How to Build a Navigation Menu in Power Apps
Creating a beautiful navigation menu in Power Apps can significantly enhance both user interface (UI) and user experience (UX). Through a series of steps, users can develop a layered, elegant and fully functional mobile navigation menu using a HTML control. This tutorial will be divided into several sections for clarity and ease of understanding.
This is a detailed exploration of the different parts involved in creating the menu. It involves generating a menu background through a HTML control, using a gallery to create menu items, replacing static icons with SVGs, and developing reusable components from the elements built in previous parts.
Users who are not familiar with using a HTML control or SVGs need not fret. The lesson promises to carefully go over these aspects in detail, making it easy to understand irrespective of the user’s background knowledge. For those who wish to reuse the component, it will soon be available on the author's GitHub.
HTML control is a superb tool to introduce additional styling using inline CSS that Power Apps does not natively provide. Exploring the HTML control can help users push their creative boundaries, resulting in an eye-catching menu. Users develop the base of their control using the HTML control, adding box shadow and border radius for a professional finish.
The tutorial guides users on how to add the HTML control to their canvas. It also teaches the intricacies of adding a box and how to use the div tag in the code. Furthermore, users can set the dimensions of their control according to preference while leaving enough space to add drop shadow.
Additional aspects such as color and border radius are also explained. The tutorial uses a slightly transparent grey color and a uniform border-radius of 36px for all corners. However, for those who prefer different border-radius for various corners, they need to specify in this order: top, right, bottom, left.
Drop shadow is another feature that is added to the control. This not only enhances the UI but also adds depth to it. Users can modify the dimensions, blur, and offset or even the color of the box shadow as per their liking. The tutorial provides an example for better comprehension.
Moving forward, users learn how to fix the cut-off line on the blur's left side by adding the margin property to the control. They also learned how to add a bar at the bottom of the menu, either through HTML or by adding a rectangle/button. Finally, they learn how to add a gradient to their HTML control using the background-image property.
This guide in building a menu with Power Apps includes options to personalize each step, so users can implement their preferences in the design. It offers a step-by-step explanation that ensures Power Apps users, regardless of their previous knowledge or exposure, to create an efficient and aesthetically pleasing navigation menu.
"Understanding Power Apps"</h2>
<p>Power Apps is an impressive tool for building straightforward, yet functional and visually pleasing applications. With a built-in interface, users can tailor their app to suit their specific needs. This tutorial series helps users leverage the tool's potential to its fullest, enabling them to create visually stunning and practically functional navigation menus. It provides valuable insights, explaining the HTML control in-depth and its application within the Power Apps framework.</p>
<p>Besides, this guide results from a deep understanding of Power Apps, allowing users to harness the freedom Power Apps provides by default. It is crucial in designing smooth navigational structures in mobile apps and boosting the UX. Following these guidelines, users can produce not only visually striking but also highly interactive and user-friendly Power Apps solutions.</p>
</p>
<strong><a href="https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1">Read the full article Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)</a></strong><p>
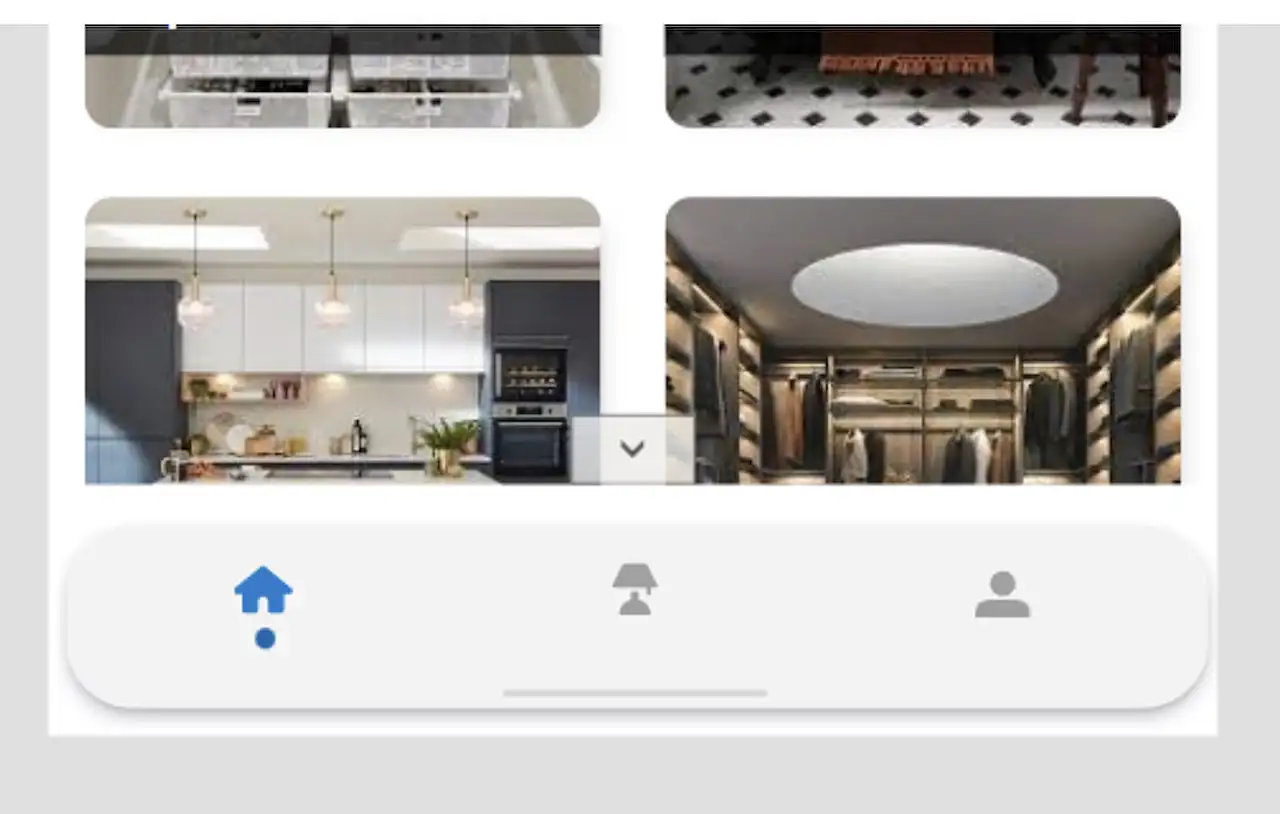
<img loading="lazy" src="https://hubsite365cdn001img.azureedge.net/SiteAssets/SitePages/Content-6496/41500-screen-2022-06-06-33206.jpg?w=700&output=jpg" style="width:700px" class="jss578" alt="Power Apps - Creating an Elegant Power Apps Mobile Navigation Menu - Part 1">
</p><h2>Learn about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)</h2>
<p>
<p>With the rising demand for easy-to-use and elegant digital solutions, learning how to create beautiful mobile navigation menus in Power Apps and enhancing user interface and user experience has become a hot topic. This blog post is a walk-through on building a mobile navigation menu for Microsoft Power Apps partly with HTML control.</p>
<p>Originally shared in several tweets, interest was garnered for this step-by-step guide on achieving a menu navigation created with Power Apps. The guide is broken down into four parts for easy assimilation and learning each element in detail. The series consists of covering different aspects: creating a menu background using HTML control, designing the menu items with a gallery, substituting static icons with SVG, and crafting reusable components.</p>
<p>For novices in HTML control or SVG, don’t worry, the text post explains the process in much detail making it accessible to all levels of readers. Additionally, the finished menu component has been shared on GitHub for reusage.</p>
<p>Since enhancing visuals and designing with HTML control can natively not be accomplished in Power Apps, Geetha Sivasailam's pioneering blog post rendered the methods of achieving this. This blog post will guide on successfully designing a similar HTML control in the Power Apps.</p>
<p>This HTML control tutorial starts with providing a fine-tuned box shadow, border radius, and gradient effect, thanks to the HTML control. A simple <div> tag allows setting any desired colour to the box. Then, it guides through optimizing the HTML control for the drop shadow and margin properties to circumvent any cut-off lines. </p>
<p>The final tutorial is about adding the bar at the bottom of the menu using the rectangle/button or CSS position, top, and left properties. Whether it's about inserting a <div> within an existing one or positioning a button onto the screen, these elements can be fine-tuned to fit the aesthetic. </p>
<p>The tutorial also provides a valuable tip of adding a gradient to the HTML control using the background-image property which adds an exciting visual dynamic to your UI. Wrapping up the post, it makes a clear promise of more such informative guides on the way!</p>
<p>Summarily, this guide allows readers to navigate through the steps needed to create an elegant mobile navigation menu with mobile software development tool Power Apps, breaking down complex tasks into manageable parts using HTML controls.</p>
<p>For those interested in taking a deep dive into these concepts, some suggested online courses that provide training and further insights on the subjects include: 'Introduction to Power Apps' on edX and 'HTML for Absolute Beginners' on Udemy. </p>
<p>Remember to always analyze your UX/UI creation around the core principles of design to enhance user interaction and satisfaction. Stay tuned for the next part!</p>
</p><h3>More links on about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)</h3>
<dl><dt><a href="https://www.hubsite365.com/en-ww/crm-pages/building-a-beautiful-power-apps-mobile-navigation-menu---html-control-by.htm">Building a beautiful Power Apps mobile navigation menu</a></dt>
<dd>Part 1 - the menu background using a HTML control,; Part 2 - Creating the menu items using a gallery,; Part 3 - Swapping the static icons to SVG's,; Part 4 - ...</dd>
<dt><a href="https://twitter.com/kristinekk94/status/1533460000760381440">Kristine Kolodziejski || MVP || #PrinCSS</a></dt>
<dd>Jun 5, 2022 — Here's part 1 and how to build the baseline using a HTML control ... Building a beautiful Power Apps mobile navigation menu - HTML control(part 1) ...</dd>
</dl><h3>Keywords</h3>
<p>Power Apps mobile menu, HTML control, build navigation menu, Power Apps tutorial, mobile app development, custom Power Apps menu, HTML in Power Apps, app navigation design, Power Apps HTML control, building mobile app menu</p></div></div></div></div></div></div><div class="jss166" style="width:100%;display:flex;flex-direction:column;align-items:center"><a class="jss165" target="_blank" href="https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1"><button class="MuiButtonBase-root MuiButton-root MuiButton-outlined MuiButton-outlinedPrimary MuiButton-sizeLarge MuiButton-outlinedSizeLarge MuiButton-root MuiButton-outlined MuiButton-outlinedPrimary MuiButton-sizeLarge MuiButton-outlinedSizeLarge jss195 jss172 mui-style-3cv0rq" tabindex="0" type="button" style="width:100%">Explore the original post<span class="MuiButton-endIcon MuiButton-iconSizeLarge mui-style-1ab87kf"><svg class="MuiSvgIcon-root MuiSvgIcon-fontSizeMedium mui-style-vubbuv" focusable="false" aria-hidden="true" viewBox="0 0 24 24" data-testid="TrendingFlatIcon"><path d="m22 12-4-4v3H3v2h15v3z"></path></svg></span></button></a><button class="MuiButtonBase-root MuiButton-root MuiButton-text MuiButton-textPrimary MuiButton-sizeMedium MuiButton-textSizeMedium MuiButton-root MuiButton-text MuiButton-textPrimary MuiButton-sizeMedium MuiButton-textSizeMedium jss174 mui-style-1ynjcvg" tabindex="0" type="button"><span class="MuiButton-startIcon MuiButton-iconSizeMedium mui-style-1l6c7y9"><svg class="MuiSvgIcon-root MuiSvgIcon-fontSizeMedium mui-style-vubbuv" focusable="false" aria-hidden="true" viewBox="0 0 24 24" data-testid="LightbulbIcon"><path d="M9 21c0 .5.4 1 1 1h4c.6 0 1-.5 1-1v-1H9zm3-19C8.1 2 5 5.1 5 9c0 2.4 1.2 4.5 3 5.7V17c0 .5.4 1 1 1h6c.6 0 1-.5 1-1v-2.3c1.8-1.3 3-3.4 3-5.7 0-3.9-3.1-7-7-7"></path></svg></span>Feedback</button></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div></div><div></div></div><script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"time":"2024-04-24T17:04:17.800Z","siteContext":{"activeAudiences":["100000008","100000008"],"urlContext":{"nextPath":"/en-ww/news?id=ab49691b-b27c-4b31-a498-42c3341f97d9","nextQuery":{"0":"/en-ww/news","id":"ab49691b-b27c-4b31-a498-42c3341f97d9","path":["en-ww","news"]},"fullUrl":"https://www.hubsite365.com/en-ww/news?id=ab49691b-b27c-4b31-a498-42c3341f97d9","path":"/en-ww/news","crmPath":"","contentPath":"/news","errorMessage":null,"applicationPath":"/news","lang":"en","langCode":1033,"langAudience":"en-ww","audienceRule":"-ww","audience":"ww","crmPathEntity":0,"crmApplicationPath":"/en-(a)/news"},"env":"prod","env_api_url":"https://gend-appservices001fc.azurewebsites.net/api/graphql?code=cx9q9jiaTmajkpZgrMsRfWZta7XNMWECHBBZs0PEgaQFIDQe0cQcjA==","created":"2024-04-24T17:04:17.591Z","site":{"__typename":"site","id":"f648cb46-06a4-ea11-a812-000d3a210788","name":"WebSite Community - Web EN","url":"https://www.hubsite365.com/en","language":"1033","audiences":[{"__typename":"audience","audiences":"100000005,100000004,100000008","name":"[URL] German Content Relationship","description":"[URL] German Content Relationship","ruleName":"AUTM-1004","rule":"-de","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"True"},{"__typename":"audience","audiences":"100000004,100000008","name":"[URL] EU Content Relationship","description":"EU Content Relationship","ruleName":"AUTM-1000","rule":"-eu","audienceMatchingType":"URL-Path Matching","isDefault":"False"}]},"activeRule":{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"True"},"availableLanguages":{"default":{"hrefLang":"x-default","mappedUrlAudLang":"en-ww"},"alternatives":[{"hrefLang":"en-bg","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-et","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-fr","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-hr","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-it","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-lv","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-lt","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-hu","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-mt","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-nl","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-pl","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-pt","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-ro","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-sk","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-fi","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-sv","mappedUrlAudLang":"en-eu"},{"hrefLang":"en-de","mappedUrlAudLang":"en-de"}]},"navContext":{"__typename":"navigationcontext","id":"0fa0f673-ae71-ea11-a811-000d3a23c639","name":"EN Main News","displayname":"News","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/news","description":"Latest news round about Microsoft 365","abstract":"Latest news round about Microsoft 365","audiences":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","sEODescription":"News Center with all the relevant news and information about Microsoft 365 and Azure.","sEOKeywords":"HubSite 365, Microsoft 365, Information, News, Announcements,","sEOTitle":"HubSite 365 - News Center","page":[],"event":[],"product":[]},"appContext":{"targetApplicationUrlOverwrite":null},"navNodes":[{"__typename":"navigationcontext","id":"0021f342-2271-ea11-a811-000d3a210788","name":"EN Main Home","displayname":"Home","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/","description":"Startpage of the Portal","abstract":"Main Portal","application":"3c0046bc-c726-eb11-a813-000d3a210788","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":1,"thumbnail":"dashboard","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"f0d35f06-a972-ea11-a811-000d3a210788","name":"EN Main Events","displayname":"Events","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/events","description":"Events","abstract":"Events","application":"87dedeb5-ac71-ea11-a811-000d3a23c639","subApplication":"24e31d0c-c5a5-ea11-a812-000d3a210788","audiences":"","order":2,"thumbnail":"Event","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"de0c7ea7-3713-ee11-8f6d-6045bd8f945c","name":"EN Main Copilot","displayname":"Collections","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/collections","description":"","abstract":"","application":"8cceedbd-3713-ee11-8f6d-6045bd8f945c","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"","order":2,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"874349f8-01b7-eb11-8236-000d3abf18f0","name":"EN Main Dashboard","displayname":"Dashboard","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/dashboard","description":"","abstract":"","application":"8fb67401-feb6-eb11-8236-000d3abf18f0","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":3,"thumbnail":"donut_large","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"71776a88-446f-ed11-9561-6045bd8f953f","name":"EN Main Role Pro Office 365","displayname":"Pro Office 365","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/pro-office-365","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000016","order":3,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"709220c4-1c70-ed11-9561-6045bd8f953f","name":"EN Main Role Citizen Developer","displayname":"Citizen Developer","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/citizen-developer","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000017","order":4,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"ab43cfa6-1e70-ed11-9561-6045bd8f953f","name":"EN Main Role Data Analytics","displayname":"Data Analytics","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/data-analytics","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000018","order":5,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"481a5922-1f70-ed11-9561-6045bd8f953f","name":"EN Main Role Azure Datacenter","displayname":"Azure Datacenter","visibility":"Visible","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/azure","description":"","abstract":"","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"100000019","order":6,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"dae53d23-917e-eb11-a812-000d3a490992","name":"EN Main My365","displayname":"MY365","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/my365","description":"","abstract":"","application":"95fbe715-907e-eb11-a812-000d3a490992","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":7,"thumbnail":"emoji_events","subnavigation":[],"membersOnly":true},{"__typename":"navigationcontext","id":"05c63f4a-5f58-eb11-a812-000d3a210788","name":"EN Main Content","displayname":"Content","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/content","description":"","abstract":"","application":"b39b9d21-5d58-eb11-a812-000d3a210788","subApplication":"b39b9d21-5d58-eb11-a812-000d3a210788","audiences":"100000008","order":20,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"55fffa48-ffb6-eb11-8236-000d3abf18f0","name":"EN Main Search","displayname":"Search","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/search","description":"","abstract":"","application":"d375b4dc-fdb6-eb11-8236-000d3abf18f0","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":21,"thumbnail":"dashboard","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"0fa0f673-ae71-ea11-a811-000d3a23c639","name":"EN Main News","displayname":"News","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/news","description":"Latest news round about Microsoft 365","abstract":"Latest news round about Microsoft 365","application":"46f576ca-ac71-ea11-a811-000d3a23c639","subApplication":"56c84aac-c4a5-ea11-a812-000d3a210788","audiences":"","order":22,"thumbnail":"Subtitles","subnavigation":[],"membersOnly":false},{"__typename":"navigationcontext","id":"0bdb6cb7-0115-eb11-a813-000d3a210788","name":"EN Main Know-How","displayname":"Know-How","visibility":"Hidden","partent":"0","site":"f648cb46-06a4-ea11-a812-000d3a210788","url":"/en-(a)/know-how","description":"","abstract":"","application":"3b4e8854-365e-eb11-a812-000d3a49c44b","subApplication":"bc248f45-b9ad-ea11-a812-000d3a23c639","audiences":"","order":23,"thumbnail":"menu_book","subnavigation":[],"membersOnly":false}],"crmEntityObject":{"__typename":"page","id":"ab49691b-b27c-4b31-a498-42c3341f97d9","name":"Creating an Elegant Power Apps Mobile Navigation Menu - Part 1","url":"/crm-pages/building-a-beautiful-power-apps-mobile-navigation-menu-html-control-part-1.htm","externalUrl":"https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1","youTubeUrl":"","editor":"","navigation":"","company":"","contentLayout":"100000000","contentType":"9ae36ed6-5257-eb11-a812-000d3aaf0c28","leadimageUrl":"https://gendcdnsc001.blob.core.windows.net/$web/SiteAssets/SitePages/Content-6496/41500-screen-2022-06-06-33206.jpg","leadimageBannerUrl":"","audiences":"100000008,100000014","language":"1033","createdOn":"2022-06-06T13:28:50+00:00","objectCreation":"2022-10-19T17:47:48+00:00","mainTopics":"b203899e-bb75-ea11-a811-000d3a210788","topic2NdValue":"","topic3NdValue":"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52","thumbnail":"","publisher":"0844ebf6-4688-4bd9-8a9a-31815e52efc8","publisherImage":" ","teaser":"Explore in-depth guide by a Microsoft expert to craft a stunning Power Apps mobile navigation menu using an HTML control, Part 1.","allTags":"[\"b203899e-bb75-ea11-a811-000d3a210788\",\"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52\",\"26437abc-c2da-ec11-bb3d-000d3a4860eb\"]","abstract":"","abstractRichtext":"\u003ch2\u003eHow to Build a Navigation Menu in Power Apps\u003c/h2\u003e\n\n\u003cp\u003eCreating a beautiful navigation menu in Power Apps can significantly enhance both user interface (UI) and user experience (UX). Through a series of steps, users can develop a layered, elegant and fully functional mobile navigation menu using a HTML control. This tutorial will be divided into several sections for clarity and ease of understanding.\u003c/p\u003e\n\n\u003cp\u003eThis is a detailed exploration of the different parts involved in creating the menu. It involves generating a menu background through a HTML control, using a gallery to create menu items, replacing static icons with SVGs, and developing reusable components from the elements built in previous parts.\u003c/p\u003e \n\n\u003cp\u003eUsers who are not familiar with using a HTML control or SVGs need not fret. The lesson promises to carefully go over these aspects in detail, making it easy to understand irrespective of the user’s background knowledge. For those who wish to reuse the component, it will soon be available on the author's \u003ca href=\"https://www.hubsite365.com/en-ww/pro-office-365/?id=ab49691b-b27c-4b31-a498-42c3341f97d9\u0026topic=8904d497-c2da-ec11-bb3d-000d3a4860eb\u0026theater=true\"\u003eGitHub\u003c/a\u003e.\u003c/p\u003e\n\n\u003cp\u003eHTML control is a superb tool to introduce additional styling using inline CSS that Power Apps does not natively provide. Exploring the HTML control can help users push their creative boundaries, resulting in an eye-catching menu. Users develop the base of their control using the HTML control, adding box shadow and border radius for a professional finish.\u003c/p\u003e\n\n\u003cp\u003eThe tutorial guides users on how to add the HTML control to their canvas. It also teaches the intricacies of adding a box and how to use the div tag in the code. Furthermore, users can set the dimensions of their control according to preference while leaving enough space to add drop shadow.\u003c/p\u003e\n\n\u003cp\u003eAdditional aspects such as color and border radius are also explained. The tutorial uses a slightly transparent grey color and a uniform border-radius of 36px for all corners. However, for those who prefer different border-radius for various corners, they need to specify in this order: top, right, bottom, left.\u003c/p\u003e\n\n\u003cp\u003eDrop shadow is another feature that is added to the control. This not only enhances the UI but also adds depth to it. Users can modify the dimensions, blur, and offset or even the color of the box shadow as per their liking. The tutorial provides an example for better comprehension.\u003c/p\u003e\n\n\u003cp\u003eMoving forward, users learn how to fix the cut-off line on the blur's left side by adding the margin property to the control. They also learned how to add a bar at the bottom of the menu, either through HTML or by adding a rectangle/button. Finally, they learn how to add a gradient to their HTML control using the background-image property.\u003c/p\u003e\n\n\u003cp\u003eThis guide in building a menu with Power Apps includes options to personalize each step, so users can implement their preferences in the design. It offers a step-by-step explanation that ensures Power Apps users, regardless of their previous knowledge or exposure, to create an efficient and aesthetically pleasing navigation menu.\u003c/p\u003e \n\n\u003cTitle\u003e\"Understanding Power Apps\"\u003c/h2\u003e\n\n\u003cp\u003ePower Apps is an impressive tool for building straightforward, yet functional and visually pleasing applications. With a built-in interface, users can tailor their app to suit their specific needs. This tutorial series helps users leverage the tool's potential to its fullest, enabling them to create visually stunning and practically functional navigation menus. It provides valuable insights, explaining the HTML control in-depth and its application within the Power Apps framework.\u003c/p\u003e \n\n\u003cp\u003eBesides, this guide results from a deep understanding of Power Apps, allowing users to harness the freedom Power Apps provides by default. It is crucial in designing smooth navigational structures in mobile apps and boosting the UX. Following these guidelines, users can produce not only visually striking but also highly interactive and user-friendly Power Apps solutions.\u003c/p\u003e\n\u003c/p\u003e\n\n\n\u003cstrong\u003e\u003ca href=\"https://www.kristinekolodziejski.com/blog/building-a-beautiful-power-apps-mobile-navigation-menu-html-controlpart-1\"\u003eRead the full article Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)\u003c/a\u003e\u003c/strong\u003e\u003cp\u003e\n\u003cimg loading=\"lazy\" src=\"https://gendcdnsc001.blob.core.windows.net/$web/SiteAssets/SitePages/Content-6496/41500-screen-2022-06-06-33206.jpg?w=700\u0026output=jpg\" style=\"width:700px\" class=\"jss578\" alt=\"Power Apps - Creating an Elegant Power Apps Mobile Navigation Menu - Part 1\"\u003e\n\u003c/p\u003e\u003ch2\u003eLearn about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)\u003c/h2\u003e\n\u003cp\u003e\n\u003cp\u003eWith the rising demand for easy-to-use and elegant digital solutions, learning how to create beautiful mobile navigation menus in Power Apps and enhancing user interface and user experience has become a hot topic. This blog post is a walk-through on building a mobile navigation menu for Microsoft Power Apps partly with HTML control.\u003c/p\u003e\n\n\u003cp\u003eOriginally shared in several tweets, interest was garnered for this step-by-step guide on achieving a menu navigation created with Power Apps. The guide is broken down into four parts for easy assimilation and learning each element in detail. The series consists of covering different aspects: creating a menu background using HTML control, designing the menu items with a gallery, substituting static icons with SVG, and crafting reusable components.\u003c/p\u003e\n\n\u003cp\u003eFor novices in HTML control or SVG, don’t worry, the text post explains the process in much detail making it accessible to all levels of readers. Additionally, the finished menu component has been shared on GitHub for reusage.\u003c/p\u003e\n\n\u003cp\u003eSince enhancing visuals and designing with HTML control can natively not be accomplished in Power Apps, Geetha Sivasailam's pioneering blog post rendered the methods of achieving this. This blog post will guide on successfully designing a similar HTML control in the Power Apps.\u003c/p\u003e\n\n\u003cp\u003eThis HTML control tutorial starts with providing a fine-tuned box shadow, border radius, and gradient effect, thanks to the HTML control. A simple \u003cdiv\u003e tag allows setting any desired colour to the box. Then, it guides through optimizing the HTML control for the drop shadow and margin properties to circumvent any cut-off lines. \u003c/p\u003e\n\n\u003cp\u003eThe final tutorial is about adding the bar at the bottom of the menu using the rectangle/button or CSS position, top, and left properties. Whether it's about inserting a \u003cdiv\u003e within an existing one or positioning a button onto the screen, these elements can be fine-tuned to fit the aesthetic. \u003c/p\u003e\n\n\u003cp\u003eThe tutorial also provides a valuable tip of adding a gradient to the HTML control using the background-image property which adds an exciting visual dynamic to your UI. Wrapping up the post, it makes a clear promise of more such informative guides on the way!\u003c/p\u003e\n\n\u003cp\u003eSummarily, this guide allows readers to navigate through the steps needed to create an elegant mobile navigation menu with mobile software development tool Power Apps, breaking down complex tasks into manageable parts using HTML controls.\u003c/p\u003e\n\n\u003cp\u003eFor those interested in taking a deep dive into these concepts, some suggested online courses that provide training and further insights on the subjects include: 'Introduction to Power Apps' on edX and 'HTML for Absolute Beginners' on Udemy. \u003c/p\u003e\n\n\u003cp\u003eRemember to always analyze your UX/UI creation around the core principles of design to enhance user interaction and satisfaction. Stay tuned for the next part!\u003c/p\u003e\n\n\u003c/p\u003e\u003ch3\u003eMore links on about Building a beautiful Power Apps mobile navigation menu - HTML control (Part 1)\u003c/h3\u003e\n\u003cdl\u003e\u003cdt\u003e\u003ca href=\"https://www.hubsite365.com/en-ww/crm-pages/building-a-beautiful-power-apps-mobile-navigation-menu---html-control-by.htm\"\u003eBuilding a beautiful Power Apps mobile navigation menu\u003c/a\u003e\u003c/dt\u003e\n\u003cdd\u003ePart 1 - the menu background using a HTML control,; Part 2 - Creating the menu items using a gallery,; Part 3 - Swapping the static icons to SVG's,; Part 4 - ...\u003c/dd\u003e\n\u003cdt\u003e\u003ca href=\"https://twitter.com/kristinekk94/status/1533460000760381440\"\u003eKristine Kolodziejski || MVP || #PrinCSS\u003c/a\u003e\u003c/dt\u003e\n\u003cdd\u003eJun 5, 2022 — Here's part 1 and how to build the baseline using a HTML control ... Building a beautiful Power Apps mobile navigation menu - HTML control(part 1) ...