Microsoft Adaptive Card Previewer for VS Code
Streamline your Microsoft Bot development with the new Adaptive Card Previewer extension on Visual Studio Code for live changes and theme toggle.
The Microsoft team is delighted to announce the debut preview of the Microsoft Adaptive Card Previewer, a valuable addition to the developer toolbox. Lightweight yet profound, Adaptive Cards have become a key element for Bots and Message extensions on the Microsoft Teams platform. Their design enables developers to generate User Interface (UI) effortlessly by defining properties in JSON objects, which simplifies the UX creation process.

▶︎ Adaptive Card Previewer (Microsoft Marketplace)
The process of creating these cards involves a tool named Adaptive Card Designers. However, the process required the developer to often switch contexts, pasting the JSON files of the card into code editors and back, making the process somewhat cumbersome.
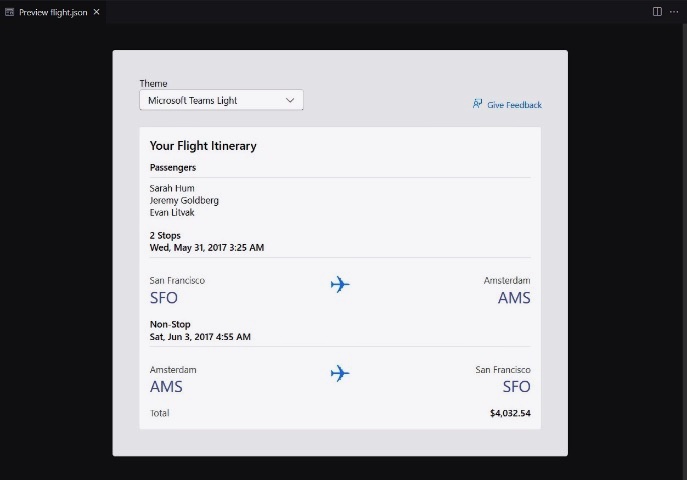
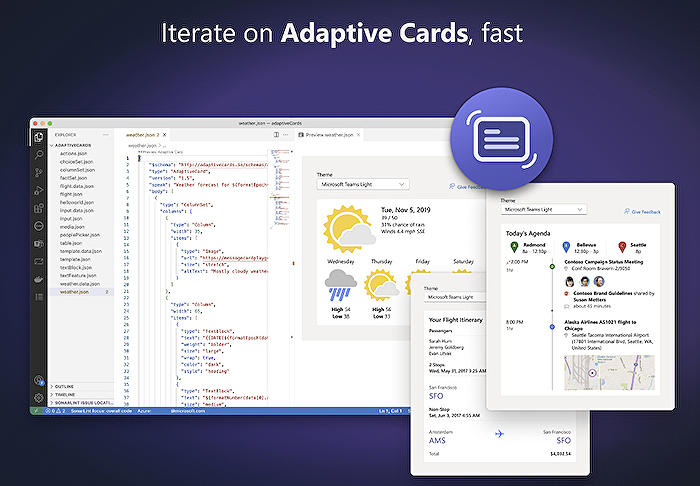
With the introduction of the Microsoft Adaptive Card Previewer, which is an extension for Visual Studio Code that uses the most recent rendering stack for Microsoft Teams, developers can appreciate a more precise preview of Adaptive Cards. It manifests changes live, enabling developers to toggle between different themes, including light, dark, and high contrast.
Key Features of Adaptive Card Previewer for Visual Studio Code
Gain an instant preview of adaptive cards within VS Code editor using CodeLens or Command Palette.
Design with confidence by switching between distinct themes (Light / Dark/ High Contrast) to preview your adaptive cards.
A unique Adaptive Card template language feature, which separates the data from the layout.
Teams Toolkit offers a seamless integration with Just-In-Time installation of the Adaptive Card Previewer.
The option to configure the default theme in Visual Studio Code is through the extension settings of the adaptiveCardPreviewer.defaultTheme.
However, it is crucial to note that the Adaptive Card Previewer is currently does not support a number of features such as People picker, Dynamic type-ahead search, User mention, Image stage view and Full-width control.
Microsoft is eager for you to give the Adaptive Card Previewer a try and share your experiences. It's readily available for download from the marketplace or you can peruse through their documentation for more information. Possible feedback and suggestions for new features can easily be communicated via GitHub or directly by reaching out to their dedicated team at ttkfeedback@microsoft.com.
A Deeper Dive Into The Previewer
The Adaptive Card Previewer, Microsoft’s latest tool, is a significant advancement in developers’ hands. Developers, UI/UX designers, and all others who take part in the creative process of an application will find the features it offers, such as instant previews, theme switch, template language, and seamless integration with Teams Toolkit, are a boon. Its contribution can be best understood as a bridge that helps navigate between design and code effortlessly without constant switching, thereby providing a more efficient way to iterate UI/UX design. Its limitations are minor, and it is expected that Microsoft will address them as technology evolves. Thus, the Adaptive Card Previewer represents a leap forward in UI/UX design in the digital age.

Learn about preview for Microsoft Adaptive Card Previewer
The Microsoft Adaptive Card Previewer is a novel extension designed exclusively for Visual Studio Code. It employs the most recent rendering infrastructure for Microsoft Teams to deliver a precise preview of Adaptive Cards in a highly intuitive manner. With the option to preview changes live and the ability to balance between varying themes such as light, dark, and high contrast, this makes for a seamless development experience.
Adaptive cards, a core user interface for bots and message extensions on the Microsoft Teams platform, are renowned for their understated design. This simple yet efficient quality enables creators to craft user experiences by defining attributes in JSON entities. Hence, the introduction of this new previewer aims to simplify the development process.
Key Capabilities
- Real-time preview of adaptive cards in the Visual Studio Code editor through CodeLens or Command Palette.
- Facility to oscillate between different themes (Light/Dark/High Contrast) that demonstrates your cards, enhancing your design confidence.
- Data separation from the layout in an Adaptive Card template language encourages usage of the command - Adaptive Card: New Data File. This command allows for the addition of a data file for a template where you can bind data to your Adaptive Card template.
- The integration with the Teams Toolkit is seamless and encourages a Just-In-Time installation of the Previewer when working on adaptive cards derived from Teams Toolkit project creation. You can customize your default theme via Visual Studio Code extension settings adaptiveCardPreviewer.defaultTheme.
Limitations of the Previewer
Notably, the Microsoft Adaptive Card Previewer currently doesn’t support certain features such as a People picker, Dynamic type-ahead search, User mention, Image stage view, and Full-width control. These limitations are anticipated to be addressed in future updates while continuing to expand the tool’s functionality.
Join the Microsoft Adaptive Card Journey
We encourage users to share their experiences after trying the Adaptive Card Previewer. A helpful resource to get started is through our online documentation or download the extension from the marketplace. You can collaborate with us through GitHub by suggesting new feature requests, providing feedback, or contacting our team directly at ttkfeedback@microsoft.com. Stay connected for more updates by following us on social media / @Microsoft365Dev.
Keywords
Microsoft Adaptive Card, Card Previewer, Microsoft Previewer, Preview Microsoft Card, Adaptive Card preview, Microsoft Adaptive features, MS Adaptive Card, Microsoft Card review, Essentials of Microsoft Card, Adaptive Card Microsoft tools