221-b2fd-54cde7f394b3":{"t":1722047024692,"v":{"timestamp":1722043424000}},"pagecontext-/crm-pages/update-on-the-future-of-the-script-lab-office-add-in.htm-1033":{"t":1722047025061,"v":{"timestamp":1722043425000}},"pagecontext-/crm-pages/excel-chat-gpt-excel-the-future-is-here-dont-miss-out.htm-1033":{"t":1722047025937,"v":{"timestamp":1722043425000}},"pagecontext-/crm-pages/this-to-do-app-got-refreshed.htm-1033":{"t":1722047026447,"v":{"timestamp":1722043426000}},"pagecontext-/crm-pages/new-forms-experience-for-microsoft-lists-full-tutorial.htm-1033":{"t":1722047026931,"v":{"timestamp":1722043426000}},"pagecontext-/crm-pages/the-top-5-power-bi-visual-updates-you-have-to-try-december-2023.htm-1033":{"t":1722047027159,"v":{"timestamp":1722043427000}},"pagecontext-/crm-pages/public-preview-introducing-the-modern-list-for-power-pages-17933970-4f64-4dd4-966c-cc2e0b4185c7.htm-1033":{"t":1722047027936,"v":{"timestamp":1722043427000}},"pagecontext-/crm-pages/manage-calendars-and-events-using-microsoft-graph-in-power-automate.htm-1033":{"t":1722047028161,"v":{"timestamp":1722043428000}},"pagecontext-/crm-pages/automatically-select-kpis-based-on-the-user-mastering-ux-in-power-bi-report-design.htm-1033":{"t":1722047029078,"v":{"timestamp":1722043429000}},"pagecontext-/crm-pages/resize-multiple-images-at-once-shorts.htm-1033":{"t":1722047051060,"v":{"timestamp":1722043451000}},"page-25d15a60-856a-421a-8770-4641b60d55ff":{"t":1722047051733,"v":{"timestamp":1722043451000}},"pagecontext-/crm-pages/shortcut-to-hide-or-unhide-rows-or-columns-in-excel.htm-1033":{"t":1722047054702,"v":{"timestamp":1722043454000}},"pagecontext-/crm-pages/why-microsoft-loop-just-got-better-new-app-features.htm-1033":{"t":1722047055749,"v":{"timestamp":1722043455000}},"page-87a31114-5a56-ee11-be6e-000d3a289faf":{"t":1722047057548,"v":{"timestamp":1722043457000}},"page-ea376a7e-b54c-ee11-be6e-002248840a7f":{"t":1722047058156,"v":{"timestamp":1722043458000}},"pagecontext-/crm-pages/how-to-create-a-custom-sharepoint-search-experience.htm-1033":{"t":1722047059113,"v":{"timestamp":1722043459000}},"pagecontext-/crm-pages/update-branding-with-the-organizational-branding-administrator-role.htm-1033":{"t":1722047060111,"v":{"timestamp":1722043460000}},"pagecontext-/crm-pages/automate-microsoft-bookings-approvals.htm-1033":{"t":1722047060310,"v":{"timestamp":1722043460000}},"pagecontext-/crm-pages/powerpages-is-your-site-ready-to-go-live.htm-1033":{"t":1722047060920,"v":{"timestamp":1722043460000}},"pagecontext-/crm-pages/how-to-add-images-to-your-sharepoint-page-using-the-image-gallery-web-part.htm-1033":{"t":1722047061174,"v":{"timestamp":1722043461000}},"pagecontext-/crm-pages/using-row-level-security-in-power-bi-and-power-automate.htm-1033":{"t":1722047062035,"v":{"timestamp":1722043462000}},"pagecontext-/crm-pages/amazing-new-microsoft-teams-phone-feature-shared-calling-detailed-explanation-demo-and-setup.htm-1033":{"t":1722047062300,"v":{"timestamp":1722043462000}},"pagecontext-/crm-pages/bye-bye-viva-topics.htm-1033":{"t":1722047062886,"v":{"timestamp":1722043462000}},"pagecontext-/crm-pages/microsoft-closes-cortana-app-for-windows-expert-insights.htm-1033":{"t":1722047063086,"v":{"timestamp":1722043463000}},"page-065aed17-ba57-ee11-be6e-002248844951":{"t":1722047063592,"v":{"timestamp":1722043463000}},"page