
Master Power Apps Modern Table Control - Step by Step
Principal Program Manager at Microsoft Power CAT Team | Power Platform Content Creator
Master Power Apps Table Control: Learn to customize, sort, connect to data sources & enhance app functionality.
What is in this tutorial Video?

Key Highlights:
- 🔵 Explore the tabular and list formats, each offering a unique way to present
- your data.
- 🔵 Full control over the columns displayed and their order.
- 🔵 Learn to leverage the Selected property to link the Table control with other
- elements in your app (example: Form)
- 🔵 Connect seamlessly with various connectors, including Excel, SQL, and
- SharePoint, Dataverse & Collections.
- 🔵 Discover the reflow behavior options.
- 🔵 Experience modern data browsing with infinite scroll & in-built pagination
- 🔵 Ability to show or hide avatars, footers, and column headers in your table
- visuals.
- 🔵 Explore filtering and sorting data in Table control.
Table of Contents:
- 00:00 - Introduction to Table control in Power Apps
- 00:47 - Overview of Table control
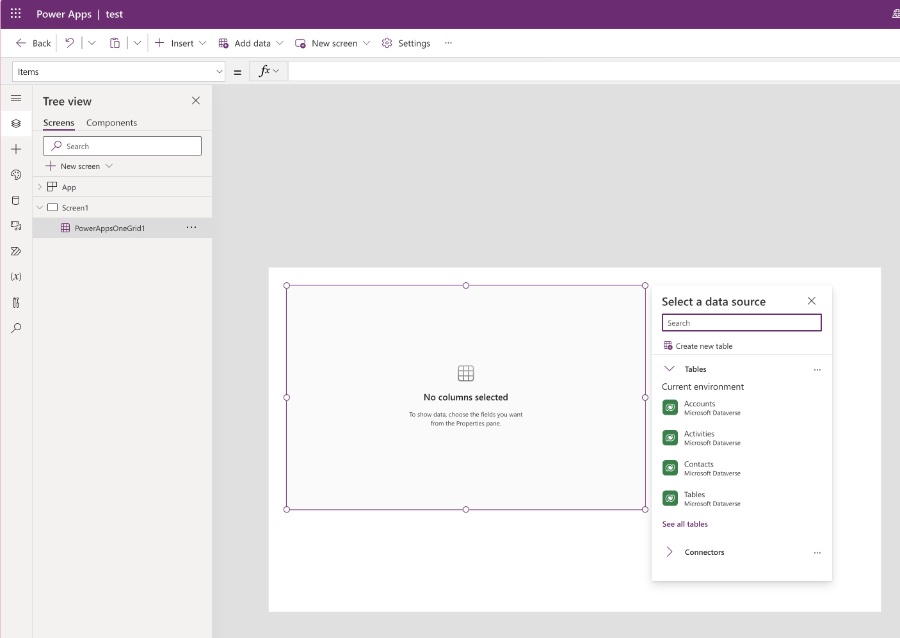
- 02:04 - How to Add Table control to Power Apps
- 03:38 - Table control properties
- 08:25 - Table control handling large data from SharePoint/Dataverse
- 09:25 - Connect Table control to Form control
- 11:56 - Filter and Sort Power Apps Table data
- 13:39 - Table control and SharePoint
- 17:10 - READY to subscribe to Reza Dorrani’s channel
Viewers are shown how to navigate modern data browsing with the help of infinite scrolling and built-in pagination options in Power Apps. The tutorial also highlights the flexibility offered by the Table control, such as the choice to show or hide avatars, footers, and column headers. Additionally, Reza Dorrani illustrates how to implement data filtering and sorting within the Table control, ensuring that viewers understand the full breadth of the feature's
capabilities.


Dorrani's video tutorial includes a structured Table of Contents, allowing viewers to easily locate and jump to specific sections covering various aspects of the Table control. The guide starts with an introduction to Power Apps' Table control, followed by an overview and detailed instructions on how to add and configure the control within an application. It discusses managing large data sets from SharePoint and Dataverse and showcases how to connect the Table control to the Form control.
What can table control for Canvas applications do?
Current Features
With infinite scroll, the tabular format provides a contemporary data browsing experience that obviates the necessity for paging buttons.
Linking to tables and collections in the Microsoft Dataverse is supported by the Table control.
By default, when a Table control is connected to a compatible connector like Microsoft Dataverse, it exhibits a predetermined collection of fields. Additional fields may be hidden or displayed according to your requirements.
The Table control has the capability to toggle between list and tabular formats automatically. This behavior can be managed manually via the Reflow property.
The Table control allows you to modify column widths while the application is running. However, changes made to an object are not saved in the current process of running the application. No changes are being saved.