\u003c/dd\u003e\n\u003c/dl\u003e\u003ch3\u003eKeywords\u003c/h3\u003e\n\u003cp\u003ePower Apps mobile menu, HTML control, build navigation menu, Power Apps tutorial, mobile app development, custom Power Apps menu, HTML in Power Apps, app navigation design, Power Apps HTML control, building mobile app menu\u003c/p\u003e","layoutContent":"\u003cdiv\u003e\u003cdiv data-sp-canvascontrol=\"\" data-sp-canvasdataversion=\"1.0\" data-sp-controldata=\"\u0026#123;\u0026quot;controlType\u0026quot;\u0026#58;0,\u0026quot;pageSettingsSlice\u0026quot;\u0026#58;\u0026#123;\u0026quot;isDefaultDescription\u0026quot;\u0026#58;true,\u0026quot;isDefaultThumbnail\u0026quot;\u0026#58;true\u0026#125;\u0026#125;\"\u003e\u003c/div\u003e\u003c/div\u003e","layoutWebpartContent":"\u003cdiv\u003e\u003cdiv data-sp-canvascontrol=\"\" data-sp-canvasdataversion=\"1.4\" data-sp-controldata=\"\u0026#123;\u0026quot;id\u0026quot;\u0026#58;\u0026quot;cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\u0026quot;,\u0026quot;instanceId\u0026quot;\u0026#58;\u0026quot;cbe7b0a9-3504-44dd-a3a3-0e5cacd07788\u0026quot;,\u0026quot;title\u0026quot;\u0026#58;\u0026quot;Title area\u0026quot;,\u0026quot;description\u0026quot;\u0026#58;\u0026quot;Title Region Description\u0026quot;,\u0026quot;audiences\u0026quot;\u0026#58;[],\u0026quot;serverProcessedContent\u0026quot;\u0026#58;\u0026#123;\u0026quot;htmlStrings\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;searchablePlainTexts\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;imageSources\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;links\u0026quot;\u0026#58;\u0026#123;\u0026#125;\u0026#125;,\u0026quot;dataVersion\u0026quot;\u0026#58;\u0026quot;1.4\u0026quot;,\u0026quot;properties\u0026quot;\u0026#58;\u0026#123;\u0026quot;title\u0026quot;\u0026#58;\u0026quot;Microsoft 365 News\u0026quot;,\u0026quot;imageSourceType\u0026quot;\u0026#58;4,\u0026quot;layoutType\u0026quot;\u0026#58;\u0026quot;FullWidthImage\u0026quot;,\u0026quot;textAlignment\u0026quot;\u0026#58;\u0026quot;Left\u0026quot;,\u0026quot;showTopicHeader\u0026quot;\u0026#58;false,\u0026quot;showPublishDate\u0026quot;\u0026#58;false,\u0026quot;topicHeader\u0026quot;\u0026#58;\u0026quot;\u0026quot;,\u0026quot;authors\u0026quot;\u0026#58;[],\u0026quot;authorByline\u0026quot;\u0026#58;[],\u0026quot;hasTitleBeenCommitted\u0026quot;\u0026#58;true\u0026#125;,\u0026quot;reservedHeight\u0026quot;\u0026#58;280\u0026#125;\"\u003e\u003c/div\u003e\u003cdiv data-sp-canvascontrol=\"\" data-sp-canvasdataversion=\"1.0\" data-sp-controldata=\"\u0026#123;\u0026quot;id\u0026quot;\u0026#58;\u0026quot;1ee8960a-2fa0-4145-b9bb-e818f6cf18e7\u0026quot;,\u0026quot;instanceId\u0026quot;\u0026#58;\u0026quot;1ee8960a-2fa0-4145-b9bb-e818f6cf18e7\u0026quot;,\u0026quot;audiences\u0026quot;\u0026#58;[],\u0026quot;serverProcessedContent\u0026quot;\u0026#58;\u0026#123;\u0026quot;htmlStrings\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;searchablePlainTexts\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;imageSources\u0026quot;\u0026#58;\u0026#123;\u0026#125;,\u0026quot;links\u0026quot;\u0026#58;\u0026#123;\u0026#125;\u0026#125;,\u0026quot;dataVersion\u0026quot;\u0026#58;\u0026quot;1.0\u0026quot;,\u0026quot;properties\u0026quot;\u0026#58;\u0026#123;\u0026quot;hideWebPartWhenEmpty\u0026quot;\u0026#58;true,\u0026quot;isEditMode\u0026quot;\u0026#58;true,\u0026quot;isEnabled\u0026quot;\u0026#58;false,\u0026quot;layoutId\u0026quot;\u0026#58;\u0026quot;FilmStrip\u0026quot;,\u0026quot;uniqueId\u0026quot;\u0026#58;\u0026quot;9e9c9c50-4794-4448-a896-446d1e84b241\u0026quot;,\u0026quot;dataProviderId\u0026quot;\u0026#58;\u0026quot;RecommendedItems\u0026quot;\u0026#125;,\u0026quot;reservedHeight\u0026quot;\u0026#58;332\u0026#125;\"\u003e\u003c/div\u003e\u003c/div\u003e","contentFlow":"100000004"},"roleTopicByAud":null,"placementContexts":{},"executionTimes":{"SiteContextComplete":"0s 206.297671ms","URLContextComplete":"0s 0.0815ms","NavigationContextComplete":"0s 114.830662ms","NavigationComplete":"0s 1.263303ms","CRMEntityComplete":"0s 32.483374ms","PlacementsComplete":"0s 0.0457ms"}},"staticInfo":{"siteCollectionContext":{"__typename":"sitecollectioncontext","id":"8c0b5ed5-9dad-ea11-a812-000d3a210788","name":"WebSite Community - Web.","defaultSite":"f648cb46-06a4-ea11-a812-000d3a210788","url":"https://www.hubsite365.com","routing":[{"__typename":"routing","countries":"bg,cs,da,et,el,fr,hr,it,lv,lt,hu,mt,nl,pl,pt,ro,sk,fi,sv,at,be,cy,cz,dk,ee,gr,ie,lu,si,es,se,gb,ua","audiences":"100000004,100000008"},{"__typename":"routing","countries":"de","audiences":"100000005,100000004,100000008"}],"site":[{"__typename":"site","id":"8f98bc1a-b8ad-ea11-a812-000d3a23c639","name":"WebSite Community - RootSite","url":"https://www.hubsite365.com","language":"1033","audiences":[]},{"__typename":"site","id":"98770ed5-56ae-ea11-a812-000d3a23c639","name":"Schweiz Community (DE-CH)","url":"https://www.hubsite365.com/de-ch","language":"1031","audiences":[{"__typename":"audience","audiences":"100000007,100000007,100000004,100000008","name":"[URL] Swiss Content Relationship","description":"Swiss Content Relationship","ruleName":"AUTM-1003","rule":"-ch","audienceMatchingType":"URL-Path Matching","isDefault":"True"}]},{"__typename":"site","id":"22fe253c-58ae-ea11-a812-000d3a23c639","name":"Schweiz Community (EN-CH)","url":"https://www.hubsite365.com/en-ch","language":"1033","audiences":[{"__typename":"audience","audiences":"100000007,100000007,100000004,100000008","name":"[URL] Swiss Content Relationship","description":"Swiss Content Relationship","ruleName":"AUTM-1003","rule":"-ch","audienceMatchingType":"URL-Path Matching","isDefault":"True"}]},{"__typename":"site","id":"586493c1-1f71-ea11-a811-000d3a210788","name":"WebSite Community - Web DE","url":"https://www.hubsite365.com/de","language":"1031","audiences":[{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000004,100000008","name":"[URL] EU Content Relationship","description":"EU Content Relationship","ruleName":"AUTM-1000","rule":"-eu","audienceMatchingType":"URL-Path Matching","isDefault":"True"},{"__typename":"audience","audiences":"100000005,100000004,100000008","name":"[URL] German Content Relationship","description":"[URL] German Content Relationship","ruleName":"AUTM-1004","rule":"-de","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000006,100000004,100000008","name":"[URL] Luxemburg Content Relationship","description":"Luxemburg Content","ruleName":"AUTM-1002","rule":"-lu","audienceMatchingType":"URL-Path Matching","isDefault":"False"}]},{"__typename":"site","id":"f648cb46-06a4-ea11-a812-000d3a210788","name":"WebSite Community - Web EN","url":"https://www.hubsite365.com/en","language":"1033","audiences":[{"__typename":"audience","audiences":"100000005,100000004,100000008","name":"[URL] German Content Relationship","description":"[URL] German Content Relationship","ruleName":"AUTM-1004","rule":"-de","audienceMatchingType":"URL-Path Matching","isDefault":"False"},{"__typename":"audience","audiences":"100000008,100000008","name":"[URL] Worldwide Content Releastionship","description":"Worldwide Content Releastionship (EN)","ruleName":"AUTM-1005","rule":"-ww","audienceMatchingType":"URL-Path Matching","isDefault":"True"},{"__typename":"audience","audiences":"100000004,100000008","name":"[URL] EU Content Relationship","description":"EU Content Relationship","ruleName":"AUTM-1000","rule":"-eu","audienceMatchingType":"URL-Path Matching","isDefault":"False"}]}],"isSiteForTeamsApp":false},"allCompanies":{"7926c194-f22e-ee11-bdf4-6045bd8f945c":{"__typename":"company","id":"7926c194-f22e-ee11-bdf4-6045bd8f945c","name":"Packt","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":""},"f280d636-3e75-eb11-a812-00224880b436":{"__typename":"company","id":"f280d636-3e75-eb11-a812-00224880b436","name":"Rencore","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":"https://rencore.com/wp/wp-content/uploads/2019/03/Rencore-DarkBlue-ball-400x400-authorimage-48x48.png.pagespeed.ce.vwUUqVehy3.png"},"bbc986dc-1afd-eb11-94ef-000d3a48656a":{"__typename":"company","id":"bbc986dc-1afd-eb11-94ef-000d3a48656a","name":"NetForce 365","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":""},"02316d3f-3d75-eb11-a812-00224880b436":{"__typename":"company","id":"02316d3f-3d75-eb11-a812-00224880b436","name":"Microsoft","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":"https://c.s-microsoft.com/favicon.ico?v2"},"bd8a4820-dd58-eb11-a812-000d3a210788":{"__typename":"company","id":"bd8a4820-dd58-eb11-a812-000d3a210788","name":"ICT Solutions AG","language":"1033","mainTopics":"5ef86fda-bb75-ea11-a811-000d3a210788","externalUrl":null,"favoritesUrl":"https://ictagcdn001.azurewebsites.net/cdn/touch-icons/favicon.ico"},"bb3080c2-fcf5-eb11-94ef-000d3a4733c9":{"__typename":"company","id":"bb3080c2-fcf5-eb11-94ef-000d3a4733c9","name":"Nubelus UG (haftungsbeschränkt)","language":"1033","mainTopics":"","externalUrl":null,"favoritesUrl":""}},"allAudiences":{"100000000":{"__typename":"audience","id":"31187a04-cba9-ea11-a812-000d3a210788","name":"Everyone","audiences":"100000000","ruleName":"","audienceMatchingType":"","rule":""},"100000001":{"__typename":"audience","id":"9958830f-cba9-ea11-a812-000d3a210788","name":"MVP","audiences":"100000001","ruleName":"","audienceMatchingType":"","rule":""},"100000002":{"__typename":"audience","id":"27ea8915-cba9-ea11-a812-000d3a210788","name":"MS","audiences":"100000002","ruleName":"","audienceMatchingType":"","rule":""},"100000003":{"__typename":"audience","id":"4398701c-cba9-ea11-a812-000d3a210788","name":"MPP","audiences":"100000003","ruleName":"","audienceMatchingType":"","rule":""},"100000004":{"__typename":"audience","id":"5d3bc66d-5dae-ea11-a812-000d3a23c639","name":"[URL] EU Content Relationship","audiences":"100000004","ruleName":"AUTM-1000","audienceMatchingType":"URL-Path Matching","rule":"-eu"},"100000005":{"__typename":"audience","id":"4dc5027e-a7bb-ea11-a812-000d3a23c639","name":"[URL] German Content Relationship","audiences":"100000005","ruleName":"AUTM-1004","audienceMatchingType":"URL-Path Matching","rule":"-de"},"100000006":{"__typename":"audience","id":"d73f6c61-5dae-ea11-a812-000d3a23c639","name":"[URL] Luxemburg Content Relationship","audiences":"100000006","ruleName":"AUTM-1002","audienceMatchingType":"URL-Path Matching","rule":"-lu"},"100000007":{"__typename":"audience","id":"1ce69b8a-12b0-ea11-a812-000d3a23c639","name":"[URL] Swiss Content Relationship","audiences":"100000007","ruleName":"AUTM-1003","audienceMatchingType":"URL-Path Matching","rule":"-ch"},"100000008":{"__typename":"audience","id":"45d06a15-ceb0-ea11-a812-000d3a23c639","name":"[URL] Worldwide Content Releastionship","audiences":"100000008","ruleName":"AUTM-1005","audienceMatchingType":"URL-Path Matching","rule":"-ww"},"100000009":{"__typename":"audience","id":"db8bded6-bb49-eb11-a812-000d3aaf0c28","name":"IT Manager","audiences":"100000009","ruleName":"","audienceMatchingType":"","rule":""},"100000010":{"__typename":"audience","id":"dac445a6-c249-eb11-a812-000d3aaf0c28","name":"Administrator","audiences":"100000010","ruleName":"","audienceMatchingType":"","rule":""},"100000011":{"__typename":"audience","id":"1bca85b2-c249-eb11-a812-000d3aaf0c28","name":"Developer","audiences":"100000011","ruleName":"","audienceMatchingType":"","rule":""},"100000012":{"__typename":"audience","id":"be0838b9-c249-eb11-a812-000d3aaf0c28","name":"Project Manager","audiences":"100000012","ruleName":"","audienceMatchingType":"","rule":""},"100000013":{"__typename":"audience","id":"ea08f1c0-c249-eb11-a812-000d3aaf0c28","name":"Community","audiences":"100000013","ruleName":"","audienceMatchingType":"","rule":""},"100000014":{"__typename":"audience","id":"6ad9a9e1-3bd0-eb11-bacc-000d3abc1505","name":"Teams App","audiences":"100000014","ruleName":"","audienceMatchingType":"","rule":""},"100000015":{"__typename":"audience","id":"af1170af-686b-ed11-9561-6045bd8f945c","name":"365HubSite App","audiences":"100000015","ruleName":"","audienceMatchingType":"","rule":""},"100000016":{"__typename":"audience","id":"77ccb898-536f-ed11-9561-6045bd8f953f","name":"Pro Office 365","audiences":"100000016","ruleName":"","audienceMatchingType":"","rule":""},"100000017":{"__typename":"audience","id":"62a639a7-536f-ed11-9561-6045bd8f953f","name":"Citizen Developer","audiences":"100000017","ruleName":"","audienceMatchingType":"","rule":""},"100000018":{"__typename":"audience","id":"a37fcaad-536f-ed11-9561-6045bd8f953f","name":"Data Analytics","audiences":"100000018","ruleName":"","audienceMatchingType":"","rule":""},"100000019":{"__typename":"audience","id":"a579d402-546f-ed11-9561-6045bd8f953f","name":"Azure \u2028DataCenter","audiences":"100000019","ruleName":"","audienceMatchingType":"","rule":""}},"allConfiguration":{"cd29d0fa-03a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"f6c74442-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc-devv001.azurewebsites.net","scope":"WebApplication","connection":"cd29d0fa-03a4-ea11-a812-000d3a210788"},"e1a91b6c-03a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"56c1e597-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc-uatv001.azurewebsites.net","scope":"WebApplication","connection":"e1a91b6c-03a4-ea11-a812-000d3a210788"},"994c427e-04a4-ea11-a812-000d3a210788-WebApplication-Query":{"__typename":"configuration","id":"35427c39-feab-ea11-a812-000d3a210788","name":"Query","config":"\"Storage\",\"Identity\",\"Networking\",\"Databases\",\"Compute\",\"Viva Connections\",\"Intune\",\"Dynamics CRM\",\"Developer Tools\",\"All about AI\",\"Microsoft Compliance center\",\"Viva Pulse\",\"Security\",\"ToDo\",\"Planner\",\"Viva Engage (Yammer)\",\"Developer\",\"Stream\",\"Microsoft 365 Admin Center\",\"Exchange Online\",\"Visio\",\"Forms\",\"Sway\",\"Viva Other Products\",\"Teams\",\"Power Automate\",\"Windows\",\"OneNote\",\"Microsoft Entra\",\"Whiteboard\",\"Teams Premium\",\"Excel\",\"Windows 365\",\"Build 2022\",\"Bing Chat Enterprise\",\"Power BI\",\"PowerPoint\",\"Bookings\",\"Power Apps\",\"Outlook\",\"Licensing\",\"Microsoft 365 Admin\",\"Administrator\",\"Microsoft Fabric\",\"\",\"Bing Search\",\"Microsoft Purview\",\"Hot Stuff\",\"Power Pages\",\"Power Platform\",\"Microsoft Surface\",\"Project\",\"Lists\",\"Power Setup\",\"Word\",\"SQL and SQL Server\",\"Power Virtual Agents\",\"Azure Analytics\",\"Microsoft Edge\",\"Developer\",\"Azure Weekly Update\",\"Viva Selection\",\"OneDrive\",\"Designer\",\"Viva Amplify\",\"Power DevOps\",\"Microsoft Dataverse\",\"Power Automate RPA\", \"Syntex\",\"Microsoft Sales Copilot\",\"Microsoft Graph\",\"Microsoft 365 Dev\",\"SharePoint Online\",\"Power Beginner\",\"New Timeline\",\"Model-Driven App\", \"Loop\",\"Python\",\"Microsoft Copilot\",\"Podcasts\",\"Dynamics 365\",\"Microsoft Search\"","scope":"WebApplication","connection":"994c427e-04a4-ea11-a812-000d3a210788"},"994c427e-04a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"13634cab-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc.azurewebsites.net","scope":"WebApplication","connection":"994c427e-04a4-ea11-a812-000d3a210788"},"d7206210-04a4-ea11-a812-000d3a210788-WebApplication-GraphQL EndPoint":{"__typename":"configuration","id":"9129eb8b-05a4-ea11-a812-000d3a210788","name":"GraphQL EndPoint","config":"https://gend-appservices001fc-testv001.azurewebsites.net","scope":"WebApplication","connection":"d7206210-04a4-ea11-a812-000d3a210788"},"3c0046bc-c726-eb11-a813-000d3a210788-Application-TargetApplicationUrlOverwrite":{"__typename":"configuration","id":"a512f396-cd26-eb11-a813-000d3a210788","name":"TargetApplicationUrlOverwrite","config":"/(l)-(a)/","scope":"Application","connection":"3c0046bc-c726-eb11-a813-000d3a210788"},"-Application-":{"__typename":"configuration","id":"6befcb56-5124-eb11-a813-000d3aaf0c28","name":"","config":"true","scope":"Application","connection":""},"b39b9d21-5d58-eb11-a812-000d3a210788-Application-Object on Page":{"__typename":"configuration","id":"6e86e492-d3ab-ea11-a812-000d3a210788","name":"Object on Page","config":"\"Security\",\"Developer Tools\",\"Networking\",\"Storage\",\"Targeted Release (Entire Organization)\",\"Databases\",\"ToDo\",\"Compute\",\"Outlook\",\"Teams\",\"Viva Engage (Yammer)\",\"Planner\",\"Stream\",\"Viva\",\"Power Automate\",\"Sway\",\"Forms\",\"Project\",\"Azure Active Directory\",\"Microsoft 365 Admin\",\"Power BI\",\"Azure DataCenter MyRole\",\"Teams Premium\",\"OneDrive\",\"Word\",\"New Timeline\",\"Power Apps\",\"Power Pages\",\"Microsoft Fabric\",\"Visio\",\"Licensing\",\"Azure OpenAI\",\"Windows 365\",\"OneNote\",\"PowerPoint\",\"Whiteboard\",\"Data Analytics MyRole\",\"Power Beginner\",\"All about AI\",\"Delve\",\"Developer\",\"Build 2022 Collection Focus\",\"Power Setup\",\"Microsoft Graph\",\"Microsoft Copilot\",\"Dashboard Hot Stuff\",\"Viva Collection\",\"Syntex\",\"Exchange Online\",\"Developer MyRole\",\"Azure Master Class\",\"Azure Analytics\",\"Excel\",\"Outlook, Exchange\",\"ECS 2023 Interviews\",\"Power Virtual Agents\",\"Microsoft Search\",\"Bookings\",\"Power Essentials\",\"SQL and SQL Server\",\"Shane Model-driven Apps\",\"M365 Administrator MyRole\",\"SharePoint Online\",\"Citizen Developer MyRole\",\"Lists\",\"Model-Driven App\",\"Loop\",\"Visual Studio and Tools\",\"Build 2023 Collection Focus\",\"Power Apps Selection\",\"Power DevOps\",\"Azure Infrastructure Weekly Update\",\"Microsoft Edge\",\"Teams Shared channels Collection Focus\",\"Microsoft 365 Development\",\"Power Kristine\",\"Shorts Focus\",\"Viva Sales\",\"Designer\",\"SharePoint List Formatting\",\"Dynamics 365\",\"Ignite 2022 Collection Focus\",\"Release Focus\",\"Podcast Focus\",\"Dataverse\",\"Web,Mobile\",\"M365 Toolbox\",\"PowerBI Beginner\",\"Power Automate RPA\",\"Lern Top Posts Collection Focus\",\"Hot Stuff Focus\",\"Pro User MyRole\",\"Python\",","scope":"Application","connection":"b39b9d21-5d58-eb11-a812-000d3a210788"},"-Application-TargetApplicationUrlOverwrite":{"__typename":"configuration","id":"ee5d25a2-8b23-eb11-a813-000d3aaf0c28","name":"TargetApplicationUrlOverwrite","config":"/(l)-(a)/","scope":"Application","connection":""},"000ca153-58fe-ed11-8f6e-6045bd8f953f-Application-Query":{"__typename":"configuration","id":"15a6c867-58fe-ed11-8f6e-6045bd8f953f","name":"Query","config":"Heid","scope":"Application","connection":"000ca153-58fe-ed11-8f6e-6045bd8f953f"},"0021f342-2271-ea11-a811-000d3a210788-Navigation-Query":{"__typename":"configuration","id":"2d669b1a-669f-ea11-a812-000d3a23c639","name":"Query","config":"yes","scope":"Navigation","connection":"0021f342-2271-ea11-a811-000d3a210788"},"0021f342-2271-ea11-a811-000d3a210788-Navigation-Object in Silder":{"__typename":"configuration","id":"37127b5f-4d9c-ea11-a812-000d3a23c639","name":"Object in Silder","config":"5","scope":"Navigation","connection":"0021f342-2271-ea11-a811-000d3a210788"},"592e93cc-907e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"46f8d265-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"592e93cc-907e-eb11-a812-000d3a490992"},"dae53d23-917e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"a9337a83-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"dae53d23-917e-eb11-a812-000d3a490992"},"32c5d57d-917e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"3cf351a8-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"32c5d57d-917e-eb11-a812-000d3a490992"},"0948c650-917e-eb11-a812-000d3a490992-Navigation-Object on Page":{"__typename":"configuration","id":"324d5a9c-997e-eb11-a812-000d3a490992","name":"Object on Page","config":"{\"MembersOnly\":true}","scope":"Navigation","connection":"0948c650-917e-eb11-a812-000d3a490992"},"71776a88-446f-ed11-9561-6045bd8f953f-Navigation-Query":{"__typename":"configuration","id":"20d827d8-446f-ed11-9561-6045bd8f953f","name":"Query","config":"{ \"Typ\": \"RoleFilter\", \"Field\": \"Topic\", \"Value\": \"8904d497-c2da-ec11-bb3d-000d3a4860eb\" }","scope":"Navigation","connection":"71776a88-446f-ed11-9561-6045bd8f953f"},"f648cb46-06a4-ea11-a812-000d3a210788-Site-Query":{"__typename":"configuration","id":"661c480b-fdab-ea11-a812-000d3a210788","name":"Query","config":"554","scope":"Site","connection":"f648cb46-06a4-ea11-a812-000d3a210788"},"f648cb46-06a4-ea11-a812-000d3a210788-Site-BaseURL":{"__typename":"configuration","id":"78e01947-fdab-ea11-a812-000d3a210788","name":"BaseURL","config":"333","scope":"Site","connection":"f648cb46-06a4-ea11-a812-000d3a210788"},"586493c1-1f71-ea11-a811-000d3a210788-Site-Object on Page":{"__typename":"configuration","id":"8ce5d148-4d9c-ea11-a812-000d3a23c639","name":"Object on Page","config":"5","scope":"Site","connection":"586493c1-1f71-ea11-a811-000d3a210788"},"7add140f-d6a8-ea11-a812-000d3a210788-Site-Query":{"__typename":"configuration","id":"a5246a63-fcab-ea11-a812-000d3a210788","name":"Query","config":"1","scope":"Site","connection":"7add140f-d6a8-ea11-a812-000d3a210788"},"586493c1-1f71-ea11-a811-000d3a210788-Site-Request Feature":{"__typename":"configuration","id":"2833e951-4d9c-ea11-a812-000d3a23c639","name":"Request Feature","config":"true","scope":"Site","connection":"586493c1-1f71-ea11-a811-000d3a210788"},"-Navigation-Query":{"__typename":"configuration","id":"d3cb76c8-00ac-ea11-a812-000d3a210788","name":"Query","config":"Ralf","scope":"Navigation","connection":""}},"allEventTypes":{"100000000":"Workshop","100000001":"Summit","100000002":"Conference","100000003":"Symposium","100000004":"Seminar","100000005":"Webinars","100000006":"Barcamp","100000007":"Web conferencing"},"executionTime":"0s 2.325806ms"},"preLoadedSSInfo":{"allTopics":{"b203899e-bb75-ea11-a811-000d3a210788":{"__typename":"topic","id":"b203899e-bb75-ea11-a811-000d3a210788","name":"Power Apps","displayname":"Power Apps","partent":"8daf8386-bb75-ea11-a811-000d3a210788","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"1","colorCode":"#942889","audiences":"100000017"},"26437abc-c2da-ec11-bb3d-000d3a4860eb":{"__typename":"topic","id":"26437abc-c2da-ec11-bb3d-000d3a4860eb","name":"Citizen Developer MyRole","displayname":"Citizen Developer","partent":"f955e40e-c2da-ec11-bb3d-000d3a4860eb","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"1","colorCode":"linear-gradient(357deg, #41a758 0%, #075a77 100%)","audiences":"100000017"},"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52":{"__typename":"topic","id":"b0cd48b0-20d6-ec11-a7b5-6045bd92fe52","name":"Power Apps Selection","displayname":"Power Selection","partent":"9f678e9a-8cd4-ec11-a7b5-6045bd92fe52","topicStructure":"100000000","thumbnail":"","visibility":"100000000","visibilityinTree":"100000000","order":"5","colorCode":"","audiences":"100000017"}},"allPublisher":{"0844ebf6-4688-4bd9-8a9a-31815e52efc8":{"id":"0844ebf6-4688-4bd9-8a9a-31815e52efc8","name":"Kristine Kolodziejski [MVP]","description":"Technical Architect || Microsoft MVP || 13x Microsoft Certified Professional","twitterUrl":"https://twitter.com/kristinekk94","externalUrl":"https://www.kristinekolodziejski.com","favoritesUrl":null,"linkedinUrl":"https://www.linkedin.com/in/kristine-kolodziejski/","youTubeUrl":"https://www.youtube.com/c/KristineKolodziejski","buyMeACoffeeUrl":"https://www.buymeacoffee.com/kristinek","mainTopics":null,"language":null,"approvalStatus":"03 Approved"}}},"apolloTTLCacheData":{"configAllTopics":{"t":1716560887534,"v":{"timestamp":1713968887000}},"configAllPublisher":{"t":1716560887534,"v":{"timestamp":1713968887000}},"configSiteCollectionContext-https://www.hubsite365.com":{"t":1716560888703,"v":{"timestamp":1713968888000}},"configAllCompanies":{"t":1716560888703,"v":{"timestamp":1713968888000}},"configAllAudiences":{"t":1716560888703,"v":{"timestamp":1713968888000}},"configAll":{"t":1716560888703,"v":{"timestamp":1713968888000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/-100000008,100000008-1031":{"t":1716560888945,"v":{"timestamp":1713968888000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/content-100000008,100000008-1031":{"t":1716560888945,"v":{"timestamp":1713968888000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/-100000008,100000008-1033":{"t":1716560888950,"v":{"timestamp":1713968888000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/content-100000008,100000008-1033":{"t":1716560888950,"v":{"timestamp":1713968888000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/pro-office-365-100000008,100000008-1033":{"t":1716560888948,"v":{"timestamp":1713968888000}},"configNavigation-586493c1-1f71-ea11-a811-000d3a210788":{"t":1716560889133,"v":{"timestamp":1713968889000}},"configNavigation-f648cb46-06a4-ea11-a812-000d3a210788":{"t":1716560889151,"v":{"timestamp":1713968889000}},"pagecontext-/crm-pages/how-to-schedule-teams-meeting-with-power-automate-flow.htm-1033,1031":{"t":1716560889202,"v":{"timestamp":1713968889000}},"pagecontext-/crm-pages/how-to-create-a-new-community-in-viva-engage-yammer.htm-1033,1031":{"t":1716560889204,"v":{"timestamp":1713968889000}},"pagecontext--1033":{"t":1713981623611,"v":{"timestamp":1713978023000}},"pagecontext-/crm-pages/how-to-use-copilot-in-microsoft-powerpoint-to-create-presentation-decks-with-ease.htm-1033":{"t":1713979000456,"v":{"timestamp":1713975400000}},"pagecontext-/crm-pages/the-power-platform-global-ai-hack.htm-1033":{"t":1716560889239,"v":{"timestamp":1713968889000}},"pagecontext-/crm-pages/preview-for-microsoft-adaptive-card-previewer.htm-1033":{"t":1716560889240,"v":{"timestamp":1713968889000}},"pagecontext-/crm-pages/optimize-with-microsoft-entra-license-insights.htm-1033":{"t":1716560889245,"v":{"timestamp":1713968889000}},"placement-1033,1031-100000008,100000008-100000003":{"t":1713981617775,"v":{"timestamp":1713978017000}},"placement-1033,1031-100000008,100000008-100000000":{"t":1713981617777,"v":{"timestamp":1713978017000}},"placement-1033,1031-100000008,100000008-100000005":{"t":1713981617778,"v":{"timestamp":1713978017000}},"placement-1033,1031-100000008,100000008-100000009":{"t":1713981617779,"v":{"timestamp":1713978017000}},"placement-1033,1031-100000008,100000008-100000024":{"t":1713981617781,"v":{"timestamp":1713978017000}},"placementWithContent-1033,1031-100000008,100000008-100000008":{"t":1713981617790,"v":{"timestamp":1713978017000}},"placementWithContent-1031-100000008,100000008-100000012":{"t":1713981617792,"v":{"timestamp":1713978017000}},"placementWithContent-1031-100000008,100000008-100000006":{"t":1713981617801,"v":{"timestamp":1713978017000}},"page-4f9fbb4e-498c-ed11-81ad-6045bd8f945c":{"t":1716560889329,"v":{"timestamp":1713968889000}},"placement-1033-100000008,100000008-100000003":{"t":1713981816620,"v":{"timestamp":1713978216000}},"placement-1033-100000008,100000008-100000000":{"t":1713981816622,"v":{"timestamp":1713978216000}},"placement-1033-100000008,100000008-100000005":{"t":1713981816622,"v":{"timestamp":1713978216000}},"placement-1033-100000008,100000008-100000009":{"t":1713981816624,"v":{"timestamp":1713978216000}},"placement-1033-100000008,100000008-100000024":{"t":1713981816625,"v":{"timestamp":1713978216000}},"placementWithContent-1033-100000008,100000008-100000008":{"t":1713981816626,"v":{"timestamp":1713978216000}},"placementWithContent-1033-100000008,100000008-100000012":{"t":1713981816627,"v":{"timestamp":1713978216000}},"placementWithContent-1033-100000008,100000008-100000006":{"t":1713981816629,"v":{"timestamp":1713978216000}},"pagecontext-/crm-pages/introduction-on-extending-copilot-for-microsoft-365.htm-1033":{"t":1713972499258,"v":{"timestamp":1713968899000}},"pagecontext-/crm-pages/creating-a-youtube-video-platform-using-sharepoint-full-tutorial.htm-1033":{"t":1713972499958,"v":{"timestamp":1713968899000}},"pagecontext-/crm-pages/power-apps-collections-introduction.htm-1033,1031":{"t":1713972500731,"v":{"timestamp":1713968900000}},"pagecontext-/crm-pages/comprehensive-guide-using-material-design-in-power-apps-component-library.htm-1033,1031":{"t":1713972503886,"v":{"timestamp":1713968903000}},"pagecontext-/crm-pages/copilot-in-power-bi-quick-measures.htm-1033":{"t":1713974787868,"v":{"timestamp":1713971187000}},"pagecontext-/crm-pages/copilot-in-onedrive-where-will-you-find-it-and-who-will-get-it-microsoftcopilot.htm-1033":{"t":1713972505701,"v":{"timestamp":1713968905000}},"page-e394f3f4-4c7b-ee11-8179-000d3a2891f5":{"t":1713972507203,"v":{"timestamp":1713968907000}},"pagecontext-/crm-pages/8-new-features-in-microsoft-teams-fall-2023.htm-1033":{"t":1713972509247,"v":{"timestamp":1713968909000}},"pagecontext-/crm-pages/sharepoint-image-column-in-power-apps.htm-1033":{"t":1713973496382,"v":{"timestamp":1713