
OnLoad vs OnDataLoad: Understanding Event Differences
Discover OnLoad vs OnDataLoad in XRM: Key Events Unveiled for Power Apps Developers
Key insights

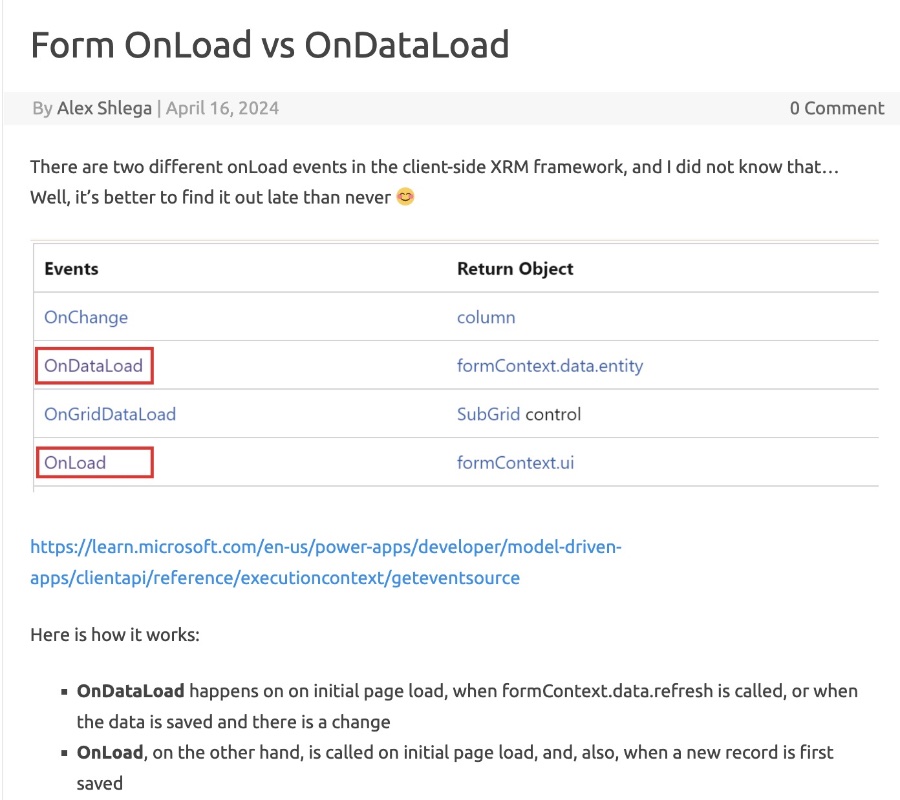
- There are two distinct onLoad events in the client-side XRM framework: OnDataLoad and OnLoad, each triggered by different actions.
- OnDataLoad is activated on the initial page load, when formContext.data.refresh is called, or when data is saved and changes occur.
- OnLoad occurs on the initial page load and when a new record is first saved.
- In the form designer, specifying an event handler defaults to OnLoad (formContext.ui), which does not trigger on formContext.data.refresh.
- To have an event occur after data refresh, formContext.data.addOnLoad can be utilised, calling the specified function immediately after OnLoad and whenever formContext.data.refresh is used.
Significance of OnLoad and OnDataLoad in XRM Framework
Illuminating the functionalities of OnLoad and OnDataLoad within the XRM framework provides essential insights for developers working with model-driven apps. These events, integral to the client-side framework, facilitate a nuanced approach to data and form processing, enabling dynamic responses to data loading and changes.
Form OnLoad vs OnDataLoad There are two different onLoad events in the client-side XRM framework. It's revealing to discover this distinction, highlighting the importance of understanding their specific uses within app development.
OnDataLoad is initiated on the first page load, upon calling formContext.data.refresh, or when data is saved following a change. Conversely, OnLoad occurs at the initial page load and also when saving a new record for the first time. This distinction is crucial for accurately managing data and actions within applications.
Interestingly, the OnLoad event might seem to encompass the roles expected of OnDataLoad. However, specifying an OnLoad event handler through form designer targets formContext.ui. It's important to note that this will not activate upon calling formContext.data.refresh. To address post-refresh actions, attaching an additional event from the code becomes necessary.
For actions post-OnLoad, using formContext.data.addOnLoad allows the passed function to execute immediately after the OnLoad event and whenever formContext.data.refresh is utilized. This understanding facilitates effective application customization and enhances Developer Tools usage.
- OnDataLoad triggers on initial page load, data refresh, or after changes.
- OnLoad is activated initially and when new records are saved.
- Understanding these triggers allows for better event management in app development.
Read the full article Form OnLoad vs OnDataLoad

People also ask
What is the onload event handler in form?
In the context of form functionality, the OnLoad event handler is designed to pause the form's loading process until all promises returned by event handlers are resolved. This introduces asynchronous capabilities to the OnLoad event, which activates when the event handler issues a promise.
What is the difference between window onload and body onload?
There's a distinct operational divergence between window onload and body onload events. The window's onload event is initiated as soon as the window starts loading. In contrast, the body onload event is triggered only after the entire content is fully downloaded. For scenarios requiring element identification and subsequent updates in style or content, utilizing the body onload event is the advised approach.
Keywords
Form OnLoad vs OnDataLoad, OnDataLoad vs OnLoad, OnLoad event, OnDataLoad event, Form events comparison, Understanding Form OnLoad, Exploring OnDataLoad, Difference between OnLoad and OnDataLoad