- All of Microsoft

How to Add Custom Backgrounds to SharePoint Sections
M365 Adoption Lead | 2X Microsoft MVP |Copilot | SharePoint Online | Microsoft Teams |Microsoft 365| at CloudEdge
Unlock Custom SharePoint Backgrounds: Personalize Pages with Colors and Images Easily!
Key insights
- Add your own background color or image to any section of a SharePoint page to enhance its appearance.
- This feature helps in customizing the look and feel of your SharePoint page, making it more engaging and attractive.
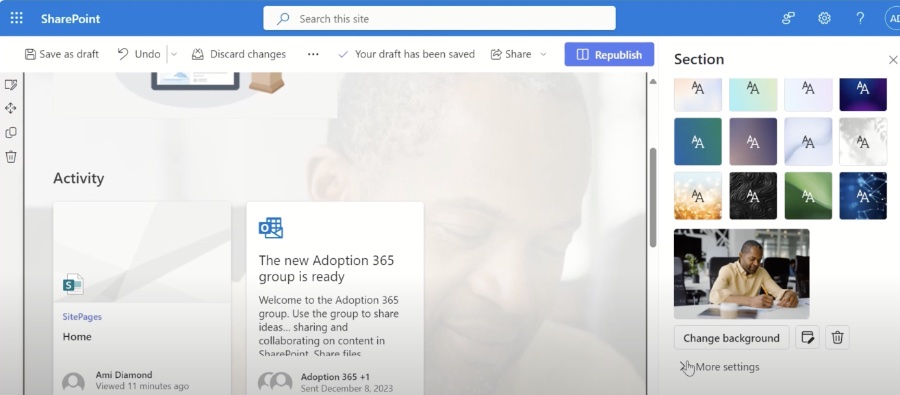
- Edit the background image by cropping, adjusting, applying filters, or changing the focal point to better suit the page layout.
- Choose the alignment of the image, either horizontally (left, center, right) or vertically (top, center, bottom), to align with content effectively.
- This flexibility in customization allows users to create a more personalized and visually appealing SharePoint environment.
Enhancing SharePoint Pages with Custom Backgrounds
SharePoint pages offer a dynamic platform for team collaboration and information sharing. With the latest updates, users have the capability to personalize their SharePoint pages more than ever before. Adding your own background color or image to specific sections allows for a more engaging and visually appealing presentation, which can significantly improve user interaction and content readability. The ability to edit images directly in SharePoint—cropping, adjusting filters, and setting focal points—further enhances this customization.
troduction to Customizing SharePoint Online
Ami Diamond [MVP] has recently provided a tutorial on enhancing the visual appeal of SharePoint pages by adding custom backgrounds. This new capability enables users to personalize their digital workspace in SharePoint Online, thereby improving user engagement and aesthetic appeal.
The process involves not just adding a color or image as a background but also includes advanced editing tools.

Custom Background Features
Users now have the ability to add their own background colors or images to any section of a SharePoint Online page. This customization is pivotal in making each segment of the page distinct and visually appealing, tailored to the specific needs or branding of the team or company.
Further enhancing the customization options, users can edit the uploaded image. This includes cropping, adjusting, applying filters, and changing the focal point of the image, which are essential tools for fitting the image perfectly into the designated space.
Moreover, there is flexibility in the alignment of the image. Users can choose to set the image alignment to the left, center, or right horizontally, and top, center, or bottom vertically. This flexibility ensures that the background image complements the content laid over it.

People also ask
"How do I add a background image to a SharePoint page section?"
Let me walk you through the process of adding a background image to a section on a SharePoint site page. I'll open another SharePoint site where this hasn't been set up as an example.
"How do you change the background of a section in SharePoint?"
"Addressing Common Inquiries"
"How do I add an image to a section in SharePoint?"
Insert an image into a specific area on your SharePoint page.
"How do I add content to a section in SharePoint?"
To add content to a SharePoint page section, begin by entering edit mode, which you can do by clicking 'Edit' at the top right of the page. Then, go to the specific column where you'd like to add the content. From there, select and add the desired web part to the column and integrate your content into that web part. For more details on how to effectively use web parts, consider exploring the relevant tutorials and guides.
Keywords
SharePoint custom background, add background SharePoint, SharePoint section background, personalize SharePoint page, SharePoint page design, edit SharePoint layout, SharePoint background tutorial, SharePoint page customization