- All of Microsoft

Pop-Up Guide: Use Confirm PowerFX in Model-Driven App
Enhance Model Driven Apps with No-Code Pop-Ups using the Confirm PowerFX function - Simple Steps to Elevate UX!
Key insights
Learn how to enhance your Microsoft Dynamics 365 Model Driven App by adding pop-ups without needing JavaScript knowledge. By using the Confirm PowerFX function, you can improve app design and user experience. Follow the tutorial to easily take your app to the next level.
Here are the key insights:
- Discover how to trigger a pop-up in a Model Driven App using predefined events such as onload or onclick without deep JavaScript knowledge.
- Understand the process of creating a JavaScript function that defines the behavior of the pop-up, using methods like confirm or Xrm.Navigation.navigateTo for more advanced interactions.
- Learn how to attach the function to form or entity events and ensure the pop-up operates properly within your app's flow.
- Comprehend the importance of testing your pop-up thoroughly in various scenarios to guarantee its functionality.
- Acknowledge the need to follow best practices for JavaScript use in Model Driven Apps to maintain compatibility and performance, while not overusing pop-ups to avoid hindering the user experience.
Implementing pop-ups with the Confirm PowerFX function in Model Driven Apps simplifies the process and negates the need for advanced JavaScript, offering users a more dynamic experience within your Microsoft Dynamics 365 applications.
Pop-Ups in Model Driven Apps
Pop-ups serve as an essential tool in Model Driven Applications, a part of the Microsoft Dynamics 365 suite, facilitating real-time user interactions and decisions. Historically, these modal dialog boxes required developers to leverage JavaScript, but with the evolution of the platform and the introduction of PowerFX, the process has been made more accessible. The ability to use PowerFX to create confirmation pop-ups streamlines application development, allows for better user experiences, and a more dynamic user interface. This functionality especially benefits businesses that require immediate responses from users during complex data entry or validation processes. It underscores the continuous improvements in user interface customizations within the Dynamics 365 platform without the necessity for deep technical expertise in web development languages.