-384adac1-cfc1-ee11-9078-002248890ffe":{"t":1722047063855,"v":{"timestamp":1722043463000}},"pagecontext-/crm-pages/understanding-ownership-of-code-generated-by-github-copilot.htm-1033":{"t":1722047064043,"v":{"timestamp":1722043464000}},"pagecontext-/crm-pages/first-thing-to-change-in-windows-11.htm-1033":{"t":1722047064359,"v":{"timestamp":1722043464000}},"page-41d846d4-cff1-ee11-904b-6045bd90fb31":{"t":1722047064618,"v":{"timestamp":1722043464000}},"pagecontext-/crm-pages/teams-premium-meeting-customization.htm-1033":{"t":1722047065353,"v":{"timestamp":1722043465000}},"pagecontext-/crm-pages/top-3-microsoft-dynamics-tools-in-2024.htm-1033":{"t":1722047065554,"v":{"timestamp":1722043465000}},"pagecontext-/crm-pages/image-as-a-choice-in-microsoft-forms-shorts.htm-1033":{"t":1722047065567,"v":{"timestamp":1722043465000}},"pagecontext-/crm-pages/6-ways-chatgpt-can-boost-your-productivity-at-work-corporate-edition.htm-1033":{"t":1722047066356,"v":{"timestamp":1722043466000}},"pagecontext-/crm-pages/discovery-feed-in-teams-copilot-in-viva-engage-ep-315-365-message-center-show.htm-1033":{"t":1722047067356,"v":{"timestamp":1722043467000}},"pagecontext-/crm-pages/how-to-find-average-in-excel-shorts-excel.htm-1033":{"t":1722047067380,"v":{"timestamp":1722043467000}},"pagecontext-/crm-pages/power-bi-synapse-and-data-factory-news-from-microsoft-build-2023-day-1.htm-1033":{"t":1722047067719,"v":{"timestamp":1722043467000}},"pagecontext-/crm-pages/power-automate-and-hubspot-integration-series-run-a-power-automate-flow-from-hubspot-part-4.htm-1033":{"t":1722047068356,"v":{"timestamp":1722043468000}},"pagecontext-/crm-pages/using-the-datasourceinfo-function-in-power-apps.htm-1033":{"t":1722047068373,"v":{"timestamp":1722043468000}},"page-40ed8553-35e4-ed11-a7c7-000d3aac68b4":{"t":1722047070957,"v":{"timestamp":1722043470000}},"pagecontext-/crm-pages/power-apps-modern-tablist-control.htm-1033":{"t":1722047071758,"v":{"timestamp":1722043471000}},"page-0fc81215-8b10-ef11-9f89-000d3a4c0f4a":{"t":1722047072773,"v":{"timestamp":1722043472000}},"page-27102974-c445-ee11-be6e-6045bd8f953f":{"t":1722047073794,"v":{"timestamp":1722043473000}},"pagecontext-/crm-pages/5-reasons-to-use-a-personal-microsoft-loop-workspace.htm-1033":{"t":1722047074772,"v":{"timestamp":1722043474000}},"pagecontext-/crm-pages/the-ultimate-guide-to-excel-for-beginners-practice-file-0a3c613e-8c15-4297-b4b6-e5f905bd70b8.htm-1033":{"t":1722047075779,"v":{"timestamp":1722043475000}},"page-1c6a72da-a4c1-ed11-83ff-6045bd8f945c":{"t":1722047077013,"v":{"timestamp":1722043477000}},"page-72f06122-c883-ee11-8179-002248844951":{"t":1722047077492,"v":{"timestamp":1722043477000}},"pagecontext-/crm-pages/what-is-microsoft-fabric-and-why-it-is-a-big-deal.htm-1033":{"t":1722047077704,"v":{"timestamp":1722043477000}},"pagecontext-/crm-pages/azure-openai-now-offers-general-availability-of-on-your-data.htm-1033":{"t":1722047078130,"v":{"timestamp":1722043478000}},"pagecontext-/crm-pages/power-apps-tutorial-crafting-your-own-modern-theme.htm-1033":{"t":1722047078770,"v":{"timestamp":1722043478000}},"pagecontext-/crm-pages/latest-maybelline-beauty-app-integration-with-microsoft-teams.htm-1033":{"t":1722047078954,"v":{"timestamp":1722043478000}},"pagecontext-/crm-pages/best-news-ever-for-power-bi-business-users-there-is-a-but-though.