
Create SharePoint Form Redirect to Thank You Page
Power Platform Developer
Boost SharePoint UX: Redirect to a Thank You Page Post Form Submission!
Key insights
Enhance user experience by redirecting FORM submitters in SharePoint to a "Thank You" page using URL parameters.
Ensure that your list permissions are set correctly as redirecting does not provide security, it is purely for improving user interactions.
Learn how to set up a SharePoint list for form intake with tutorials, omitting extraneous fields like "title" and adjusting security settings.
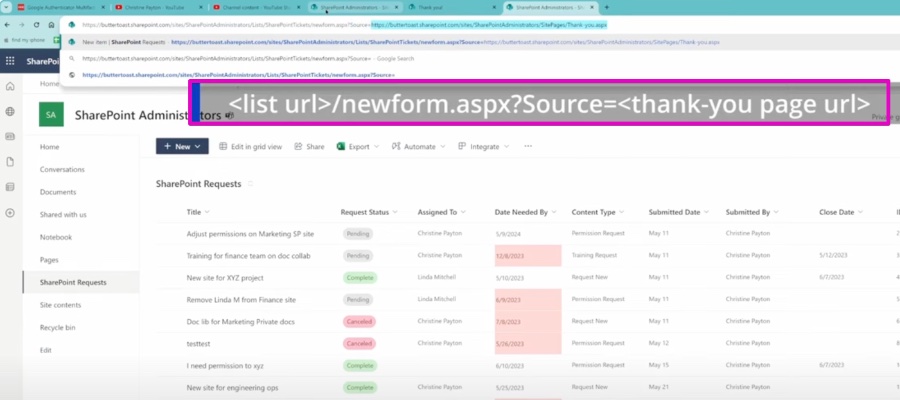
- Method 1: Use URL Parameter in Souce=
- Method 2: Modify the form's code-behind file in Visual Studio and include a JavaScript redirection script post form submission.
- Method 3: Create a JavaScript function for redirection without editing the code-behind file, suitable for both InfoPath and SharePoint Online forms.
To use JavaScript in SharePoint Online forms, enable the "Allow JavaScript" setting in the form's permissions and settings page.
In order to redirect users to an alternative page, irrespective of their action (e.g., "Cancel" or "Ok"), SharePoint provides the capability to regulate the behavior of the "Okay" and "Cancel" buttons via the "source" parameter. The following is an example:
https://www.sharepoint.com/page/forms.aspx?Source=<url>

Understanding SharePoint Form Redirection
When users complete a form on your SharePoint site, it is a best practice to provide feedback, such as directing them to a "Thank You" page. This not only confirms their submission but also enhances their overall experience. SharePoint provides flexible options for configuring this post-submission behavior.
Alternate approach by using JavaScript
By utilizing JavaScript or manual code alterations in Visual Studio, SharePoint form submitters can be smoothly guided to a custom URL upon finishing their form entry. Incorporating these techniques helps create a more intuitive and professional interaction with your SharePoint forms. As a reminder, these redirection methods do not serve as a security measure but are focused on improving the user interface and flow, so it is crucial to ensure that proper permissions and security protocols are already in place within your SharePoint environment.
Redirecting Form Submitters to a Thank You Page in SharePoint
Guiding users to a "Thank You" page post-submission enhances their experience when interacting with forms. By leveraging URL parameters, we can achieve this seamless transition. Ensuring that your forms still maintain their security through list permissions is crucial, as this technique is solely for user convenience.
We can prepare a SharePoint list to act as a data collection form. By configuring certain settings, such as hiding unnecessary fields and strengthening security measures, the form becomes more efficient. It is a simple yet effective way to gather information within SharePoint Online environments.
- Manually adjusting the form code in Visual Studio is one approach to redirect users. By accessing the code-behind file and pinpointing the submission trigger code, a URL redirection line is inserted post-submission. The modification directs users to your chosen "Thank You" page.
- Alternatively, deploying a JavaScript function simplifies the redirection process. This strategy circumvents the need to edit the form's code, making it compatible with both InfoPath and SharePoint Online forms. It's a flexible method, particularly beneficial for those who do not want to delve into Visual Studio.
Activate JavaScript in the form settings when using SharePoint Online to enable redirection. This preliminary step is essential for the JavaScript-based methods to function correctly.
Understanding SharePoint Form Redirection
Learning how to direct users to a thank you page after they complete a form is a significant aspect of creating a positive user experience in SharePoint Online. It's about providing users with a smooth transition and confirmation that their submission has been received. This practice is commonplace in web form design and enhances user interaction, making it pertinent for SharePoint Online administrators and power users.
![]()
People also ask
Can Microsoft forms redirect after submit?
As of the latest updates, Microsoft Forms does not natively support redirection to a custom URL after form submission. Users can only display a standard thank-you message provided by Microsoft Forms. For more advanced functionalities such as a redirect, users typically utilize Microsoft Power Automate to create a flow that can perform additional actions once the form is submitted.
How do I redirect to another page after submitting a form?
To redirect to another page after submitting a form, you would typically rely on the form's action attribute or use JavaScript. In the context of Microsoft technologies, if you are working with Microsoft Forms, you would need to use Power Automate. Create a flow that gets triggered after the form submission, and configure it to redirect the user to a specified page, or display a custom message with a link to another page.
How to redirect contact form 7 after submit to thank you page?
Contact Form 7 is a WordPress plugin, which is outside the scope of Microsoft specific products. However, for informational purposes, to redirect Contact Form 7 to a thank-you page after submission, you can add JavaScript code in the 'Additional Settings' of your contact form. The typical code snippet you would enter is:on_sent_ok: "location = 'http://www.yourwebsite.com/thank-you/';"
Remember, the exact URL will vary based on the address of your thank-you page.
How do I create a redirect page in SharePoint?
In SharePoint, to create a redirect page, you have several options depending on your version of SharePoint and the level of customization you require. A simple way is to create a web part page or use a script editor/web part to insert JavaScript that performs the redirection. The basic JavaScript code for redirection is:window.location.href = 'http://www.redirecturl.com';
Remember to replace 'http://www.redirecturl.com' with the URL you wish to redirect to. Alternatively, you can create a SharePoint Designer workflow that redirects users or use Power Automate for more complex redirection flows.
Keywords
SharePoint form submission redirect, SharePoint thank you page redirect, SharePoint list form redirect, custom thank you page SharePoint, redirect after SharePoint form submit, configure SharePoint form redirection, SharePoint online form submit redirect, set up thank you page in SharePoint, SharePoint custom list form redirect, after form submit redirect SharePoint