
Customizing Editable Grids in Model-Driven Apps Guide
Unlock the power of Microsofts Editable Grid with our expert guide on implementation and customization.
Model-Driven Applications: A Practical Approach to Customizable and Editable Grids
The blog post authored by Temmy Wahyu Raharjo provides a comprehensive demonstration of how to create an Editable Grid using a model-driven application and customizing it further as per specific needs. To begin with, the author establishes the function of an Editable Grid. It allows users to perform inline editing, providing a more streamlined process of information management.More information about Model-Driven App.
The author proceeds to share an implementation of the grid, focusing on a custom table scenario. The scenario involves two main triggers. First, a change in either 'Qty' or 'Unit Price' fields would automatically adjust the 'Total' field by calculating the product of Qty and Unit Price. Second, a change in 'Calculate Status' field would reflect in 'Actual Start' and 'Actual End' fields, depending on whether the status is 'In Progress' or 'Completed' respectively.
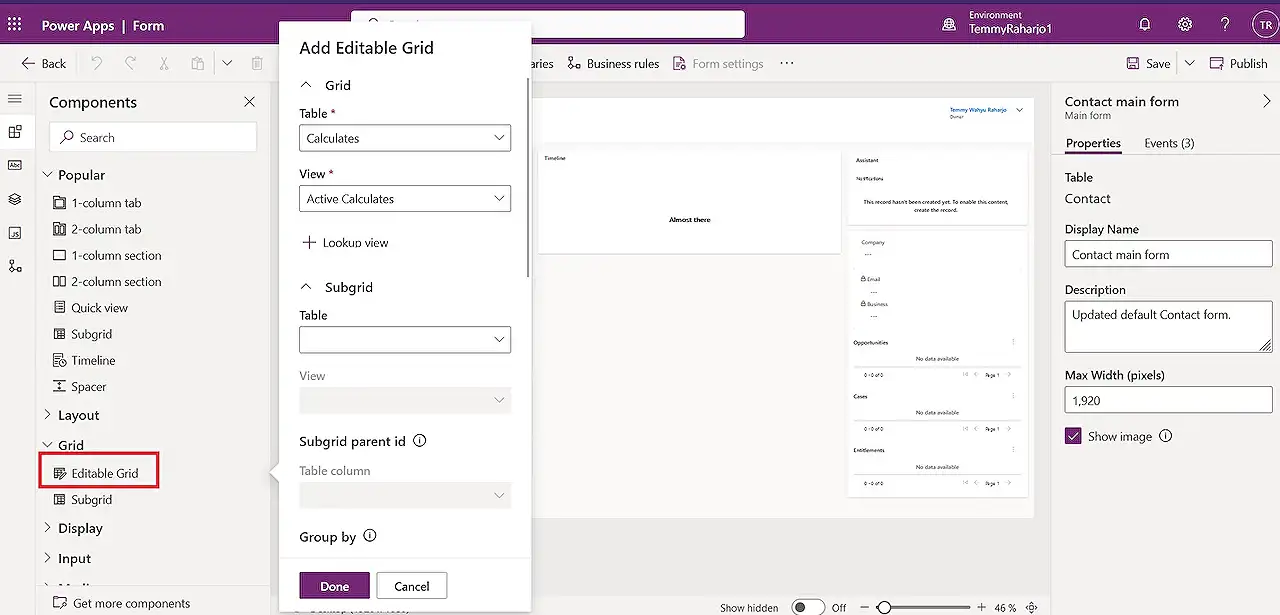
To achieve this, the author starts by incorporating the Editable Grid in a chosen Parent Entity (Contact). The key is addition of the component and adjusting the properties according to the requirements. An interesting feature highlighted is the option to 'Show related records', which can display related records on the same page to provide a more comprehensive view of the data. The author also discusses the code structure necessary to implement the scenario and to add the required events.
