
How to make dark mode in SharePoint Intranet
In this captivating tutorial, we explore the world of SharePoint themes and delve into the enchanting realm of dark mode. Join us as we uncover the myriad benef
In this compelling tutorial, the world of SharePoint themes is explored, focusing particularly on the enticing arena of dark mode. The benefits of implementing a dark mode theme are emphasized, as well as providing a guide on how to create your own appealing and easy-to-use interface. Dark mode has gained immense popularity, transforming how users interact with digital platforms. Microsoft 365 an also move to dark mode.

- One of the many advantages of dark mode in is its capacity to lessen eye strain.
- Dark mode achieves this by substituting conventional bright white backgrounds with darker tones.
- This theme enables extensive use of your site without compromising visual health.
- By reducing discomfort and fatigue, it significantly improves the overall user experience
Putting SharePoint in Dark Mode with Standard Options
- Navigate through your SharePoint account's "Settings" menu.
- After choosing the "Personalization" tab, choose "Themes."
- To activate Dark Mode, select the dark theme.
- You're done when you save your settings!
- You can adjust the contrast and color schemes in Dark Mode to get an even better experience. In this manner, you can easily customize the appearance to your preference.

Implementing Dark Mode in SharePoint
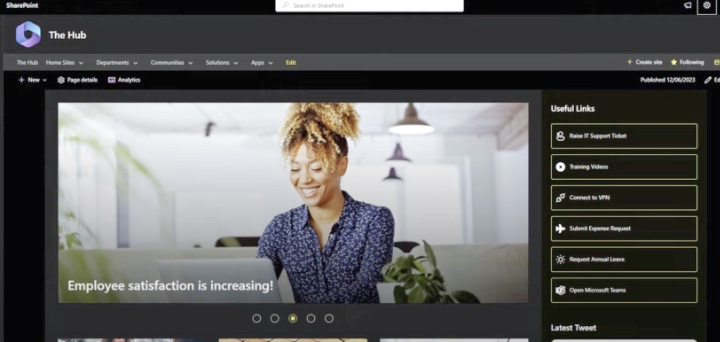
Many SharePoint users have been clamoring for a dark mode feature, and it's finally here! This guide will show you how to switch SharePoint’s interface to dark mode. First, ensure your software is up to date. Navigate to the settings menu, find the “Theme” section, select the dark mode option, and voila – your SharePoint site transforms instantly!
Dark mode not only gives a stylish appearance but also serves practical purposes. It’s beneficial for prolonged work sessions and environments with dim lighting, as it enhances visibility and minimizes eye strain, ultimately boosting productivity.
Microsoft has responded to users’ pleas and delivered an exceptional dark mode feature. Studies indicate that dark mode can alleviate eye strain and reduce exposure to blue light. Additionally, it’s a trendy feature across various apps and operating systems.
So, indulge in the advantages of dark mode. Turn your workspace into a sleek and functional interface. Discover a new dimension – the dark side!
Grasping SharePoint’s Dark Mode
Eager for SharePoint’s dark mode? It’s simple to activate! Click the gear icon to access site settings, select “Change the look,” then “Theme,” scroll to find “Dark Gray,” hit save, and you're set!
Dark mode offers numerous advantages, aiding in the reduction of eye strain, enhancing focus, saving battery on OLED screen devices, and assisting those with visual impairments.
The dark mode concept originated in the gaming industry, with interfaces utilizing darker hues for an immersive, distraction-free experience. This idea has since been embraced by software platforms, including SharePoint.
Activating Dark Mode on SharePoint
Dark Mode in SharePoint is generating buzz for its fresh, contemporary look that can elevate your user experience. To enable it:
Visit “Settings” in your SharePoint account. Navigate to the “Personalization” tab and select “Themes.” Opt for the dark theme to activate Dark Mode. Save your preferences, and you’re all set! Enhance your Dark Mode experience with adjustable contrast and color schemes to suit your personal taste, hassle-free.
Microsoft has crafted Dark Mode with user input in mind, developing a feature that not only minimizes eye strain but also seamlessly integrates with various apps, all thanks to the global community's feedback.
Tailoring Dark Mode in SharePoint
Elevate your SharePoint experience with dark mode! Adopt a dark color palette for a contemporary vibe. Tweak the theme, infuse custom CSS, and amplify the dark mode effect. Prioritize accessibility in your customizations, ensuring inclusivity across platforms.
Leverage SharePoint’s built-in theming capabilities for added personalization, enabling users to toggle between light and dark modes. Engage with the SharePoint community to glean additional customization insights.
Start refining today, and craft a captivating user interface that resonates with your brand and aesthetic preferences!
The Pros of Dark Mode
Embrace the multitude of benefits that Dark Mode offers. It ensures an easier reading experience, bolsters concentration, and even conserves battery life, all while providing a visually appealing, modern interface.
Dark Mode in goes beyond aesthetics, catering to users with visual impairments and those sensitive to bright screens. It ensures a smooth transition across interfaces and apps.
User feedback played a pivotal role in bringing Dark Mode to life. Users sought a visually pleasing, less strenuous interface, prompting Microsoft to deliver this highly acclaimed feature, showcasing their commitment to user preferences.
Maximizing SharePoint Dark Mode
Transform your into a dark, elegant workspace by following simple customization steps. Relish in the stylish user interface Dark Mode provides, reducing eye strain, especially during nighttime use.
Navigate to settings, click “Change the look,” select the “Dark” theme, and watch your site turn effortlessly cool.
For further customization, adjust contrasting colors for headers, links, and buttons to maintain readability. Explore third-party themes or craft your own CSS styles, experimenting to find the perfect branding fit. Unleash your creative side while maintaining professional ambiance.
Keywords
SharePoint dark mode, SharePoint themes, dark mode SharePoint, dark mode implementation, eye strain reduction SharePoint, user experience SharePoint