- All of Microsoft
How to Build a Sitemap: Power Apps Model-Driven Apps Tutorial
This tutorial shows you how to build the navigation menu (also known as a sitemap) for your model-driven Power App or Dynamics 365
This tutorial shows you how to build the navigation menu (also known as a sitemap) for your model-driven Power App or Dynamics 365 application.
In this Video
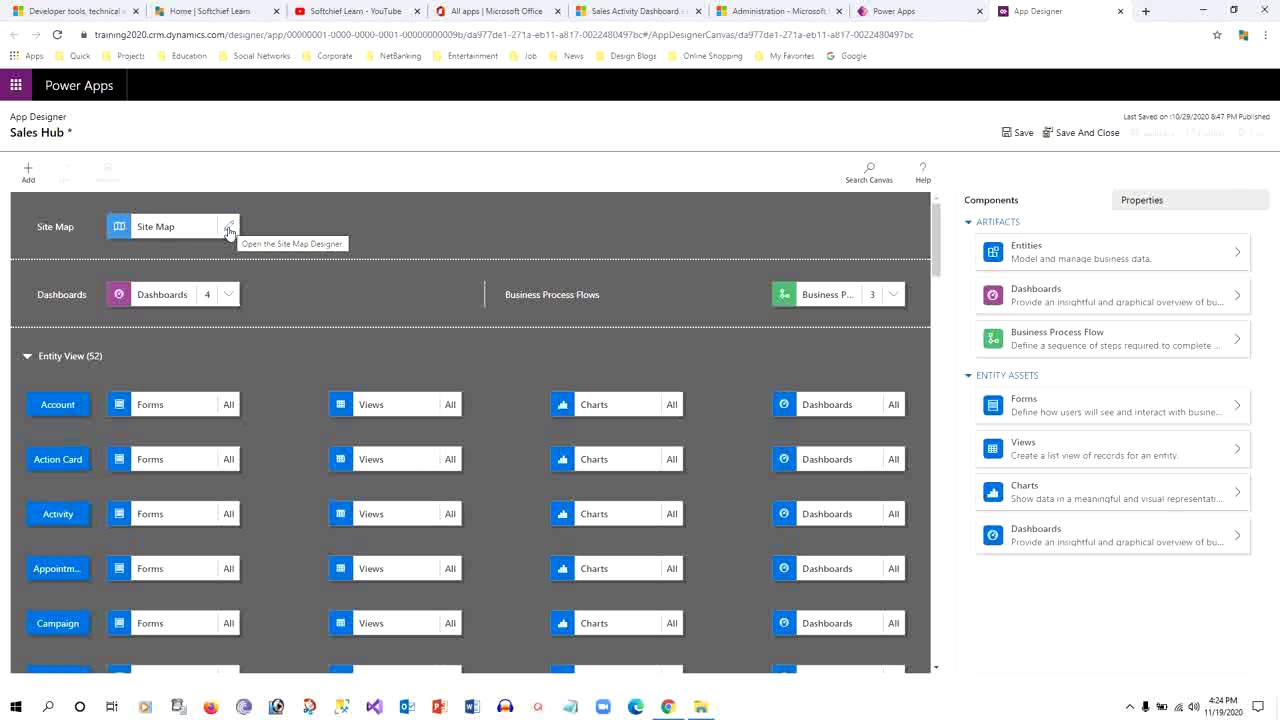
0:00 - Sitemap /Navigation in Model-Driven Power Apps and Dynamics 365
1:00 - Add pages and tables to your model-driven app vs add tables to navigation
3:00 - Build your navigation menu - add groups and subareas
6:00 - Add Areas and work with navigation options (recent, pinned records, collapsible groups)
7:57- Edit an existing sitemap / navigation
More about Build a Site Map
Create a model-driven app site map using the site map designer
Site maps define the manner by which users move between tables in a model-driven app. This is called navigation. App navigation is a fundamental aspect of the user experience when performing tasks within the app.
https://learn.microsoft.com/en-us/power-apps/maker/model-driven-apps/create-site-map-app
Power Apps Model Driven Apps: Site Maps And How They Work
From the name itself, site maps map out the way users navigate through a model driven app. They dictate how users can view, interact and move across different tables.
https://blog.enterprisedna.co/power-apps-model-driven-apps-site-maps/
Model-driven apps in PowerApps: Site Map
Welcome to the third article in the model-driven app series! Today we will look at the Site Map and understand how it works from the back end / system administrator view and how that translates to the front end / end user view. This series includes six articles that will help you to get to know and use model-driven apps and PowerApps:
https://reenhanced.com/2019/model-driven-apps-in-powerapps-site-map/