htm-1033":{"t":1722047079178,"v":{"timestamp":1722043479000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/pro-office-365-100000004,100000008-1033":{"t":1722047079422,"v":{"timestamp":1722043479000}},"page-b2e4e1db-63cb-ed11-b597-6045bd8f945c":{"t":1722047079553,"v":{"timestamp":1722043479000}},"pagecontext-/crm-pages/how-to-use-test-studio-in-canvas-app-unit-test-power-apps.htm-1033":{"t":1722047079790,"v":{"timestamp":1722043479000}},"pagecontext-/crm-pages/step-by-step-guide-to-creating-a-microsoft-lists-a-beginners-tutorial.htm-1033":{"t":1722047080145,"v":{"timestamp":1722043480000}},"page-3196b475-5d2f-4b0f-80b8-fb619313c17d":{"t":1722047080170,"v":{"timestamp":1722043480000}},"pagecontext-/crm-pages/sending-and-receiving-data-in-your-power-apps-canvas-app-without-any-connector.htm-1033":{"t":1722047080649,"v":{"timestamp":1722043480000}},"pagecontext-/crm-pages/learn-to-create-a-timer-to-time-actions-or-flows-power-automate-desktop.htm-1033":{"t":1722047081140,"v":{"timestamp":1722043481000}},"pagecontext-/crm-pages/azure-openai-services-as-a-copilot-in-visual-studio-code.htm-1033,1031":{"t":1722047081355,"v":{"timestamp":1722043481000}},"pagecontext-/crm-pages/theres-no-better-time-to-get-started-with-copilot-than-right-now-83f384a2-7505-43c0-9439-d0ac8f1c27bb.htm-1033":{"t":1722047081659,"v":{"timestamp":1722043481000}},"pagecontext-/crm-pages/version-control-in-power-bi-and-fabric.htm-1033":{"t":1722047090675,"v":{"timestamp":1722043490000}},"page-46d1a869-4de9-ed11-a7c6-6045bd8f945c":{"t":1722047091363,"v":{"timestamp":1722043491000}},"page-f1f3e3f8-f8e6-ee11-904c-0022487efffa":{"t":1722047092417,"v":{"timestamp":1722043492000}},"pagecontext-/crm-pages/one-month-withmicrosofts-ai-vision-of-the-future-copilot-pro.htm-1033":{"t":1722047093385,"v":{"timestamp":1722043493000}},"pagecontext-/crm-pages/microsoft-expands-partnership-with-openai-key-updates-and-insights.htm-1033":{"t":1722047094371,"v":{"timestamp":1722043494000}},"pagecontext-/crm-pages/powerbi-copilot-updates-march-2024.htm-1033":{"t":1722047099230,"v":{"timestamp":1722043499000}},"page-03089882-8cf1-ee11-904b-6045bd90fb31":{"t":1722047099910,"v":{"timestamp":1722043499000}},"pagecontext-/crm-pages/manage-teams-settings-as-an-administrator.htm-1033":{"t":1722047100853,"v":{"timestamp":1722043500000}},"pagecontext-/crm-pages/use-dax-to-show-values-in-any-way-you-like-dynamic-format-strings-in-power-bi.htm-1033":{"t":1722047102867,"v":{"timestamp":1722043502000}},"pagecontext-/crm-pages/low-code-one-of-the-best-investments-for-it-departments-in-2023.htm-1033":{"t":1722047110420,"v":{"timestamp":1722043510000}},"pagecontext-/crm-pages/how-to-actually-talk-to-copilot-context-prompting-generativeai-microsoftcopilot.htm-1033":{"t":1722047111133,"v":{"timestamp":1722043511000}},"pagecontext-/crm-pages/microsoft-365-copilot-security-privacy.htm-1033":{"t":1722047115756,"v":{"timestamp":1722043515000}},"pagecontext-/crm-pages/power-platform-cli-authentication-basics.htm-1033":{"t":1722047116404,"v":{"timestamp":1722043516000}},"page-4af59b6e-e03d-ee11-bdf4-002248840a7f":{"t":1722047117475,"v":{"timestamp":1722043517000}},"pagecontext-/crm-pages/whats-new-in-microsoft-teams-september-2023.htm-1033":{"t":1722047118425,"v":{"timestamp":1722043518000}},"pagecontext-/crm-pages/using-power-apps-with-sharepoint-to-save-draft-versions.htm-1033":{"t":1722047119426,"v":{"timestamp":1722043519000}},"pagecontext-/crm-pages/new-parent-child-dynamic-slicer-in-power-bi.htm-1033":{"t":1722047120338,"v":{"timestamp":1722043520000}},"pagecontext-/crm-pages/power-bi-qna-hack-how-to-locate-your-workspace-from-power-bi-desktop.htm-1033":{"t":1722047120593,"v":{"timestamp":1722043520000}},"pagecontext-/crm-pages/schedule-chat-message-in-microsoft-teams.htm-1033":{"t":1722047121728,"v":{"timestamp":1722043521000}},"page-e9337b3b-eb7e-ee11-8179-000d3a289faf":{"t":1722047124563,"v":{"timestamp":1722043524000}},"pagecontext-/crm-pages/date-table-for-power-bi-using-power-query.htm-1033":{"t":1722047125141,"v":{"timestamp":1722043525000}},"page-c7e81720-3bf7-ee11-a1fd-6045bd90fb31":{"t":1722047126200,"v":{"timestamp":1722043526000}},"pagecontext-/crm-pages/build-an-awesome-power-bi-dashboard-in-15-minutes.htm-1033":{"t":1722047127157,"v":{"timestamp":1722043527000}},"pagecontext-/crm-pages/microsoft-loop-hot-or-not.htm-1033":{"t":1722047127846,"v":{"timestamp":1722043527000}},"pagecontext-/crm-pages/new-microsoft-365-copilot-trainings-available-ms-4004-ms-4005-ms-4006.htm-1033":{"t":1722047128168,"v":{"timestamp":1722043528000}},"page-be10b4b8-3211-ef11-9f89-000d3a49e788":{"t":1722047128495,"v":{"timestamp":1722043528000}},"pagecontext-/crm-pages/generate-a-pdf-from-a-modern-template-in-sharepoint-with-microsoft-syntex.htm-1033":{"t":1722047129169,"v":{"timestamp":1722043529000}},"pagecontext-/crm-pages/how-to-tag-your-notes-in-onenote-efficiency-365.htm-1033":{"t":1722047129445,"v":{"timestamp":1722043529000}},"pagecontext-/crm-pages/easiest-ways-to-export-power-bi-to-excel-smoothly-and-efficiently-new-updates-included.htm-1033":{"t":1722047130173,"v":{"timestamp":1722043530000}},"pagecontext-/crm-pages/introducing-the-new-power-apps-home-page-modern-maker-portal.htm-1033":{"t":1722047130446,"v":{"timestamp":1722043530000}},"pagecontext-/crm-pages/how-to-set-the-date-in-a-sharepoint-column-with-list-column-formatting-json.htm-1033":{"t":1722047134819,"v":{"timestamp":1722043534000}},"pagecontext-/crm-pages/how-to-use-temporary-access-pass-in-microsoft-entra-id.htm-1033":{"t":1722047137684,"v":{"timestamp":1722043537000}},"pagecontext-/crm-pages/power-bi-dont-use-sharepoint-or-onedrive-hosted-images.htm-1033":{"t":1722047138376,"v":{"timestamp":1722043538000}},"pagecontext-/crm-pages/complete-guide-to-azure-openai-gpt-4-generative-ai-code-repository.htm-1033":{"t":1722047139366,"v":{"timestamp":1722043539000}},"pagecontext-/crm-pages/lwtn-data-engineering-in-microsoft-fabric.htm-1033":{"t":1722047139676,"v":{"timestamp":1722043539000}},"pagecontext-/crm-pages/sql-set-operators.htm-1033":{"t":1722047140135,"v":{"timestamp":1722043540000}},"pagecontext-/crm-pages/leave-time-off-app-in-under-30-minutes-using-teams-power-automate-power-apps.htm-1033":{"t":1722047140370,"v":{"timestamp":1722043540000}},"pagecontext-/crm-pages/lets-try-power-platform-pipelines-by-temmy.htm-1033":{"t":1722047140788,"v":{"timestamp":1722043540000}},"pagecontext-/crm-pages/announcing-application-insights-enhancements-for-azure-logic-apps-standard-public-preview.htm-1033":{"t":1722047141376,"v":{"timestamp":1722043541000}},"pagecontext-/crm-pages/its-here-work-queues-in-power-automate-full-tutorial-81222191-2d40