
Send Model Driven App Notifications with Instant Plugin
Boost MDA user engagement with instant In-App notifications via Ribbon Button - A step-by-step guide.
Key insights

Model Driven Apps: Enhancing User Notifications
In a recent exploration, the potential to leverage In-App notifications within Model Driven Apps using an Instant plug-in, specifically the Dataverse Accelerator App, has been showcased. The core mechanism for triggering these notifications is through a ribbon button that activates JavaScript code, highlighting a workaround as the current Power Fx method is ineffective in calling the plugin.
Initial Setup and Scenario: Preparing for Implementation
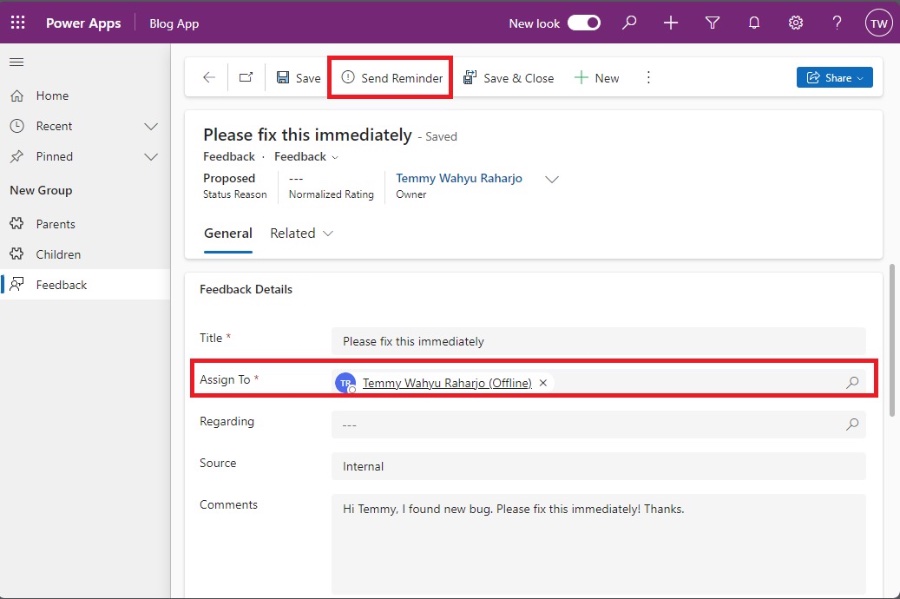
The setup involves incorporating a new "Assigned To" property on the Feedback form, linked to the User entity and adding a ribbon button titled "Send Reminder." Additionally, enabling In-App notifications from the app settings and ensuring the Dataverse Accelerator App's installation are critical preliminary steps.
Instant Plug-in Creation and Execution: A Low-code Approach
An Instant plug-in can be created to facilitate notification sending with minimal coding required, utilizing the XSendAppNotification function. This enables actions such as opening URLs or entities, creating side panes for dashboards, and even incorporating Teams Chat Actions, enhancing user interaction and efficiency.
JavaScript Integration and Functionality: Crafting the User Experience
JavaScript plays a pivotal role in aligning form data with the plug-in, using a global context variable to bridge the CRM context with ribbon parameters. This integration allows for dynamic notification content based on form inputs, significantly enriching the Model Driven App's user engagement capabilities.
Conclusion and Demonstration: Seeing the Results
After implementing the above customizations and publishing the changes, the enhanced notification feature can be demonstrated. Such advancements underscore the evolving interaction paradigms within Model Driven Apps, promising more engaging and efficient user experiences in CRM environments.
Enhancing Interaction Within Model Driven Apps
- Model Driven Apps now support enhanced in-app notifications through a practical implementation that leverages an Instant plug-in, with a ribbon button as the trigger.
- Setting up requires adding a new property and a ribbon button in the app, enabling in-app notifications, and ensuring the necessary plug-in is installed.
- Through a low-code approach, users can now easily send notifications, enriching the app user's experience with minimal coding.
- JavaScript is used to connect the form data with the plug-in, enhancing the dynamic capabilities of the app.
- This evolution in Model Driven Apps interaction represents a significant step forward in enriching user engagement and creating more effective CRM tools.
Exploring the Impact of Enhanced In-App Notifications in Model Driven Apps
In this blog post, Temmy Wahyu Raharjo demonstrates how to send notifications within Model-Driven Apps using an Instant plug-in called Dataverse Accelerator App. The process is triggered by a Ribbon button which executes JavaScript code. Currently, Power Fx cannot invoke the plug-in, posing a unique challenge.
The implementation scenario involves using a Feedback form with a new "Assigned To" property. This property links to a User, and a "Send Reminder" Ribbon button is added to trigger the necessary function. The In-App notifications feature must be enabled in the App settings, and the Dataverse Accelerator App installed.
To send notifications, the XSendAppNotification function is used. This function can perform several actions, such as opening URLs and creating side panes. The demonstration focuses on opening an MDA Entity form. The URL's structure is vital for correctly opening the selected entity.
In a recent blog post by Temmy Wahyu Raharjo, the focus is on sending in-app notifications within Model-Driven Apps using an Instant plug-in, namely the Dataverse Accelerator App. The key to triggering these notifications is through a Ribbon button that activates JavaScript code. This comes as a workaround since, as of the blog's writing, the Power Fx method does not support calling the plug-in directly.
The setup for implementing this functionality involves a scenario where an 'Assigned To' property is added to a Feedback form, linking to a user. Additionally, a 'Send Reminder' Ribbon button is introduced to trigger the necessary function. An essential step also includes enabling In-App notifications from the app settings and ensuring the Dataverse Accelerator App is installed.
Read the full article Model Driven App - Send In-App Notification using Instant plug-in and call it from Ribbon Button
People also ask
"How do I create app notifications in Dynamics 365?"
To initiate app notifications within Dynamics 365, after finalizing your mobile app setup, navigate to Customer Insights - Journeys > Channels > Push notifications. Here, click on the +New push notification option present in the top ribbon to proceed to the push notification message editor, where you can craft your notification message."How do you implement in app notifications?"
Implementing in-app notifications begins with the creation of a basic notification framework.
Keywords
Model Driven App, In-App Notification, Instant Plug-in, Ribbon Button, Dynamics 365, Power Apps, Custom Notifications, Plugin Development, Send Notification, CRM Customization