969896000}},"pagecontext-/crm-pages/teams-inventory-implement-membership-requests.htm-1033,1031":{"t":1713972513196,"v":{"timestamp":1713968913000}},"pagecontext-/crm-pages/join-two-tables-power-apps-gallery.htm-1033":{"t":1713972528885,"v":{"timestamp":1713968928000}},"pagecontext-/crm-pages/10-new-microsoft-outlook-calendar-tips-tricks-for-smarter-scheduling-in-2024.htm-1033":{"t":1713972534268,"v":{"timestamp":1713968934000}},"pagecontext-/crm-pages/microsoft-copilot-how-to-use-copilot-in-human-resources-31c5be6a-6461-41ff-9f8a-36e76b1f871d.htm-1033":{"t":1713972538868,"v":{"timestamp":1713968938000}},"pagecontext-/crm-pages/how-to-embed-loop-components-and-page-into-sharepoint-but-should-you.htm-1033":{"t":1713974209630,"v":{"timestamp":1713970609000}},"placement-1033-100000004,100000008-100000003":{"t":1713981596032,"v":{"timestamp":1713977996000}},"placement-1033-100000004,100000008-100000000":{"t":1713981596034,"v":{"timestamp":1713977996000}},"placement-1033-100000004,100000008-100000005":{"t":1713981596035,"v":{"timestamp":1713977996000}},"placement-1033-100000004,100000008-100000009":{"t":1713981596036,"v":{"timestamp":1713977996000}},"placement-1033-100000004,100000008-100000024":{"t":1713981596037,"v":{"timestamp":1713977996000}},"placementWithContent-1033-100000004,100000008-100000008":{"t":1713981596038,"v":{"timestamp":1713977996000}},"placementWithContent-1033-100000004,100000008-100000012":{"t":1713981596040,"v":{"timestamp":1713977996000}},"placementWithContent-1033-100000004,100000008-100000006":{"t":1713981596041,"v":{"timestamp":1713977996000}},"pagecontext-/crm-pages/new-upgrades-to-sharepoint-and-planner-do-you-need-m365-add-ons.htm-1033,1031":{"t":1713972553769,"v":{"timestamp":1713968953000}},"pagecontext-/crm-pages/introduction-to-new-viva-connection-advance-card-designer-functionality.htm-1033":{"t":1713972555104,"v":{"timestamp":1713968955000}},"pagecontext-/crm-pages/azure-data-factory-sort-transformation-introduction-to-data-flows-series-ep-4.htm-1033,1031":{"t":1713972559012,"v":{"timestamp":1713968959000}},"pagecontext-/crm-pages/microsoft-teams-apps-the-ultimate-admin-guide.htm-1033":{"t":1713975278817,"v":{"timestamp":1713971678000}},"pagecontext-/crm-pages/how-to-refresh-your-copilot-license-microsoft-microsoft365-copilot-pragmaticworks.htm-1033,1031":{"t":1713972563384,"v":{"timestamp":1713968963000}},"pagecontext-/crm-pages/get-all-planner-task-details-with-power-automate.htm-1033,1031":{"t":1713972563913,"v":{"timestamp":1713968963000}},"page-25813998-5cb4-ed11-83ff-6045bd8f945c":{"t":1713972578300,"v":{"timestamp":1713968978000}},"pagecontext-/crm-pages/how-to-build-a-task-to-do-list-in-power-apps.htm-1033,1031":{"t":1713972580670,"v":{"timestamp":1713968980000}},"pagecontext-/crm-pages/hr-chatbot-in-power-virtual-agents-with-ai-powered-generative-answers-from-trained-document.htm-1033":{"t":1713972581088,"v":{"timestamp":1713968981000}},"pagecontext-/crm-pages/i-used-chatgpt-to-make-this-incredible-dashboard.htm-1033,1031":{"t":1713972582901,"v":{"timestamp":1713968982000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/citizen-developer-100000008,100000008-1031":{"t":1713972584430,"v":{"timestamp":1713968984000}},"pagecontext--1033,1031":{"t":1713980925221,"v":{"timestamp":1713977325000}},"page-c99a43fe-b315-ee11-8f6d-002248840a7f":{"t":1713972584585,"v":{"timestamp":1713968984000}},"pagecontext-/crm-pages/mastering-microsoft-loop-the-voting-table.htm-1033":{"t":1713972586484,"v":{"timestamp":1713968986000}},"placement-1033-100000005,100000004,100000008-100000003":{"t":1713981464735,"v":{"timestamp":1713977864000}},"placement-1033-100000005,100000004,100000008-100000000":{"t":1713981464737,"v":{"timestamp":1713977864000}},"placement-1033-100000005,100000004,100000008-100000005":{"t":1713981464743,"v":{"timestamp":1713977864000}},"placement-1033-100000005,100000004,100000008-100000009":{"t":1713981464744,"v":{"timestamp":1713977864000}},"placement-1033-100000005,100000004,100000008-100000024":{"t":1713981464745,"v":{"timestamp":1713977864000}},"placementWithContent-1033-100000005,100000004,100000008-100000008":{"t":1713981464746,"v":{"timestamp":1713977864000}},"placementWithContent-1033-100000005,100000004,100000008-100000012":{"t":1713981464751,"v":{"timestamp":1713977864000}},"placementWithContent-1033-100000005,100000004,100000008-100000006":{"t":1713981464753,"v":{"timestamp":1713977864000}},"pagecontext-/crm-pages/troubleshooting-unable-to-add-folder-to-onedrive-currently-solution-guide.htm-1033":{"t":1713972591140,"v":{"timestamp":1713968991000}},"pagecontext-/crm-pages/sharepoint-online-has-automatic-metadata-fields.htm-1033":{"t":1713972601108,"v":{"timestamp":1713969001000}},"pagecontext-/crm-pages/how-to-refresh-and-update-adaptive-cards-in-teams-travel-request-self-service.htm-1033":{"t":1713972630844,"v":{"timestamp":1713969030000}},"pagecontext-/crm-pages/january-2024-update-of-power-automate-for-desktop.htm-1033,1031":{"t":1713972631857,"v":{"timestamp":1713969031000}},"pagecontext-/crm-pages/what-is-sharepoint-search-schema.htm-1033,1031":{"t":1713972632705,"v":{"timestamp":1713969032000}},"pagecontext-/crm-pages/document-intelligence-preview-adds-more-prebuilts-support-for-image-and-figures-and-more.htm-1033":{"t":1713972633160,"v":{"timestamp":1713969033000}},"pagecontext-/crm-pages/a-new-approach-to-error-handling-in-power-automate.htm-1033":{"t":1713972633777,"v":{"timestamp":1713969033000}},"pagecontext-/crm-pages/exploring-forall-function-in-power-apps-syntax-examples-and-use-cases.htm-1033":{"t":1713972641714,"v":{"timestamp":1713969041000}},"pagecontext-/crm-pages/common-teams-meeting-mistakes-tips-for-beginners.htm-1033,1031":{"t":1713972649539,"v":{"timestamp":1713969049000}},"page-14c86c81-42f3-4211-806d-85cb0baffd89":{"t":1713972666506,"v":{"timestamp":1713969066000}},"pagecontext-/crm-pages/new-outlook-actions-and-quick-actions-on-email.htm-1033":{"t":1713972672072,"v":{"timestamp":1713969072000}},"pagecontext-/crm-pages/microsoft-365-5-awesome-features-you-have-to-know.htm-1033":{"t":1713972675730,"v":{"timestamp":1713969075000}},"pagecontext-/crm-pages/exploring-microsoft-365-copilot-in-education-enhancing-teaching-and-learning.htm-1033":{"t":1713972679791,"v":{"timestamp":1713969079000}},"pagecontext-/crm-pages/creating-a-custom-purchase-order-app-in-power-apps.htm-1033":{"t":1713972681075,"v":{"timestamp":1713969081000}},"pagecontext-/crm-pages/introducing-microsoft-surface-pro-10-and-surface-laptop-6-for-business-a1ce28b1-14d0-42f5-9e69-5fe8923c47b4.htm-1033":{"t":1713972681597,"v":{"timestamp":1713969081000}},"pagecontext-/crm-pages/create-unique-ai-builder-prompts-easily.htm-1033":{"t":1713972683160,"v":{"timestamp":1713969083000}},"pagecontext-/crm-pages/how-i-failed-at-macos-office-pkg-autoupdates-and-fixed-it-probably.htm-1033":{"t":1713972684388,"v":{"timestamp":1713969084000}},"pagecontext-/crm-pages/dataverse-relationship-behaviors.htm-1033":{"t":1713972691252,"v":{"timestamp":1713969091000}},"pagecontext-/crm-pages/3-microsoft-teams-tips-and-tricks-you-should-know.htm-1033,1031":{"t":1713972700974,"v":{"timestamp":1713969100000}},"pagecontext-/crm-pages/how-to-use-ai-in-power-automate-aka-copilot.htm-1033":{"t":1713972705871,"v":{"timestamp":1713969105000}},"pagecontext-/crm-pages/sharepoint-enterprise-content-types-and-the-graph-api.htm-1033":{"t":1713972711891,"v":{"timestamp":1713969111000}},"pagecontext-/crm-pages/power-apps-upcoming-features-and-other-settings.htm-1033,1031":{"t":1713972716550,"v":{"timestamp":1713969116000}},"pagecontext-/crm-pages/how-to-use-power-automate-ai-copilot-beginners-tutorial.htm-1033":{"t":1713972719431,"v":{"timestamp":1713969119000}},"pagecontext-/crm-pages/custom-date-picker-control-in-power-apps.htm-1033":{"t":1713972721763,"v":{"timestamp":1713969121000}},"pagecontext-/crm-pages/everything-you-wanted-to-know-about-the-power-apps-gallery-control.htm-1033,1031":{"t":1713972729817,"v":{"timestamp":1713969129000}},"pagecontext-/crm-pages/how-to-do-soap-api-requests-in-python.htm-1033":{"t":1713972735942,"v":{"timestamp":1713969135000}},"pagecontext-/crm-pages/microsoft-intune-suite-deploying-apps-updates-managing-security.htm-1033":{"t":1713972739717,"v":{"timestamp":1713969139000}},"pagecontext-/crm-pages/microsoft-copilot-real-use-cases-and-benefits-with-andy-huneycutt.htm-1033":{"t":1713972740555,"v":{"timestamp":1713969140000}},"pagecontext-/crm-pages/how-to-configure-microsoft-teams-phone-system-full-demo.htm-1033":{"t":1713972744116,"v":{"timestamp":1713969144000}},"pagecontext-/crm-pages/improved-navigation-in-microsoft-teams-admin-center-a-guide.htm-1033,1031":{"t":1713972744920,"v":{"timestamp":1713969144000}},"page-0176b0c9-15a3-ed11-aad1-6045bd8f945c":{"t":1713972750727,"v":{"timestamp":1713969150000}},"page-130d13a2-2bda-ee11-904b-6045bd9e45e2":{"t":1713972751082,"v":{"timestamp":1713969151000}},"pagecontext-/crm-pages/microsoft-announces-copilot-new-ai-technology-for-microsoft-365.htm-1033":{"t":1713972769351,"v":{"timestamp":1713969169000}},"pagecontext-/crm-pages/limit-local-administrators-on-microsoft-entra-joined-devices-0db34601-8f05-4f5d-b639-0b8feca43fe8.htm-1033,1031":{"t":1713972769835,"v":{"timestamp":1713969169000}},"pagecontext-/crm-pages/comprehensive-guide-to-microsoft-power-apps-creator-kit.htm-1033":{"t":1713972770368,"v":{"timestamp":1713969170000}},"pagecontext-/crm-pages/azure-synapse-serverless-vs-dedicated-sql-pool.htm-1033,1031":{"t":1713972780796,"v":{"timestamp":1713969180000}},"page-24d0fbd3-7e4d-ee11-be6e-6045bd8f953f":{"t":1713972787608,"v":{"timestamp":1713969187000}},"pagecontext-/crm-pages/how-to-create-database-tables-in-microsoft-dataverse.htm-1033":{"t":1713972789354,"v":{"timestamp":1713969189000}},"pagecontext-/crm-pages/sam-altman-just-revealed-key-details-about-gpt-5-gpt-5-robot-agi-more.htm-1033":{"t":1713972790424,"v":{"timestamp":1713969190000}},"pagecontext-/crm-pages/xbox-game-bar-now-includes-microsoft-teams-allowing-you-to-share-games-with-others.htm-1033":{"t":1713972791125,"v":{"timestamp":1713969191000}},"page-baf7be76-bdc5-ee11-9078-00224880fbf7":{"t":1713972791929,"v":{"timestamp":1713969191000}},"pagecontext-/crm-pages/microsoft-copilot-studio-demo-microsoft-ignite-2023.htm-1033":{"t":1713972794483,"v":{"timestamp":1713969194000}},"pagecontext-/crm-pages/data-driven-automated-card-design-for-improved-team-collaboration.htm-1033,1031":{"t":1713972799843,"v":{"timestamp":1713969199000}},"pagecontext-/crm-pages/3-types-of-channels-in-microsoft-teams.htm-1033,1031":{"t":1713972801093,"v":{"timestamp":1713969201000}},"pagecontext-/crm-pages/whats-new-in-microsoft-365-november-updates-ignite-highlights.htm-1033,1031":{"t":1713972801572,"v":{"timestamp":1713969201000}},"pagecontext-/crm-pages/the-request-failed-error-code-xrmapprovalsgeneralpermissionserror.htm-1033,1031":{"t":1713972805337,"v":{"timestamp":1713969205000}},"pagecontext-/crm-pages/hr-chatbot-in-power-virtual-agents-with-ai-powered-generative-answers-from-trained-document.htm-1033,1031":{"t":1713972819193,"v":{"timestamp":1713969219000}},"pagecontext-/crm-pages/bing-chat-enterprise-copilot-what-is-it-how-do-i-get-it-and-why-is-it-different-to-bing-chat.htm-1033":{"t":1713972819661,"v":{"timestamp":1713969219000}},"pagecontext-/crm-pages/new-chat-gpt4-feature-add-your-own-gpts-see-code-in-description.htm-1033,1031":{"t":1713972820708,"v":{"timestamp":1713969220000}},"pagecontext-/crm-pages/enabling-power-bi-paginated-report-drill.htm-1033":{"t":1713972823645,"v":{"timestamp":1713969223000}},"pagecontext-/crm-pages/sharepoint-online-users-prompts-are-coming-to-columns-6dfcfdf6-4ac2-4f55-8918-be36ccdf9c70.htm-1033,1031":{"t":1713972823711,"v":{"timestamp":1713969223000}},"pagecontext-/crm-pages/microsoft-fabric-power-bi-embedded-comprehensive-guide.htm-1033":{"t":1713972825037,"v":{"timestamp":1713969225000}},"pagecontext-/crm-pages/custom-encryption-with-customer-owned-keys-now-generally-available.htm-1033,1031":{"t":1713972830374,"v":{"timestamp":1713969230000}},"page-b501a165-09aa-ed11-aad1-6045bd8f945c":{"t":1713972834661,"v":{"timestamp":1713969234000}},"page-41bf41ae-7ff4-4b6b-9a1a-86daec221577":{"t":1713972839681,"v":{"timestamp":1713969239000}},"pagecontext-/crm-pages/microsoft-loop-vs-onenote.htm-1033":{"t":1713972843211,"v":{"timestamp":1713969243000}},"pagecontext-/crm-pages/how-to-use-the-new-forms-experience-in-microsoft-lists-sharepoint.htm-1033":{"t":1713972861003,"v":{"timestamp":1713969261000}},"pagecontext-/crm-pages/unlock-the-power-of-containers-in-canvas-power-apps-heres-how.htm-1033":{"t":1713972863032,"v":{"timestamp":1713969263000}},"page-cc65cc80-4525-ee11-9cbd-6045bd8f945c":{"t":1713973185990,"v":{"timestamp":1713969585000}},"pagecontext-/crm-pages/day-function-power-fx-copilot-studio-power-apps.htm-1033,1031":{"t":1713972873610,"v":{"timestamp":1713969273000}},"pagecontext-/crm-pages/disable-windows-copilot-in-windows-11.htm-1033,1031":{"t":1713972880140,"v":{"timestamp":1713969280000}},"pagecontext-/crm-pages/the-new-microsoft-planner-monday-clickup-killer.htm-1033":{"t":1713972884861,"v":{"timestamp":1713969284000}},"page-aeb91421-3802-ef11-9f89-000d3a4c0f4a":{"t":1713973304334,"v":{"timestamp":1713969704000}},"pagecontext-/crm-pages/mastering-microsoft-to-do-exploring-private-plans-and-tasks.htm-1033,1031":{"t":1713972910788,"v":{"timestamp":1713969310000}},"pagecontext-/crm-pages/amazing-new-microsoft-teams-phone-feature-shared-calling-detailed-explanation-demo-and-setup.htm-1033,1031":{"t":1713972920271,"v":{"timestamp":1713969320000}},"page-120d326e-f4dd-ed11-a7c6-6045bd8f945c":{"t":1713972923312,"v":{"timestamp":1713969323000}},"pagecontext-/crm-pages/how-to-use-the-new-microsoft-outlook.htm-1033":{"t":1713972924366,"v":{"timestamp":1713969324000}},"pagecontext-/crm-pages/security-update-release-summary-december-2023.htm-1033":{"t":1713972929922,"v":{"timestamp":1713969329000}},"pagecontext-/crm-pages/step-by-step-data-migration-excel-to-sql-server-with-power-automate-flow.htm-1033":{"t":1713972931612,"v":{"timestamp":1713969331000}},"pagecontext-/crm-pages/create-a-pdf-from-sharepoint-data-using-power-apps-and-power-automate-flow-for-free.htm-1033,1031":{"t":1713972950119,"v":{"timestamp":1713969350000}},"pagecontext-/crm-pages/if-vs-switch-functions-in-power-apps-shorts.htm-1033":{"t":1713972951957,"v":{"timestamp":1713969351000}},"pagecontext-/crm-pages/turn-your-next-powerapp-into-a-desktop-application-with-shortcuts.htm-1033":{"t":1713972954403,"v":{"timestamp":1713969354000}},"pagecontext-/crm-pages/dataverse-projects-plugin-with-spkl-from-pac.htm-1033,1031":{"t":1713972955558,"v":{"timestamp":1713969355000}},"pagecontext-/crm-pages/how-to-add-planner-tasks-to-outlook-calendar.htm-1033":{"t":1713973308130,"v":{"timestamp":1713969708000}},"pagecontext-/crm-pages/how-to-change-the-new-button-on-you-sharepoint-librar.htm-1033,1031":{"t":1713972979653,"v":{"timestamp":1713969379000}},"pagecontext-/crm-pages/why-your-microsoft-copilot-icon-is-greyed-out-copilot-microsoft365-pragmaticworks.htm-1033":{"t":1713972983833,"v":{"timestamp":1713969383000}},"pagecontext-/crm-pages/calculating-working-days-in-power-automate-power-apps.htm-1033,1031":{"t":1713972984814,"v":{"timestamp":1713969384000}},"pagecontext-/crm-pages/microsoft-copilot-explained-for-windows-bing-chat-microsoft-365-2023.htm-1033":{"t":1713972999879,"v":{"timestamp":1713969399000}},"page-de989883-9de2-ed11-a7c7-000d3aac68b4":{"t":1713973005835,"v":{"timestamp":1713969405000}},"pagecontext-/crm-pages/how-to-embed-a-new-microsoft-list-form-into-your-sharepoint-page-fa91651b-360e-43fc-95de-b9a7c0800226.htm-1033":{"t":1713973021224,"v":{"timestamp":1713969421000}},"pagecontext-/crm-pages/excel-formula-help-with-microsoft-copilot-excel-exceltips-excelformulas-microsoftcopilot-55bf8bb0-f7b9-4039-8f7e-0904f57add9d.htm-1033":{"t":1713979187865,"v":{"timestamp":1713975587000}},"pagecontext-/crm-pages/reassigned-approval-tasks-permissions-in-power-platform.htm-1033":{"t":1713973038844,"v":{"timestamp":1713969438000}},"pagecontext-/crm-pages/xlookup-v-power-query-v-power-pivot-in-excel.htm-1033":{"t":1713973039479,"v":{"timestamp":1713969439000}},"pagecontext-/crm-pages/microsoft-planner-for-personal-use-e3301250-709e-4cff-8117-2553401b4fd7.htm-1033,1031":{"t":1713973040786,"v":{"timestamp":1713969440000}},"pagecontext-/crm-pages/reference-a-cell-in-power-query-for-excel-or-a-parameter-for-power-bi-91e4af2b-f6fe-4462-8445-20fd9225126a.htm-1033,1031":{"t":1713973044028,"v":{"timestamp":1713969444000}},"pagecontext-/crm-pages/introducing-copilot-pane-in-power-bi-desktop-preview.htm-1033":{"t":1713973044235,"v":{"timestamp":1713969444000}},"pagecontext-/crm-pages/how-to-add-animated-backgrounds-in-a-microsoft-teams-meeting.htm-1033":{"t":1713973044803,"v":{"timestamp":1713969444000}},"pagecontext-/crm-pages/ai-builder-invoice-processing-for-power-apps-and-power-automate.htm-1033,1031":{"t":1713973045210,"v":{"timestamp":1713969445000}},"pagecontext-/crm-pages/managing-group-settings-in-microsoft-365-microsoft365-tutorial-m365.htm-1033":{"t":1713973045762,"v":{"timestamp":1713969445000}},"pagecontext-/crm-pages/building-pcf-controls-full-course-for-beginners-2024.htm-1033":{"t":1713973045775,"v":{"timestamp":1713969445000}},"pagecontext-/crm-pages/make-your-power-bi-data-labels-easier-to-read.htm-1033":{"t":1713973064883,"v":{"timestamp":1713969464000}},"pagecontext-/crm-pages/disable-windows-copilot-in-windows-11.htm-1033":{"t":1713979446144,"v":{"timestamp":1713975846000}},"pagecontext-/crm-pages/building-a-power-platform-deployment-pipeline-in-azure-devops-part-2.htm-1033":{"t":1713973076815,"v":{"timestamp":1713969476000}},"pagecontext-/crm-pages/use-microsoft-lists-to-track-contacts-throughout-the-year.htm-1033":{"t":1713973081373,"v":{"timestamp":1713969481000}},"pagecontext-/crm-pages/dynamics-365-business-central-azure-sql-and-optimized-locking.htm-1033,1031":{"t":1713973081832,"v":{"timestamp":1713969481000}},"pagecontext-/crm-pages/sharepoint-jobs-roles-and-responsibilities.htm-1033,1031":{"t":1713973090352,"v":{"timestamp":1713969490000}},"pagecontext-/crm-pages/10-excel-productivity-tips-for-work-study-problem-solution.htm-1033,1031":{"t":1713973092324,"v":{"timestamp":1713969492000}},"pagecontext-/crm-pages/how-to-use-copilot-in-microsoft-word-to-visualize-text-as-a-table.htm-1033,1031":{"t":1713973094651,"v":{"timestamp":1713969494000}},"pagecontext-/crm-pages/latest-loop-insights-updates.htm-1033,1031":{"t":1713973095342,"v":{"timestamp":1713969495000}},"pagecontext-/crm-pages/how-to-download-pdfs-directly-from-power-apps-with-the-pdf-function-shorts.htm-1033,1031":{"t":1713973100071,"v":{"timestamp":1713969500000}},"pagecontext-/crm-pages/powerapps-live-updates-experimental-feature.htm-1033":{"t":1713973100719,"v":{"timestamp":1713969500000}},"pagecontext-/crm-pages/meta-marketing-analytics-professional-certificate-on-coursera-by-alex.htm-1033,1031":{"t":1713973101613,"v":{"timestamp":1713969501000}},"pagecontext-/crm-pages/responsive-power-apps-gallery.htm-1033,1031":{"t":1713973104502,"v":{"timestamp":1713969504000}},"pagecontext-/crm-pages/dynamics-365-demystifying-dual-write.htm-1033":{"t":1713973495674,"v":{"timestamp":1713969895000}},"pagecontext-/crm-pages/power-bi-reports-switch-a-dataset-without-needing-premium.htm-1033,1031":{"t":1713973723333,"v":{"timestamp":1713970123000}},"page-039598e2-42b6-ed11-83ff-6045bd8f945c":{"t":1713973186789,"v":{"timestamp":1713969586000}},"pagecontext-/crm-pages/ai-powered-collaboration-with-microsoft-team.htm-1033":{"t":1713973199339,"v":{"timestamp":1713969599000}},"pagecontext-/crm-pages/track-power-apps-activity.htm-1033":{"t":1713973202679,"v":{"timestamp":1713969602000}},"pagecontext-/crm-pages/quick-excel-trick-add-a-searchable-drop-down-list-in-seconds.htm-1033,1031":{"t":1713973203046,"v":{"timestamp":1713969603000}},"pagecontext-/crm-pages/manage-and-search-teams-devices-via-microsoft-teams-admin-center.htm-1033":{"t":1713973211457,"v":{"timestamp":1713969611000}},"pagecontext-/crm-pages/create-a-free-developer-environment-for-power-platform.htm-1033":{"t":1713973212019,"v":{"timestamp":1713969612000}},"pagecontext-/crm-pages/lwtn-data-engineering-in-microsoft-fabric.htm-1033,1031":{"t":1713973216643,"v":{"timestamp":1713969616000}},"pagecontext-/crm-pages/creating-a-power-bi-report-theme-cf7e8562-5955-4f85-8201-81476ffffe05.htm-1033":{"t":1713973220710,"v":{"timestamp":1713969620000}},"pagecontext-/crm-pages/creating-your-first-microsoft-365-mfa-conditional-access-policy.htm-1033":{"t":1713973221144,"v":{"timestamp":1713969621000}},"pagecontext-/crm-pages/allow-users-to-show-and-hide-columns-in-a-power-bi-paginated-report.htm-1033,1031":{"t":1713973221337,"v":{"timestamp":1713969621000}},"pagecontext-/crm-pages/fabric-change-the-game-exploring-the-data.htm-1033,1031":{"t":1713973221917,"v":{"timestamp":1713969621000}},"pagecontext-/crm-pages/chat-gpt-in-power-virtual-agents.htm-1033":{"t":1713973232094,"v":{"timestamp":1713969632000}},"page-31c852cd-6146-ed11-bba2-6045bd8f945c":{"t":1713973247037,"v":{"timestamp":1713969647000}},"pagecontext-/crm-pages/learn-microsoft-365-for-free.htm-1033":{"t":1713973273239,"v":{"timestamp":1713969673000}},"pagecontext-/crm-pages/microsoft-loop-sidebar-add-your-channel-components-as-a-teams-tab.htm-1033,1031":{"t":1713973280035,"v":{"timestamp":1713969680000}},"pagecontext-/crm-pages/inline-editing-in-sharepoint-lists-using-list-formatting.htm-1033,1031":{"t":1713973834561,"v":{"timestamp":1713970234000}},"pagecontext-/crm-pages/unlock-the-full-potential-of-parse-json-in-power-automate.htm-1033,1031":{"t":1713973285067,"v":{"timestamp":1713969685000}},"pagecontext-/crm-pages/sharepoint-document-approve-and-reject-buttons.htm-1033,1031":{"t":1713973290139,"v":{"timestamp":1713969690000}},"pagecontext-/crm-pages/how-to-clear-the-cache-in-microsoft-teams-mac-windows.htm-1033":{"t":1713973298435,"v":{"timestamp":1713969698000}},"pagecontext-/crm-pages/get-microsoft-office-for-free.htm-1033":{"t":1713973310263,"v":{"timestamp":1713969710000}},"pagecontext-/crm-pages/building-ai-powered-custom-actions-for-power-automate-desktop.htm-1033":{"t":1713973333486,"v":{"timestamp":1713969733000}},"pagecontext-/crm-pages/azure-update-5th-april-2024.htm-1033,1031":{"t":1713973334452,"v":{"timestamp":1713969734000}},"pagecontext-/crm-pages/get-the-most-as-a-data-scientist-with-microsoft-fabric-public-preview.htm-1033":{"t":1713973342464,"v":{"timestamp":1713969742000}},"pagecontext-/crm-pages/application-custom-attribute-driven-conditional-access.htm-1033,1031":{"t":1713973883472,"v":{"timestamp":1713970283000}},"pagecontext-/crm-pages/find-and-tag-duplicate-values-in-power-query-915e5fa5-548d-40ac-93b1-4bca5ab1891a.htm-1033,1031":{"t":1713973350326,"v":{"timestamp":1713969750000}},"pagecontext-/crm-pages/setup-a-free-fabric-sandbox-environment-without-business-email-address-8dafae82-f4d8-4bc9-bf0b-6354d7e5c1bf.htm-1033,1031":{"t":1713973378825,"v":{"timestamp":1713969778000}},"pagecontext-/crm-pages/power-bi-sharepoint-link-to-item.htm-1033":{"t":1713973390945,"v":{"timestamp":1713969790000}},"pagecontext-/crm-pages/top-14-best-practices-for-plugins-custom-workflow-activities-in-dataverse.htm-1033,1031":{"t":1713973391656,"v":{"timestamp":1713969791000}},"pagecontext-/crm-pages/sql-for-data-analytics-learn-sql-in-4-hours-582562a3-da7f-49ef-8a1d-2fa186416d5e.htm-1033":{"t":1713973943718,"v":{"timestamp":1713970343000}},"pagecontext-/crm-pages/top-10-video-promotion-tips-for-intranet-owners.htm-1033,1031":{"t":1713973944544,"v":{"timestamp":1713970344000}},"pagecontext-/crm-pages/restoring-deleted-flows-with-powershell-commands-guide.htm-1033,1031":{"t":1713973952919,"v":{"timestamp":1713970352000}},"pagecontext-/crm-pages/how-to-manage-personal-smartphones-in-microsoft-365.htm-1033":{"t":1713973402094,"v":{"timestamp":1713969802000}},"pagecontext-/crm-pages/horizontal-scroll-in-vertical-gallery.htm-1033":{"t":1713973402746,"v":{"timestamp":1713969802000}},"pagecontext-/crm-pages/a-beginners-guide-to-microsoft-365-copilot.htm-1033":{"t":1713976282516,"v":{"timestamp":1713972682000}},"pagecontext-/crm-pages/building-power-apps-in-microsoft-teams-ep-7.htm-1033":{"t":1713973406157,"v":{"timestamp":1713969806000}},"pagecontext-/crm-pages/does-debloating-windows-offer-better-performance.htm-1033,1031":{"t":1713973408046,"v":{"timestamp":1713969808000}},"pagecontext-/crm-pages/reducing-employee-onboarding-paperwork-with-the-power-platform.htm-1033":{"t":1713973418133,"v":{"timestamp":1713969818000}},"page-f0cf0a28-375f-48da-b9c6-fef1bf381fa0":{"t":1713973420258,"v":{"timestamp":1713969820000}},"pagecontext-/crm-pages/power-apps-onboarding-application-template.htm-1033":{"t":1713973426693,"v":{"timestamp":1713969826000}},"pagecontext-/crm-pages/upcoming-microsoft-365-visio-release-what-to-expect.htm-1033":{"t":1713974004767,"v":{"timestamp":1713970404000}},"pagecontext-/crm-pages/how-to-use-sharepoint-content-creator-kit-in-figma.htm-1033,1031":{"t":1713974012249,"v":{"timestamp":1713970412000}},"pagecontext-/crm-pages/sharepoint-design-tips-for-pages.htm-1033,1031":{"t":1713974012580,"v":{"timestamp":1713970412000}},"pagecontext-/crm-pages/what-are-different-types-of-powerapps.htm-1033":{"t":1713973455909,"v":{"timestamp":1713969855000}},"pagecontext-/crm-pages/what-is-your-microsoft-fabric-persona-bf8bfd8c-8716-4ce7-bc17-cd9a56fc880e.htm-1033":{"t":1713973460906,"v":{"timestamp":1713969860000}},"pagecontext-/crm-pages/creating-a-report-on-checked-out-files-in-sharepoint-using-power-automate.htm-1033":{"t":1713973461594,"v":{"timestamp":1713969861000}},"pagecontext-/crm-pages/understanding-data-temperature-with-direct-lake-in-fabric.htm-1033,1031":{"t":1713974062946,"v":{"timestamp":1713970462000}},"pagecontext-/crm-pages/how-to-use-microsoft-outlook-bookings-with-me.htm-1033":{"t":1713973464691,"v":{"timestamp":1713969864000}},"pagecontext-/crm-pages/azure-update-15th-march-2024.htm-1033":{"t":1713973466298,"v":{"timestamp":1713969866000}},"page-567ba88f-a1a3-ed11-aad1-6045bd8f945c":{"t":1713973491051,"v":{"timestamp":1713969891000}},"page-e8c22bab-13cb-ee11-9078-0022488140ae":{"t":1713973499808,"v":{"timestamp":1713969899000}},"pagecontext-/crm-pages/create-a-custom-multi-table-lookup-with-a-virtual-table-the-easy-way.htm-1033":{"t":1713973500982,"v":{"timestamp":1713969900000}},"pagecontext-/crm-pages/the-new-microsoft-planner-all-your-tasks-and-projects-in-one-app.htm-1033":{"t":1713973518624,"v":{"timestamp":1713969918000}},"pagecontext-/crm-pages/doing-what-you-thought-was-impossible-with-power-apps-galleries.htm-1033":{"t":1713973523162,"v":{"timestamp":1713969923000}},"pagecontext-/crm-pages/new-power-automate-desktop-rpa-developer-associate-certification.htm-1033":{"t":1713974075057,"v":{"timestamp":1713970475000}},"pagecontext-/crm-pages/what-are-viva-connections.htm-1033":{"t":1713973532133,"v":{"timestamp":1713969932000}},"pagecontext-/crm-pages/microsoft-loop-components-in-microsoft-word.htm-1033":{"t":1713973533318,"v":{"timestamp":1713969933000}},"pagecontext-/crm-pages/populating-word-documents-with-power-automate-and-strategies-for-premium.htm-1033":{"t":1713973541869,"v":{"timestamp":1713969941000}},"page-fe7e150b-9458-ee11-be6e-000d3a2891f5":{"t":1713973542418,"v":{"timestamp":1713969942000}},"pagecontext-/crm-pages/d365-cs-spice-up-your-case-forms-with-new-controls.htm-1033,1031":{"t":1713973550401,"v":{"timestamp":1713969950000}},"pagecontext-/crm-pages/guide-to-using-emojis-in-microsoft-teams-for-success-celebrations.htm-1033":{"t":1713973581776,"v":{"timestamp":1713969981000}},"page-481bbbe8-2e93-ed11-aad1-6045bd8f945c":{"t":1713973584664,"v":{"timestamp":1713969984000}},"page-7ba64a66-b3d7-ed11-a7c7-000d3aac68b4":{"t":1713973585432,"v":{"timestamp":1713969985000}},"pagecontext-/crm-pages/how-to-chat-in-teams-along-the-navigation-in-microsoft-edge.htm-1033":{"t":1713973589773,"v":{"timestamp":1713969989000}},"pagecontext-/crm-pages/linking-your-project-effectively-to-viva-objectives-ultimate-guide.htm-1033":{"t":1713973592601,"v":{"timestamp":1713969992000}},"pagecontext-/crm-pages/7-new-features-in-microsoft-onenote-fall-2023.htm-1033,1031":{"t":1713973594461,"v":{"timestamp":1713969994000}},"pagecontext-/crm-pages/with-function-power-apps.htm-1033":{"t":1713973596100,"v":{"timestamp":1713969996000}},"pagecontext-/crm-pages/auto-tag-membership-hide-your-channels-ep-320.htm-1033":{"t":1713973597024,"v":{"timestamp":1713969997000}},"page-c0ce9b65-9d6c-4bf0-aab0-d01bccaaad01":{"t":1713973597331,"v":{"timestamp":1713969997000}},"pagecontext-/crm-pages/convert-csv-to-parquet