Utilize the Base palette color property to modify the Table's color scheme.
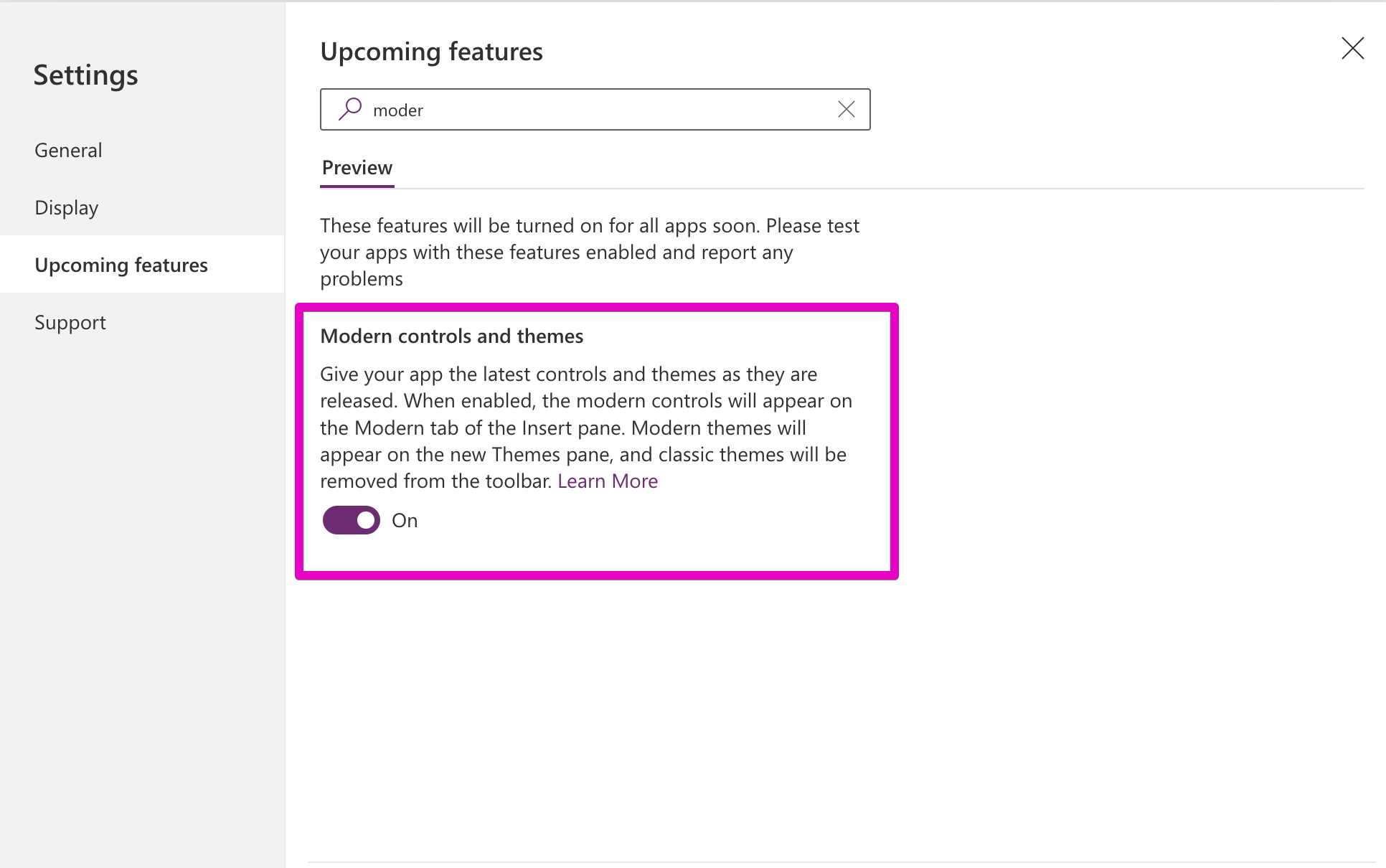
What are modern controls in Power Apps?
Modern controls in Power Apps are a set of user interface components designed to enhance the look, feel, and functionality of apps. These controls make it easier to create applications with a more intuitive and interactive experience. Here are some examples:
- Media Controls: Enable the incorporation of images, videos, and audio, enhancing the multimedia experience.
- Camera and Barcode Scanner: Useful for capturing images and scanning barcodes directly within the app.
- Input Controls: Includes text input, sliders, date pickers, and toggle switches, providing a range of ways for users to enter data.
- Navigation Controls: Such as galleries and forms, facilitate easy movement and data display within the app.
- Charts and Graphs: Help in presenting data in a visual format, making it easier to understand and analyze.
- AI Components: These are advanced controls that leverage artificial intelligence, like AI Builder, for tasks such as form processing and object detection.
