
Power Apps: Guide to New Data Table Control
Lead Infrastructure Engineer / Vice President | Microsoft MCT & MVP | Speaker & Blogger
Maximize Power Apps Canvas potential with our newly introduced Data Table Control – optimal data formatting at your fingertips!
Hey Everyone,
In this video we will take a look at the new data table control that is available in the modern under controls. Note, this feature is currently under preview which means it is not ready for production yet. And you can only use Dataverse in this table.
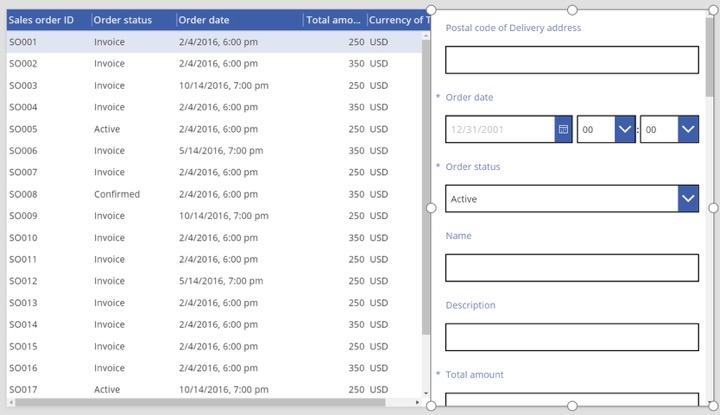
PowerApps Canvas has just introduced a new Table Control. This feature displays a set of data in a
tabular format with column headers for each field. App developers are given full control over the selection and ordering of fields. Similar to the Gallery control, the Data Table control also maintains a 'Selected' property that points directly to a selected row.
The Data table control shows a dataset in a format that includes column headers for each field that the control shows. As an app maker, you have full control over which fields appear and in what order. Like the Gallery control, the Data table control maintains a Selected property that points to the selected row. Therefore, you can link the Data table control to other controls.
The Control was launched on May 5, 2017. Currently, the data within the control is read-only, with a single row always selected. Developers have the ability to link this control to both local and connected data sources, as well as adjusting column widths during app use. Despite changes not being saved, this function offers a great deal of flexibility.
Additional features include the ability to copy and paste the data table control, while a set of default fields appears when linked to a connector, for example, Microsoft Dataverse. Developers also have the power to customize column width and heading text.
Learn about Controls In Power Apps Canvas!
In a recent entry from the Power Apps blog, a new Data Table Control feature has been unveiled. This highly anticipated development now allows data to be shown in a tabular display, further empowering app creators by giving them total control over the depiction of their data.
Current features include:
- Data presented in the Data table control is read-only.
- There is always one row selected in the Data table control.
- You can link a Data table control to a connected or local data source.
- Users can adjust column widths while running the app, although these changes will not be saved.
- Defaults fields show in a Data table control when it is linked to a connector, such as Microsoft Dataverse.
- Column width and heading text can be customized.
- Data tables can show hyperlinks.
- Users can copy and paste a Data table control.
Features that are currently under development and not available yet include customizing individual column styling, adding a control in a form control, not being able to show images, show fields from related tables, use built-in functionality for filtering and sorting data, and editing data in the Data table control.
More links on about A New Data Table Control In Power Apps Canvas!
- Data table control in Power Apps
- Dec 15, 2022 — Like the Gallery control, the Data table control maintains a Selected property that points to the selected row. Therefore, you can link the Data ...
Keywords
Power Apps Canvas, Data Table Control, New Data Table, Power Apps Control, App Design, Power Apps Update, Canvas Data Table, App Development, Business Data Management, Innovative Data Control