-using-pyspark-in-azure-synapse-analytics.htm-1033,1031":{"t":1713973597770,"v":{"timestamp":1713969997000}},"pagecontext-/crm-pages/kevin-stratvert-excel-formulas-and-functions-full-course.htm-1033":{"t":1713973599207,"v":{"timestamp":1713969999000}},"pagecontext-/crm-pages/power-apps-power-approvals-automate-customized-parallel-sequential.htm-1033,1031":{"t":1713973599604,"v":{"timestamp":1713969999000}},"pagecontext-/crm-pages/office-365-theres-a-new-font-in-town.htm-1033":{"t":1713973600260,"v":{"timestamp":1713970000000}},"pagecontext-/crm-pages/top-5-sharepoint-design-tips-from-a-sharepoint-designer-d7dc9481-939a-4240-ba66-ab6ca761d17c.htm-1033":{"t":1713973600442,"v":{"timestamp":1713970000000}},"pagecontext-/crm-pages/sharepoint-online-training-fundamentals.htm-1033":{"t":1713973602217,"v":{"timestamp":1713970002000}},"page-8ef2449d-17e5-ed11-a7c7-6045bd8f945c":{"t":1713973631457,"v":{"timestamp":1713970031000}},"page-40aa5475-b195-ed11-aad0-000d3aac68b4":{"t":1713973639022,"v":{"timestamp":1713970039000}},"pagecontext-/crm-pages/microsoft-word-how-to-search-copy-highlighted-text-in-word.htm-1033":{"t":1713973645185,"v":{"timestamp":1713970045000}},"pagecontext-/crm-pages/how-to-tune-copilot-for-microsoft-365-step-by-step-tutorial-get-the-most-out-of-ai.htm-1033":{"t":1713973653214,"v":{"timestamp":1713970053000}},"pagecontext-/crm-pages/the-new-outlook-for-windows-is-here.htm-1033":{"t":1713973655504,"v":{"timestamp":1713970055000}},"pagecontext-/crm-pages/autofit-tables-in-microsoft-word.htm-1033":{"t":1713973663182,"v":{"timestamp":1713970063000}},"pagecontext-/crm-pages/resize-multiple-images-at-once-shorts.htm-1033":{"t":1713973665753,"v":{"timestamp":1713970065000}},"page-5917b89c-7d80-4c73-af15-b9908de0d184":{"t":1713973667930,"v":{"timestamp":1713970067000}},"pagecontext-/crm-pages/how-to-create-an-image-gallery-in-sharepoint-using-list-column-formatting.htm-1033":{"t":1713973668582,"v":{"timestamp":1713970068000}},"pagecontext-/crm-pages/at-microsoft-in-redmond-loop-teams-onedrive-viva-engage-and-connections-ep-325.htm-1033,1031":{"t":1713973671252,"v":{"timestamp":1713970071000}},"pagecontext-/crm-pages/getting-started-with-azure-ai-studio.htm-1033":{"t":1713973671871,"v":{"timestamp":1713970071000}},"pagecontext-/crm-pages/dataset-permissions-required-for-app-report-in-power-bi-what-am-i-missing-re-upload.htm-1033,1031":{"t":1713973672482,"v":{"timestamp":1713970072000}},"pagecontext-/crm-pages/how-to-insert-checkbox-in-excel.htm-1033":{"t":1713973676668,"v":{"timestamp":1713970076000}},"pagecontext-/crm-pages/how-to-replace-a-model-driven-form-with-a-custom-page.htm-1033,1031":{"t":1713973682141,"v":{"timestamp":1713970082000}},"page-030ef124-74fe-ee11-a1ff-00224884216d":{"t":1713975404963,"v":{"timestamp":1713971804000}},"page-d61aea02-4ff2-ed11-8849-002248840a7f":{"t":1713973684889,"v":{"timestamp":1713970084000}},"page-f19d2295-0905-ee11-8f6e-002248840a7f":{"t":1713973692882,"v":{"timestamp":1713970092000}},"pagecontext-/crm-pages/comprehensive-guide-to-sharepoints-copilot-feature-an-introduction.htm-1033":{"t":1713973712507,"v":{"timestamp":1713970112000}},"pagecontext-/crm-pages/copilot-in-viva-engage-is-now-in-public-preview.htm-1033":{"t":1713974423455,"v":{"timestamp":1713970823000}},"page-0eb2b9df-a200-ef11-9f89-00224884ce1f":{"t":1713973721277,"v":{"timestamp":1713970121000}},"pagecontext-/crm-pages/power-automate-cloud-or-desktop-a-beginners-tutorial-powerautomate-rpa-tutorial.htm-1033":{"t":1713973724743,"v":{"timestamp":1713970124000}},"pagecontext-/crm-pages/azure-ad-hr-driven-provisioning.htm-1033":{"t":1713973725661,"v":{"timestamp":1713970125000}},"pagecontext-/crm-pages/3-simple-powerpoint-photo-tricks-every-beginner-should-know.htm-1033,1031":{"t":1713973726076,"v":{"timestamp":1713970126000}},"pagecontext-/crm-pages/processing-a-json-file-being-received-by-email-with-power-automate.htm-1033":{"t":1713973736053,"v":{"timestamp":1713970136000}},"pagecontext-/crm-pages/using-azure-add-dynamic-groups.htm-1033":{"t":1713973744317,"v":{"timestamp":1713970144000}},"pagecontext-/crm-pages/how-to-connect-to-a-soap-api-in-power-bi-power-query.htm-1033,1031":{"t":1713973745183,"v":{"timestamp":1713970145000}},"pagecontext-/crm-pages/uncovering-onelakes-secrets-with-delta-analyzer-in-microsoft-fabric-dc918f0c-592a-4d3e-bf47-e69abe6a4869.htm-1033":{"t":1713973745717,"v":{"timestamp":1713970145000}},"page-e33dcd9a-bbff-ed11-8f6e-002248840a7f":{"t":1713973748362,"v":{"timestamp":1713970148000}},"pagecontext-/crm-pages/understanding-microsoft-sales-copilot-ai-integration-for-crm-in-outlook-teams.htm-1033":{"t":1713973783141,"v":{"timestamp":1713970183000}},"pagecontext-/crm-pages/compare-lists-and-arrays-spot-the-difference-in-power-automate-with-no-apply-to-each.htm-1033,1031":{"t":1713973784608,"v":{"timestamp":1713970184000}},"page-39c81a2a-ccf0-ee11-904c-00224884216d":{"t":1713973790117,"v":{"timestamp":1713970190000}},"pagecontext-/crm-pages/understanding-how-to-use-json-with-power-automate.htm-1033,1031":{"t":1713973790794,"v":{"timestamp":1713970190000}},"pagecontext-/crm-pages/seamless-tasks-and-tracking-loop-planner-4d292743-51aa-4156-9d4c-dbd4d455ca96.htm-1033":{"t":1713975169041,"v":{"timestamp":1713971569000}},"pagecontext-/crm-pages/visual-calculations-in-power-bi.htm-1033":{"t":1713973818844,"v":{"timestamp":1713970218000}},"pagecontext-/crm-pages/sharepoint-and-viva-connections-elevating-holiday-magic-in-your-digital-workplace.htm-1033,1031":{"t":1713973822853,"v":{"timestamp":1713970222000}},"pagecontext-/crm-pages/how-and-why-create-random-text-in-word-lorem-text.htm-1033":{"t":1713973827127,"v":{"timestamp":1713970227000}},"page-e2e57f89-bed7-ed11-a7c7-000d3aac68b4":{"t":1713973832622,"v":{"timestamp":1713970232000}},"pagecontext-/crm-pages/powerbi-the-ultimate-hack-for-a-quick-report-design.htm-1033,1031":{"t":1713973852172,"v":{"timestamp":1713970252000}},"pagecontext-/crm-pages/easiest-way-to-get-eurostat-data-in-power-bi.htm-1033":{"t":1713973852784,"v":{"timestamp":1713970252000}},"pagecontext-/crm-pages/power-bi-full-report-build-part-2.htm-1033,1031":{"t":1713973853281,"v":{"timestamp":1713970253000}},"pagecontext-/crm-pages/nis2-explained-cybersecurity-essentials-b9c6ac2a-e315-4339-b47d-2f2864fda289.htm-1033":{"t":1713973853311,"v":{"timestamp":1713970253000}},"pagecontext-/crm-pages/one-month-withmicrosofts-ai-vision-of-the-future-copilot-pro.htm-1033":{"t":1713973856346,"v":{"timestamp":1713970256000}},"pagecontext-/crm-pages/azure-verified-modules-overview-71164485-2b19-4a38-bead-21ad2c379ead.htm-1033":{"t":1713973874474,"v":{"timestamp":1713970274000}},"pagecontext-/crm-pages/frontendwithkristine-challenge-upgrade-your-front-end-skills.htm-1033":{"t":1713973875678,"v":{"timestamp":1713970275000}},"page-6060d041-a569-ed11-9561-6045bd8f953f":{"t":1713973877440,"v":{"timestamp":1713970277000}},"pagecontext-/crm-pages/setting-up-a-power-platform-environment-strategy.htm-1033":{"t":1713973884567,"v":{"timestamp":1713970284000}},"pagecontext-/crm-pages/using-genai-generate-my-meeting-minutes.htm-1033,1031":{"t":1713973893204,"v":{"timestamp":1713970293000}},"pagecontext-/crm-pages/flow-flow-and-forms-with-jon-russell.htm-1033":{"t":1713973893743,"v":{"timestamp":1713970293000}},"pagecontext-/crm-pages/powerpages-is-your-site-ready-to-go-live.htm-1033":{"t":1713973895045,"v":{"timestamp":1713970295000}},"pagecontext-/crm-pages/learn-microsoft-azure-active-directory.htm-1033":{"t":1713973900743,"v":{"timestamp":1713970300000}},"pagecontext-/crm-pages/how-ai-will-power-up-your-powerpoint-presentations-using-copilot-2023.htm-1033":{"t":1713973901252,"v":{"timestamp":1713970301000}},"pagecontext-/crm-pages/creating-a-power-automate-flow-in-code.htm-1033":{"t":1713973903061,"v":{"timestamp":1713970303000}},"pagecontext-/crm-pages/how-to-find-all-of-our-microsoft-loop-components.htm-1033":{"t":1713973913307,"v":{"timestamp":1713970313000}},"page-d109a0c8-c65f-429b-8074-8e176e972b7d":{"t":1713973914719,"v":{"timestamp":1713970314000}},"pagecontext-/crm-pages/how-to-advance-powerpoint-slides-automatically.htm-1033":{"t":1713974396329,"v":{"timestamp":1713970796000}},"pagecontext-/crm-pages/dataverse-performance-benchmark-create-related-entity-via-a-chain-of-create-vs-relatedentities-prop.htm-1033":{"t":1713973946526,"v":{"timestamp":1713970346000}},"pagecontext-/crm-pages/top-4-azure-maps-secrets-in-power-bi-68f88866-d9fd-4df3-af0a-6c2b3973f68f.htm-1033":{"t":1713973954339,"v":{"timestamp":1713970354000}},"pagecontext-/crm-pages/february-2023-power-bi-datamart-comprehensive-guide-to-new-features.htm-1033,1031":{"t":1713973957041,"v":{"timestamp":1713970357000}},"pagecontext-/crm-pages/plugins-for-copilot-bing-chat-overview-and-demos.htm-1033,1031":{"t":1713973957687,"v":{"timestamp":1713970357000}},"page-1a197602-49b1-ed11-83ff-000d3aac68b4":{"t":1713973997529,"v":{"timestamp":1713970397000}},"pagecontext-/crm-pages/7-new-features-in-microsoft-onenote-fall-2023.htm-1033":{"t":1713974002881,"v":{"timestamp":1713970402000}},"pagecontext-/crm-pages/using-parsejson-in-power-apps-to-populate-a-gallery-with-outputs-from-graph.htm-1033,1031":{"t":1713974011590,"v":{"timestamp":1713970411000}},"pagecontext-/crm-pages/prompt-of-the-week-2-unleash-your-perfect-persona-effortless-solutions-with-special-guest-eri.htm-1033,1031":{"t":1713974013305,"v":{"timestamp":1713970413000}},"pagecontext-/crm-pages/recording-studio-and-teleprompter-in-powerpoint.htm-1033":{"t":1713975036987,"v":{"timestamp":1713971436000}},"page-af66c1be-34a6-ed11-aad1-6045bd8f945c":{"t":1713974017046,"v":{"timestamp":1713970417000}},"pagecontext-/crm-pages/how-to-migrate-dataverse-data-using-cli.htm-1033":{"t":1713974017865,"v":{"timestamp":1713970417000}},"pagecontext-/crm-pages/how-to-use-intelligent-recap-in-microsoft-teams-premium-7ce62288-7428-4233-be77-62a34182acf6.htm-1033":{"t":1713974018797,"v":{"timestamp":1713970418000}},"pagecontext-/crm-pages/free-pragmatic-works-power-apps-component-library.htm-1033,1031":{"t":1713974019455,"v":{"timestamp":1713970419000}},"pagecontext-/crm-pages/master-microsoft-power-platform-in-30-days-comprehensive-guide.htm-1033":{"t":1713974020650,"v":{"timestamp":1713970420000}},"pagecontext-/crm-pages/macos-management-with-microsoft-intune-deployment-single-sign-on-settings-apps-ddm.htm-1033":{"t":1713974023374,"v":{"timestamp":1713970423000}},"pagecontext-/crm-pages/microsoft-word-5-mind-blowing-features-that-you-must-know.htm-1033":{"t":1713974033147,"v":{"timestamp":1713970433000}},"pagecontext-/crm-pages/introduction-to-new-viva-connections-desktop-experience-january-2024.htm-1033":{"t":1713974033641,"v":{"timestamp":1713970433000}},"pagecontext-/crm-pages/analyse-images-in-power-apps-using-azure-openai-gpt-4-turbo-with-vision.htm-1033,1031":{"t":1713974034625,"v":{"timestamp":1713970434000}},"page-fe557a10-85a8-ed11-aad1-000d3aac68b4":{"t":1713974054105,"v":{"timestamp":1713970454000}},"pagecontext-/crm-pages/multiple-home-sites-for-viva-connections.htm-1033":{"t":1713974065688,"v":{"timestamp":1713970465000}},"pagecontext-/crm-pages/update-teams-devices-in-microsoft-teams-admin-center.htm-1033,1031":{"t":1713974066721,"v":{"timestamp":1713970466000}},"pagecontext-/crm-pages/how-to-use-the-best-free-premium-pdf-editor-be84885c-c45e-4c44-baeb-44953b26328b.htm-1033":{"t":1713974067805,"v":{"timestamp":1713970467000}},"pagecontext-/crm-pages/powerappsinterviewquestion-what-are-different-types-of-powerapps.htm-1033":{"t":1713974069754,"v":{"timestamp":1713970469000}},"pagecontext-/crm-pages/combine-the-sharepoint-highlighted-content-web-part-and-meta-data-to-create-topic-pages.htm-1033,1031":{"t":1713974070107,"v":{"timestamp":1713970470000}},"pagecontext-/crm-pages/introducing-copilot-lab-microsofts-free-prompt-repository.htm-1033":{"t":1713974071429,"v":{"timestamp":1713970471000}},"pagecontext-/crm-pages/teams-gets-the-new-onedrive-app.htm-1033":{"t":1713974071882,"v":{"timestamp":1713970471000}},"pagecontext-/crm-pages/march-2023-power-apps-update-explore-new-features-enhancements.htm-1033":{"t":1713974072592,"v":{"timestamp":1713970472000}},"pagecontext-/crm-pages/creating-svg-charts-using-power-bi-easy-way.htm-1033":{"t":1713974072920,"v":{"timestamp":1713970472000}},"pagecontext-/crm-pages/microsoft-m365-vs-office-o365.htm-1033":{"t":1713974073535,"v":{"timestamp":1713970473000}},"pagecontext-/crm-pages/how-to-use-ai-in-power-apps-aka-copilot.htm-1033":{"t":1713974073559,"v":{"timestamp":1713970473000}},"pagecontext-/crm-pages/how-to-use-modern-controls-in-power-apps.htm-1033":{"t":1713974074610,"v":{"timestamp":1713970474000}},"pagecontext-/crm-pages/my-favorite-office-shortcut-of-all-time-dfd9ead3-b3e2-4401-8dce-1a1752c78214.htm-1033":{"t":1713974077260,"v":{"timestamp":1713970477000}},"pagecontext-/crm-pages/explaining-what-a-lakehouse-is.htm-1033,1031":{"t":1713974077634,"v":{"timestamp":1713970477000}},"pagecontext-/crm-pages/power-bi-tutorial-in-10-min.htm-1033":{"t":1713981238524,"v":{"timestamp":1713977638000}},"pagecontext-/crm-pages/when-to-use-teams-chats-vs-channels-in-microsoft-teams.htm-1033":{"t":1713974122769,"v":{"timestamp":1713970522000}},"pagecontext-/crm-pages/ux-design-principles-for-powerapps.htm-1033":{"t":1713974143759,"v":{"timestamp":1713970543000}},"pagecontext-/crm-pages/microsoft-365-health-reporting-tools.htm-1033":{"t":1713974144671,"v":{"timestamp":1713970544000}},"pagecontext-/crm-pages/power-apps-get-user-manager.htm-1033":{"t":1713974163026,"v":{"timestamp":1713970563000}},"pagecontext-/crm-pages/is-planner-still-the-best-way-to-manage-tasks-2e13c005-3c73-453b-a0bc-b75e09e52dbb.htm-1033":{"t":1713974166639,"v":{"timestamp":1713970566000}},"pagecontext-/crm-pages/copilot-ai-in-power-bi.htm-1033":{"t":1713974171260,"v":{"timestamp":1713970571000}},"pagecontext-/crm-pages/how-to-save-microsoft-forms-responses-to-dataverse-and-model-driven-power-apps.htm-1033":{"t":1713974192860,"v":{"timestamp":1713970592000}},"pagecontext-/crm-pages/stop-merging-cells-in-excel-do-this-instead-e3d89df2-81bc-4959-a389-0d64c2b57d37.htm-1033":{"t":1713979187381,"v":{"timestamp":1713975587000}},"pagecontext-/crm-pages/comparing-cumulative-metrics-for-events-with-different-start-dates-65e64dd2-1c20-45e7-9e2d-417f6dc5b86b.htm-1033":{"t":1713981553618,"v":{"timestamp":1713977953000}},"pagecontext-/crm-pages/introducing-8-ai-functions-for-dataverse-in-power-apps.htm-1033":{"t":1713981521368,"v":{"timestamp":1713977921000}},"pagecontext-/crm-pages/force-rollup-column-calculation-in-power-automate-81342555-5132-4a76-8ef1-40a6c04708fd.htm-1033":{"t":1713974196770,"v":{"timestamp":1713970596000}},"pagecontext-/crm-pages/teams-premium-vs-microsoft-copilot-whats-the-ai-difference.htm-1033":{"t":1713974197258,"v":{"timestamp":1713970597000}},"pagecontext-/crm-pages/loop-through-a-list-using-pyspark-for-your-azure-synapse-pipelines.htm-1033":{"t":1713974197749,"v":{"timestamp":1713970597000}},"pagecontext-/crm-pages/the-new-teams-feature-thatll-save-you-time.htm-1033,1031":{"t":1713974199245,"v":{"timestamp":1713970599000}},"pagecontext-/crm-pages/how-to-use-the-new-microsoft-teams-beginners-tutorial.htm-1033":{"t":1713974199760,"v":{"timestamp":1713970599000}},"pagecontext-/crm-pages/improved-email-attachment-experience-in-d365-customer-service.htm-1033":{"t":1713974202657,"v":{"timestamp":1713970602000}},"pagecontext-/crm-pages/flows-are-now-in-dataverse-by-default.htm-1033,1031":{"t":1713974202875,"v":{"timestamp":1713970602000}},"pagecontext-/crm-pages/inline-editing-in-sharepoint-lists-using-list-formatting.htm-1033":{"t":1713974232788,"v":{"timestamp":1713970632000}},"pagecontext-/crm-pages/how-to-change-the-shape-of-images-in-sharepoint-pages.htm-1033":{"t":1713974669880,"v":{"timestamp":1713971069000}},"page-d4d8abc6-48ab-ee11-be37-000d3a2891f5":{"t":1713974247040,"v":{"timestamp":1713970647000}},"pagecontext-/crm-pages/getting-started-with-copilot-studio-build-your-own-copilot-in-minutes.htm-1033,1031":{"t":1713974253864,"v":{"timestamp":1713970653000}},"pagecontext-/crm-pages/new-copilots-in-microsoft-365-forms-onedrive-stream.htm-1033,1031":{"t":1713974262323,"v":{"timestamp":1713970662000}},"pagecontext-/crm-pages/workflows-in-microsoft-teams-for-more-productivity.htm-1033":{"t":1713974262933,"v":{"timestamp":1713970662000}},"pagecontext-/crm-pages/time-boxing-with-power-apps.htm-1033":{"t":1713974303682,"v":{"timestamp":1713970703000}},"pagecontext-/crm-pages/microsoft-create-how-to-create-a-logo-using-powerpoint.htm-1033":{"t":1713974304406,"v":{"timestamp":1713970704000}},"pagecontext-/crm-pages/get-the-most-as-a-data-scientist-with-microsoft-fabric-public-preview.htm-1033,1031":{"t":1713974313874,"v":{"timestamp":1713970713000}},"pagecontext-/crm-pages/microsoft-teams-premium-existing-features-removed.htm-1033":{"t":1713974316681,"v":{"timestamp":1713970716000}},"pagecontext-/crm-pages/a-beginners-guide-to-microsoft-365-copilot.htm-1033,1031":{"t":1713974318266,"v":{"timestamp":1713970718000}},"pagecontext-/crm-pages/how-to-color-folders-in-sharepoint-and-teams-colorful-folders.htm-1033":{"t":1713974320141,"v":{"timestamp":1713970720000}},"pagecontext-/crm-pages/the-power-bi-gateway-all-you-need-to-know.htm-1033":{"t":1713974323421,"v":{"timestamp":1713970723000}},"pagecontext-/crm-pages/unlocking-the-power-of-language-exploring-azure-openai-language-studio.htm-1033,1031":{"t":1713974327715,"v":{"timestamp":1713970727000}},"pagecontext-/crm-pages/get-started-with-modern-controls-in-canvas-power-apps.htm-1033":{"t":1713974328495,"v":{"timestamp":1713970728000}},"pagecontext-/crm-pages/how-to-embed-a-power-bi-report-into-a-sharepoint-site.htm-1033":{"t":1713974713626,"v":{"timestamp":1713971113000}},"page-c0cadecc-32e9-ee11-904d-00224884216d":{"t":1713974331367,"v":{"timestamp":1713970731000}},"pagecontext-/crm-pages/calculating-an-exponent-power-of-xy-in-power-automate.htm-1033":{"t":1713976434037,"v":{"timestamp":1713972834000}},"pagecontext-/crm-pages/improved-modern-list-component-power-pages.htm-1033,1031":{"t":1713974344050,"v":{"timestamp":1713970744000}},"pagecontext-/crm-pages/export-power-bi-data-to-any-format-excel-power-point-pdf-xml.htm-1033":{"t":1713974707180,"v":{"timestamp":1713971107000}},"pagecontext-/crm-pages/microsoft-named-a-leader-in-2023-gartner-magic-quadrant-for-unified-communications-as-a-service-fo.htm-1033":{"t":1713974372405,"v":{"timestamp":1713970772000}},"pagecontext-/crm-pages/3-major-power-apps-announcements-enhancing-collaboration-key-updates.htm-1033,1031":{"t":1713974377056,"v":{"timestamp":1713970777000}},"pagecontext-/crm-pages/share-your-microsoft-forms-survey-live.htm-1033":{"t":1713974945167,"v":{"timestamp":1713971345000}},"pagecontext-/crm-pages/copilot-in-word.htm-1033":{"t":1713974383843,"v":{"timestamp":1713970783000}},"pagecontext-/crm-pages/viva-connections-effective-design-samples-for-adaptive-cards.htm-1033":{"t":1713974387980,"v":{"timestamp":1713970787000}},"pagecontext-/crm-pages/stop-using-power-apps-to-bulk-update-sharepoint-use-power-automate-instead.htm-1033":{"t":1713974388420,"v":{"timestamp":1713970788000}},"pagecontext-/crm-pages/named-formulas-user-defined-functions-in-power-apps.htm-1033,1031":{"t":1713974389151,"v":{"timestamp":1713970789000}},"page-aec64e28-ff8f-ed11-aad1-6045bd8f945c":{"t":1713974411369,"v":{"timestamp":1713970811000}},"pagecontext-/crm-pages/viva-engage-why-should-it-be-part-of-your-internal-communication-strategy.htm-1033":{"t":1713974423657,"v":{"timestamp":1713970823000}},"pagecontext-/crm-pages/default-current-month-slicer-in-power-bi.htm-1033,1031":{"t":1713974424285,"v":{"timestamp":1713970824000}},"pagecontext-/crm-pages/microsofts-copilot-will-change-office-documents-forever.htm-1033":{"t":1713974424723,"v":{"timestamp":1713970824000}},"pagecontext-/crm-pages/dataverse-driven-org-chart-for-power-apps-dataflows-and-model-driven.htm-1033,1031":{"t":1713974425431,"v":{"timestamp":1713970825000}},"pagecontext-/crm-pages/power-apps-barcode-scanner-control-2023.htm-1033":{"t":1713974427493,"v":{"timestamp":1713970827000}},"page-f95c67ba-40bc-ed11-83ff-6045bd8f945c":{"t":1713974428994,"v":{"timestamp":1713970828000}},"pagecontext-/crm-pages/ai-internal-communications-and-collaboration-strategies.htm-1033":{"t":1713976841859,"v":{"timestamp":1713973241000}},"pagecontext-/crm-pages/microsoft-dataverse-know-your-data-secure-it-33f1a063-f643-41f7-aceb-548ad7dcde41.htm-1033,1031":{"t":1713974943759,"v":{"timestamp":1713971343000}},"pagecontext-/crm-pages/introduction-to-new-viva-connection-advance-card-designer-functionality.htm-1033,1031":{"t":1713974944559,"v":{"timestamp":1713971344000}},"pagecontext-/crm-pages/is-excel-dead-meet-the-chatgpt-data-analyst.htm-1033":{"t":1713974433768,"v":{"timestamp":1713970833000}},"pagecontext-/crm-pages/build-intelligent-agents-in-copilot-studio-via-generative-actions-plugins-and-dynamic-chaining.htm-1033,1031":{"t":1713974434214,"v":{"timestamp":1713970834000}},"pagecontext-/crm-pages/version-history-in-dataverse-for-table-records.htm-1033":{"t":1713974452685,"v":{"timestamp":1713970852000}},"page-a8c3f205-0a4c-ee11-be6e-000d3aac68b4":{"t":1713974453923,"v":{"timestamp":1713970853000}},"pagecontext-/crm-pages/how-to-do-mail-merge-in-power-automate-full-tutorial.htm-1033":{"t":1713974474492,"v":{"timestamp":1713970874000}},"pagecontext-/crm-pages/microsoft-365-edge-web-select-time-saving-features-guide.htm-1033,1031":{"t":1713974484881,"v":{"timestamp":1713970884000}},"pagecontext-/crm-pages/top-3-tips-for-content-creation.htm-1033":{"t":1713974485959,"v":{"timestamp":1713970885000}},"pagecontext-/crm-pages/improved-modern-list-component-power-pages.htm-1033":{"t":1713974487805,"v":{"timestamp":1713970887000}},"page-9330bf9f-5449-ed11-bba1-6045bd8f953f":{"t":1713974490512,"v":{"timestamp":1713970890000}},"pagecontext-/crm-pages/understanding-data-temperature-with-direct-lake-in-fabric.htm-1033":{"t":1713974491905,"v":{"timestamp":1713970891000}},"pagecontext-/crm-pages/test-driving-microsoft-syntex-archive-for-m365.htm-1033":{"t":1713974492469,"v":{"timestamp":1713970892000}},"pagecontext-/crm-pages/step-by-step-guide-using-samples-git-on-power-platform.htm-1033":{"t":1713974493704,"v":{"timestamp":1713970893000}},"pagecontext-/crm-pages/create-survey-quiz-from-word-document-using-ms-forms.htm-1033,1031":{"t":1713974494129,"v":{"timestamp":1713970894000}},"pagecontext-/crm-pages/power-bi-march-2023-feature-got-a-major-upgrade-this-changes-everything.htm-1033":{"t":1713975044688,"v":{"timestamp":1713971444000}},"pagecontext-/crm-pages/how-to-use-microsoft-copilot-in-power-automate-flows-for-smarter-automation.htm-1033,1031":{"t":1713974496132,"v":{"timestamp":1713970896000}},"pagecontext-/crm-pages/new-onedrive-sync-enhancements.htm-1033,1031":{"t":1713974496994,"v":{"timestamp":1713970896000}},"pagecontext-/crm-pages/microsoft-entra-user-and-admin-access-controls-to-prepare-for-copilot.htm-1033":{"t":1713974513748,"v":{"timestamp":1713970913000}},"pagecontext-/crm-pages/converting-an-app-to-responsive-in-microsoft-power-apps.htm-1033":{"t":1713974514358,"v":{"timestamp":1713970914000}},"pagecontext-/crm-pages/key-takeaways-from-microsofts-presence-at-mobile-world-congress-2023.htm-1033,1031":{"t":1713974543993,"v":{"timestamp":1713970943000}},"pagecontext-/crm-pages/dynamics-365-bites-whats-new-in-sales-copilot-september-2023.htm-1033":{"t":1713974545764,"v":{"timestamp":1713970945000}},"pagecontext-/crm-pages/how-to-forward-messages-in-teams.htm-1033":{"t":1713974548422,"v":{"timestamp":1713970948000}},"pagecontext-/crm-pages/how-to-connect-to-microsoft-fabric-items-from-power-bi-desktop.htm-1033":{"t":1713974549098,"v":{"timestamp":1713970949000}},"pagecontext-/crm-pages/why-you-should-should-not-use-power-apps.htm-1033,1031":{"t":1713974549674,"v":{"timestamp":1713970949000}},"pagecontext-/crm-pages/save-as-draft-in-power-apps-48031fd3-575e-416c-8765-65abdaf258f3.htm-1033,1031":{"t":1713974553259,"v":{"timestamp":1713970953000}},"pagecontext-/crm-pages/how-to-work-with-move-and-copy-to-and-pin-to-quick-access-sharepoint.htm-1033":{"t":1713975094936,"v":{"timestamp":1713971494000}},"pagecontext-/crm-pages/overview-of-the-microsoft-365-message-center.htm-1033":{"t":1713975098916,"v":{"timestamp":1713971498000}},"pagecontext-/crm-pages/power-automate-sending-oob-emails-with-attachments.htm-1033":{"t":1713974567627,"v":{"timestamp":1713970967000}},"page-929bcb5a-0ec4-ed11-83ff-6045bd8f945c":{"t":1713974574816,"v":{"timestamp":1713970974000}},"pagecontext-/crm-pages/how-to-share-a-microsoft-form-via-a-qr-code.htm-1033,1031":{"t":1713975249568,"v":{"timestamp":1713971649000}},"page-29b8220e-ccf4-ed11-8849-6045bd8f945c":{"t":1713974584019,"v":{"timestamp":1713970984000}},"pagecontext-/crm-pages/vlad-catrinescu-sharepoint-is-powering-copilot-and-microsoft-365.htm-1033":{"t":1713974604923,"v":{"timestamp":1713971004000}},"pagecontext-/crm-pages/pin-to-quick-access-in-sharepoint-document-library.htm-1033":{"t":1713974607015,"v":{"timestamp":1713971007000}},"pagecontext-/crm-pages/describe-azure-directory-services-az-900-certification-course-january-2024-new.htm-1033,1031":{"t":1713974608700,"v":{"timestamp":1713971008000}},"pagecontext-/crm-pages/businesses-protect-your-data-with-retention-policies-labels-in-microsoft-purview.htm-1033,1031":{"t":1713974609225,"v":{"timestamp":1713971009000}},"pagecontext-/crm-pages/how-to-use-notenote-for-mac-2024.htm-1033,1031":{"t":1713974612817,"v":{"timestamp":1713971012000}},"pagecontext-/crm-pages/power-platform-environment-strategy-v2.htm-1033":{"t":1713974613364,"v":{"timestamp":1713971013000}},"pagecontext-/crm-pages/after-teams-get-more-from-elgato-stream-deck-next-level.htm-1033,1031":{"t":1713975154674,"v":{"timestamp":1713971554000}},"pagecontext-/crm-pages/personal-google-accounts-spoofing-company-email-should-microsoft-admins-be-worried.htm-1033,1031":{"t":1713975155882,"v":{"timestamp":1713971555000}},"pagecontext-/crm-pages/is-it-worth-it-how-much-will-microsoft-copilot-cost.htm-1033":{"t":1713974625295,"v":{"timestamp":1713971025000}},"pagecontext-/crm-pages/power-bi-new-cool-features-you-should-know.htm-1033":{"t":1713974643844,"v":{"timestamp":1713971043000}},"pagecontext-/crm-pages/low-code-in-all-its-glory-is-not-a-substitute-for-proper-planning-and-solution-design.htm-1033":{"t":1713974645135,"v":{"timestamp":1713971045000}},"pagecontext-/crm-pages/so-youre-still-running-windows-sql-2012-now-what.htm-1033":{"t":1713974651539,"v":{"timestamp":1713971051000}},"page-8e3c02dc-addf-ed11-a7c6-000d3aac68b4":{"t":1713974652309,"v":{"timestamp":1713971052000}},"page-35211c2f-d4d9-ed11-a7c7-6045bd8f945c":{"t":1713974661488,"v":{"timestamp":1713971061000}},"pagecontext-/crm-pages/get-ai-generated-font-pairing-ideas-with-free-app.htm-1033,1031":{"t":1713974662300,"v":{"timestamp":1713971062000}},"pagecontext-/crm-pages/how-to-use-scheduling-poll-in-microsoft-outlook-365.htm-1033":{"t":1713974663292,"v":{"timestamp":1713971063000}},"pagecontext-/crm-pages/integrating-power-apps-with-openai-azure-api-management-a-guide.htm-1033,1031":{"t":1713974663602,"v":{"timestamp":1713971063000}},"pagecontext-/crm-pages/rapidly-deploy-microsoft-teams-at-scale-to-empower-your-frontline-workforce.htm-1033,1031":{"t":1713974664068,"v":{"timestamp":1713971064000}},"pagecontext-/crm-pages/how-to-properly-convert-excel-to-pdf.htm-1033":{"t":1713974665669,"v":{"timestamp":1713971065000}},"pagecontext-/crm-pages/how-to-create-excel-pivot-tables-pivot-charts-beginners-guide.htm-1033,1031":{"t":1713974674065,"v":{"timestamp":1713971074000}},"pagecontext-/crm-pages/send-email-with-attachment-from-dataverse-using-power-automate.htm-1033":{"t":1713974674797,"v":{"timestamp":1713971074000}},"pagecontext-/crm-pages/where-is-the-onenote-notebook-file-stored-in-sharepoint-team-site.htm-1033,1031":{"t":1713974678533,"v":{"timestamp":1713971078000}},"pagecontext-/crm-pages/embed-a-power-app-in-your-power-bi-reports.htm-1033":{"t":1713974683923,"v":{"timestamp":1713971083000}},"pagecontext-/crm-pages/add-an-item-to-your-distinct-dropdown-with-the-improved-table-function-powerapps-canvasapps.htm-1033,1031":{"t":1713974714319,"v":{"timestamp":1713971114000}},"pagecontext-/crm-pages/how-to-manage-tasks-using-microsoft-loop-2024.htm-1033,1031":{"t":1713974714807,"v":{"timestamp":1713971114000}},"page-3c0c0c0e-839e-ed11-aad1-6045bd8f945c":{"t":1713974715873,"v":{"timestamp":1713971115000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/azure-100000005,100000004,100000008-1033":{"t":1713974716209,"v":{"timestamp":1713971116000}},"page-0ab06f29-7a42-ee11-bdf3-002248840a7f":{"t":1713974716370,"v":{"timestamp":1713