- All of Microsoft

Create a SharePoint Image Gallery with List Column Formatting
Microsoft MVPs, YouTube Creator youtube.com/giulianodeluca, International Speaker, Technical Architect
Enhance SharePoint with Image Galleries: Easy Guide on Using List Column Formatting
Key insights
SharePoint List Formatting is a powerful feature allowing you to enhance the presentation of lists using JSON. This capability lets users customize the appearance of SharePoint lists and items, improving interactivity without extensive development skills or deploying SharePoint Framework (SPFx) solutions.
- No Custom Scripts: Utilizes a JSON schema for layout and style definitions, avoiding traditional code.
- Column and View Formatting: Offers customization for individual fields or entire list views, supporting creative displays like hyperlinks, conditional coloring, and grid layouts.
- Header, Footer, Body Formatting: Enables the enhancement of list sections for added visual appeal and context.
Among its benefits, SharePoint List Formatting improves user experiences by making lists more user-friendly and visually appealing through icons, colors, and layouts. It supports conditional formatting, allowing dynamic visual changes based on item values. Crucially, it demands no development expertise, facilitating quick, straightforward customizations directly via the SharePoint UI.
- To apply list formatting, navigate to your list or library, select the column/view for formatting, apply JSON code for customization, and save to preview the changes.
- Microsoft and community resources provide extensive documentation, templates, and examples to assist users in starting with list formatting.
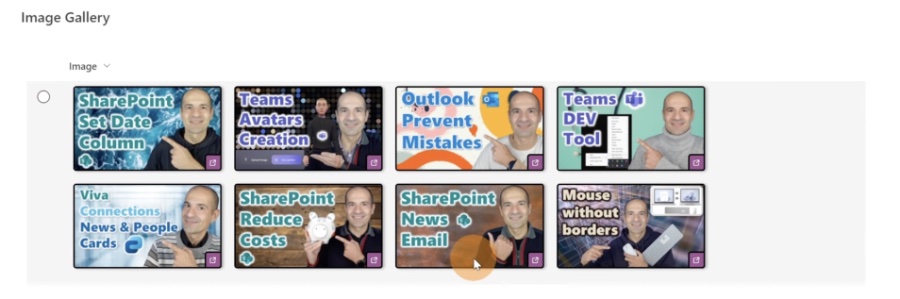
Creating an image gallery in SharePoint involves initializing a list, adding an image column, populating it with images, customizing the view with JSON formatting, and enjoying the visual presentation of items as a gallery. This process leverages the list column formatting feature to display images in an engaging gallery format, offering basic and advanced customization possibilities through JSON code and potentially SPFx solutions for deeper customizations.
You can use column formatting to customize how fields in SharePoint lists and libraries are displayed. To do this, you construct a JSON object that describes the elements that are displayed when a field is included in a list view, and the styles to be applied to those elements. The column formatting does not change the data in the list item or file; it only changes how it’s displayed to users who browse the list.
Download the SharePoint List Formatting
Expanding on SharePoint List Formatting
SharePoint List Formatting brings to life the static data in lists and libraries by applying visually engaging layouts through simple JSON code. This feature caters to a broad range of users, from site owners to power users, who seek to enhance data readability and aesthetic appeal without diving deep into traditional web development. By transforming list views into more intuitive displays such as grid layouts, card views, or image galleries, SharePoint encourages effective data engagement and communication within organizations.

