Pro User
- All of Microsoft
- Microsoft 365
Timespan
explore our new search

Image Source: Shutterstock.com
Microsoft 365
Jan 17, 2024 6:00 PM
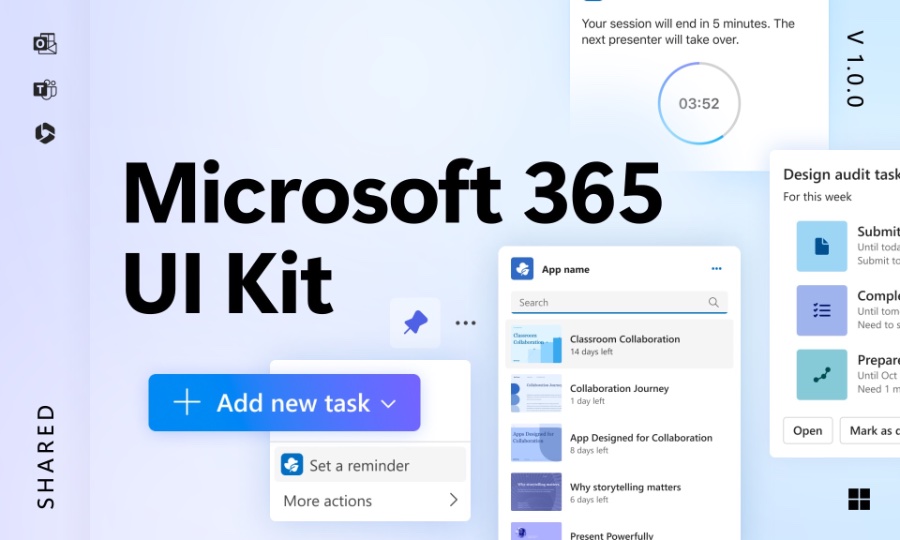
Discover the NEW Microsoft 365 UI Kit (Preview) for Figma LOVERS
Apps that span the Microsoft 365 ecosystem can be developed with the assistance of the Microsoft 365 UI Kit (Preview).
The Microsoft 365 UI Kit helps you to design apps that span the Microsoft 365 ecosystem 🛠️ Perfect for crafting apps across the Microsoft 365 ecosystem.
You can create apps that work across all of Microsoft 365 with the help of the Microsoft 365 UI Kit (Preview). To assist you in developing apps that enable users to remain engaged in their tasks, it offers essential components, templates based on scenarios, and recommendations for best practices.
The kit goes over basic design principles (like responsive sizing and accessibility), app capabilities, and common use cases. Giving you more time to make the best experience for your users, you can easily grab design elements and modify them as needed. Users can save time with a well-designed Microsoft 365 app because it gives them access to the functionality they need without requiring them to switch contexts. Here are a few important aspects of the kit:
1️⃣ Core components & scenario-based templates for seamless design.
2️⃣ Easy integration with Microsoft Teams, Outlook & more!
3️⃣ Sample templates & built-in UI components: jumpstart your design process!
4️⃣ Responsive & accessible: optimized for web & mobile.
5️⃣ Modify with ease: Figma variables & theme layouts at your fingertips.
6️⃣ Clear customization guidelines for a tailored app experience.
7️⃣ Handy app submission checklist: get ready for launch! 🚀
Create apps that streamline work, reduce context switching & elevate user experience!
Microsoft Figma

The Microsoft 365 UI Kit (Preview) helps you to design apps that span the Microsoft 365 ecosystem. It includes core components, scenario-based templates, and best practices to help you create apps that keep your users in the flow of their work.
✅ Teams UI Kit
The Microsoft Teams UI Kit includes core components, scenario-based templates, and best practices for designing Teams apps that users love. The kit details all app capabilities and shows common use cases to help inspire your design. It also covers fundamental design concepts (such as responsive sizing and accessibility). You can easily grab design elements and modify them as needed, giving you more time to create the best experience for your users.
Explore the next evolution of Microsoft’s design system with the Fluent 2 Web UI Kit. Fluent 2 Web is a reimagining of the Fluent 1 assets and maps to our latest React library releases.
✅ SharePoint UI Kit
The SharePoint Web UI kit provides templates, components, and detailed guidance to design SharePoint sites and pages. Easily update and customize content for each part of the site including the header and footer, sections, and web parts. You can;
The SharePoint Web UI kit provides templates, components, and detailed guidance to design SharePoint sites and pages. Easily update and customize content for each part of the site including the header and footer, sections, and web parts. You can;
- Create page layouts for your SharePoint site as you would in product using sections and web parts
- Update and configure the Figma components for each web part with your content
- Change the look by selecting the layout categories and layout options
- Update the page layout with components that you drag, drop, and modify as needed, giving you more time to figure out the best experience for your users
Brandon Pittman Figma

A consolidated repository of Microsoft SVG (scalable) icons - now with Copilot & Copilot Studio!
With the popularity of my first #figma template(SharePoint Content Creator Toolkit) I wanted to do more for the #Microsoft365 community! Perhaps it's serendipity but the announcement of the #Pantone colour of 2023, #VivaMagenta, has made it the perfect time to share my next toolkit for free: SharePoint Theme Visualizer.
The SharePoint Content Creator’s Kit contains a number of components, templates, best practices, and other resources for creating your SharePoint site. This design kit shows how to take advantage of SharePoints’ user interface capabilities and helps you focus on user experiences and best practice design standards.