The author presents the JavaScript code, which comprises functions for calculating totals and evaluating the status of the Calculate field. The functions are then called upon changes to the 'Qty', 'Unit Price' or 'Calculate Status' fields. The final part of the implementation is loading the file, creating the 'WebResource' in CRM (Dataverse), and adding the events relevant to the editable grid. For illustration purposes, the author provides a sneak peek into the final outcome of the implementation process.
The blog post closes on a note of excitement, encouraging readers to attempt the implementation and explore more customization options. The author deems this approach a successful and efficient method of managing data in a Model-Driven App environment.
- Key Takeaway 1: Customized Editable Grids in model-driven apps streamline data management and improve user experience with inline editing options.
- Key Takeaway 2: The flexibility of model-driven apps allows implementation of specific scenarios like automatic computation and date setting.
- Key Takeaway 3: With the appropriate knowledge of JavaScript, users can extensively customize grids to meet specified requirements.
The main topic of the text is the implementation and customization of Editable Grids in a Model-Driven App setup. It showcases the versatility of model-driven apps, which enable users to adapt to their specific demands and improve the way data is managed and represented. By introducing automation for some routine tasks (like calculations and date adjustments), it offers an efficient and user-friendly data management experience.
Through Model-Driven App, it also allows users with adequate knowledge about JavaScript to boost their experience with appropriately customized grids.

Learn about Model-Driven-Apps: Implement Editable Grid and learn how to customize it
The topic at hand pertains to the implementation and customization of an Editable Grid using Model-Driven Apps.
Developing a good understanding of this concept can be achieved by delving into a number of useful resources and training courses related to the subject matter.
Furthermore, the goal is also to ensure the content is SEO friendly, achieving a good structure and readability score.
Understanding Editable Grids and Model-Driven Apps involves learning about CRM (Customer Relationship Management) and Dataverse, the software platform that allows you to create, manage and deploy business applications.
If you're interested in CRM training, courses like the 'Introduction to Microsoft Dynamics 365' on Coursera or 'Microsoft Dynamics 365 training and certification' on Microsoft's official website are highly recommended.
These courses provide detailed insights about the dynamics of CRM and how it can be effectively used in business management.
Secondly, getting hands-on experience with these technologies is crucial for a comprehensive understanding. This can be achieved through self-guided tutorials or by engaging with developer communities like the Microsoft 365 Developer Program.
Solidifying your grasp on the concept of Model-Driven Apps and the Editable Grid interface involves mastering related concepts like inline editing, applying necessary properties, and enabling related records in your application.
Furthermore, you should endeavor to understand how different components and events can be employed for customization.
Ultimately, your goal should be to create customizable tables where different scenarios can be implemented based on your requirements.
Moreover, you should be familiar with JavaScript coding as it plays a vital role in customization. Courses like 'JavaScript Essential Training' on LinkedIn Learning and 'Advanced JavaScript Concepts' on Udemy would be of great help.
You'll also learn about defining functions, creating variables, handling events, and using objects in JavaScript.
In conclusion, to learn more about this topic, you may need to layer your knowledge from the basic fundamentals of CRM, Dataverse and JavaScript, to mastering the implementation and customization of an Editable Grid interface in Model-Driven Apps.
Remember to also make use of available resources like blog posts, online tutorials, and developer communities for enhanced understanding.
Happy learning!
More links on about Model-Driven-Apps: Implement Editable Grid and learn how to customize it
- Use editable grids in model-driven apps - Power Apps
- Dec 15, 2022 — To enable editable grid for a grid in a form, open the form editor, double-click the read-only grid that you want to replace with the editable ...
- Make model-driven app views and grids (lists) editable ...
- Apr 19, 2023 — Make main grids editable · Sign in to Power Apps. · Select Solutions, and then open the solution you want. · On the toolbar select Switch to ...
Keywords
Model-Driven-Apps, Editable Grid, Implement Editable Grid, Customize Editable Grid, Learn Model-Driven-Apps, Customize Model-Driven-Apps, Grid Customization, Implement Grid App, Learn Editable Grid, Model App Customization