-4ec8-a9fa-35534bfdafa3.htm-1033":{"t":1722047142378,"v":{"timestamp":1722043542000}},"page-b32caf10-4bd5-ee11-904c-6045bd94bc94":{"t":1722047142700,"v":{"timestamp":1722043542000}},"pagecontext-/crm-pages/microsoft-syntex-pay-as-you-go-preview-configuring-analysis.htm-1033":{"t":1722047142975,"v":{"timestamp":1722043542000}},"page-ca6548d7-1b72-ed11-9561-6045bd8f953f":{"t":1722047143318,"v":{"timestamp":1722043543000}},"page-80de788e-e6a5-ed11-aad1-6045bd8f945c":{"t":1722047143540,"v":{"timestamp":1722043543000}},"pagecontext-/crm-pages/new-upgrades-to-sharepoint-and-planner-do-you-need-m365-add-ons.htm-1033":{"t":1722047143774,"v":{"timestamp":1722043543000}},"pagecontext-/crm-pages/understanding-the-timeline-in-dax-studio.htm-1033":{"t":1722047144665,"v":{"timestamp":1722043544000}},"page-5b337f60-f9ce-ee11-9078-0022487fbed7":{"t":1722047145022,"v":{"timestamp":1722043545000}},"pagecontext-/pro-office-365-1033":{"t":1722047145037,"v":{"timestamp":1722043545000}}},"themeByUserCookie":null,"_superjson":{"values":{"siteContext.created":["Date"],"preLoadedSSInfo.allPublisher.0844ebf6-4688-4bd9-8a9a-31815e52efc8.favoritesUrl":["undefined"],"themeByUserCookie":["undefined"]},"referentialEqualities":{"siteContext.site":["staticInfo.siteCollectionContext.site.4"],"siteContext.site.audiences":["staticInfo.siteCollectionContext.site.4.audiences"],"siteContext.site.audiences.0":["staticInfo.siteCollectionContext.site.3.audiences.2","staticInfo.siteCollectionContext.site.4.audiences.0"],"siteContext.activeRule":["siteContext.site.audiences.1","staticInfo.siteCollectionContext.site.4.audiences.1"],"siteContext.site.audiences.2":["staticInfo.siteCollectionContext.site.4.audiences.2"],"staticInfo.siteCollectionContext.site.1.audiences.0":["staticInfo.siteCollectionContext.site.2.audiences.0"]}}},"__N_SSP":true},"page":"/[...path]","query":{"0":"/en-ww/pro-office-365/","id":"ab49691b-b27c-4b31-a498-42c3341f97d9","topic":"8904d497-c2da-ec11-bb3d-000d3a4860eb","theater":"true","path":["en-ww","pro-office-365"]},"buildId":"tW_xILe4cF4bQauG5dHHz","assetPrefix":"https://hubsite365cdnedgiop001fe.azureedge.net","runtimeConfig":{"APP_ENV":"prod","APP_GRAPH_API_URL":"https://gend-appservices001fc.azurewebsites.net/api/graphql?code=cx9q9jiaTmajkpZgrMsRfWZta7XNMWECHBBZs0PEgaQFIDQe0cQcjA==","APP_GRAPH_SECURE_API_URL":"https://gend-appservices001fc.azurewebsites.net/api/graphqlm?code=cx9q9jiaTmajkpZgrMsRfWZta7XNMWECHBBZs0PEgaQFIDQe0cQcjA==","APP_SITE_COLLECTION_URL":"https://www.hubsite365.com","APP_INACTIVE_BRAND":false,"APP_INACTIVE_FOOTER":false,"APP_INACTIVE_HEADER_LANGUAGESWITCH":false,"APP_INACTIVE_HEADER_ICONBAR":false,"APP_INACTIVE_NEWSCENTER":false,"APP_META_NAME":"HubSite 365","APP_META_TWITTER":"@hubsite365","APP_META_URL":"https://www.hubsite365.com/","APP_META_EMAIL":"info@hubsite365.com","APP_META_ICON_SOCIAL":"https://www.hubsite365.com/assets/icons/apple-icon-180.png","APP_GOOGLE_TAG_MANAGER_ACTIVE":true,"APP_GOOGLE_PUBLISHER_TAGS_ACTIVE":true,"APP_LOGGING_NEXTJS_CLIENT":false,"APP_LOGGING_NEXTJS_SERVER":false,"APP_EXPERIMENTAL_FEATURES":false,"APPINSIGHTS_INSTRUMENTATIONKEY":"9e738a82-8cf6-487e-a873-f3ef372da48c"},"isFallback":false,"dynamicIds":[37866,73483,13963,43620,2971,23210,59964],"gssp":true,"customServer":true,"appGip":true,"scriptLoader":[]}</script></body></html>