Modern controls in Power Apps significantly improve user engagement and efficiency. They allow for the creation of apps that not only perform well but also provide a visually appealing and user-friendly interface. With these controls, developers can build applications that align closely with modern user expectations and trends in app design.
Modern controls in Power Apps are essential for building dynamic, responsive, and visually appealing applications. They include a variety of media, input, and navigation components, as well as advanced AI features. These controls not only enhance the user experience but also streamline app development, making it more efficient and accessible.
Last Updates on Modern Controls
Recent updates to modern controls in Power Apps have introduced several new features and improvements. In June 2023, key updates included the addition of a new slider control with vertical and horizontal layout options, enhancements to text controls like Vertical Align and Auto Height properties, and improvements to the Spinner and TabList controls. Visual improvements were also made to model apps, particularly to the read-only UI of controls. Additionally, a new theming system was introduced, allowing greater customization of app appearance. Per control styling for color and font was also enhanced to work with the new theming system, and ongoing enhancements to the authoring and controls experience were noted.
In September 2023, further progress was made with the release of a new Header control, designed to help quickly create a reusable and responsive app shell. This control supports a logo, page title, and user avatar. A Modern Form control was also developed, aligning with new design language while maintaining the functionality of existing form controls. Improvements were made to the Table control, expanding dataset support and refining its rendering. A significant feature added was the introduction of a Base palette color property for per control styling, allowing for individual control color customization. Upcoming features include a font size property for modern controls and new controls for number input with decimal support, as well as standalone icons or icons on buttons. Enhancements are also planned for the Form control, including support for combo boxes and built-in field validations.
These updates reflect a strong focus on modernizing Power Apps, enhancing user interfaces, and providing more flexibility and customization options for app developers.
![]()
Learn about Power Apps Table Control Tutorial: From Beginner to Intermediate
In this informative tutorial, users are introduced to the Modern Table control within Canvas apps on Power Apps. The video provides a starting point for beginners, transitioning them into more intermediate techniques. Viewers will learn how to utilize and implement the Table control's significant capabilities.
Customization is a key feature of this control, allowing modification of display options, column headings, footers, and the addition of interactive functions like filtering and sorting. The control works seamlessly with data sources including SharePoint, Dataverse, and others. This level of customization aids in refining the user experience according to specific needs.
The tutorial highlights the versatility of the Table control by showcasing its different presentation formats—tabular and list. Control over the display columns and their order is emphasized. Furthermore, the Selected property is explained, demonstrating how it can be used to connect the Table with other app elements, enhancing functionality.
Connecting the Table control to multiple data connectors is straightforward. These connectors vary from Excel and SQL to SharePoint, Dataverse, and Collections. This flexibility ensures that users can integrate a wide array of data with ease. The video also touches upon the Table control's reflow behavior options, presenting how responsiveness is managed within the app.
Users are treated to an advanced experience with features like infinite scrolling and built-in pagination. The tutorial details how to optimize the Table's visuals by showing or hiding avatars, footers, and column headers. Teaching how to effectively filter and sort data consolidates the control's comprehensive capabilities.
The content is structured for clear understanding, starting with an introduction to the Table control, followed by an overview, and leading into a demonstration on adding the control to Power Apps. The tutorial explains the Table control's properties and how it manages large data pulled from SharePoint or Dataverse. Additionally, viewers learn to connect the Table to the Form control, and how to manage data through filters and sorting. Notably, the Table's interaction with SharePoint is also covered. The straightforward, educational format ensures that learners can follow along and apply the information efficiently to their own Power Apps projects.
Modern controls in software similar to Power Apps enhance user engagement through intuitive media controls, camera and barcode scanners, various input methods, and clear navigation options. Charts and AI components further increase the app's utility. These tools not only streamline development but also ensure applications meet contemporary design standards and user expectations.
Such modern controls are revolutionary in crafting dynamic, efficient, and visually appealing applications. They integrate assorted media types, informative inputs, and AI technologies to elevate the overall user experience. Understanding and utilizing these controls is pivotal in modern app development, aligning with the latest trends and demands in the software industry.
More links on about Power Apps Table Control Tutorial: From Beginner to Intermediate
- Data table control in Power Apps
- Dec 15, 2022 — The Data table control shows a dataset in a format that includes column headers for each field that the control shows. As an app maker, ...
Keywords
Power Apps Table Control Guide, Power Apps Tutorial for Beginners, Intermediate Power Apps Training, Power Apps Data Table Tutorial, Create Table Control in Power Apps, Learn Power Apps Table Control, Power Apps for Intermediate Users, Power Apps Table Customization, Improve Power Apps Table Skills, Mastering Table Control in Power Apps