In the informative YouTube video by Pragmatic Works, viewers can learn to make a pop-up in a Model-Driven App using the 'Confirm' PowerFX function. Initially, JavaScript skills were vital to create such dialog boxes in these apps. But now, thanks to PowerFX, this process has become more accessible.
The tutorial is designed for individuals aiming to improve their app interface and to deliver a superior user experience. By following the clear, step-by-step guidance offered, users can elevate the functionality of their applications. Pragmatic Works makes the process understandable and achievable.
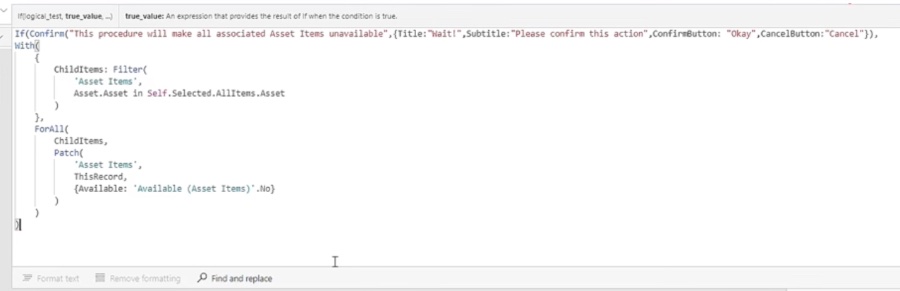
The video covers various sections to aid viewers in the pop-up creation process. It includes an introduction to the topic, the rationale for using a confirmation screen, and the methods to access the necessary component library. An outline of the Power FX formula, implementation steps for the confirm function, and notifications of successful or failed actions are discussed. Finally, the video showcases how to test and demonstrate the confirmation pop-up feature.
For this task within the Microsoft Dynamics 365 environment, developers formerly needed to write codes in JavaScript to trigger interactive actions. Such enhancements contribute to a more engaging user experience by offering real-time feedback. While previously complex, the process now requires a simple function within Power FX to create a Model-Driven App dialog.
Follow these key steps to create your pop-up:
- Choose the Event: Decide what user action will initiate the pop-up. This can be various events like a form load, a data field change, or a button click.
- Develop a JavaScript Script: Compose a script that makes the pop-up emerge. Simple messages can use straightforward methods like 'alert' or 'confirm', whereas custom pages can use the 'Xrm.Navigation.navigateTo' method for intricate scenarios.
- Connect the Script to the Event: Link your newly written script to the event in question, using the editor to assign event handlers to the form's activities.
- Conduct Pop-Up Testing: After configuring the event and script, evaluate the pop-up's functionality by testing it in a variety of conditions to verify its reliability.
It's essential to adhere to best practices when integrating JavaScript into Model-Driven Apps to ensure they run smoothly and are maintainable. Additionally, consider the user's perspective and use pop-ups sparingly as they can become obtrusive if overutilized.
Enhancing User Experience in Applications
The process of adding pop-ups to a Model-Driven App serves to refine the user's interaction with the application. The straightforward steps detailed in Pragmatic Works' video tutorial allow any user, regardless of JavaScript expertise, to implement this feature into their Microsoft Dynamics 365 application. By determining the appropriate event trigger, scripting the functionality, linking to the event, and thoroughly testing, developers and users can create a richer, more responsive experience in their applications, making the interaction more interactive and user-friendly.
How to Create a Pop Up in a Model Driven App with the 'Confirm' PowerFX function! In this instructional video, Pragmatic Works demonstrate how to create a pop-up in a Model-Driven App using the 'Confirm' PowerFX function. Previously, creating a pop-up, or "Modal", in this type of app needed some JavaScript knowledge, but that's no more the case!
This tutorial is perfect for those who aim to improve their app design and user experience. Follow the step-by-step instructions to elevate your application. Watch the guide to take your application to a new level!
Here are the basic steps outlined in the video:
- Define the Trigger: Determine the event that will cause the pop-up to show. It can be an onload event, an onchange event of a field, or an onclick event of a button.
- Create a JavaScript Function: Write a function that generates the pop-up. You might use alert, confirm, or Xrm.Navigation.openAlertDialog methods for simple alerts, or Xrm.Navigation.navigateTo for more elaborate custom pages.
- Attach the Function to the Event: Connect your function to the relevant event on the form or entity. This is usually done in the form editor where you can manage event handlers for various form events.
- Test Your Pop-Up: After arranging the trigger and function, test the pop-up under different conditions to check that it functions correctly.
When dealing with JavaScript in these apps, it's crucial to adhere to best practices for compatibility and performance. Also, consider the user experience and apply pop-ups smartly to avoid bothering users.
Summary
Creating a pop-up in a Model-Driven App involves several clear steps: setting up a trigger, scripting a JavaScript function, binding this script to an event, and verifying the outcome. This method is vital in enhancing user interactions within Microsoft Dynamics 365 applications, allowing for a more lively and responsive experience for users.
Model-Driven Apps
Model-Driven Apps are a significant part of the Microsoft Power Platform that enables rapid app development. They are based on the underlying data model and business processes, facilitating the creation of complex applications with minimum coding. These apps primarily depend on the Common Data Service to manage the app data, which makes them highly scalable and secure. The design principles of these apps focus on defining the data model and business logic to drive the user interface. With this approach, developers and business analysts can work collaboratively to build powerful enterprise applications that meet business requirements and streamline workflows.

People also ask
How do I create a model-driven app in Dynamics 365?
To create a model-driven app in Dynamics 365, begin by signing into your Dynamics 365 account. Then navigate to the Power Apps portal. Here you'll select "Apps" from the left navigation pane, and choose "Model-driven app" from the available options. Click on "New app" and start by providing details such as name and description for your new app. You can specify the site map and entities that will be included in your app. The process involves using a visual designer to select and configure the various components required for your app such as forms, views, charts, and dashboards. After configuring these components, you can then publish and share your app within your organization.
How do you create a custom model-driven app?
To create a custom model-driven app, you start by accessing the Power Apps portal from the Office 365 dashboard. Once there, click on "Create" and then choose the "Model-driven app from blank" option under "Start from blank" section. Provide a name for your application and select "Create". You then design your app using the app designer, which involves adding entities, forms, views, and business processes to your app. Customize each component according to your business needs, and when you've finished configuring your app, save and validate your configuration before publishing.
How do you create a model-driven app in Microsoft teams?
Creating a model-driven app in Microsoft Teams starts by ensuring that your Teams’ environment has been set up for the integration with Dynamics 365. You then create a model-driven app in Power Apps as described before, but with a particular focus on Teams integration. Once your app is ready, go to "Settings" in the Power Apps and select "Teams administration". From here, you can add the app directly to Teams. It’s essential to check that the app's components such as entities, forms, and views are optimized for Teams' use and screen size. After this, you publish your app, and it becomes available in Teams for collaboration and use by the members of your organization.
Keywords
PowerFX Confirm function, Create Model Driven App Popup, Model Driven Pop Up Tutorial, PowerFX Pop Up Guide, Configure Pop Up Dynamics 365, Custom Pop Up PowerApps, Implementing Confirm PowerFX, Model-Driven Application Tips, Power Apps Confirmation Dialog, Dynamics 365 Custom Overlay