The usability of SharePoint List Formatting extends beyond mere aesthetics; it serves as a critical tool in data management and presentation strategy. Conditional formatting, for instance, empowers users to highlight key information, aiding in quicker decision-making and data analysis at a glance. Furthermore, the ability to modify list appearances dynamically supports maintaining clean, organized, and contextually enriched SharePoint sites that align with business branding or project requirements.
Despite the simplicity SharePoint List Formatting offers, it opens doors to creativity and functionality previously limited to those with coding knowledge. The community around SharePoint, including official Microsoft resources and forums, plays a pivotal role in the evolution of list formatting, continuously contributing templates, guidance, and innovative ideas to the user base. This communal effort not only enriches the feature's capabilities but also ensures its accessibility and relevance to the ever-changing needs of SharePoint users worldwide.
In summary, SharePoint List Formatting is not just a feature for beautification but a strategic tool fostering efficient data presentation, management, and collaboration. As users continue to explore and push the boundaries of what can be achieved with JSON schema, SharePoint lists and libraries will undoubtedly transform into more interactive and informative platforms, integral to the digital workplace ecosystem.
Creating an image gallery in SharePoint using list column formatting is a straightforward process that significantly enhances the visual appeal of your data. SharePoint list formatting uses JSON (JavaScript Object Notation) to customize the look of SharePoint lists and items, improving their presentation and interactivity without needing custom development. This feature allows for modifying views, columns, and view headers in SharePoint Online, offering a more engaging display of data.
Key concepts of SharePoint List Formatting include using a declarative JSON schema to define layout and style, thus avoiding custom scripts. It enables users to customize individual fields in a list, such as transforming text fields into hyperlinks or applying conditional coloring. Additionally, entire list or library views can be modified to create grid layouts, card views, or custom designs for a cohesive layout presentation.
The advantages of using SharePoint List Formatting are numerous. It improves user experience by making lists more intuitive and visually engaging through icons, colors, and custom layouts. Conditional formatting allows dynamic appearance changes based on item values, enabling quick identification of crucial information. Importantly, it requires no development skills, making customization accessible to a wider audience, and can be quickly deployed directly through the SharePoint UI.
To apply list formatting, start by navigating to your list or library in SharePoint, choose a column or view to customize, and apply JSON code for the desired formatting. SharePoint offers templates and guidelines for both column and view formatting. After applying the JSON code, you can preview and save your changes, instantly updating your list or library's appearance.
Creating an image gallery involves adding an image column to your SharePoint list, populating it with images, and customizing the view with JSON formatting to display items as an image gallery. This process begins with creating a new SharePoint list named, for example, "Image Gallery," adding an "Image" type column to the list, and filling it with images. JSON formatting is then applied to customize how these images are displayed, with options to adjust image size and explore more complex formatting options for added functionality.
- No custom scripts are required for SharePoint List Formatting.
- Improved user experience through visual enhancements and conditional formatting.
- Accessible customization without deep development skills.
Microsoft and the SharePoint community provide extensive documentation, examples, and resources to help users get started with list formatting. These include official templates and shared examples on GitHub and community forums, offering valuable support for those new to this feature.
SharePoint List Formatting is a potent tool for enhancing data presentation, making information more accessible and engaging for users with varying technical expertise. By following the steps outlined for creating an image gallery, users can take advantage of SharePoint's capabilities to create visually appealing and interactive data displays that enhance user engagement and information clarity.
Understanding SharePoint List Formatting
SharePoint List Formatting revolutionizes the way users interact with list data in SharePoint. By leveraging JSON code, users can transform the mundane display of list items into visually appealing, informative, and interactive presentations. This technique eliminates the need for complex programming skills, opening up opportunities for site owners and power users to tailor list and library displays to their specific needs. Whether it's adding icons for a clearer understanding, making text fields clickable hyperlinks, or arranging information in a grid layout, the possibilities are vast. This user-friendly approach not only enriches the user experience but also streamlines the process of identifying and digesting critical information within SharePoint lists and libraries. SharePoint's commitment to making data customization accessible and rapid through List Formatting marks a significant step towards making information management both efficient and aesthetically pleasing.

Read the full article How to create an image gallery in SharePoint using List Column Formatting
People also ask
Questions and Answers about Microsoft 365/Teams
"To format cards in 'Gallery' layout, select 'Gallery' in 'Choose layout' dropdown in the formatting pane and use the formatter property. To format cards in 'Board' view just use the formatter property. The easiest way to use view formatting is to start from an example and edit it to apply to your specific view." "To create an image gallery in SharePoint, first, select your images using the file picker or by dragging them directly onto the web part. If the page is not already in edit mode, click on Edit at the top right corner. Following this, choose the Image gallery web part and click Add a title to name your image gallery accordingly." "To add an image to a SharePoint list column, follow these steps:" "In order to customize the Gallery View in a SharePoint List, adhere to the following guidance on formatting the Gallery View."
Keywords
SharePoint image gallery, create SharePoint gallery, List Column Formatting, SharePoint column formatting, image gallery SharePoint tutorial, custom image gallery SharePoint, SharePoint List column customization, SharePoint design, SharePoint online image gallery, SharePoint list formatting gallery