971116000}},"pagecontext-/crm-pages/get-started-with-microsoft-copilot-studio-how-to-create-your-first-copilot.htm-1033,1031":{"t":1713974717532,"v":{"timestamp":1713971117000}},"pagecontext-/crm-pages/power-automate-desktop-variables.htm-1033,1031":{"t":1713974718258,"v":{"timestamp":1713971118000}},"pagecontext-/crm-pages/how-to-add-colour-into-sharepoint-and-onedrive-folders-2023.htm-1033,1031":{"t":1713974718808,"v":{"timestamp":1713971118000}},"pagecontext-/crm-pages/medallion-architecture-data-design-and-lakehouse-patterns-microsoft-fabric-data-factory-dec42b3f-47b0-4263-839f-c5e165b713f2.htm-1033,1031":{"t":1713975276997,"v":{"timestamp":1713971676000}},"pagecontext-/crm-pages/how-to-use-actionable-messages-in-outlook-with-power-automate.htm-1033,1031":{"t":1713974724042,"v":{"timestamp":1713971124000}},"pagecontext-/crm-pages/a-deep-dive-into-intelligent-cameras-multi-stream-and-cloud-intelliframe-for-teams-rooms.htm-1033":{"t":1713974728912,"v":{"timestamp":1713971128000}},"pagecontext-/crm-pages/versioning-and-drafts-in-power-automate-cloud-flows.htm-1033":{"t":1713976599728,"v":{"timestamp":1713972999000}},"page-74d76ebd-7416-ee11-8f6d-6045bd8f945c":{"t":1713974733268,"v":{"timestamp":1713971133000}},"pagecontext-/crm-pages/add-query-name-column-for-append-queries-excel-powerbi-powerquery.htm-1033":{"t":1713974744067,"v":{"timestamp":1713971144000}},"pagecontext-/crm-pages/understanding-and-fixing-blank-values-in-power-bi.htm-1033":{"t":1713974757352,"v":{"timestamp":1713971157000}},"pagecontext-/crm-pages/upgrade-your-replies-better-customer-outcomes-using-ai-in-power-apps.htm-1033,1031":{"t":1713974773389,"v":{"timestamp":1713971173000}},"pagecontext-/crm-pages/building-dataverse-crud-operations-in-powerapps.htm-1033":{"t":1713975335134,"v":{"timestamp":1713971735000}},"pagecontext-/crm-pages/microsoft-teams-vs-microsoft-team-premium-and-how-to-create-and-manage-a-teams-webinar.htm-1033":{"t":1713975336129,"v":{"timestamp":1713971736000}},"pagecontext-/crm-pages/create-a-beautiful-interactive-staff-roster-using-excel.htm-1033,1031":{"t":1713974777914,"v":{"timestamp":1713971177000}},"pagecontext-/crm-pages/get-started-with-power-apps-a-tutorial-to-building-business-critical-apps-the-right-way.htm-1033":{"t":1713975315202,"v":{"timestamp":1713971715000}},"pagecontext-/crm-pages/step-by-step-microsoft-word-guide-for-beginners-and-beyond.htm-1033":{"t":1713975339040,"v":{"timestamp":1713971739000}},"pagecontext-/crm-pages/new-forms-option-for-microsoft-lists.htm-1033":{"t":1713974782557,"v":{"timestamp":1713971182000}},"pagecontext-/crm-pages/dax-revolution-visual-level-calculations-in-power-bi.htm-1033":{"t":1713974784022,"v":{"timestamp":1713971184000}},"pagecontext-/crm-pages/discovery-feed-in-teams-copilot-in-viva-engage-ep-315-365-message-center-show.htm-1033":{"t":1713974784512,"v":{"timestamp":1713971184000}},"pagecontext-/crm-pages/windows-10-will-die-in-october-2025-are-you-ready.htm-1033":{"t":1713975345093,"v":{"timestamp":1713971745000}},"pagecontext-/crm-pages/copilot-in-onedrive-where-will-you-find-it-and-who-will-get-it-microsoftcopilot.htm-1033,1031":{"t":1713974789401,"v":{"timestamp":1713971189000}},"pagecontext-/crm-pages/microsoft-is-introducing-the-sharepoint-embedded-administrator-role.htm-1033":{"t":1713974794811,"v":{"timestamp":1713971194000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/news-100000004,100000008-1033":{"t":1713974801069,"v":{"timestamp":1713971201000}},"page-4a9bb472-fcd2-ed11-a7c7-000d3aac68b4":{"t":1713974801220,"v":{"timestamp":1713971201000}},"pagecontext-/crm-pages/power-bi-tips-tricks-tutorial-for-beginners.htm-1033":{"t":1713977290376,"v":{"timestamp":1713973690000}},"pagecontext-/crm-pages/create-a-sumif-in-power-query-and-keep-all-columns.htm-1033":{"t":1713974805067,"v":{"timestamp":1713971205000}},"pagecontext-/crm-pages/excel-as-a-power-apps-data-source-can-it-work.htm-1033,1031":{"t":1713974805919,"v":{"timestamp":1713971205000}},"pagecontext-/crm-pages/automation-testing-for-copilot-studio.htm-1033,1031":{"t":1713975365073,"v":{"timestamp":1713971765000}},"page-7261e8d5-27e5-ee11-904c-00224888accd":{"t":1713974813899,"v":{"timestamp":1713971213000}},"pagecontext-/crm-pages/microsoft-onenote-outlook-integration.htm-1033":{"t":1713974824643,"v":{"timestamp":1713971224000}},"pagecontext-/crm-pages/power-bi-using-utcnow-to-show-last-refresh-date-of-a-power-bi-report.htm-1033,1031":{"t":1713974843891,"v":{"timestamp":1713971243000}},"pagecontext-/crm-pages/get-the-fancy-icons-for-your-model-driven-apps-shorts.htm-1033":{"t":1713974852420,"v":{"timestamp":1713971252000}},"pagecontext-/crm-pages/building-dataverse-crud-operations-in-powerapps.htm-1033,1031":{"t":1713974853573,"v":{"timestamp":1713971253000}},"pagecontext-/crm-pages/copy-sharepoint-site-pages-to-another-site-power-automate-0a344d7c-666a-4175-8574-934974bfb740.htm-1033,1031":{"t":1713974855209,"v":{"timestamp":1713971255000}},"pagecontext-/crm-pages/dax-101-demystifying-dax-evaluation-context-w-brian-grant.htm-1033,1031":{"t":1713974864245,"v":{"timestamp":1713971264000}},"page-1b60a943-3123-ee11-9cbd-6045bd92f80c":{"t":1713974872967,"v":{"timestamp":1713971272000}},"pagecontext-/crm-pages/goodbye-passwords-hello-passkeys.htm-1033,1031":{"t":1713974876758,"v":{"timestamp":1713971276000}},"pagecontext-/crm-pages/power-automate-update-item-in-json-array-the-right-way-setproperty-add-property.htm-1033,1031":{"t":1713974884588,"v":{"timestamp":1713971284000}},"page-6c0fb39c-c21b-ee11-8f6d-6045bd8f945c":{"t":1713974895230,"v":{"timestamp":1713971295000}},"pagecontext-/crm-pages/how-to-write-a-multiple-nested-if-in-power-query.htm-1033":{"t":1713974901607,"v":{"timestamp":1713971301000}},"pagecontext-/crm-pages/how-to-import-ms-project-to-project-for-the-web.htm-1033":{"t":1713974904528,"v":{"timestamp":1713971304000}},"pagecontext-/crm-pages/clipchamp-inside-of-microsoft-365.htm-1033,1031":{"t":1713974905189,"v":{"timestamp":1713971305000}},"pagecontext-/crm-pages/creating-a-power-bi-background-in-powerpoint.htm-1033":{"t":1713974906207,"v":{"timestamp":1713971306000}},"pagecontext-/crm-pages/search-the-internet-with-microsoft-copilot-71e471a7-d76d-43eb-8c3a-adf7c44231b5.htm-1033,1031":{"t":1713974908829,"v":{"timestamp":1713971308000}},"pagecontext-/crm-pages/are-you-missing-out-discover-hidden-microsoft-365-tenant-release-gems.htm-1033,1031":{"t":1713974914447,"v":{"timestamp":1713971314000}},"pagecontext-/crm-pages/teams-reactions-captured-in-audit-records.htm-1033":{"t":1713974924310,"v":{"timestamp":1713971324000}},"pagecontext-/crm-pages/lets-learn-about-the-dataflows.htm-1033,1031":{"t":1713974924916,"v":{"timestamp":1713971324000}},"pagecontext-/crm-pages/10-new-microsoft-outlook-calendar-tips-tricks-for-smarter-scheduling-in-2024.htm-1033,1031":{"t":1713974926952,"v":{"timestamp":1713971326000}},"pagecontext-/crm-pages/how-to-transform-microsoft-loop-tables.htm-1033":{"t":1713974928260,"v":{"timestamp":1713971328000}},"pagecontext-/crm-pages/build-calendar-control-in-powerapps-fast-by-reza.htm-1033,1031":{"t":1713974928318,"v":{"timestamp":1713971328000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/azure-100000008,100000008-1033":{"t":1713974934216,"v":{"timestamp":1713971334000}},"page-5b7f33d2-c6d9-ec11-bb3d-000d3a4869ec":{"t":1713974934353,"v":{"timestamp":1713971334000}},"pagecontext-/crm-pages/transform-content-navigation-with-list-json-formatting.htm-1033,1031":{"t":1713974948145,"v":{"timestamp":1713971348000}},"pagecontext-/crm-pages/getting-started-with-microsoft-fabric.htm-1033":{"t":1713977077936,"v":{"timestamp":1713973477000}},"pagecontext-/crm-pages/rls-in-the-source-how-does-this-work-with-directquery-and-import-in-power-bi.htm-1033":{"t":1713974975573,"v":{"timestamp":1713971375000}},"page-639ae0f5-c538-ed11-9db1-002248835bdc":{"t":1713974977170,"v":{"timestamp":1713971377000}},"pagecontext-/crm-pages/how-to-automate-your-work-with-bing-enterprise-chat.htm-1033":{"t":1713974977386,"v":{"timestamp":1713971377000}},"pagecontext-/crm-pages/how-to-use-bing-ai-bing-chat-and-dall-e-3.htm-1033,1031":{"t":1713974977806,"v":{"timestamp":1713971377000}},"pagecontext-/crm-pages/getting-started-with-visual-calcs-in-power-bi-56405f20-0f9f-42b0-8349-f03ae7d51a7c.htm-1033":{"t":1713974982262,"v":{"timestamp":1713971382000}},"pagecontext-/crm-pages/power-bi-data-loss-prevention-dlp-policies-explained.htm-1033":{"t":1713974983476,"v":{"timestamp":1713971383000}},"pagecontext-/crm-pages/gpt-4-turbo-with-vision-azure-ai-vision.htm-1033":{"t":1713974984079,"v":{"timestamp":1713971384000}},"pagecontext-/crm-pages/ultimate-toggle-button-in-power-bi.htm-1033,1031":{"t":1713974987460,"v":{"timestamp":1713971387000}},"page-f2f273ba-b591-ed11-aad0-000d3aac68b4":{"t":1713974987732,"v":{"timestamp":1713971387000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/pro-office-365-100000005,100000004,100000008-1033":{"t":1713975005013,"v":{"timestamp":1713971405000}},"page-03ee4f40-a8bf-4d52-92b1-6edabf8554ba":{"t":1713975005161,"v":{"timestamp":1713971405000}},"pagecontext-/crm-pages/deliver-report-subscriptions-to-onedrive-sharepoint-preview.htm-1033,1031":{"t":1713975006711,"v":{"timestamp":1713971406000}},"pagecontext-/crm-pages/how-to-odata-filter-in-power-automate-on-dataverse-lookup-field.htm-1033":{"t":1713975009639,"v":{"timestamp":1713971409000}},"pagecontext-/crm-pages/new-in-loop-new-tasks-table-vs-tables.htm-1033":{"t":1713975010981,"v":{"timestamp":1713971410000}},"pagecontext-/crm-pages/react-vs-power-apps-battle-royale-which-framework-reigns-supreme.htm-1033":{"t":1713975015947,"v":{"timestamp":1713971415000}},"pagecontext-/crm-pages/dont-miss-out-on-microsoft-365-copilot-features.htm-1033,1031":{"t":1713975034693,"v":{"timestamp":1713971434000}},"pagecontext-/crm-pages/power-apps-beginner-tutorial-step-by-step-guide-to-powerapps-series.htm-1033,1031":{"t":1713975035429,"v":{"timestamp":1713971435000}},"pagecontext-/crm-pages/folder-vs-document-library-in-sharepoint-online.htm-1033":{"t":1713975035464,"v":{"timestamp":1713971435000}},"pagecontext-/crm-pages/add-openai-chatgpt-to-your-power-automate-desktop-flows-239c21c8-bc95-458c-a8d2-7f2e0d427af4.htm-1033,1031":{"t":1713975038777,"v":{"timestamp":1713971438000}},"pagecontext-/crm-pages/new-to-intune-avoid-this-windows-autopilot-mistake.htm-1033,1031":{"t":1713975039461,"v":{"timestamp":1713971439000}},"pagecontext-/crm-pages/easier-than-ever-experience-to-import-data-from-sharepoint-list-c1fbbf68-d2e5-4554-925c-7b03af10eb26.htm-1033,1031":{"t":1713975040004,"v":{"timestamp":1713971440000}},"pagecontext-/crm-pages/get-started-with-microsoft-copilot-beginners-guide.htm-1033":{"t":1713975047527,"v":{"timestamp":1713971447000}},"pagecontext-/crm-pages/is-fabric-and-powerbi-are-two-different-things-microsoftfabric-powerbi-powerplatform.htm-1033,1031":{"t":1713975049250,"v":{"timestamp":1713971449000}},"pagecontext-/crm-pages/attn-windows-m365-admins-in-europe-new-sso-prompt-rolling-out-in-jan-2024.htm-1033":{"t":1713975060363,"v":{"timestamp":1713971460000}},"pagecontext-/crm-pages/take-your-intranet-everywhere-with-these-new-updates-for-viva-connections-mobile.htm-1033,1031":{"t":1713975065310,"v":{"timestamp":1713971465000}},"pagecontext-/crm-pages/the-ultimate-teams-shared-voicemail-solution.htm-1033":{"t":1713975066096,"v":{"timestamp":1713971466000}},"pagecontext-/crm-pages/unveiling-the-new-planner-in-microsoft-teams-a-step-by-step-guide-7ac67b5b-7cff-4e9b-be4b-d62179b0a85e.htm-1033":{"t":1713975067702,"v":{"timestamp":1713971467000}},"pagecontext-/crm-pages/the-snipping-tool-secret-you-need-to-know-copy-text-from-images-mindblown-windows.htm-1033,1031":{"t":1713975068158,"v":{"timestamp":1713971468000}},"pagecontext-/crm-pages/how-to-create-multiple-power-platform-developer-environments-for-free.htm-1033":{"t":1713975068688,"v":{"timestamp":1713971468000}},"page-3eb9f19a-11ba-4b89-becc-f4dd54425d56":{"t":1713975074602,"v":{"timestamp":1713971474000}},"pagecontext-/crm-pages/calculating-working-days-in-power-automate-power-apps.htm-1033":{"t":1713975074931,"v":{"timestamp":1713971474000}},"pagecontext-/crm-pages/granular-policies-for-onedrive-request-files.htm-1033":{"t":1713975075440,"v":{"timestamp":1713971475000}},"pagecontext-/crm-pages/onenote-shortcuts-you-wished-you-knew-earlier.htm-1033,1031":{"t":1713975080294,"v":{"timestamp":1713971480000}},"page-6162c7ca-7df9-ed11-8849-000d3aac68b4":{"t":1713975080527,"v":{"timestamp":1713971480000}},"pagecontext-/crm-pages/folders-in-power-bi-workspaces-powerbi-bef4e300-89e1-4222-ba99-0ff71fd77b07.htm-1033,1031":{"t":1713975080869,"v":{"timestamp":1713971480000}},"pagecontext-/crm-pages/power-automate-sequential-approvals.htm-1033":{"t":1713975081264,"v":{"timestamp":1713971481000}},"pagecontext-/crm-pages/using-power-automate-for-emails-attachments-in-dynamics-a-guide.htm-1033":{"t":1713975081665,"v":{"timestamp":1713971481000}},"pagecontext-/crm-pages/whats-a-prompt-catalog-and-how-do-you-build-one-copilot-chronicles.htm-1033":{"t":1713975094141,"v":{"timestamp":1713971494000}},"pagecontext-/crm-pages/power-bi-powerpoint-add-in-updates-b7e6cfba-c8f8-48c7-8616-b3441e4e46c5.htm-1033,1031":{"t":1713975095454,"v":{"timestamp":1713971495000}},"pagecontext-/crm-pages/microsoft-entra-fast-identity-network-access-protection-for-businesses.htm-1033":{"t":1713975095480,"v":{"timestamp":1713971495000}},"pagecontext-/crm-pages/get-microsoft-365-for-free.htm-1033,1031":{"t":1713975098236,"v":{"timestamp":1713971498000}},"pagecontext-/crm-pages/unlocking-football-insights-building-analytics-solutions-with-azure-and-openai-models-744ea975-c23a-4d39-952e-312d290aaf72.htm-1033":{"t":1713975099582,"v":{"timestamp":1713971499000}},"pagecontext-/crm-pages/list-and-update-tenant-and-environment-settings-with-power-platform-cli.htm-1033,1031":{"t":1713975101740,"v":{"timestamp":1713971501000}},"pagecontext-/crm-pages/power-bi-update-august-2023.htm-1033,1031":{"t":1713975124152,"v":{"timestamp":1713971524000}},"pagecontext-/crm-pages/delete-internal-emails-from-dynamics-365-or-dataverse.htm-1033":{"t":1713975138551,"v":{"timestamp":1713971538000}},"pagecontext-/crm-pages/fabric-monthly-update-december-2023.htm-1033,1031":{"t":1713975146205,"v":{"timestamp":1713971546000}},"page-51c2d92f-d1fe-ed11-8f6f-6045bd8f945c":{"t":1713975148180,"v":{"timestamp":1713971548000}},"pagecontext-/crm-pages/overview-work-queues-preview.htm-1033,1031":{"t":1713975151973,"v":{"timestamp":1713971551000}},"pagecontext-/crm-pages/introducing-windows-copilot.htm-1033":{"t":1713975154154,"v":{"timestamp":1713971554000}},"pagecontext-/crm-pages/goodbye-to-delve.htm-1033":{"t":1713975156846,"v":{"timestamp":1713971556000}},"pagecontext-/crm-pages/tab-order-power-apps.htm-1033":{"t":1713975172084,"v":{"timestamp":1713971572000}},"page-0dd5871c-d8e8-4428-a0d7-58c9a57d5f38":{"t":1713975176837,"v":{"timestamp":1713971576000}},"pagecontext-/crm-pages/new-power-automate-action-for-microsoft-teams-send-a-microsoft-graph-http-request-c8420441-3d58-495d-a116-24f4e847fc78.htm-1033":{"t":1713975185151,"v":{"timestamp":1713971585000}},"pagecontext-/crm-pages/list-and-update-tenant-and-environment-settings-with-power-platform-cli.htm-1033":{"t":1713975185828,"v":{"timestamp":1713971585000}},"page-15bc876a-b7c8-ed11-b597-000d3aac68b4":{"t":1713975190149,"v":{"timestamp":1713971590000}},"pagecontext-/crm-pages/common-teams-meeting-mistakes-tips-for-beginners.htm-1033":{"t":1713975196787,"v":{"timestamp":1713971596000}},"pagecontext-/crm-pages/link-microsoft-teams-chat-with-linkedin-a-step-by-step-guide.htm-1033,1031":{"t":1713975204961,"v":{"timestamp":1713971604000}},"pagecontext-/crm-pages/the-perfect-power-bi-dataflows-use-case.htm-1033":{"t":1713975205661,"v":{"timestamp":1713971605000}},"page-819f9ff6-95ca-ee11-9078-000d3aaa2bee":{"t":1713975218245,"v":{"timestamp":1713971618000}},"page-4f0720fb-18eb-ec11-bb3d-000d3a45dd86":{"t":1713975233822,"v":{"timestamp":1713971633000}},"pagecontext-/crm-pages/microsoftwants-to-automatically-launch-its-copilot-ai-on-some-windows-11-devices.htm-1033":{"t":1713975255366,"v":{"timestamp":1713971655000}},"pagecontext-/crm-pages/the-new-microsoft-planner-begins-roll-out-to-general-availability-658af487-6f56-4dd7-af1d-24fd75cef81f.htm-1033,1031":{"t":1713975258728,"v":{"timestamp":1713971658000}},"pagecontext-/crm-pages/announcing-custom-messaging-for-power-bi-app-access-requests.htm-1033":{"t":1713975274636,"v":{"timestamp":1713971674000}},"pagecontext-/crm-pages/microsoft-clipchamp-guide-master-video-production-at-work.htm-1033,1031":{"t":1713975276345,"v":{"timestamp":1713971676000}},"pagecontext-/crm-pages/onelake-file-explorer-easy-access-to-open-workspaces-and-items-online.htm-1033":{"t":1713978469417,"v":{"timestamp":1713974869000}},"pagecontext-/crm-pages/customize-power-platform-with-chatgpt-connector-full-guide.htm-1033":{"t":1713975304730,"v":{"timestamp":1713971704000}},"pagecontext-/crm-pages/4-pitfalls-of-low-code-development.htm-1033":{"t":1713975305954,"v":{"timestamp":1713971705000}},"pagecontext-/crm-pages/security-role-assignment-with-power-automate.htm-1033":{"t":1713975306213,"v":{"timestamp":1713971706000}},"pagecontext-/crm-pages/adding-pronouns-in-microsoft-365.htm-1033":{"t":1713978269614,"v":{"timestamp":1713974669000}},"pagecontext-/crm-pages/youve-been-presenting-powerpoint-live-wrong.htm-1033":{"t":1713976378488,"v":{"timestamp":1713972778000}},"page-e9c01b8a-cff0-46c3-8eb4-78ab5ff7c71a":{"t":1713975343096,"v":{"timestamp":1713971743000}},"page-b65e5e04-4bec-ee11-a204-6045bd9e45e2":{"t":1713975349972,"v":{"timestamp":1713971749000}},"pagecontext-/crm-pages/microsoft-to-detail-onedrive-ai-plans-in-future-of-file-management-event.htm-1033,1031":{"t":1713975363499,"v":{"timestamp":1713971763000}},"page-1030f1e8-a200-ef11-9f89-6045bd90fb31":{"t":1713975373547,"v":{"timestamp":1713971773000}},"page-a86ebd98-53ff-ee11-9f8a-6045bd9e45e2":{"t":1713975375241,"v":{"timestamp":1713971775000}},"page-8fc71ade-a200-ef11-9f8a-00224884216d":{"t":1713975380575,"v":{"timestamp":1713971780000}},"page-90dea86f-a0fc-ee11-a1ff-6045bd9e45e2":{"t":1713975382228,"v":{"timestamp":1713971782000}},"pagecontext-/crm-pages/security-update-release-summary-february-2024.htm-1033":{"t":1713975383564,"v":{"timestamp":1713971783000}},"page-94931c1b-6dfe-ee11-a1fe-000d3a254570":{"t":1713975384047,"v":{"timestamp":1713971784000}},"pagecontext-/crm-pages/new-animated-background-in-microsoft-teams-meeting.htm-1033":{"t":1713975384422,"v":{"timestamp":1713971784000}},"page-cae5abb9-1bff-ee11-9f89-6045bd90fb31":{"t":1713975385971,"v":{"timestamp":1713971785000}},"pagecontext-/crm-pages/microsoft-create-how-to-track-your-business-expenses-with-excel.htm-1033":{"t":1713975387677,"v":{"timestamp":1713971787000}},"page-d48364ec-c7fe-ee11-9f89-00224884ce1f":{"t":1713975387681,"v":{"timestamp":1713971787000}},"pagecontext-/crm-pages/how-to-have-multiple-tabs-in-windows-explorer.htm-1033,1031":{"t":1713975389038,"v":{"timestamp":1713971789000}},"page-ed11b5a1-3efc-ee11-a1ff-00224884216d":{"t":1713975389339,"v":{"timestamp":1713971789000}},"page-ed499ae5-a200-ef11-9f89-000d3a254570":{"t":1713981665996,"v":{"timestamp":1713978065000}},"page-00a93080-b5fc-ee11-a1ff-00224884216d":{"t":1713975392973,"v":{"timestamp":1713971792000}},"pagecontext-/crm-pages/how-to-drillthrough-on-a-card-visual-in-power-bi.htm-1033,1031":{"t":1713975392985,"v":{"timestamp":1713971792000}},"pagecontext-/crm-pages/file-attachments-in-power-platform-approvals.htm-1033":{"t":1713975394169,"v":{"timestamp":1713971794000}},"page-10f7f32e-befd-ee11-a1ff-6045bd9e45e2":{"t":1713975394677,"v":{"timestamp":1713971794000}},"page-19a1a839-43fb-ee11-a1ff-6045bd9e45e2":{"t":1713975396465,"v":{"timestamp":1713971796000}},"page-9a805146-51fe-ee11-a1fe-000d3a4c0f4a":{"t":1713975400172,"v":{"timestamp":1713971800000}},"page-b2384c53-bcff-ee11-9f89-000d3a4c0f4a":{"t":1713975401797,"v":{"timestamp":1713971801000}},"pagecontext-/crm-pages/run-a-quick-oauth-app-audit-of-your-tenant-using-this-command-and-protect-yourself.htm-1033":{"t":1713975405907,"v":{"timestamp":1713971805000}},"page-085ce43a-a4f5-ee11-a1fe-6045bd9e45e2":{"t":1713975408603,"v":{"timestamp":1713971808000}},"page-12f0edbf-fffe-ee11-9f89-000d3a4c0f4a":{"t":1713975410273,"v":{"timestamp":1713971810000}},"page-2bc371c1-29ff-ee11-9f89-000d3a4c0f4a":{"t":1713975413928,"v":{"timestamp":1713971813000}},"page-31b682e1-71fd-ee11-a1ff-00224884216d":{"t":1713975415733,"v":{"timestamp":1713971815000}},"page-37afaaff-7100-ef11-9f89-000d3a4c0f4a":{"t":1713975417553,"v":{"timestamp":1713971817000}},"page-4000443b-2564-ed11-9561-6045bd8f945c":{"t":1713975418397,"v":{"timestamp":1713971818000}},"page-3fb07d6d-74fb-ee11-a1fe-6045bd90fb31":{"t":1713975419206,"v":{"timestamp":1713971819000}},"page-443890f2-9b00-ef11-9f8a-6045bd9e45e2":{"t":1713975421040,"v":{"timestamp":1713971821000}},"page-453a7fb5-4ff7-ee11-a1fe-00224884216d":{"t":1713975422859,"v":{"timestamp":1713971822000}},"page-4ca3bb30-fbff-ee11-9f89-00224884ce1f":{"t":1713975424684,"v":{"timestamp":1713971824000}},"page-58c4423e-f4ff-ee11-9f89-00224884ce1f":{"t":1713975426533,"v":{"timestamp":1713971826000}},"page-72ab33b1-30ff-ee11-9f8a-00224884216d":{"t":1713975428362,"v":{"timestamp":1713971828000}},"page-7b59daeb-b700-ef11-9f89-6045bd90fb31":{"t":1713975430230,"v":{"timestamp":1713971830000}},"page-84e1fde4-b000-ef11-9f8a-00224884216d":{"t":1713975432315,"v":{"timestamp":1713971832000}},"page-981042ec-9b00-ef11-9f8a-6045bd9e45e2":{"t":1713975434261,"v":{"timestamp":1713971834000}},"page-9a12d09e-53ff-ee11-9f8a-6045bd9e45e2":{"t":1713975436076,"v":{"timestamp":1713971836000}},"page-9e5d0f2c-befd-ee11-a1fe-000d3a4c0f4a":{"t":1713975437901,"v":{"timestamp":1713971837000}},"page-a5a5b6d7-b8f6-ee11-a1fd-6045bd90fb31":{"t":1713975439710,"v":{"timestamp":1713971839000}},"page-b54fc1dc-be00-ef11-9f89-000d3a254570":{"t":1713975441404,"v":{"timestamp":1713971841000}},"page-c7660041-0200-ef11-9f8a-6045bd9e45e2":{"t":1713975443207,"v":{"timestamp":1713971843000}},"page-c7faf716-1e00-ef11-9f89-000d3a4c0f4a":{"t":1713975444881,"v":{"timestamp":1713971844000}},"page-e3fc0d97-45ff-ee11-9f89-6045bd90fb31":{"t":1713975446693,"v":{"timestamp":1713971846000}},"page-e529514c-5ffe-ee11-a1fe-6045bd90fb31":{"t":1713975448525,"v":{"timestamp":1713971848000}},"page-e638e4a5-43f6-ee11-a1fe-6045bd9e45e2":{"t":1713975450343,"v":{"timestamp":1713971850000}},"page-e750d73b-0900-ef11-9f89-000d3a4c0f4a":{"t":1713975452204,"v":{"timestamp":1713971852000}},"page-effd19dd-a900-ef11-9f89-000d3a4c0f4a":{"t":1713975455791,"v":{"timestamp":1713971855000}},"page-f30ab944-5ffe-ee11-a1fe-000d3a254570":{"t":1713975457449,"v":{"timestamp":1713971857000}},"page-f398b56d-a0ff-ee11-9f89-000d3a254570":{"t":1713975459136,"v":{"timestamp":1713971859000}},"page-fa4988e5-a900-ef11-9f8a-6045bd9e45e2":{"t":1713975460957,"v":{"timestamp":1713971860000}},"page-fe9c6a64-a0ff-ee11-9f89-000d3a4c0f4a":{"t":1713975462639,"v":{"timestamp":1713971862000}},"page-3dacb027-9c53-ed11-bba1-6045bd8f945c":{"t":1713975503799,"v":{"timestamp":1713971903000}},"pagecontext-/crm-pages/combine-multiple-email-addresses-into-one-line-using-excel.htm-1033,1031":{"t":1713975505081,"v":{"timestamp":1713971905000}},"pagecontext-/crm-pages/power-automate-cloud-or-desktop-a-beginners-tutorial-powerautomate-rpa-tutorial.htm-1033,1031":{"t":1713975505750,"v":{"timestamp":1713971905000}},"pagecontext-/crm-pages/tracking-changes-and-viewing-creation-and-modification-times-for-azure-resources.htm-1033":{"t":1713975536268,"v":{"timestamp":1713971936000}},"pagecontext-/crm-pages/how-to-sign-up-for-copilot-pro-boost-your-productivity-with-ai-for-home-users.htm-1033":{"t":1713975555977,"v":{"timestamp":1713971955000}},"pagecontext-/crm-pages/display-form-canvas-app-see-last-record-submission.htm-1033,1031":{"t":1713975559594,"v":{"timestamp":1713971959000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/citizen-developer-100000004,100000008-1033":{"t":1713975570043,"v":{"timestamp":1713971970000}},"page-6b783759-4ae0-ed11-a7c6-000d3aac68b4":{"t":1713975570222,"v":{"timestamp":1713971970000}},"page-c2cf8983-9b3d-ed11-9db0-6045bd8f953f":{"t":1713975572229,"v":{"timestamp":1713971972000}},"page-3052319b-2477-ee11-8179-000d3a4b43b4":{"t":1713975586954,"v":{"timestamp":1713971986000}},"pagecontext-/crm-pages/sharepoint-brand-center-how-to-change-font-on-a-sharepoint-site-eadc3cac-d582-4302-9e6d-49c67439cf5a.htm-1033":{"t":1713978234550,"v":{"timestamp":1713974634000}},"pagecontext-/crm-pages/motion-vs-planner-what-could-have-been-3d428de3-39a4-4a11-85e1-521634f633f8.htm-1033":{"t":1713975605914,"v":{"timestamp":1713972005000}},"pagecontext-/crm-pages/power-bi-tutorial-for-beginners-2024.htm-1033":{"t":1713975606287,"v":{"timestamp":1713972006000}},"pagecontext-/crm-pages/lets-try-power-platform-pipelines.htm-1033,1031":{"t":1713975615770,"v":{"timestamp":1713972015000}},"pagecontext-/crm-pages/microsoft-entra-automating-onboarding-offboarding-tasks-identity-lifecycle-management.htm-1033,1031":{"t":1713975620303,"v":{"timestamp":1713972020000}},"pagecontext-/crm-pages/excel-reports-will-never-be-the-same-display-image-from-sharepoint-or-onedrive.htm-1033":{"t":1713975620780,"v":{"timestamp":1713972020000}},"pagecontext-/crm-pages/using-javascript-and-cloud-flows-to-download-files-from-a-sharepoint-document-library-in-power-pages.htm-1033":{"t":1713975621002,"v":{"timestamp":1713972021000}},"pagecontext-/crm-pages/power-automate-and-hubspot-integration-series-loading-opportunities-into-hubspot-as-deals-part-3.htm-1033":{"t":1713975643570,"v":{"timestamp":1713972043000}},"pagecontext-/crm-pages/update-prepare-microsoft-365-for-the-microsoft-loop-app-public-preview.htm-1033":{"t":1713975648255,"v":{"timestamp":1713972048000}},"pagecontext-/crm-pages/erd-visio-builder-xrmtoolbox-addon.htm-1033":{"t":1713977030419,"v":{"timestamp":1713973430000}},"page-2cbfaa4f-4119-ee11-8f6d-000d3aac68b4":{"t":1713975665965,"v":{"timestamp":1713972065000}},"pagecontext-/crm-pages/make-powerapps-easier-to-use.htm-1033":{"t":1713975666529,"v":{"timestamp":1713972066000}},"pagecontext-/crm-pages/view-dataverse-data-in-microsoft-fabric-preview.htm-1033,1031":{"t":1713975685892,"v":{"timestamp":1713972085000}},"pagecontext-/crm-pages/power-platform-command-line-june-update.htm-1033":{"t":1713975689960,"v":{"timestamp":1713972089000}},"pagecontext-/crm-pages/did-we-just-get-m365-copilot-without-knowing-it-ep-326.htm-1033":{"t":1713975691313,"v":{"timestamp":1713972091000}},"pagecontext-/crm-pages/dynamically-generate-contract-renewals-with-microsoft-syntex.htm-1033":{"t":1713975691825,"v":{"timestamp":1713972091000}},"pagecontext-/crm-pages/announcing-the-new-data-connectors-for-excel-and-csv-for-report-creation-in-fabric.htm-1033":{"t":1713975736315,"v":{"timestamp":1713972136000}},"pagecontext-/crm-pages/8-new-features-in-microsoft-excel-summer-2023.htm-1033,1031":{"t":1713975736786,"v":{"timestamp":1713972136000}},"pagecontext-/crm-pages/performance-at-scale-with-microsoft-fabric-query-optimizations.htm-1033":{"t":1713975737238,"v":{"timestamp":1713972137000}},"pagecontext-/crm-pages/power-platform-advisor-is-generally-available-df36c8b6-6ac5-4359-8585-de194c928684.htm-1033,1031":{"t":1713975745835,"v":{"timestamp":1713972145000}},"pagecontext-/crm-pages/dataverse-create-item-with-lookup-field-in-power-automate.htm-1033":{"t":1713975752153,"v":{"timestamp":1713972152000}},"page-2a9308c2-8cca-ed11-b597-6045bd8f945c":{"t":1713975760070,"v":{"timestamp":1713972160000}},"pagecontext-/crm-pages/october-updates-for-modernization-in-canvas-apps-includes-ga-of-few-modern-controls.htm-1033":{"t":1713975794954,"v":{"timestamp":1713972194000}},"pagecontext-/crm-pages/use-certificate-based-authentication-in-entra-with-cloud-pki.htm-1033":{"t":1713975795307,"v":{"timestamp":1713972195000}},"pagecontext-/crm-pages/power-pages-licensing-monitoring-features-available-in-us-government-community-clouds-a8ecd054-93b5-4d59-852c-c64f6fab9469.htm-1033":{"t":1713975796186,"v":{"timestamp":1713972196000}},"pagecontext-/crm-pages/how-to-transform-a-flagged-email-into-a-task-with-notifications-assignments-and-more.htm-1033,1031":{"t":1713975799286,"v":{"timestamp":1713972199000}},"pagecontext-/crm-pages/sharepoint-tip-the-new-microsoft-list-from-as-microsoft-team-tab-0d3e04a5-966b-4467-85b0-ba4c1dc54d67.htm-1033":{"t":1713976258217,"v":{"timestamp":1713972658000}},"pagecontext-/crm-pages/azure-devops-boards-customize-the-layout-of-user-stories-the-fields-i-typically-use.htm-1033":{"t":1713975825998,"v":{"timestamp":1713972225000}},"pagecontext-/crm-pages/how-to-use-microsoft-365-backup.htm-1033":{"t":1713975836970,"v":{"timestamp":1713972236000}},"pagecontext-/crm-pages/exciting-news-for-sharepoint-users-c3d5c1b4-99cc-4ff3-981b-92a5a8c7ce15.htm-1033":{"t":1713975839262,"v":{"timestamp":1713972239000}},"page-255810ab-f572-ed11-81ab-6045bd8f945c":{"t":1713975846332,"v":{"timestamp":1713972246000}},"pagecontext-/crm-pages/the-edit-in-grid-view-button-in-the-document-library.htm-1033":{"t":1713975846350,"v":{"timestamp":1713972246000}},"pagecontext-/crm-pages/archive-teams-channels-365-message-center-show-314.htm-1033":{"t":1713975856124,"v":{"timestamp":1713972256000}},"pagecontext-/crm-pages/introducing-filters-in-microsoft-loop-tables-and-boards-3b669e4d-eb86-4ac2-93eb-0309cbec7888.htm-1033":{"t":1713975863003,"v":{"timestamp":1713972263000}},"page-335081ed-2fda-ee11-904b-6045bd9e45e2":{"t":1713975864642,"v":{"timestamp":1713972264000}},"pagecontext-/crm-pages/free-pragmatic-works-power-apps-component-library.htm-1033":{"t":1713975873440,"v":{"timestamp":1713972273000}},"page-d561cfc4-4312-ee11-8f6e-002248840a7f":{"t":1713975874180,"v":{"timestamp":1713972274000}},"pagecontext-/crm-pages/power-platform-administration.htm-1033":{"t":1713975897762,"v":{"timestamp":1713972297000}},"page-6a3b87ae-d483-ee11-8179-002248844951":{"t":1713975904643,"v":{"timestamp":1713972304000}},"pagecontext-/crm-pages/how-to-create-a-link-to-a-specific-approval-request-in-power-automate.htm-1033":{"t":1713975908157,"v":{"timestamp":1713972308000}},"pagecontext-/crm-pages/power-apps-modern-controls-we-finally-have-tabs.htm-1033":{"t":1713975916019,"v":{"timestamp":1713972316000}},"pagecontext-/crm-pages/powerbi-the-ultimate-hack-for-a-quick-report-design.htm-1033":{"t":1713975916680,"v":{"timestamp":1713972316000}},"pagecontext-/crm-pages/microsoft-teams-tricks-and-tips-2024.htm-1033":{"t":1713975920077,"v":{"timestamp":1713972320000}},"page-15347143-34fd-ec11-82e5-000d3a39f7cf":{"t":1713975927823,"v":{"timestamp":1713972327000}},"page-4d6521ef-cd66-ee11-9ae7-002248835302":{"t":1713975929207,"v":{"timestamp":1713972329000}},"page-5490f7c0-776d-ee11-9ae7-002248844951":{"t":1713975935235,"v":{"timestamp":1713972335000}},"pagecontext-/crm-pages/power-automate-archive-sharepoint-list-item.htm-1033":{"t":1713975937460,"v":{"timestamp":1713972337000}},"pagecontext-/crm-pages/creating-a-tab-layout-for-power-apps-using-the-fluent-ui-pivot-component.htm-1033,1031":{"t":1713975946936,"v":{"timestamp":1713972346000}},"pagecontext-/crm-pages/free-power-apps-account-using-any-email-no-work-or-school-email-required-power-pages-dataverse.htm-1033":{"t":1713979341850,"v":{"timestamp":1713975741000}},"pagecontext-/crm-pages/microsoft-whiteboard-explained-great-tool-for-microsoft-teams.htm-1033":{"t":1713975976296,"v":{"timestamp":1713972376000}},"pagecontext-/crm-pages/power-apps-arch-reviews.htm-1033,1031":{"t":1713976026825,"v":{"timestamp":1713972426000}},"pagecontext-/crm-pages/why-your-microsoft-copilot-icon-is-greyed-out-copilot-microsoft365-pragmaticworks.htm-1033,1031":{"t":1713976029605,"v":{"timestamp":1713972429000}},"pagecontext-/crm-pages/the-ultimate-guide-to-power-apps-deep-linking.htm-1033,1031":{"t":1713976496420,"v":{"timestamp":1713972896000}},"pagecontext-/crm-pages/how-to-setup-avatars-in-microsoft-teams-meeting.htm-1033":{"t":1713976079967,"v":{"timestamp":1713972479000}},"pagecontext-/crm-pages/what-is-microsoft-fabric-and-why-it-is-a-big-deal.htm-1033,1031":{"t":1713976083423,"v":{"timestamp":1713972483000}},"pagecontext-/crm-pages/disable-cells-using-power-apps-grid-customizer-control.htm-1033":{"t":1713976091356,"v":{"timestamp":1713972491000}},"pagecontext-/crm-pages/how-to-create-a-sharepoint-site-for-projects-2024.htm-1033":{"t":1713976094539,"v":{"timestamp":1713972494000}},"pagecontext-/crm-pages/outlook-tricks-you-need-to-know.htm-1033,1031":{"t":1713976095306,"v":{"timestamp":1713972495000}},"page-10a4e5ef-b82e-447b-9e50-b9896c3f6e50":{"t":1713976096367,"v":{"timestamp":1713972496000}},"pagecontext-/crm-pages/digital-signature-in-power-apps-using-pen-input-control.htm-1033,1031":{"t":1713976103590,"v":{"timestamp":1713972503000}},"pagecontext-/crm-pages/i-built-a-time-tracking-app-with-excel-to-track-employee-shifts-timesheets.htm-1033,1031":{"t":1713976106993,"v":{"timestamp":1713972506000}},"pagecontext-/crm-pages/power-platform-and-azure-apim-integration-use-cases.htm-1033":{"t":1713976116838,"v":{"timestamp":1713972516000}},"pagecontext-/crm-pages/sharepoint-manage-your-organizations-brand-in-the-new-brand-center-preview-415dd88b-898e-4aa6-8dd9-6689fb27ab42.htm-1033":{"t":1713976481603,"v":{"timestamp":1713972881000}},"page-9142babe-b4d7-ee11-904d-0022488351ee":{"t":1713976135466,"v":{"timestamp":1713972535000}},"pagecontext-/crm-pages/power-fx-formulas-that-will-make-your-power-apps-better-and-easier-to-make.htm-1033":{"t":1713976155995,"v":{"timestamp":1713972555000}},"pagecontext-/crm-pages/how-to-join-two-values-in-an-array-via-power-automate-a-sharepoint-list-select-and-expressions.htm-1033,1031":{"t":1713976156884,"v":{"timestamp":1713972556000}},"pagecontext-/crm-pages/hiding-a-column-without-removing-from-a-view-in-model-driven-app.htm-1033,1031":{"t":1713976175917,"v":{"timestamp":1713972575000}},"page-0f97de9f-15f6-ee11-a1fd-000d3a254570":{"t":1713976192973,"v":{"timestamp":1713972592000}},"pagecontext-/crm-pages/set-default-value-v-s-set-field-value-in-business-rules-in-dataverse-dynamics-365-and-power-apps.htm-1033,1031":{"t":1713976206863,"v":{"timestamp":1713972606000}},"pagecontext-/crm-pages/17-best-microsoft-teams-blogs-to-read-in-2023.htm-1033":{"t":1713976222202,"v":{"timestamp":1713972622000}},"pagecontext-/crm-pages/microsoft-is-testing-a-background-removal-tool-in-paint.htm-1033":{"t":1713976235808,"v":{"timestamp":1713972635000}},"pagecontext-/crm-pages/the-new-textsplit-function-in-excel.htm-1033":{"t":1713976246900,"v":{"timestamp":1713972646000}},"page-028ec060-89ca-ee11-9078-000d3aaa2bee":{"t":1713976261330,"v":{"timestamp":1713972661000}},"pagecontext-/crm-pages/microsoft-365-copilot-is-now-available-for-everyone.htm-1033":{"t":1713978821025,"v":{"timestamp":1713975221000}},"pagecontext-/crm-pages/how-to-extract-pages-from-a-pdf.htm-1033":{"t":1713976275344,"v":{"timestamp":1713972675000}},"pagecontext-/crm-pages/microsoft-fabric-power-bi-qa-live-jan-27-2023-member-chat-2nd-half.htm-1033":{"t":1713976280305,"v":{"timestamp":1713972680000}},"pagecontext-/crm-pages/first-last-and-index-functions-in-power-fx.htm-1033":{"t":1713976306815,"v":{"timestamp":1713972706000}},"pagecontext-/crm-pages/apply-multi-select-filter-in-powerapps-gallery-dataverse-complex-columns.htm-1033":{"t":1713976307248,"v":{"timestamp":1713972707000}},"pagecontext-/crm-pages/docusign-integration-with-power-pages-148be43e-d825-4c30-bad5-75d3e7222966.htm-1033,1031":{"t":1713976316578,"v":{"timestamp":1713972716000}},"pagecontext-/crm-pages/techarrow-storage-dynamic-en.htm-1033":{"t":1713976321771,"v":{"timestamp":1713972721000}},"pagecontext-/crm-pages/how-to-create-an-active-directory-security-assessment-report.htm-1033":{"t":1713976327403,"v":{"timestamp":1713972727000}},"pagecontext-/crm-pages/unpivot-column-pairs-in-power-query-for-excel-power-bi.htm-1033,1031":{"t":1713976330025,"v":{"timestamp":1713972730000}},"pagecontext-/crm-pages/microsoft-teams-update-new-features-in-june-2023.htm-1033":{"t":1713976332231,"v":{"timestamp":1713972732000}},"pagecontext-/crm-pages/work-with-field-parameters-can-change-a-your-work.htm-1033":{"t":1713976347845,"v":{"timestamp":1713972747000}},"page-b23364b6-bf6d-ed11-9561-6045bd8f945c":{"t":1713976355627,"v":{"timestamp":1713972755000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/know-how-100000008,100000008-1033":{"t":1713976367470,"v":{"timestamp":1713972767000}},"pagecontext-/crm-pages/how-to-build-a-responsive-navigation-menu-in-power-apps.htm-1033":{"t":1713976395222,"v":{"timestamp":1713972795000}},"pagecontext-/crm-pages/how-to-tag-your-notes-in-onenote-efficiency-365.htm-1033":{"t":1713976405187,"v":{"timestamp":1713972805000}},"pagecontext-/crm-pages/digital-learning-and-teaching-resources-for-teams.htm-1033,1031":{"t":1713976405946,"v":{"timestamp":1713972805000}},"page-03f45cce-75f6-ee11-a1fd-000d3a254570":{"t":1713976426084,"v":{"timestamp":1713972826000}},"pagecontext-/crm-pages/unleashing-the-truth-about-power-apps-firstfilter-vs-lookup-which-one-is-faster-shorts.htm-1033":{"t":1713976428667,"v":{"timestamp":1713972828000}},"pagecontext-/crm-pages/from-power-virtual-agents-to-microsoft-copilot-studio.htm-1033":{"t":1713977375228,"v":{"timestamp":1713973775000}},"pagecontext-/crm-pages/new-grid-tab-in-microsoft-planner.htm-1033":{"t":1713976430967,"v":{"timestamp":1713972830000}},"pagecontext-/crm-pages/what-are-enterprise-keywords.htm-1033,1031":{"t":1713976432285,"v":{"timestamp":1713972832000}},"page-7db9a726-7ad3-ed11-a7c7-000d3aac68b4":{"t":1713976434997,"v":{"timestamp":1713972834000}},"pagecontext-/crm-pages/beginners-guide-to-building-model-driven-power-apps-using-microsoft-dataverse.htm-1033":{"t":1713976446514,"v":{"timestamp":1713972846000}},"pagecontext-/crm-pages/new-microsoft-lists-templates-feature-pre-created-power-automate-flows.htm-1033":{"t":1713976454424,"v":{"timestamp":1713972854000}},"pagecontext-/crm-pages/powerapps-select-multiple-items-in-a-gallery.htm-1033":{"t":1713976456596,"v":{"timestamp":1713972856000}},"pagecontext-/crm-pages/how-to-update-sharepoint-items-with-powerautomate-without-triggers-and-histroy-actions.htm-1033":{"t":1713976461159,"v":{"timestamp":1713972861000}},"pagecontext-/crm-pages/microsoft-365-infopath-forms-services-support-update.htm-1033,1031":{"t":1713976466055,"v":{"timestamp":1713972866000}},"pagecontext-/crm-pages/using-power-automate-to-send-an-email-and-teams-message-for-a-selected-item-in-sharepoint.htm-1033":{"t":1713976485548,"v":{"timestamp":1713972885000}},"pagecontext-/crm-pages/what-not-to-do-in-power-automate.htm-1033":{"t":1713976489984,"v":{"timestamp":1713972889000}},"pagecontext-/crm-pages/latest-update-about-modern-controls-in-power-apps-canvas.htm-1033":{"t":1713976495671,"v":{"timestamp":1713972895000}},"pagecontext-/crm-pages/october-updates-for-modernization-in-canvas-apps-includes-ga-of-few-modern-controls.htm-1033,1031":{"t":1713976525140,"v":{"timestamp":1713972925000}},"pagecontext-/crm-pages/how-to-connect-2-lists-or-libraries-via-dynamic-filtering.htm-1033":{"t":1713976525646,"v":{"timestamp":1713972925000}},"pagecontext-/crm-pages/introducing-filters-in-microsoft-loop-tables-and-boards-3b669e4d-eb86-4ac2-93eb-0309cbec7888.htm-1033,1031":{"t":1713976527473,"v":{"timestamp":1713972927000}},"pagecontext-/crm-pages/generative-answers-with-power-virtual-agents.htm-1033":{"t":1713976529378,"v":{"timestamp":1713972929000}},"pagecontext-/crm-pages/powerbi-checkmark-slicer-you-have-not-seen-before-power-bi.htm-1033":{"t":1713976537441,"v":{"timestamp":1713972937000}},"pagecontext-/crm-pages/protecting-your-data-from-malicious-actors-the-importance-of-compliance-ada66156-4fc1-444b-92ac-087f78e92837.htm-1033,1031":{"t":1713976539260,"v":{"timestamp":1713972939000}},"pagecontext-/crm-pages/window-function-in-action-i-examples-in-power-bi.htm-1033":{"t":1713976539638,"v":{"timestamp":1713972939000}},"pagecontext-/crm-pages/beautiful-podium-animation-effect-in-powerpoint-365.htm-1033":{"t":1713976546509,"v":{"timestamp":1713972946000}},"pagecontext-/crm-pages/cold-storage-tier.htm-1033":{"t":1713976558281,"v":{"timestamp":1713972958000}},"pagecontext-/crm-pages/how-to-use-microsoft-copilot-aka-chatgpt-on-a-mobile-device.htm-1033":{"t":1713976577025,"v":{"timestamp":1713972977000}},"pagecontext-/crm-pages/techarrow-storage-dynamic-en.htm-1033,1031":{"t":1713976596159,"v":{"timestamp":1713972996000}},"page-a78cec69-89f9-ec11-82e5-000d3a39fba1":{"t":1713976600669,"v":{"timestamp":1713973000000}},"pagecontext-/crm-pages/include-in-refresh-can-trip-you-up-within-power-query.htm-1033,1031":{"t":1713976602884,"v":{"timestamp":1713973002000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/-100000005,100000004,100000008-1031":{"t":1713976607702,"v":{"timestamp":1713973007000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/content-100000005,100000004,100000008-1031":{"t":1713976607703,"v":{"timestamp":1713973007000}},"placement-1033,1031-100000005,100000004,100000008-100000003":{"t":1713976607851,"v":{"timestamp":1713973007000}},"placement-1033,1031-100000005,100000004,100000008-100000000":{"t":1713976607852,"v":{"timestamp":1713973007000}},"placement-1033,1031-100000005,100000004,100000008-100000005":{"t":1713976607853,"v":{"timestamp":1713973007000}},"placement-1033,1031-100000005,100000004,100000008-100000009":{"t":1713976607854,"v":{"timestamp":1713973007000}},"placement-1033,1031-100000005,100000004,100000008-100000024":{"t":1713976607855,"v":{"timestamp":1713973007000}},"placementWithContent-1033,1031-100000005,100000004,100000008-100000008":{"t":1713976607856,"v":{"timestamp":1713973007000}},"placementWithContent-1031-100000005,100000004,100000008-100000012":{"t":1713976607857,"v":{"timestamp":1713973007000}},"placementWithContent-1031-100000005,100000004,100000008-100000006":{"t":1713976607858,"v":{"timestamp":1713973007000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/data-analytics-100000004,100000008-1033":{"t":1713976617001,"v":{"timestamp":1713973017000}},"pagecontext-/crm-pages/power-bi-apps-for-multiple-audiences-has-arrived.htm-1033":{"t":1713976628070,"v":{"timestamp":1713973028000}},"pagecontext-/crm-pages/lwtn-power-apps-beginner-to-pro.htm-1033,1031":{"t":1713976637587,"v":{"timestamp":1713973037000}},"pagecontext-/crm-pages/stream-classic-retires-on-april-15-2024-migrate-your-videos.htm-1033,1031":{"t":1713976638988,"v":{"timestamp":1713973038000}},"pagecontext-/crm-pages/desk-reservation-power-apps-template-make-reservations-easier.htm-1033,1031":{"t":1713976646137,"v":{"timestamp":1713973046000}},"pagecontext-/crm-pages/export-data-from-dataverse-re-import-with-updated-data-using-excel.htm-1033":{"t":1713976650943,"v":{"timestamp":1713973050000}},"pagecontext-/crm-pages/february-2024-updates-for-modernization-and-theming-in-power-apps-9ad59623-9b28-42e8-a0cc-b1059648d05a.htm-1033":{"t":1713976708251,"v":{"timestamp":1713973108000}},"pagecontext-/crm-pages/flag-conversations-with-low-sentiment-in-omnichannel-for-supervisor-review.htm-1033":{"t":1713976708712,"v":{"timestamp":1713973108000}},"pagecontext-/crm-pages/how-to-create-a-new-community-in-viva-engage-yammer.htm-1033":{"t":1713976711652,"v":{"timestamp":1713973111000}},"pagecontext-/crm-pages/how-to-use-copilot-in-the-new-microsoft-planner-premium-788b0b10-1723-470d-b8ab-bddbcafc251e.htm-1033":{"t":1713976712291,"v":{"timestamp":1713973112000}},"pagecontext-/crm-pages/20231207-control-access.htm-1033":{"t":1713976745544,"v":{"timestamp":1713973145000}},"page-4318ac88-82d3-ed11-a7c7-000d3aac68b4":{"t":1713976775655,"v":{"timestamp":1713973175000}},"pagecontext-/crm-pages/introduction-to-cloud.htm-1033,1031":{"t":1713976795312,"v":{"timestamp":1713973195000}},"pagecontext-/crm-pages/everything-you-ever-wanted-to-know-about-creating-teams-and-microsoft-365-groups.htm-1033":{"t":1713976798076,"v":{"timestamp":1713973198000}},"pagecontext-/crm-pages/powerpages-is-your-site-ready-to-go-live.htm-1033,1031":{"t":1713976799423,"v":{"timestamp":1713973199000}},"pagecontext-/crm-pages/microsoft-power-bi-desktop-for-beginners-in-4-steps.htm-1033,1031":{"t":1713976805289,"v":{"timestamp":1713973205000}},"pagecontext-/crm-pages/use-slicers-to-filter-excel-data-shorts.htm-1033":{"t":1713976806180,"v":{"timestamp":1713973206000}},"pagecontext-/crm-pages/is-power-bi-free-or-paid-the-good-news-and-bad-news-by-avi.htm-1033,1031":{"t":1713976809852,"v":{"timestamp":1713973209000}},"pagecontext-/crm-pages/power-apps-patch-function-with-all-dataverse-complex-column-types.htm-1033,1031":{"t":1713976817798,"v":{"timestamp":1713973217000}},"pagecontext-/crm-pages/power-apps-v2-in-power-automate-populating-a-word-template.htm-1033":{"t":1713976837650,"v":{"timestamp":1713973237000}},"pagecontext-/crm-pages/6-microsoft-forms-new-features-for-2024.htm-1033":{"t":1713976839298,"v":{"timestamp":1713973239000}},"pagecontext-/crm-pages/configuring-search-for-sharepoint-using-microsoft-search-and-pnp-modern-search-web-parts.htm-1033,1031":{"t":1713976843070,"v":{"timestamp":1713973243000}},"pagecontext-/crm-pages/using-figma-to-wireframe-your-power-bi-reports.htm-1033,1031":{"t":1713976857877,"v":{"timestamp":1713973257000}},"pagecontext-/crm-pages/10-confirmed-features-likely-coming-to-gpt-5.htm-1033,1031":{"t":1713977613029,"v":{"timestamp":1713974013000}},"pagecontext-/crm-pages/how-to-use-vstack-and-hstack-function-in-excel.htm-1033":{"t":1713976859262,"v":{"timestamp":1713973259000}},"pagecontext-/crm-pages/how-to-use-microsoft-copilot-for-dynamics-365-and-power-platform.htm-1033":{"t":1713976877826,"v":{"timestamp":1713973277000}},"pagecontext-/crm-pages/how-to-send-an-email-when-a-planner-task-is-completed-using-power-automate-without-a-template.htm-1033,1031":{"t":1713976878074,"v":{"timestamp":1713973278000}},"pagecontext-/crm-pages/power-platform-upd-copilot-governance.htm-1033":{"t":1713976887225,"v":{"timestamp":1713973287000}},"pagecontext-/crm-pages/copilot-in-word.htm-1033,1031":{"t":1713976887444,"v":{"timestamp":1713973287000}},"pagecontext-/crm-pages/sharepoint-rest-and-ai-builder-document-upload-request-and-validation.htm-1033":{"t":1713976888161,"v":{"timestamp":1713973288000}},"pagecontext-/crm-pages/introducing-copilot-in-power-automate-new-cloud-flow-designer.htm-1033":{"t":1713976891517,"v":{"timestamp":1713973291000}},"pagecontext-/crm-pages/collect-information-like-a-pro-new-microsoft-lists-forms-experience-5966a6df-0d88-4f82-8b69-7e002aab4715.htm-1033":{"t":1713976892150,"v":{"timestamp":1713973292000}},"pagecontext-/crm-pages/microsofts-private-plans-update-changes-you-need-to-know-1273e578-1252-4ddc-8948-0442b61f8bb1.htm-1033":{"t":1713976896912,"v":{"timestamp":1713973296000}},"pagecontext-/crm-pages/dataverse-delegable-paging-in-power-apps.htm-1033":{"t":1713976897589,"v":{"timestamp":1713973297000}},"pagecontext-/crm-pages/cloud-email-signatures-solve-an-outlook-problem.htm-1033,1031":{"t":1713976898010,"v":{"timestamp":1713973298000}},"pagecontext-/crm-pages/top-things-ive-learned-using-microsoft-365-copilot-demo.htm-1033":{"t":1713977552556,"v":{"timestamp":1713973952000}},"pagecontext-/crm-pages/how-to-build-a-newsletter-app-in-power-apps-740a34e9-ef71-4ac6-8095-60ec3b1ae3cf.htm-1033,1031":{"t":1713976907634,"v":{"timestamp":1713973307000}},"pagecontext-/crm-pages/how-to-plan-for-testing-the-microsoft-power-platform-copilot-preview.htm-1033":{"t":1713976916752,"v":{"timestamp":1713973316000}},"pagecontext-/crm-pages/setting-up-microsoft-power-platform-copilot-environment-step-by-step-guide.htm-1033":{"t":1713976918162,"v":{"timestamp":1713973318000}},"page-ddad4154-68dc-ec11-bb3d-000d3a4869ec":{"t":1713976930905,"v":{"timestamp":1713973330000}},"pagecontext-/crm-pages/power-platform-copilot-risk-assessment.htm-1033":{"t":1713976933687,"v":{"timestamp":1713973333000}},"pagecontext-/crm-pages/microsoft-defender-for-endpoint-beginners-guide.htm-1033":{"t":1713976947826,"v":{"timestamp":1713973347000}},"pagecontext-/crm-pages/open-sub-grid-records-in-a-modal-dialog-form-using-the-new-power-apps-grid-control.htm-1033":{"t":1713976955779,"v":{"timestamp":1713973355000}},"pagecontext-/crm-pages/how-microsoft-teams-apps-help-improve-employee-engagement-for-organizations.htm-1033":{"t":1713976959985,"v":{"timestamp":1713973359000}},"pagecontext-/crm-pages/microsoft-teams-available-on-apple-vision-pro-on-february-2a.htm-1033,1031":{"t":1713976961226,"v":{"timestamp":1713973361000}},"pagecontext-/crm-pages/full-announcements-solution-using-json-list-formatting.htm-1033,1031":{"t":1713976967388,"v":{"timestamp":1713973367000}},"pagecontext-/crm-pages/adding-generative-ai-to-your-power-apps-with-ai-prompts.htm-1033":{"t":1713976967823,"v":{"timestamp":1713973367000}},"pagecontext-/crm-pages/how-to-schedule-teams-meeting-with-power-automate-flow.htm-1033":{"t":1713979615394,"v":{"timestamp":1713976015000}},"pagecontext-/crm-pages/liquid-template-code-in-power-pages-basics-of-liquid-code-get-started-with-liquid-in-portals.htm-1033":{"t":1713976972812,"v":{"timestamp":1713973372000}},"pagecontext-/crm-pages/circular-dependencies-and-relationships-unplugged-55.htm-1033":{"t":1713976973327,"v":{"timestamp":1713973373000}},"pagecontext-/crm-pages/kanban-board-view-in-power-apps-gallery-designs-styles.htm-1033,1031":{"t":1713976973924,"v":{"timestamp":1713973373000}},"pagecontext-/crm-pages/dax-101-demystifying-dax-evaluation-context-w-brian-grant.htm-1033":{"t":1713976987269,"v":{"timestamp":1713973387000}},"pagecontext-/crm-pages/install-pcf-control-on-calendar-views.htm-1033":{"t":1713976987473,"v":{"timestamp":1713973387000}},"pagecontext-/crm-pages/canvas-app-power-fx-parse-and-bind-json-collection-to-gallery.htm-1033":{"t":1713977590796,"v":{"timestamp":1713973990000}},"pagecontext-/crm-pages/colour-your-collaboration.htm-1033,1031":{"t":1713977001007,"v":{"timestamp":1713973401000}},"pagecontext-/crm-pages/how-to-hide-the-sync-button-on-a-onedrive-web-site.htm-1033,1031":{"t":1713977017359,"v":{"timestamp":1713973417000}},"pagecontext-/crm-pages/microsoft-365-copilot-release-date-price-download-more.htm-1033":{"t":1713981572991,"v":{"timestamp":1713977972000}},"page-ac9ac667-b523-ed11-b83d-00224882b6b6":{"t":1713977021218,"v":{"timestamp":1713973421000}},"pagecontext-/crm-pages/streamline-your-workflow-building-an-efficient-approval-app-with-power-apps.htm-1033,1031":{"t":1713977026864,"v":{"timestamp":1713973426000}},"pagecontext-/crm-pages/virtual-table-with-virtual-connector-data-provider-with-excel-business-crud-in-power-apps-dataverse-4e418c39-5a54-4b62-8291-7df4b872c4de.htm-1033":{"t":1713977027642,"v":{"timestamp":1713973427000}},"pagecontext-/crm-pages/microsoft-365-e5-7-reasons-to-upgrade-from-business-premium.htm-1033,1031":{"t":1713977028047,"v":{"timestamp":1713973428000}},"pagecontext-/crm-pages/how-to-easily-update-values-in-a-sharepoint-list-with-microsoft-power-automate.htm-1033":{"t":1713981816541,"v":{"timestamp":1713978216000}},"pagecontext-/crm-pages/how-to-use-security-compliance-powershell-with-application-permissions-on-azure-functions.htm-1033":{"t":1713977058379,"v":{"timestamp":1713973458000}},"pagecontext-/crm-pages/using-custom-authentication-strengths-in-entra-conditional-access-policies.htm-1033":{"t":1713977059122,"v":{"timestamp":1713973459000}},"pagecontext-/crm-pages/supercharge-your-power-apps-with-direct-graph-api-integration.htm-1033,1031":{"t":1713977060227,"v":{"timestamp":1713973460000}},"pagecontext-/crm-pages/microsoft-planner-for-personal-use-e3301250-709e-4cff-8117-2553401b4fd7.htm-1033":{"t":1713977062693,"v":{"timestamp":1713973462000}},"pagecontext-/crm-pages/how-to-connect-microsoft-project-to-power-bi.htm-1033,1031":{"t":1713977079036,"v":{"timestamp":1713973479000}},"pagecontext-/crm-pages/use-scatterplots-to-find-details-in-power-bi-reports.htm-1033":{"t":1713977087470,"v":{"timestamp":1713973487000}},"page-fda0cd0a-8196-ed11-aad0-000d3aac68b4":{"t":1713977092116,"v":{"timestamp":1713973492000}},"page-48764512-a3ba-ed11-83ff-000d3aac68b4":{"t":1713977098701,"v":{"timestamp":1713973498000}},"page-634c4908-ae05-4c40-b803-7150815d1716":{"t":1713977104904,"v":{"timestamp":1713973504000}},"pagecontext-/crm-pages/customize-sharepoint-list-forms-with-power-apps.htm-1033":{"t":1713977107811,"v":{"timestamp":1713973507000}},"pagecontext-/crm-pages/model-driven-vs-canvas-apps-one-app-built-with-2-different-tools-ep1.htm-1033,1031":{"t":1713977127490,"v":{"timestamp":1713973527000}},"pagecontext-/crm-pages/how-to-refresh-and-update-adaptive-cards-in-teams-travel-request-self-service.htm-1033,1031":{"t":1713977132263,"v":{"timestamp":1713973532000}},"page-5bc18abe-f5ae-ed11-aad0-000d3aac68b4":{"t":1713977148860,"v":{"timestamp":1713973548000}},"pagecontext-/crm-pages/box-plot-what-when-and-why-is-it-useful-powerbi-datatraining.htm-1033":{"t":1713977159526,"v":{"timestamp":1713973559000}},"pagecontext-/crm-pages/colored-folders-in-sharepoint-and-onedrive.htm-1033":{"t":1713977173616,"v":{"timestamp":1713973573000}},"pagecontext-/crm-pages/intro-to-power-platform-copilots.htm-1033":{"t":1713977173864,"v":{"timestamp":1713973573000}},"page-14753a6f-cf58-4294-a4ca-06574b023e79":{"t":1713977182958,"v":{"timestamp":1713973582000}},"pagecontext-/crm-pages/copilot-for-microsoft-365-how-does-it-work-with-outlook-c0aaa932-279f-40d9-9d03-cf085a930782.htm-1033,1031":{"t":1713977188608,"v":{"timestamp":1713973588000}},"pagecontext-/crm-pages/using-images-from-onedrive-sharepoint-the-right-way-in-power-bi-3e1009b5-f1c0-4849-a14f-3b1c33499c89.htm-1033,1031":{"t":1713977189293,"v":{"timestamp":1713973589000}},"pagecontext-/crm-pages/microsoft-forms-option-to-edit-responses-after-submitting.htm-1033,1031":{"t":1713977190755,"v":{"timestamp":1713973590000}},"pagecontext-/crm-pages/comprehensive-chatgpt-tutorial-and-resource-guide.htm-1033,1031":{"t":1713977192663,"v":{"timestamp":1713973592000}},"pagecontext-/crm-pages/populate-excel-template-using-power-automate-and-office-script.htm-1033":{"t":1713977193551,"v":{"timestamp":1713973593000}},"pagecontext-/crm-pages/process-insights-in-power-automate-improve-your-flow-performance.htm-1033,1031":{"t":1713977197343,"v":{"timestamp":1713973597000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/pro-office-365-100000008,100000008-1031":{"t":1713977197630,"v":{"timestamp":1713973597000}},"page-db7a6b89-13fb-ee11-a1fe-6045bd90fb31":{"t":1713977197815,"v":{"timestamp":1713973597000}},"pagecontext-/crm-pages/new-powerapps-solutions-import-export-feature.htm-1033,1031":{"t":1713977202592,"v":{"timestamp":1713973602000}},"pagecontext-/crm-pages/powerapps-rewriting-the-service-desk-edit-screen.htm-1033,1031":{"t":1713977203235,"v":{"timestamp":1713973603000}},"pagecontext-/crm-pages/3-most-relevant-apps-in-teams-efficiency-365.htm-1033,1031":{"t":1713977203997,"v":{"timestamp":1713973603000}},"pagecontext-/crm-pages/gpts-and-plugins-in-microsoft-copilot.htm-1033,1031":{"t":1713977204736,"v":{"timestamp":1713973604000}},"pagecontext-/crm-pages/all-about-checkboxes-in-power-apps-and-using-them-for-more-than-a-boolean-value.htm-1033":{"t":1713977208397,"v":{"timestamp":1713973608000}},"pagecontext-/crm-pages/tracking-changes-and-viewing-creation-and-modification-times-for-azure-resources.htm-1033,1031":{"t":1713977208990,"v":{"timestamp":1713973608000}},"pagecontext-/crm-pages/top-10-video-promotion-tips-for-intranet-owners.htm-1033":{"t":1713977209927,"v":{"timestamp":1713973609000}},"pagecontext-/crm-pages/master-your-time-with-the-modern-weekly-timesheet-power-apps-template.htm-1033,1031":{"t":1713977210374,"v":{"timestamp":1713973610000}},"pagecontext-/crm-pages/how-to-send-an-email-when-a-planner-task-is-completed-using-power-automate-without-a-template.htm-1033":{"t":1713977217604,"v":{"timestamp":1713973617000}},"pagecontext-/crm-pages/integrate-azure-devops-with-power-platform-pipelines.htm-1033,1031":{"t":1713977230293,"v":{"timestamp":1713973630000}},"pagecontext-/crm-pages/introduction-to-microsoft-teams-recording-and-transcript-apis.htm-1033":{"t":1713977234669,"v":{"timestamp":1713973634000}},"pagecontext-/crm-pages/excels-new-checkboxes-are-incredibly-cool-heres-why.htm-1033,1031":{"t":1713977258795,"v":{"timestamp":1713973658000}},"pagecontext-/crm-pages/effective-use-of-project-for-the-web-a-comprehensive-guide-for-beginners.htm-1033,1031":{"t":1713977267193,"v":{"timestamp":1713973667000}},"page-607b0946-0176-ed11-81ab-6045bd8f953f":{"t":1713977268478,"v":{"timestamp":1713973668000}},"pagecontext-/crm-pages/how-to-collect-feedback-after-a-webinar-is-over-in-microsoft-teams.htm-1033":{"t":1713977270018,"v":{"timestamp":1713973670000}},"page-020f1c7b-0891-ed11-aad0-000d3aac68b4":{"t":1713977278095,"v":{"timestamp":1713973678000}},"pagecontext-/crm-pages/make-relative-dates-in-power-bi-start-on-monday.htm-1033":{"t":1713977278933,"v":{"timestamp":1713973678000}},"pagecontext-/crm-pages/advanced-windows-features-you-should-know.htm-1033":{"t":1713980363076,"v":{"timestamp":1713976763000}},"pagecontext-/crm-pages/teams-toolkit-for-visual-studio-code-update-april-2024.htm-1033":{"t":1713981555401,"v":{"timestamp":1713977955000}},"pagecontext-/crm-pages/power-automate-use-email-attachments-to-update-power-bi.htm-1033,1031":{"t":1713977317921,"v":{"timestamp":1713973717000}},"pagecontext-/crm-pages