
Boost Engagement: Adaptive Card Dynamic Images in Copilot Studio
Boost Bot Conversations: Master Dynamic Images in Copilot Studio Adaptive Cards with @ArtsyPowerApper!
Key insights
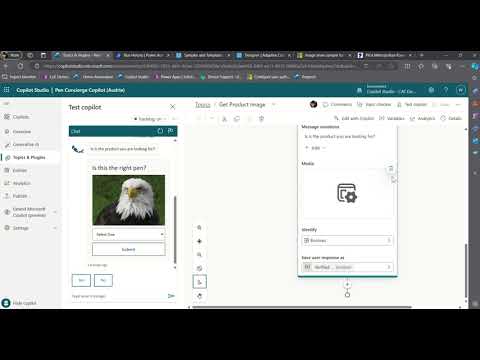
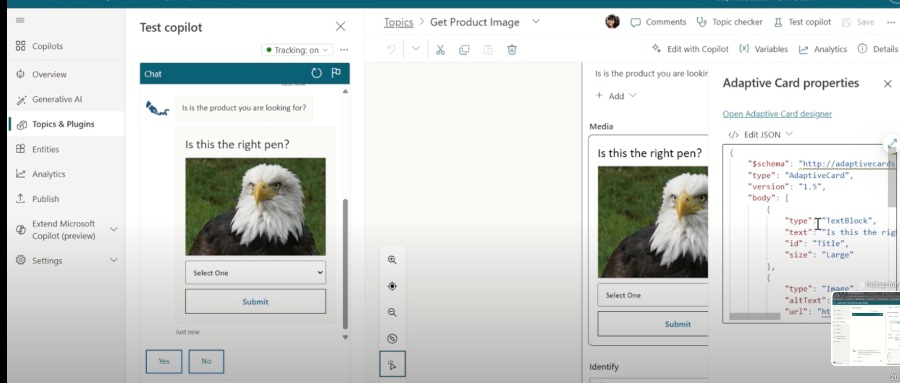
- Dynamic Product Images on Copilot Studio Adaptive Card presented by @ArtsyPowerApper demonstrates two methods for dynamically passing image URLs to an Adaptive Card, emphasizing low-code solutions.
- Adaptive Cards serve as mini-info displays enhancing bot conversations, offering cross-platform flexibility and interactive elements like images, buttons, and input fields, powered by JSON.
- These cards improve user experiences by breaking up text, visually organizing information, and making interactions more engaging through enriched content.
- Adaptive Cards can be utilized to gather structured input from users, provide clear action guidance through buttons, and serve multiple purposes including surveys, registration forms, and product showcases.
- The creation of Adaptive Cards within Copilot Studio can be done using the visual designer for layout and structure or through direct JSON editing for those comfortable with coding.
Exploring the Versatility of Adaptive Cards in Copilot Studio
Adaptive Cards in Microsoft Copilot Studio present an innovative way to enhance bot interactions across various platforms. These interactive elements not only enrich user experience but also simplify complex interactions through a structured and user-friendly interface. By allowing for the dynamic inclusion of images, text, buttons, and input fields, Adaptive Cards enable developers to create more engaging and interactive bot conversations.
Through tools like Power Automate and direct HTTP requests, developers have the flexibility to dynamically pass content into these cards, further personalizing the interaction. This adaptability makes Adaptive Cards particularly suitable for a wide array of applications, from gathering user feedback through surveys to providing visual product displays and confirmations.

What sets Adaptive Cards apart is their cross-platform compatibility, ensuring that they can function seamlessly across various systems without needing extensive modifications. This platform-agnostic nature, combined with the ability to incorporate rich media and structured data collection, positions Adaptive Cards as a valuable tool in the development of interactive and intuitive bot conversations within Microsoft environments.
The simplicity of using JSON for card creation and the availability of visual design tools like the Adaptive Cards Designer further enhance their accessibility to developers. Whether one prefers a more hands-on coding approach or a visual layout design, Copilot Studio offers the necessary resources to facilitate the creation of these customizable mini-displays.
Audrie Gordon, known online as @ArtsyPowerApper, recently shared insights on how to dynamically incorporate images into Microsoft Copilot Studio Adaptive Cards. The video tutorial particularly focuses on two methods: using Power Automate HTTP Request and directly posting an HTTP request in Copilot Studio. Although a third method involving plugin action is mentioned, it isn't detailed in the video, mirroring the second method's approach.
## Questions and Answers about Microsoft 365
Keywords
Dynamic Product Images, Copilot Studio, Adaptive Card, Interactive Content, Personalized Marketing, E-commerce Integration, Visual Engagement, Customer Experience Optimization