/3-ways-to-take-control-of-your-files.htm-1033":{"t":1713977318462,"v":{"timestamp":1713973718000}},"pagecontext-/crm-pages/named-formulas-in-canvas-apps-constants-arent-variables.htm-1033,1031":{"t":1713977318690,"v":{"timestamp":1713973718000}},"pagecontext-/crm-pages/power-bi-dynamic-subscription-send-scheduled-report-filtered-for-everyones-data-automatically.htm-1033":{"t":1713977319793,"v":{"timestamp":1713973719000}},"pagecontext-/crm-pages/save-as-draft-in-power-apps-48031fd3-575e-416c-8765-65abdaf258f3.htm-1033":{"t":1713977322405,"v":{"timestamp":1713973722000}},"pagecontext-/crm-pages/new-onedrive-tutorial-how-to-store-and-share-your-files.htm-1033":{"t":1713977327590,"v":{"timestamp":1713973727000}},"pagecontext-/crm-pages/the-sharepoint-news-web-part-is-more-than-just-news-397a5953-5f80-4e38-bb27-03d6f800e54e.htm-1033,1031":{"t":1713977328179,"v":{"timestamp":1713973728000}},"pagecontext-/crm-pages/attn-windows-m365-admins-in-europe-new-sso-prompt-rolling-out-in-jan-2024.htm-1033,1031":{"t":1713977328665,"v":{"timestamp":1713973728000}},"pagecontext-/crm-pages/create-and-populate-an-excel-file-fast-with-power-automate-and-graph-api.htm-1033":{"t":1713977339713,"v":{"timestamp":1713973739000}},"pagecontext-/crm-pages/collapsible-nav-buttons-for-power-bi.htm-1033":{"t":1713977939182,"v":{"timestamp":1713974339000}},"pagecontext-/crm-pages/how-microsoft-copilot-for-microsoft-365-works.htm-1033":{"t":1713977344840,"v":{"timestamp":1713973744000}},"pagecontext-/crm-pages/microsoft-fabric-loading-existing-delta-tables-to-silver.htm-1033":{"t":1713977367796,"v":{"timestamp":1713973767000}},"pagecontext-/crm-pages/new-bing-updates-introduction-of-bing-image-creator-feature.htm-1033,1031":{"t":1713977368480,"v":{"timestamp":1713973768000}},"pagecontext-/crm-pages/well-architected-framework-assessing-your-azure-synapse-analytics-readiness.htm-1033":{"t":1713977369444,"v":{"timestamp":1713973769000}},"pagecontext-/crm-pages/new-in-microsoft-loop-use-stock-images-for-your-page-and-workspace-covers.htm-1033,1031":{"t":1713977371839,"v":{"timestamp":1713973771000}},"pagecontext-/crm-pages/azure-update-5th-april-2024.htm-1033":{"t":1713977377434,"v":{"timestamp":1713973777000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/dashboard-100000004,100000008-1033":{"t":1713977435823,"v":{"timestamp":1713973835000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/events-100000008,100000008-1031":{"t":1713977438452,"v":{"timestamp":1713973838000}},"pagecontext-/crm-pages/using-field-parameters-and-calculation-groups-for-conditional-formatting.htm-1033":{"t":1713977440281,"v":{"timestamp":1713973840000}},"pagecontext-/crm-pages/the-undisputed-clipchamp.htm-1033":{"t":1713977447990,"v":{"timestamp":1713973847000}},"pagecontext-/crm-pages/microsoft-word-transcribe-audio-to-text.htm-1033":{"t":1713977519647,"v":{"timestamp":1713973919000}},"pagecontext-/crm-pages/how-to-transform-a-flagged-email-into-a-task-with-notifications-assignments-and-more.htm-1033":{"t":1713978700335,"v":{"timestamp":1713975100000}},"pagecontext-/crm-pages/view-more-than-4-calendars-together-in-outlook.htm-1033,1031":{"t":1713977529039,"v":{"timestamp":1713973929000}},"pagecontext-/crm-pages/how-to-create-a-lollypop-chart-in-power-bi.htm-1033":{"t":1713977530643,"v":{"timestamp":1713973930000}},"pagecontext-/crm-pages/dont-type-the-dot-how-to-get-power-query-intellisense-to-work-shorts.htm-1033":{"t":1713977541869,"v":{"timestamp":1713973941000}},"pagecontext-/crm-pages/2-ways-to-keep-your-microsoft-teams-meeting-recordings.htm-1033":{"t":1713977558652,"v":{"timestamp":1713973958000}},"pagecontext-/crm-pages/sharepoint-embedded-overview-and-example-scenarios.htm-1033,1031":{"t":1713977576421,"v":{"timestamp":1713973976000}},"pagecontext-/crm-pages/office-scripts-is-now-available-for-office-365-enterprise-e1-and-office-365-f3-licenses-43a002ad-867b-4006-ad4a-98d108d36062.htm-1033":{"t":1713977588975,"v":{"timestamp":1713973988000}},"pagecontext-/crm-pages/how-to-add-images-to-your-sharepoint-page-using-the-image-gallery-web-part.htm-1033":{"t":1713977607463,"v":{"timestamp":1713974007000}},"pagecontext-/crm-pages/whats-new-in-canvas-power-apps.htm-1033,1031":{"t":1713977609243,"v":{"timestamp":1713974009000}},"pagecontext-/crm-pages/unleashing-the-power-of-the-coe-toolkit-for-power-platform-an-interview-with-manuela-pichler.htm-1033":{"t":1713977614028,"v":{"timestamp":1713974014000}},"pagecontext-/crm-pages/the-request-failed-error-code-xrmapprovalsgeneralpermissionserror.htm-1033":{"t":1713977618180,"v":{"timestamp":1713974018000}},"pagecontext-/crm-pages/did-we-just-get-m365-copilot-without-knowing-it-ep-326.htm-1033,1031":{"t":1713977622783,"v":{"timestamp":1713974022000}},"pagecontext-/crm-pages/new-bing-updates-introduction-of-bing-image-creator-feature.htm-1033":{"t":1713977624405,"v":{"timestamp":1713974024000}},"pagecontext-/crm-pages/linux-on-microsoft-azure-18bdfe78-cd5d-46c7-9899-f96a2141a765.htm-1033":{"t":1713977624929,"v":{"timestamp":1713974024000}},"pagecontext-/crm-pages/unlocking-the-power-of-language-exploring-azure-openai-language-studio.htm-1033":{"t":1713977625497,"v":{"timestamp":1713974025000}},"pagecontext-/crm-pages/how-to-use-powerpoint-to-create-a-thumbnail-image-quick-and-easy-tutorial.htm-1033":{"t":1713979775638,"v":{"timestamp":1713976175000}},"page-484d5ac7-06fc-ee11-a1ff-6045bd9e45e2":{"t":1713977636361,"v":{"timestamp":1713974036000}},"pagecontext-/crm-pages/power-apps-gallery-control-allitemscount.htm-1033,1031":{"t":1713977638077,"v":{"timestamp":1713974038000}},"pagecontext-/crm-pages/datasets-renamed-to-semantic-models.htm-1033,1031":{"t":1713977649008,"v":{"timestamp":1713974049000}},"pagecontext-/crm-pages/how-to-use-tags-in-microsoft-teams-to-communicate-more-effectively.htm-1033":{"t":1713977675058,"v":{"timestamp":1713974075000}},"pagecontext-/crm-pages/send-customized-auto-emails-with-power-bi-data-to-any-recipient-using-power-automate.htm-1033":{"t":1713977677878,"v":{"timestamp":1713974077000}},"pagecontext-/crm-pages/add-apps-and-flows-to-common-data-service-default-solution.htm-1033":{"t":1713977688386,"v":{"timestamp":1713974088000}},"pagecontext-/crm-pages/new-azure-openai-ai-search-connectors-for-logic-apps-preview.htm-1033,1031":{"t":1713977738145,"v":{"timestamp":1713974138000}},"pagecontext-/crm-pages/getting-started-with-omnichannel-for-customer-service.htm-1033":{"t":1713977742757,"v":{"timestamp":1713974142000}},"pagecontext-/crm-pages/sum-super-fast-in-excel-with-alt-on-multiple-cells-excelformula-exceltips.htm-1033,1031":{"t":1713977748009,"v":{"timestamp":1713974148000}},"pagecontext-/crm-pages/i-built-a-time-tracking-app-with-excel-to-track-employee-shifts-timesheets.htm-1033":{"t":1713977752729,"v":{"timestamp":1713974152000}},"pagecontext-/crm-pages/introducing-microsoft-copilot-studio-build-your-own-copilot-with-no-code.htm-1033,1031":{"t":1713977757101,"v":{"timestamp":1713974157000}},"pagecontext-/crm-pages/announcing-fabric-copilot-pricing.htm-1033,1031":{"t":1713977758210,"v":{"timestamp":1713974158000}},"pagecontext-/crm-pages/using-microsoft-lists-for-a-copilot-prompt-library-365-deep-dive-recap-579bf386-86c5-4e7a-b454-2b4d12de0b8a.htm-1033":{"t":1713977763620,"v":{"timestamp":1713974163000}},"pagecontext-/crm-pages/how-to-share-site-level-term-sets-with-other-sites-in-sharepoint-online.htm-1033":{"t":1713979176830,"v":{"timestamp":1713975576000}},"page-ea79c6c7-7c25-4191-9706-7be1e15ba7b0":{"t":1713977772717,"v":{"timestamp":1713974172000}},"pagecontext-/crm-pages/where-are-the-power-bi-gateway-logs-i-thought-i-knew.htm-1033,1031":{"t":1713977796406,"v":{"timestamp":1713974196000}},"pagecontext-/crm-pages/redesigned-power-apps-gallery-control.htm-1033":{"t":1713979180625,"v":{"timestamp":1713975580000}},"page-52aa8a8d-e13a-ee11-bdf4-6045bd8f945c":{"t":1713977799568,"v":{"timestamp":1713974199000}},"pagecontext-/crm-pages/include-in-refresh-can-trip-you-up-within-power-query.htm-1033":{"t":1713977800280,"v":{"timestamp":1713974200000}},"pagecontext-/crm-pages/face-check-coming-to-microsoft-entra.htm-1033":{"t":1713977802117,"v":{"timestamp":1713974202000}},"pagecontext-/crm-pages/how-to-color-code-folders-in-sharepoint-and-onedrive.htm-1033,1031":{"t":1713977808637,"v":{"timestamp":1713974208000}},"pagecontext-/crm-pages/breaking-news-what-you-need-to-know-about-sharepoint-premium.htm-1033":{"t":1713977808965,"v":{"timestamp":1713974208000}},"pagecontext-/crm-pages/microsoft-copilot-can-create-word-docs-with-generative-ai-generativeai-msword-pragmaticworks.htm-1033":{"t":1713977809270,"v":{"timestamp":1713974209000}},"pagecontext-/crm-pages/leverage-the-microsoft-fabric-trial.htm-1033,1031":{"t":1713977828946,"v":{"timestamp":1713974228000}},"pagecontext-/crm-pages/microsoft-teams-best-practices-2024.htm-1033":{"t":1713977849296,"v":{"timestamp":1713974249000}},"pagecontext-/crm-pages/building-dynamic-3d-worlds-in-a-collaborative-way-using-microsoft-teams-ai.htm-1033":{"t":1713977849972,"v":{"timestamp":1713974249000}},"page-6310dd3d-0f97-ed11-aad1-6045bd8f945c":{"t":1713977857826,"v":{"timestamp":1713974257000}},"pagecontext-/crm-pages/build-an-animated-power-apps-hamburger-menu-for-easy-data-filtering.htm-1033":{"t":1713977858385,"v":{"timestamp":1713974258000}},"pagecontext-/crm-pages/introducing-microsoft-copilot-studio-build-your-own-copilot-with-no-code.htm-1033":{"t":1713977859565,"v":{"timestamp":1713974259000}},"pagecontext-/crm-pages/microsoft-copilot-its-anyones-game-783e1f3e-73fe-41be-bf97-2247fbdfc178.htm-1033":{"t":1713977859981,"v":{"timestamp":1713974259000}},"pagecontext-/crm-pages/5-easy-ways-to-improve-your-canvas-app-ui-design.htm-1033":{"t":1713977861090,"v":{"timestamp":1713974261000}},"pagecontext-/crm-pages/announcing-improvements-to-csv-data-ingestion-in-synapse-data-warehouse-in-microsoft-fabric.htm-1033":{"t":1713977862774,"v":{"timestamp":1713974262000}},"pagecontext-/crm-pages/microsoft-powertoys-crop-and-lock-lets-you-make-mini-app-windows.htm-1033":{"t":1713977868888,"v":{"timestamp":1713974268000}},"pagecontext-/crm-pages/microsoft-renames-azure-ad-to-microsoft-entra-id-what-to-know.htm-1033":{"t":1713977888861,"v":{"timestamp":1713974288000}},"pagecontext-/crm-pages/fill-out-word-through-power-apps-no-premium-licenses-needed.htm-1033":{"t":1713977908502,"v":{"timestamp":1713974308000}},"pagecontext-/crm-pages/this-new-excel-function-is-shockingly-powerful.htm-1033":{"t":1713977909211,"v":{"timestamp":1713974309000}},"pagecontext-/crm-pages/how-to-use-microsoft-365-archive.htm-1033":{"t":1713977929454,"v":{"timestamp":1713974329000}},"page-34e6985d-9de4-ec11-bb3c-000d3a22de62":{"t":1713977942624,"v":{"timestamp":1713974342000}},"pagecontext-/crm-pages/azure-hybrid-benefite-are-you-using-your-licenses-correct.htm-1033,1031":{"t":1713977948038,"v":{"timestamp":1713974348000}},"pagecontext-/crm-pages/default-current-month-slicer-in-power-bi.htm-1033":{"t":1713977950395,"v":{"timestamp":1713974350000}},"pagecontext-/crm-pages/how-to-make-money-with-excel-skills.htm-1033,1031":{"t":1713977952290,"v":{"timestamp":1713974352000}},"pagecontext-/crm-pages/copy-and-paste-in-azure-logic-apps-standard.htm-1033,1031":{"t":1713977952897,"v":{"timestamp":1713974352000}},"pagecontext-/crm-pages/including-event-session-information-on-your-power-page-website.htm-1033":{"t":1713977959407,"v":{"timestamp":1713974359000}},"pagecontext-/crm-pages/dataverse-delegable-paging-in-power-apps.htm-1033,1031":{"t":1713977975239,"v":{"timestamp":1713974375000}},"pagecontext-/crm-pages/creating-solution-aware-power-bi-reports.htm-1033":{"t":1713977977469,"v":{"timestamp":1713974377000}},"pagecontext-/crm-pages/enable-power-apps-modern-controls-powerapps-microsoftpowerapps.htm-1033":{"t":1713977989645,"v":{"timestamp":1713974389000}},"pagecontext-/crm-pages/from-a-canvas-powerapps-generate-a-pdf-file-download-it.htm-1033":{"t":1713977991070,"v":{"timestamp":1713974391000}},"pagecontext-/crm-pages/create-update-rings-for-microsoft-teams-rooms-mo-mondays-ep-15.htm-1033,1031":{"t":1713977991659,"v":{"timestamp":1713974391000}},"pagecontext-/crm-pages/get-your-dp-600-the-smart-way-microsoft-fabric-career-hub.htm-1033,1031":{"t":1713978008097,"v":{"timestamp":1713974408000}},"pagecontext-/crm-pages/enable-users-to-take-key-actions-when-reviewing-power-bi-dashboards.htm-1033":{"t":1713978012638,"v":{"timestamp":1713974412000}},"page-04c4a9f6-ab95-ed11-aad1-6045bd8f945c":{"t":1713978028837,"v":{"timestamp":1713974428000}},"pagecontext-/crm-pages/i-created-quick-links-using-only-sharepoint-json-formatting.htm-1033,1031":{"t":1713978029628,"v":{"timestamp":1713974429000}},"pagecontext-/crm-pages/forget-chatgpt-here-are-5-excel-ai-features-you-should-know.htm-1033,1031":{"t":1713978049219,"v":{"timestamp":1713974449000}},"pagecontext-/crm-pages/power-fx-from-formula-columns-to-column-level-rollup-logic.htm-1033":{"t":1713981457506,"v":{"timestamp":1713977857000}},"pagecontext-/crm-pages/how-to-modify-sharepoint-list-toolbar-buttons-with-list-formatting.htm-1033":{"t":1713978065329,"v":{"timestamp":1713974465000}},"pagecontext-/crm-pages/understanding-the-key-differences-nis2-gdpr-and-iso-27001-explained-d5be70b0-7337-4a88-a902-e488176d3dbe.htm-1033":{"t":1713978067650,"v":{"timestamp":1713974467000}},"pagecontext-/crm-pages/power-apps-tracks-santa.htm-1033":{"t":1713978067953,"v":{"timestamp":1713974467000}},"pagecontext-/crm-pages/openais-ai-model-enhanced-trustworthiness-increased-vulnerability.htm-1033":{"t":1713978072196,"v":{"timestamp":1713974472000}},"pagecontext-/crm-pages/microsoft-is-bringing-its-ai-copilot-to-windows-10-soon.htm-1033":{"t":1713978107521,"v":{"timestamp":1713974507000}},"pagecontext-/crm-pages/system-center-operations-manager-scom-managed-instance.htm-1033":{"t":1713978112508,"v":{"timestamp":1713974512000}},"pagecontext-/crm-pages/where-is-microsoft-forms-data-saved.htm-1033":{"t":1713978113487,"v":{"timestamp":1713974513000}},"pagecontext-/crm-pages/how-to-create-an-output-property-in-a-power-apps-component.htm-1033,1031":{"t":1713978114184,"v":{"timestamp":1713974514000}},"pagecontext-/crm-pages/everything-you-need-to-know-about-shared-channels-in-teams.htm-1033":{"t":1713978114860,"v":{"timestamp":1713974514000}},"pagecontext-/crm-pages/how-to-10x-your-dax-skills-with-calculation-groups.htm-1033,1031":{"t":1713978119981,"v":{"timestamp":1713974519000}},"pagecontext-/crm-pages/5-more-mind-blowing-ai-tools.htm-1033":{"t":1713978139551,"v":{"timestamp":1713974539000}},"pagecontext-/crm-pages/evil-excel-tricks.htm-1033":{"t":1713978160351,"v":{"timestamp":1713974560000}},"pagecontext-/crm-pages/step-by-step-guide-changing-emoji-skin-tone-in-microsoft-teams.htm-1033":{"t":1713978179596,"v":{"timestamp":1713974579000}},"pagecontext-/crm-pages/how-to-use-microsoft-teams-town-hall.htm-1033":{"t":1713978196754,"v":{"timestamp":1713974596000}},"page-59eb4b6e-24a1-ed11-aad1-6045bd8f945c":{"t":1713978199067,"v":{"timestamp":1713974599000}},"pagecontext-/crm-pages/microsoft-entra-private-access-initial-configuration-first-look.htm-1033":{"t":1713978209476,"v":{"timestamp":1713974609000}},"pagecontext-/crm-pages/microsoft-365-new-upcoming-feature-update-for-june-23.htm-1033,1031":{"t":1713978218202,"v":{"timestamp":1713974618000}},"pagecontext-/crm-pages/doing-what-you-thought-was-impossible-with-power-apps-galleries.htm-1033,1031":{"t":1713978218952,"v":{"timestamp":1713974618000}},"pagecontext-/crm-pages/quick-power-bi-report-background-design.htm-1033":{"t":1713978223192,"v":{"timestamp":1713974623000}},"pagecontext-/crm-pages/do-you-know-10-ways-you-can-filter-a-power-apps-gallery.htm-1033":{"t":1713978224336,"v":{"timestamp":1713974624000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/pro-office-365-100000004,100000008-1033":{"t":1713978257663,"v":{"timestamp":1713974657000}},"pagecontext-/crm-pages/how-to-run-rpa-applications-on-an-arm-architecture-os-power-automate-desktop-ui-path.htm-1033":{"t":1713978257783,"v":{"timestamp":1713974657000}},"pagecontext-/crm-pages/microsoft-fabric-launch-day-1-live-digital-event-highlights.htm-1033,1031":{"t":1713978298381,"v":{"timestamp":1713974698000}},"pagecontext-/crm-pages/microsoft-copilot-your-ultimate-excel-help.htm-1033":{"t":1713978300786,"v":{"timestamp":1713974700000}},"pagecontext-/crm-pages/how-to-create-a-power-platform-hub-or-community-in-sharepoint.htm-1033,1031":{"t":1713978302973,"v":{"timestamp":1713974702000}},"pagecontext-/crm-pages/microsoft-teams-teams-meeting-recordings-will-be-saved-to-meeting-organizers-onedrive-for-business-1dd67f6c-cbd4-4016-bed9-c108cc443f91.htm-1033":{"t":1713981707930,"v":{"timestamp":1713978107000}},"pagecontext-/crm-pages/using-authentication-strengths-with-microsoft-entra-conditional-access-m365-microsoft365.htm-1033":{"t":1713978340383,"v":{"timestamp":1713974740000}},"pagecontext-/crm-pages/microsoft-365-app-the-ultimate-user-guide-for-beginners.htm-1033":{"t":1713978378676,"v":{"timestamp":1713974778000}},"pagecontext-/crm-pages/replacing-relationships-with-join-functions-in-dax.htm-1033,1031":{"t":1713978380515,"v":{"timestamp":1713974780000}},"pagecontext-/crm-pages/comprehensive-guide-using-material-design-in-power-apps-component-library.htm-1033":{"t":1713978383369,"v":{"timestamp":1713974783000}},"pagecontext-/crm-pages/automate-solution-deployment-using-devops-ci-cd-pipeline-in-dynamics-365-power-platform.htm-1033,1031":{"t":1713978384114,"v":{"timestamp":1713974784000}},"pagecontext-/crm-pages/using-row-level-security-in-power-bi-and-power-automate.htm-1033":{"t":1713978397913,"v":{"timestamp":1713974797000}},"pagecontext-/crm-pages/how-to-use-language-interpretation-in-microsoft-teams.htm-1033,1031":{"t":1713978402657,"v":{"timestamp":1713974802000}},"pagecontext-/crm-pages/environment-grouping-b44027b5-fd94-4bac-8181-2e07e0c0dc1a.htm-1033,1031":{"t":1713978407912,"v":{"timestamp":1713974807000}},"pagecontext-/crm-pages/the-best-starting-sharepoint-json-formatter-for-beginners-af346e7c-cf55-490f-986c-477532254035.htm-1033":{"t":1713978416627,"v":{"timestamp":1713974816000}},"pagecontext-/crm-pages/power-apps-canvas-new-header-control.htm-1033":{"t":1713978438601,"v":{"timestamp":1713974838000}},"pagecontext-/crm-pages/ms-forms-collecting-attachments-from-anonymous-users.htm-1033":{"t":1713978442824,"v":{"timestamp":1713974842000}},"pagecontext-/crm-pages/automated-microsoft-365-security-posture-monitoring-with-maester.htm-1033":{"t":1713978444783,"v":{"timestamp":1713974844000}},"page-b46b99f9-91cf-ed11-b597-6045bd8f945c":{"t":1713979146028,"v":{"timestamp":1713975546000}},"pagecontext-/crm-pages/updated-easiest-multi-level-excel-drop-down-list-now-more-robust.htm-1033,1031":{"t":1713978449316,"v":{"timestamp":1713974849000}},"pagecontext-/crm-pages/leverage-the-microsoft-fabric-trial.htm-1033":{"t":1713978450118,"v":{"timestamp":1713974850000}},"pagecontext-/crm-pages/latest-preview-public-access-to-virtual-tables-creation-wizard.htm-1033":{"t":1713978457925,"v":{"timestamp":1713974857000}},"pagecontext-/crm-pages/power-automate-questions-and-answers.htm-1033,1031":{"t":1713978458961,"v":{"timestamp":1713974858000}},"pagecontext-/crm-pages/oct-2023-update-in-depth-look-at-power-bi-semantic-model.htm-1033":{"t":1713978461621,"v":{"timestamp":1713974861000}},"pagecontext-/crm-pages/azure-app-client-secret-expiry-via-power-automate-or-logic-apps-efficient-powerautomate-logicapps.htm-1033,1031":{"t":1713978462080,"v":{"timestamp":1713974862000}},"pagecontext-/crm-pages/copilot-for-power-apps-demo-shorts.htm-1033":{"t":1713979183687,"v":{"timestamp":1713975583000}},"page-5427bd7e-817b-ed11-81ad-6045bd8f953f":{"t":1713978489785,"v":{"timestamp":1713974889000}},"pagecontext-/crm-pages/new-look-and-feel-model-driven-apps-a-comparison-and-my-thoughts.htm-1033":{"t":1713978498536,"v":{"timestamp":1713974898000}},"pagecontext-/crm-pages/better-performance-with-less-effort-use-power-apps-named-formulas.htm-1033":{"t":1713978499356,"v":{"timestamp":1713974899000}},"pagecontext-/crm-pages/whats-new-in-microsoft-edu-webinar-february-2023.htm-1033,1031":{"t":1713978500819,"v":{"timestamp":1713974900000}},"pagecontext-/crm-pages/efficient-powerbi-paginated-reports-expert-microsoft-low-code-guide.htm-1033,1031":{"t":1713978503484,"v":{"timestamp":1713974903000}},"pagecontext-/crm-pages/a-sharepoint-file-explorer-based-on-managed-metadata-and-spfx.htm-1033,1031":{"t":1713978504418,"v":{"timestamp":1713974904000}},"pagecontext-/crm-pages/uncovering-onelakes-secrets-with-delta-analyzer-in-microsoft-fabric-dc918f0c-592a-4d3e-bf47-e69abe6a4869.htm-1033,1031":{"t":1713978505062,"v":{"timestamp":1713974905000}},"page-c7a07190-be39-ed11-9db1-6045bd8f945c":{"t":1713978508324,"v":{"timestamp":1713974908000}},"pagecontext-/crm-pages/how-to-manage-folder-permissions-in-a-sharepoint-document-library.htm-1033":{"t":1713978510154,"v":{"timestamp":1713974910000}},"pagecontext-/crm-pages/9-must-know-microsoft-teams-features-to-improve-your-next-teams-meeting-2023.htm-1033,1031":{"t":1713978514390,"v":{"timestamp":1713974914000}},"pagecontext-/crm-pages/how-to-set-the-global-time-zone-for-all-sharepoint-sites.htm-1033":{"t":1713978514990,"v":{"timestamp":1713974914000}},"pagecontext-/crm-pages/microsoft-loop-for-projects-with-your365coach-scott-brant-microsoft-loop-ug-october-2023.htm-1033":{"t":1713978528951,"v":{"timestamp":1713974928000}},"pagecontext-/crm-pages/create-your-own-3d-text-models-for-powerpoint.htm-1033,1031":{"t":1713978529813,"v":{"timestamp":1713974929000}},"pagecontext-/crm-pages/interactive-team-intro-in-powerpoint-to-impress-your-audience-with-morph.htm-1033":{"t":1713978530350,"v":{"timestamp":1713974930000}},"pagecontext-/crm-pages/3-most-relevant-apps-in-teams-efficiency-365.htm-1033":{"t":1713978540449,"v":{"timestamp":1713974940000}},"pagecontext-/crm-pages/web-scraping-with-the-microsoft-copilot-sidebar-in-edge-f505b63a-507e-49ac-a01c-2433f2cb8957.htm-1033":{"t":1713980502857,"v":{"timestamp":1713976902000}},"pagecontext-/crm-pages/create-unique-ai-builder-prompts-easily.htm-1033,1031":{"t":1713978549941,"v":{"timestamp":1713974949000}},"pagecontext-/crm-pages/power-apps-many-to-many-relationships.htm-1033":{"t":1713978984064,"v":{"timestamp":1713975384000}},"pagecontext-/crm-pages/make-an-incredible-finance-kpi-dashboard-with-power-bi-in-20-minutes.htm-1033":{"t":1713978570952,"v":{"timestamp":1713974970000}},"pagecontext-/crm-pages/how-to-update-calculated-columns-in-dataverse-instantly-with-power-automate.htm-1033":{"t":1713978572690,"v":{"timestamp":1713974972000}},"page-954d0e2f-3c95-ed11-aad1-6045bd8f945c":{"t":1713978580938,"v":{"timestamp":1713974980000}},"pagecontext-/crm-pages/introducing-copilot-in-forms-redefining-your-forms-creation.htm-1033":{"t":1713978591176,"v":{"timestamp":1713974991000}},"pagecontext-/crm-pages/create-your-first-plugin-action-in-microsoft-copilot-studio.htm-1033":{"t":1713978591896,"v":{"timestamp":1713974991000}},"page-a5a3e688-fa1d-ed11-b83d-000d3a23b272":{"t":1713978592239,"v":{"timestamp":1713974992000}},"pagecontext-/crm-pages/maximize-efficiency-utilizing-low-code-as-a-code-first-developer.htm-1033":{"t":1713978593092,"v":{"timestamp":1713974993000}},"pagecontext-/crm-pages/return-working-days-in-power-bi-using-dax.htm-1033,1031":{"t":1713978594026,"v":{"timestamp":1713974994000}},"pagecontext-/crm-pages/is-bing-chat-enterprise-really-that-different-than-microsoft-365-copilot.htm-1033,1031":{"t":1713978600314,"v":{"timestamp":1713975000000}},"pagecontext-/crm-pages/will-chatgpt-take-our-power-apps-jobs-shorts.htm-1033":{"t":1713981703887,"v":{"timestamp":1713978103000}},"pagecontext-/crm-pages/best-tech-stack-to-become-a-data-analyst-in-2024-6c4a8295-3696-4c1b-b967-ebed0c00d9dd.htm-1033,1031":{"t":1713978619192,"v":{"timestamp":1713975019000}},"pagecontext-/crm-pages/consumption-based-pay-as-you-go-plans-are-available-for-power-automate.htm-1033":{"t":1713978619932,"v":{"timestamp":1713975019000}},"pagecontext-/crm-pages/run-a-custom-ai-prompt-with-an-approval-then-log-results-with-power-automate.htm-1033":{"t":1713978620592,"v":{"timestamp":1713975020000}},"pagecontext-/crm-pages/is-fabric-and-powerbi-are-two-different-things-microsoftfabric-powerbi-powerplatform.htm-1033":{"t":1713978622463,"v":{"timestamp":1713975022000}},"pagecontext-/crm-pages/what-is-fabric-will-it-replace-power-bi-ft-chris-webb.htm-1033":{"t":1713978623145,"v":{"timestamp":1713975023000}},"page-ccc77c55-e09f-ed11-aad1-6045bd8f945c":{"t":1713978629606,"v":{"timestamp":1713975029000}},"pagecontext-/crm-pages/power-apps-intakes.htm-1033":{"t":1713978633030,"v":{"timestamp":1713975033000}},"pagecontext-/crm-pages/integrate-chatgpt-with-powerapps.htm-1033,1031":{"t":1713978633281,"v":{"timestamp":1713975033000}},"pagecontext-/crm-pages/microsoft-teams-rooms-on-android-update-1-2023.htm-1033":{"t":1713978634952,"v":{"timestamp":1713975034000}},"pagecontext-/crm-pages/previous-dax-function-visual-calculations-45de7e09-407a-426f-ab56-5c11a7dd8a15.htm-1033":{"t":1713978638647,"v":{"timestamp":1713975038000}},"pagecontext-/crm-pages/power-apps-collections-introduction.htm-1033":{"t":1713978643451,"v":{"timestamp":1713975043000}},"pagecontext-/crm-pages/how-to-add-reactions-to-email-messages-in-outlook.htm-1033":{"t":1713978652469,"v":{"timestamp":1713975052000}},"pagecontext-/crm-pages/six-new-features-in-the-microsoft-loop-app-2023.htm-1033":{"t":1713978671512,"v":{"timestamp":1713975071000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/news-100000005,100000004,100000008-1033":{"t":1713978676685,"v":{"timestamp":1713975076000}},"page-f8557a10-85a8-ed11-aad1-000d3aac68b4":{"t":1713978676839,"v":{"timestamp":1713975076000}},"pagecontext-/crm-pages/how-to-import-data-from-excel-to-multiple-tables-in-power-apps.htm-1033":{"t":1713978678300,"v":{"timestamp":1713975078000}},"pagecontext-/crm-pages/how-to-custom-sort-a-pivot-table-shorts.htm-1033":{"t":1713978679023,"v":{"timestamp":1713975079000}},"pagecontext-/crm-pages/streaming-datasets-in-power-bi-and-bye-bye-python.htm-1033":{"t":1713978682714,"v":{"timestamp":1713975082000}},"pagecontext-/crm-pages/looping-into-the-future-onenotes-big-upgrade.htm-1033,1031":{"t":1713978690523,"v":{"timestamp":1713975090000}},"pagecontext-/crm-pages/the-copilot-trigger-for-power-automate-and-the-power-automate-plugin-for-chatgpt.htm-1033,1031":{"t":1713978695741,"v":{"timestamp":1713975095000}},"pagecontext-/crm-pages/will-artificial-intelligence-make-learning-dax-obsolete-power-bi.htm-1033,1031":{"t":1713978697020,"v":{"timestamp":1713975097000}},"pagecontext-/crm-pages/generate-measure-descriptions-with-copilot-preview.htm-1033,1031":{"t":1713978704876,"v":{"timestamp":1713975104000}},"pagecontext-/crm-pages/microsoft-planner-templates-in-planner-web.htm-1033":{"t":1713978708415,"v":{"timestamp":1713975108000}},"pagecontext-/crm-pages/the-complete-guide-to-using-templates-in-onenote.htm-1033":{"t":1713978739174,"v":{"timestamp":1713975139000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/advertise-with-us-100000008,100000008-1033":{"t":1713978740803,"v":{"timestamp":1713975140000}},"pagecontext-/advertise-with-us-1033":{"t":1713978740868,"v":{"timestamp":1713975140000}},"pagecontext-/crm-pages/list-todays-resolved-servicenow-incidents.htm-1033,1031":{"t":1713978741093,"v":{"timestamp":1713975141000}},"pagecontext-/crm-pages/the-secret-to-making-hand-drawn-charts-in-excel.htm-1033":{"t":1713978744120,"v":{"timestamp":1713975144000}},"pagecontext-/crm-pages/escape-the-ordinary-with-a-low-code-lakehouse-in-microsoft-fabric.htm-1033,1031":{"t":1713978749801,"v":{"timestamp":1713975149000}},"pagecontext-/crm-pages/microsoft-list-hub-comprehensive-guide-on-github.htm-1033":{"t":1713978758919,"v":{"timestamp":1713975158000}},"page-f4a21b5b-2f14-4dc6-9a96-b3013a29a309":{"t":1713978761768,"v":{"timestamp":1713975161000}},"pagecontext-/crm-pages/microsoft-fabric-and-power-bi-licensing-overview-2a09d627-df66-47b4-b7d0-b67ea800da74.htm-1033":{"t":1713978771092,"v":{"timestamp":1713975171000}},"pagecontext-/crm-pages/mda-send-in-app-notification-using-instant-plug-in-and-call-it-from-ribbon-button.htm-1033":{"t":1713978780802,"v":{"timestamp":1713975180000}},"pagecontext-/crm-pages/use-scheduling-polls-to-setup-outlook-meetings-automatically.htm-1033":{"t":1713978800789,"v":{"timestamp":1713975200000}},"pagecontext-/crm-pages/dax-percent-of-total-vs-percent-of-grand-total.htm-1033":{"t":1713978805513,"v":{"timestamp":1713975205000}},"pagecontext-/crm-pages/security-update-release-summary-january-2024.htm-1033":{"t":1713978815989,"v":{"timestamp":1713975215000}},"pagecontext-/crm-pages/microsoft-forms-actions-in-power-automate-desktop-flow.htm-1033":{"t":1713978818005,"v":{"timestamp":1713975218000}},"pagecontext-/crm-pages/use-excel-in-copilot-studio-to-build-a-holiday-gift-idea-copilot.htm-1033,1031":{"t":1713978820093,"v":{"timestamp":1713975220000}},"pagecontext-/crm-pages/build-this-vertical-timeline-in-power-bi.htm-1033,1031":{"t":1713978821076,"v":{"timestamp":1713975221000}},"pagecontext-/crm-pages/ai-mixed-reality-for-the-frontline-copilot-in-dynamics-365-guides.htm-1033,1031":{"t":1713978825066,"v":{"timestamp":1713975225000}},"pagecontext-/crm-pages/11-new-features-in-windows-11-23h2-tips-and-tricks-for-the-2023-update.htm-1033,1031":{"t":1713978825789,"v":{"timestamp":1713975225000}},"pagecontext-/crm-pages/how-to-run-rpa-applications-on-an-arm-architecture-os-power-automate-desktop-ui-path.htm-1033,1031":{"t":1713978826435,"v":{"timestamp":1713975226000}},"pagecontext-/crm-pages/new-actions-direct-in-the-microsoft-search-box.htm-1033,1031":{"t":1713978828341,"v":{"timestamp":1713975228000}},"pagecontext-/crm-pages/did-microsoft-deliver-with-copilot-one-year-on-from-its-announcement-5af32a37-da06-49d6-934f-7816df4bde8c.htm-1033":{"t":1713978830750,"v":{"timestamp":1713975230000}},"page-f47439e5-f3c7-ed11-b597-6045bd8f945c":{"t":1713978848755,"v":{"timestamp":1713975248000}},"pagecontext-/crm-pages/cool-excel-trick-to-find-replace-multiple-words-in-one-go.htm-1033,1031":{"t":1713978870768,"v":{"timestamp":1713975270000}},"pagecontext-/crm-pages/exploring-the-new-power-bi-on-object-user-interface.htm-1033":{"t":1713978871393,"v":{"timestamp":1713975271000}},"pagecontext-/crm-pages/handling-variables-in-sharepoint-custom-forms-built-with-power-apps.htm-1033":{"t":1713978871985,"v":{"timestamp":1713975271000}},"pagecontext-/crm-pages/power-platform-copilot-ai-updates-automate-apps-pages-virtual-agents.htm-1033,1031":{"t":1713978875420,"v":{"timestamp":1713975275000}},"pagecontext-/crm-pages/security-update-release-summary-january-2024.htm-1033,1031":{"t":1713978884365,"v":{"timestamp":1713975284000}},"page-29d7a4c2-d1af-ee11-a569-000d3a289faf":{"t":1713978887060,"v":{"timestamp":1713975287000}},"pagecontext-/crm-pages/different-ways-to-work-with-microsoft-excel-in-power-bi-2023.htm-1033,1031":{"t":1713978899868,"v":{"timestamp":1713975299000}},"pagecontext-/crm-pages/find-delete-duplicate-files-on-any-windows-pc-for-free-2023.htm-1033":{"t":1713978901109,"v":{"timestamp":1713975301000}},"pagecontext-/crm-pages/microsofts-tactics-to-boost-team-productivity-best-practices-methods.htm-1033":{"t":1713978901590,"v":{"timestamp":1713975301000}},"page-f3540592-cfd9-4a1e-b6bd-8ad6ddda4347":{"t":1713978931314,"v":{"timestamp":1713975331000}},"pagecontext-/crm-pages/fix-utf-8-encoding-when-calling-azure-child-runbooks-inline.htm-1033":{"t":1713978931888,"v":{"timestamp":1713975331000}},"pagecontext-/crm-pages/combine-multiple-email-addresses-into-one-line-using-excel.htm-1033":{"t":1713978932844,"v":{"timestamp":1713975332000}},"pagecontext-/crm-pages/microsoft-365-e5-7-reasons-to-upgrade-from-business-premium.htm-1033":{"t":1713978941788,"v":{"timestamp":1713975341000}},"pagecontext-/crm-pages/how-to-use-microsoft-to-do-and-planner-with-outlook-and-microsoft-teams-2023.htm-1033":{"t":1713979379587,"v":{"timestamp":1713975779000}},"pagecontext-/crm-pages/how-to-take-meeting-minutes-in-microsoft-teams-2dbfb86a-4b69-4ce0-b95a-8ab3f4802cb7.htm-1033":{"t":1713978967929,"v":{"timestamp":1713975367000}},"pagecontext-/crm-pages/using-the-http-with-azure-ad-connector-in-power-automate-to-create-planner-plans-and-add-them-as-tea.htm-1033":{"t":1713978977133,"v":{"timestamp":1713975377000}},"pagecontext-/crm-pages/fabric-data-wrangler-a-tool-for-data-scientist.htm-1033":{"t":1713978980570,"v":{"timestamp":1713975380000}},"page-f30cf5d6-b644-ed11-bba2-6045bd8f945c":{"t":1713978985080,"v":{"timestamp":1713975385000}},"pagecontext-/crm-pages/5-tips-tricks-when-customizing-the-command-bar-in-model-driven-powerapps.htm-1033":{"t":1713979002989,"v":{"timestamp":1713975402000}},"page-ee1d0bdd-aacc-ed11-b597-6045bd8f945c":{"t":1713979017165,"v":{"timestamp":1713975417000}},"pagecontext-/crm-pages/where-to-configure-sharepoint-search-settings.htm-1033":{"t":1713979031007,"v":{"timestamp":1713975430000}},"pagecontext-/crm-pages/how-to-monitor-sharepoint-sites-with-microsoft-clarity.htm-1033":{"t":1713979034267,"v":{"timestamp":1713975434000}},"pagecontext-/crm-pages/feature-summary-of-the-power-bi-update-for-december-2023.htm-1033":{"t":1713979045357,"v":{"timestamp":1713975445000}},"pagecontext-/crm-pages/how-to-use-azure-openai-on-your-data-with-copilot-studio.htm-1033,1031":{"t":1713979058953,"v":{"timestamp":1713975458000}},"pagecontext-/crm-pages/microsoft-teams-phone-news-microsoft-ignite-2023.htm-1033,1031":{"t":1713979060215,"v":{"timestamp":1713975460000}},"pagecontext-/crm-pages/whats-new-power-apps-october-2023-feature-update.htm-1033":{"t":1713979062844,"v":{"timestamp":1713975462000}},"page-db09c47c-5f01-ef11-9f8a-00224884216d":{"t":1713979090129,"v":{"timestamp":1713975490000}},"pagecontext-/crm-pages/move-or-rotate-the-ruler-in-powerpoint-and-draw-parallel-lines.htm-1033":{"t":1713979090522,"v":{"timestamp":1713975490000}},"configNavigationContext-586493c1-1f71-ea11-a811-000d3a210788-/de-(a)/data-analytics-100000008,100000008-1031":{"t":1713979090934,"v":{"timestamp":1713975490000}},"page-99f81b5e-eae8-411e-a335-531d64e61125":{"t":1713979091084,"v":{"timestamp":1713975491000}},"pagecontext-/crm-pages/powerbi-tooltips-with-buttons-images.htm-1033":{"t":1713979099901,"v":{"timestamp":1713975499000}},"page-e347d260-0ec4-ed11-83ff-6045bd8f945c":{"t":1713979101087,"v":{"timestamp":1713975501000}},"pagecontext-/crm-pages/dynamic-icons-in-power-bi.htm-1033":{"t":1713979101419,"v":{"timestamp":1713975501000}},"pagecontext-/crm-pages/power-bi-admins-gain-my-workspace-access.htm-1033":{"t":1713979102341,"v":{"timestamp":1713975502000}},"pagecontext-/crm-pages/automate-your-sharepoint-follow-ups-with-power-automate.htm-1033,1031":{"t":1713979106971,"v":{"timestamp":1713975506000}},"pagecontext-/crm-pages/dataverse-benchmark-calculated-column-vs-formula-column.htm-1033":{"t":1713979109190,"v":{"timestamp":1713975509000}},"pagecontext-/crm-pages/power-platform-service-account-vs-service-principal.htm-1033,1031":{"t":1713979110446,"v":{"timestamp":1713975510000}},"pagecontext-/crm-pages/leveraging-custom-labels-in-power-bi.htm-1033":{"t":1713979111067,"v":{"timestamp":1713975511000}},"pagecontext-/crm-pages/restrict-copilot-access-to-specific-sharepoint-sites-and-content-right-now-6a9c9c30-1527-4f4f-865f-c31c5a9f6c3c.htm-1033":{"t":1713979111694,"v":{"timestamp":1713975511000}},"pagecontext-/crm-pages/live-transcription-in-microsoft-teams.htm-1033":{"t":1713979111853,"v":{"timestamp":1713975511000}},"pagecontext-/crm-pages/how-to-use-microsoft-copilot-in-power-automate-flows-for-smarter-automation.htm-1033":{"t":1713979123604,"v":{"timestamp":1713975523000}},"pagecontext-/crm-pages/copilot-extensibility-your-options-to-extend-microsoft-365-copilot.htm-1033":{"t":1713979133010,"v":{"timestamp":1713975533000}},"pagecontext-/crm-pages/announcing-fabric-copilot-pricing.htm-1033":{"t":1713979151862,"v":{"timestamp":1713975551000}},"pagecontext-/crm-pages/first-look-at-power-apps-modern-controls.htm-1033,1031":{"t":1713979162128,"v":{"timestamp":1713975562000}},"pagecontext-/crm-pages/export-power-bi-data-to-a-sharepoint-list-6d601e0c-1fe8-482e-b64a-333aeee45c12.htm-1033":{"t":1713979163832,"v":{"timestamp":1713975563000}},"pagecontext-/crm-pages/maximize-productivity-with-microsoft-loop-planner-to-do-app-features.htm-1033":{"t":1713979169515,"v":{"timestamp":1713975569000}},"pagecontext-/crm-pages/its-easy-to-schedule-power-automate-desktop-flows.htm-1033,1031":{"t":1713979174503,"v":{"timestamp":1713975574000}},"pagecontext-/crm-pages/new-in-microsoft-loop-tasks-kanban-planner-sync.htm-1033,1031":{"t":1713979174934,"v":{"timestamp":1713975574000}},"pagecontext-/crm-pages/how-to-build-model-driven-apps-cascading-lookups-in-dataverse.htm-1033":{"t":1713979175877,"v":{"timestamp":1713975575000}},"pagecontext-/crm-pages/new-microsoft-lists-templates-feature-pre-created-power-automate-flows.htm-1033,1031":{"t":1713979181372,"v":{"timestamp":1713975581000}},"pagecontext-/crm-pages/sum-super-fast-in-excel-with-alt-on-multiple-cells-excelformula-exceltips.htm-1033":{"t":1713979184492,"v":{"timestamp":1713975584000}},"page-e2e5b194-15f0-48cd-8a6e-0f1226e36476":{"t":1713979185115,"v":{"timestamp":1713975585000}},"pagecontext-/crm-pages/microsoft-lists-calendar-color-coding-with-view-formatting.htm-1033":{"t":1713979191358,"v":{"timestamp":1713975591000}},"pagecontext-/crm-pages/power-apps-data-sources-ranked-which-is-best.htm-1033":{"t":1713979191975,"v":{"timestamp":1713975591000}},"pagecontext-/crm-pages/how-to-automatically-record-microsoft-teams-meetings.htm-1033":{"t":1713979192597,"v":{"timestamp":1713975592000}},"pagecontext-/crm-pages/cool-excel-trick-to-find-replace-multiple-words-in-one-go.htm-1033":{"t":1713979195668,"v":{"timestamp":1713975595000}},"pagecontext-/crm-pages/sharepoint-online-the-ultimate-beginners-guide-2023.htm-1033":{"t":1713979202309,"v":{"timestamp":1713975602000}},"pagecontext-/crm-pages/top-14-best-practices-for-plugins-custom-workflow-activities-in-dataverse.htm-1033":{"t":1713979211172,"v":{"timestamp":1713975611000}},"pagecontext-/crm-pages/boost-power-virtual-agents-conversations-with-gpt4.htm-1033":{"t":1713979231486,"v":{"timestamp":1713975631000}},"pagecontext-/crm-pages/autopilot-for-macos-check-out-automated-device-enrollment-with-microsoft-intune.htm-1033":{"t":1713979235813,"v":{"timestamp":1713975635000}},"pagecontext-/crm-pages/inserting-dynamic-tables-repeating-sections-into-word-templates-from-power-automate.htm-1033,1031":{"t":1713979241073,"v":{"timestamp":1713975641000}},"pagecontext-/crm-pages/how-to-use-excel-groupby-pivotby-functions-all-you-need-to-know-do-they-beat-pivot-tables.htm-1033,1031":{"t":1713979241581,"v":{"timestamp":1713975641000}},"pagecontext-/crm-pages/named-formula-in-power-apps.htm-1033,1031":{"t":1713979242197,"v":{"timestamp":1713975642000}},"pagecontext-/crm-pages/latest-power-bi-features-enhancements-april-2023-updates.htm-1033,1031":{"t":1713979242761,"v":{"timestamp":1713975642000}},"pagecontext-/crm-pages/introduction-on-extending-copilot-for-microsoft-365.htm-1033,1031":{"t":1713979250527,"v":{"timestamp":1713975650000}},"pagecontext-/crm-pages/3-windows-screenshot-tricks-revealed.htm-1033":{"t":1713979251054,"v":{"timestamp":1713975651000}},"pagecontext-/crm-pages/let-power-query-write-your-sql-for-you.htm-1033,1031":{"t":1713979251619,"v":{"timestamp":1713975651000}},"pagecontext-/crm-pages/microsofts-new-ai-powered-office-assistant-is-here-if-youve-got-9-000-and-300-friends.htm-1033":{"t":1713979273469,"v":{"timestamp":1713975673000}},"pagecontext-/crm-pages/how-to-organise-an-outlook-meeting-in-seconds-2023.htm-1033":{"t":1713979279958,"v":{"timestamp":1713975679000}},"pagecontext-/crm-pages/copilot-for-microsoft-365-how-it-really-works.htm-1033":{"t":1713979862642,"v":{"timestamp":1713976262000}},"pagecontext-/crm-pages/the-secrets-to-building-your-own-chatgpt-641a2986-c540-49d1-a030-55f31d7e0290.htm-1033":{"t":1713979284674,"v":{"timestamp":1713975684000}},"pagecontext-/crm-pages/power-bi-with-azure-devops-integration.htm-1033":{"t":1713979286343,"v":{"timestamp":1713975686000}},"pagecontext-/crm-pages/power-bi-dynamic-format-string-for-measures.htm-1033,1031":{"t":1713979287147,"v":{"timestamp":1713975687000}},"pagecontext-/crm-pages/for-admins-track-your-message-center-tasks-in-planner.htm-1033":{"t":1713979288793,"v":{"timestamp":1713975688000}},"pagecontext-/crm-pages/how-to-export-and-import-power-automate-desktop-flows.htm-1033,1031":{"t":1713979291317,"v":{"timestamp":1713975691000}},"pagecontext-/crm-pages/adding-speaker-information-to-individual-event-overview-page.htm-1033":{"t":1713979297798,"v":{"timestamp":1713975697000}},"pagecontext-/crm-pages/the-secrets-to-building-your-own-chatgpt-641a2986-c540-49d1-a030-55f31d7e0290.htm-1033,1031":{"t":1713979298657,"v":{"timestamp":1713975698000}},"pagecontext-/crm-pages/planning-for-sql-server-2014-end-of-life.htm-1033":{"t":1713980909279,"v":{"timestamp":1713977309000}},"page-df1eb574-c4dc-ec11-bb3d-000d3a4869ec":{"t":1713979300436,"v":{"timestamp":1713975700000}},"page-715c67d6-f8fb-ee11-a1fe-000d3a4c0f4a":{"t":1713979303230,"v":{"timestamp":1713975703000}},"pagecontext-/crm-pages/is-microsoft-messing-up-loop-microsoft-365-new-features-2023.htm-1033,1031":{"t":1713979304414,"v":{"timestamp":1713975704000}},"pagecontext-/crm-pages/how-to-comprehension-questions-for-reading-progress-in-microsoft-teams.htm-1033":{"t":1713979307198,"v":{"timestamp":1713975707000}},"pagecontext-/crm-pages/a-complete-feasibility-matrix-in-power-apps-for-project-management-8227b270-1a87-451e-abb1-dc6994e9ce49.htm-1033":{"t":1713979325032,"v":{"timestamp":1713975725000}},"pagecontext-/crm-pages/the-top-5-super-powers-of-copilot-pro.htm-1033":{"t":1713981243702,"v":{"timestamp":1713977643000}},"pagecontext-/crm-pages/the-new-way-to-associate-flows-with-power-apps-solutions.htm-1033":{"t":1713979331003,"v":{"timestamp":1713975731000}},"pagecontext-/crm-pages/automated-app-updates-for-macos-does-it-work.htm-1033,1031":{"t":1713979331978,"v":{"timestamp":1713975731000}},"pagecontext-/crm-pages/level-up-your-copilot-studio-skills-mastering-dynamic-chaining-and-generative-actions.htm-1033":{"t":1713979351816,"v":{"timestamp":1713975751000}},"page-d066c6ed-0077-ed11-81ab-6045bd8f945c":{"t":1713979360176,"v":{"timestamp":1713975760000}},"page-0959484f-5f66-ed11-9561-6045bd8f945c":{"t":1713979379944,"v":{"timestamp":1713975779000}},"pagecontext-/crm-pages/new-windows-11-update-brings-major-feature-improvements.htm-1033,1031":{"t":1713979381772,"v":{"timestamp":1713975781000}},"pagecontext-/crm-pages/microsoft-copilot-how-to-use-copilot-as-a-marketer-423bb5ac-6fab-4dd3-aa41-92df8035549b.htm-1033,1031":{"t":1713979383471,"v":{"timestamp":1713975783000}},"pagecontext-/crm-pages/how-to-find-average-in-excel-shorts-excel.htm-1033,1031":{"t":1713979391601,"v":{"timestamp":1713975791000}},"pagecontext-/crm-pages/automatically-save-email-attachments-to-onedrive-with-power-automate.htm-1033":{"t":1713979400033,"v":{"timestamp":1713975800000}},"page-dc010409-c114-ee11-8f6d-002248840a7f":{"t":1713979409611,"v":{"timestamp":1713975809000}},"pagecontext-/crm-pages/2tips-for-working-with-more-than-100-items-in-flow.htm-1033":{"t":1713979410993,"v":{"timestamp":1713975810000}},"pagecontext-/crm-pages/microsoft-copilot-how-to-use-copilot-as-a-marketer-423bb5ac-6fab-4dd3-aa41-92df8035549b.htm-1033":{"t":1713979415972,"v":{"timestamp":1713975815000}},"pagecontext-/crm-pages/unlock-the-power-of-video-with-microsoft-stream.htm-1033,1031":{"t":1713979421543,"v":{"timestamp":1713975821000}},"pagecontext-/crm-pages/how-to-calculate-critical-path-using-excel-mind-blowing-trick.htm-1033":{"t":1713979428221,"v":{"timestamp":1713975828000}},"pagecontext-/crm-pages/how-to-make-dark-mode-in-sharepoint-intranet.htm-1033":{"t":1713979428658,"v":{"timestamp":1713975828000}},"pagecontext-/crm-pages/dax-fridays-225-runningsum-visual-calculation-functions.htm-1033":{"t":1713979428958,"v":{"timestamp":1713975828000}},"pagecontext-/crm-pages/where-to-start-with-power-bi.htm-1033,1031":{"t":1713979441718,"v":{"timestamp":1713975841000}},"page-ce1f004d-19f6-ec11-bb3d-00224887f81d":{"t":1713979445513,"v":{"timestamp":1713975845000}},"pagecontext-/crm-pages/powerbi-using-userelationship-to-activate-inactive-relationships.htm-1033":{"t":1713979445895,"v":{"timestamp":1713975845000}},"pagecontext-/crm-pages/enhance-site-speed-use-azure-static-web-apps-for-enterprises.htm-1033":{"t":1713979450040,"v":{"timestamp":1713975850000}},"pagecontext-/crm-pages/how-to-open-your-presentation-with-a-story-4-step-formula.htm-1033,1031":{"t":1713979450966,"v":{"timestamp":1713975850000}},"pagecontext-/crm-pages/microsoft-stream-add-audio-tracks-files-to-your-video.htm-1033":{"t":1713979454245,"v":{"timestamp":1713975854000}},"pagecontext-/crm-pages/february-2023-power-bi-datamart-comprehensive-guide-to-new-features.htm-1033":{"t":1713979454467,"v":{"timestamp":1713975854000}},"pagecontext-/crm-pages/how-to-change-the-new-button-on-you-sharepoint-librar.htm-1033":{"t":1713979454823,"v":{"timestamp":1713975854000}},"pagecontext-/crm-pages/10-essential-new-microsoft-outlook-tips-tricks-for-2024-bonus-material.htm-1033":{"t":1713980318485,"v":{"timestamp":1713976718000}},"pagecontext-/crm-pages/enhancing-test-strategies-with-microsoft-graph-developer-proxy-guide.htm-1033":{"t":1713979471145,"v":{"timestamp":1713975871000}},"pagecontext-/crm-pages/show-hide-fields-using-javascript-in-model-driven-app.htm-1033":{"t":1713979471884,"v":{"timestamp":1713975871000}},"pagecontext-/crm-pages/3-essential-excel-skills-for-the-data-analyst.htm-1033,1031":{"t":1713979475629,"v":{"timestamp":1713975875000}},"pagecontext-/crm-pages/11-quick-data-cleaning-fixes-to-avoid-reporting-embarrassment-98ef2b56-47d8-4c73-a0f1-d933862ad414.htm-1033":{"t":1713981213322,"v":{"timestamp":1713977613000}},"page-6c2fd6e4-b2f4-ed11-8849-6045bd8f945c":{"t":1713979476596,"v":{"timestamp":1713975876000}},"pagecontext-/crm-pages/power-apps-intakes.htm-1033,1031":{"t":1713979481763,"v":{"timestamp":1713975881000}},"pagecontext-/crm-pages/power-fx-column-names-escape-double-quotes-11877261-e4ce-4d23-893e-b699d7f6e2f7.htm-1033":{"t":1713979482803,"v":{"timestamp":1713975882000}},"pagecontext-/crm-pages/dont-type-the-dot-how-to-get-power-query-intellisense-to-work-shorts.htm-1033,1031":{"t":1713979491935,"v":{"timestamp":1713975891000}},"pagecontext-/crm-pages/power-query-if-and-or.htm-1033":{"t":1713979492509,"v":{"timestamp":1713975892000}},"pagecontext-/crm-pages/join-two-tables-power-apps-gallery.htm-1033,1031":{"t":1713979501527,"v":{"timestamp":1713975901000}},"pagecontext-/crm-pages/enable-the-new-microsoft-teams-for-your-organization-today.htm-1033,1031":{"t":1713979502325,"v":{"timestamp":1713975902000}},"pagecontext-/crm-pages/e110-power-pages-and-more-with-ulrikke-akerbk-1dea3283-2386-4d53-bf11-92f57b2e1e0d.htm-1033":{"t":1713979503003,"v":{"timestamp":1713975903000}},"pagecontext-/crm-pages/first-look-at-code-block-components-in-microsoft-loop-newinloop.htm-1033,1031":{"t":1713979505692,"v":{"timestamp":1713975905000}},"pagecontext-/crm-pages/weekly-digest-for-usage-insights-power-platform-admin-center.htm-1033":{"t":1713980252640,"v":{"timestamp":1713976652000}},"pagecontext-/crm-pages/managing-roles-in-microsoft-365.htm-1033":{"t":1713979511584,"v":{"timestamp":1713975911000}},"pagecontext-/crm-pages/update-lookup-field-display-name-in-dynamics-365-with-javascript.htm-1033,1031":{"t":1713979512219,"v":{"timestamp":1713975912000}},"pagecontext-/crm-pages/9-amazing-features-of-the-new-outlook-in-microsoft-365.htm-1033,1031":{"t":1713979513887,"v":{"timestamp":1713975913000}},"pagecontext-/crm-pages/how-to-apply-multiple-filters-to-power-apps-gallery-dates-ranges-more.htm-1033":{"t":1713979514756,"v":{"timestamp":1713975914000}},"page-cbd0ba49-dae5-4f7e-bbca-8c94ed7a9111":{"t":1713979524985,"v":{"timestamp":1713975924000}},"pagecontext-/crm-pages/excel-tutorial-in-15-min.htm-1033,1031":{"t":1713979551306,"v":{"timestamp":1713975951000}},"pagecontext-/crm-pages/how-to-create-sharepoint-news-email-friendly.htm-1033,1031":{"t":1713979552121,"v":{"timestamp":1713975952000}},"pagecontext-/crm-pages/clone-techarrow-teams-premium-ad-leaderboard-en.htm-1033,1031":{"t":1713979555987,"v":{"timestamp":1713975955000}},"pagecontext-/crm-pages/editing-your-direct-lake-datasets-from-tabular-editor-yes-please.htm-1033,1031":{"t":1713979556606,"v":{"timestamp":1713975956000}},"pagecontext-/crm-pages/customize-the-sharepoint-command-bar-icons-and-titles-with-json-formatting.htm-1033,1031":{"t":1713979557954,"v":{"timestamp":1713975957000}},"pagecontext-/crm-pages/what-we-dont-need-to-learn-dax-anymore-new-power-bi-feature.htm-1033":{"t":1713979570014,"v":{"timestamp":1713975970000}},"pagecontext-/crm-pages/how-to-embed-loop-components-and-page-into-sharepoint-but-should-you.htm-1033,1031":{"t":1713979570598,"v":{"timestamp":1713975970000}},"pagecontext-/crm-pages/power-apps-deep-linking-to-screen-app-startscreen-onstart.htm-1033,1031":{"t":1713979571857,"v":{"timestamp":1713975971000}},"pagecontext-/crm-pages/power-user-tips-for-microsoft-365-admins-in-2024.htm-1033,1031":{"t":1713979574096,"v":{"timestamp":1713975974000}},"pagecontext-/crm-pages/excel-5-advanced-tips-to-speed-up-your-data-tasks.htm-1033":{"t":1713979591418,"v":{"timestamp":1713975991000}},"pagecontext-/crm-pages/power-apps-many-to-many-relationships.htm-1033,1031":{"t":1713979592013,"v":{"timestamp":1713975992000}},"pagecontext-/crm-pages/new-dataverse-table-options-virtual-tables.htm-1033":{"t":1713979593188,"v":{"timestamp":1713975993000}},"pagecontext-/crm-pages/updates-to-default-data-destination-behavior-in-dataflow-gen2-b2c42fbe-28d2-4092-9a5e-a64f116b9e8d.htm-1033":{"t":1713979593710,"v":{"timestamp":1713975993000}},"pagecontext-/crm-pages/power-apps-arch-reviews.htm-1033":{"t":1713979611259,"v":{"timestamp":1713976011000}},"page-c86378db-784c-ed11-bba1-6045bd8f945c":{"t":1713979614834,"v":{"timestamp":1713976014000}},"pagecontext-/crm-pages/how-to-send-a-flow-email-from-a-shared-mailbox-in-power-automate-send-as-permissions-walkthrough.htm-1033,1031":{"t":1713979616818,"v":{"timestamp":1713976016000}},"pagecontext-/crm-pages/upload-files-to-dataverse-from-power-apps-patch-multiple-files-file-column.htm-1033,1031":{"t":1713979620909,"v":{"timestamp":1713976020000}},"page-a1097e43-7011-ed11-b83d-000d3a46a1a2":{"t":1713979625193,"v":{"timestamp":1713976025000}},"pagecontext-/crm-pages/enhance-car-digital-experience-with-azure-cognitive-services.htm-1033":{"t":1713979630742,"v":{"timestamp":1713976030000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/citizen-developer-100000005,100000004,100000008-1033":{"t":1713979636038,"v":{"timestamp":1713976036000}},"page-49625db9-777f-ed11-81ad-6045bd8f945c":{"t":1713979636179,"v":{"timestamp":1713976036000}},"pagecontext-/crm-pages/strengthening-school-parent-engagement-via-ms-teams.htm-1033,1031":{"t":1713979638510,"v":{"timestamp":1713976038000}},"pagecontext-/crm-pages/microsoft-365-the-ultimate-user-guide.htm-1033":{"t":1713979651941,"v":{"timestamp":1713976051000}},"pagecontext-/crm-pages/microsoft-tasks.htm-1033,1031":{"t":1713979670532,"v":{"timestamp":1713976070000}},"pagecontext-/crm-pages/the-next-generation-of-microsoft-forms-is-here-01d30e67-861b-4360-8d01-2b6aa36db446.htm-1033,1031":{"t":1713979671316,"v":{"timestamp":1713976071000}},"pagecontext-/crm-pages/azure-openai-now-offers-general-availability-of-on-your-data.htm-1033,1031":{"t":1713979681477,"v":{"timestamp":1713976081000}},"page-c1cf8983-9b3d-ed11-9db0-6045bd8f953f":{"t":1713979691363,"v":{"timestamp":1713976091000}},"pagecontext-/crm-pages/march-2024-update-of-power-automate-for-desktop.htm-1033,1031":{"t":1713979701058,"v":{"timestamp":1713976101000}},"pagecontext-/crm-pages/new-feature-releases-in-power-virtual-agents.htm-1033":{"t":1713979701748,"v":{"timestamp":1713976101000}},"page-9c476edd-34c1-ee11-9078-000d3a2c34e3":{"t":1713979708249,"v":{"timestamp":1713976108000}},"pagecontext-/crm-pages/i-made-a-mckinsey-chart-in-excel-faster-than-coffee-watch-this.htm-1033":{"t":1713979712533,"v":{"timestamp":1713976112000}},"pagecontext-/crm-pages/copilot-for-microsoft-365-how-to-create-a-sharepoint-faq-page-a9f54d8b-82f5-4877-bfa4-943339abb949.htm-1033,1031":{"t":1713979716055,"v":{"timestamp":1713976116000}},"pagecontext-/crm-pages/17-best-microsoft-teams-blogs-to-read-in-2023.htm-1033,1031":{"t":1713979721484,"v":{"timestamp":1713976121000}},"pagecontext-/crm-pages/embedding-vector-for-azure-ai-search.htm-1033":{"t":1713979722231,"v":{"timestamp":1713976122000}},"pagecontext-/crm-pages/how-to-use-copilot-in-microsoft-word-tutorial.htm-1033":{"t":1713980573242,"v":{"timestamp":1713976973000}},"pagecontext-/crm-pages/group-by-in-power-apps.htm-1033,1031":{"t":1713979743374,"v":{"timestamp":1713976143000}},"pagecontext-/crm-pages/is-microsoft-365-copilot-too-expensive.htm-1033":{"t":1713979752794,"v":{"timestamp":1713976152000}},"pagecontext-/crm-pages/how-to-monitor-sharepoint-sites-with-microsoft-clarity.htm-1033,1031":{"t":1713979762192,"v":{"timestamp":1713976162000}},"pagecontext-/crm-pages/power-apps-training-wheels.htm-1033":{"t":1713979762878,"v":{"timestamp":1713976162000}},"page-c0f76a89-363f-ed11-9db0-6045bd8f953f":{"t":1713979774612,"v":{"timestamp":1713976174000}},"page-fa32f045-3cfb-ee11-a1ff-00224884216d":{"t":1713979787871,"v":{"timestamp":1713976187000}},"page-fff3ba94-30da-ee11-904b-000d3a2caa1c":{"t":1713979790070,"v":{"timestamp":1713976190000}},"pagecontext-/crm-pages/microsoft-loop-with-free-personal-microsoft-accounts-first-impressions-of-public-preview.htm-1033":{"t":1713979817235,"v":{"timestamp":1713976217000}},"page-cd32f045-3cfb-ee11-a1ff-00224884216d":{"t":1713979818547,"v":{"timestamp":1713976218000}},"pagecontext-/crm-pages/pl-900-certification-is-it-worth-it.htm-1033":{"t":1713979832303,"v":{"timestamp":1713976232000}},"pagecontext-/crm-pages/now-in-public-preview-targeted-release-teams-discover-feed.htm-1033":{"t":1713979833368,"v":{"timestamp":1713976233000}},"page-dac01b58-3cfb-ee11-a1ff-00224884216d":{"t":1713979839876,"v":{"timestamp":1713976239000}},"pagecontext-/crm-pages/october-2023-update-of-power-automate-for-desktop.htm-1033":{"t":1713979842808,"v":{"timestamp":1713976242000}},"pagecontext-/crm-pages/new-microsoft-teams-feature-tenant-switching.htm-1033":{"t":1713979850336,"v":{"timestamp":1713976250000}},"pagecontext-/crm-pages/personal-vs-group-apps-in-microsoft-teams.htm-1033,1031":{"t":1713979851134,"v":{"timestamp":1713976251000}},"pagecontext-/crm-pages/how-to-freeze-a-row-in-excel-freeze-multiple-rows-or-columns-with-just-one-click.htm-1033,1031":{"t":1713979852637,"v":{"timestamp":1713976252000}},"pagecontext-/crm-pages/power-automate-sending-email-reminders-to-close-dataverse-record.htm-1033":{"t":1713979854758,"v":{"timestamp":1713976254000}},"pagecontext-/crm-pages/new-job-onboarding-tips-featuring-onenote.htm-1033":{"t":1713979855212,"v":{"timestamp":1713976255000}},"page-b96fd8d7-0e5c-ed11-9562-6045bd8f945c":{"t":1713979860067,"v":{"timestamp":1713976260000}},"page-43243820-3cfb-ee11-a1ff-00224884216d":{"t":1713979861245,"v":{"timestamp":1713976261000}},"pagecontext-/crm-pages/powerpoint-essentials-a-beginners-step-by-step-tutorial.htm-1033":{"t":1713979863391,"v":{"timestamp":1713976263000}},"page-d5ca40a3-1efb-ee11-a1fe-6045bd90fb31":{"t":1713979878470,"v":{"timestamp":1713976278000}},"pagecontext-/crm-pages/desk-reservation-power-apps-template-make-reservations-easier.htm-1033":{"t":1713980395770,"v":{"timestamp":1713976795000}},"page-b90b7da7-1efb-ee11-a1ff-6045bd9e45e2":{"t":1713979890081,"v":{"timestamp":1713976290000}},"pagecontext-/crm-pages/easy-trick-for-sorting-columns-in-power-query-shorts.htm-1033,1031":{"t":1713979910185,"v":{"timestamp":1713976310000}},"pagecontext-/crm-pages/solutions-in-power-platform-quick-guide.htm-1033":{"t":1713981263090,"v":{"timestamp":1713977663000}},"pagecontext-/crm-pages/hiding-a-column-without-removing-from-a-view-in-model-driven-app.htm-1033":{"t":1713979911728,"v":{"timestamp":1713976311000}},"pagecontext-/crm-pages/top-10-new-microsoft-outlook-features.htm-1033":{"t":1713979921745,"v":{"timestamp":1713976321000}},"pagecontext-/crm-pages/bing-chat-for-educators-a-new-professional-development-course-on-microsoft-learn.htm-1033":{"t":1713979953190,"v":{"timestamp":1713976353000}},"pagecontext-/crm-pages/microsoft-copilot-the-truth-behind-the-hype.htm-1033":{"t":1713979955197,"v":{"timestamp":1713976355000}},"pagecontext-/crm-pages/microsoft-viva-engage-and-yammer-storyline-in-public-preview.htm-1033":{"t":1713979962800,"v":{"timestamp":1713976362000}},"pagecontext-/crm-pages/microsoft-teams-tutorial.htm-1033":{"t":1713979966668,"v":{"timestamp":1713976366000}},"pagecontext-/crm-pages/thinking-about-your-dax-queries-like-a-sql-query-in-power-bi.htm-1033,1031":{"t":1713979980295,"v":{"timestamp":1713976380000}},"pagecontext-/crm-pages/add-the-insights-tab-to-lead-and-contact-forms-in-dynamics-365-marketing.htm-1033,1031":{"t":1713979992115,"v":{"timestamp":1713976392000}},"page-d059ca5f-9e01-ef11-9f89-000d3a4c0f4a":{"t":1713980007723,"v":{"timestamp":1713976407000}},"pagecontext-/crm-pages/creating-your-first-eventstream-in-microsoft-fabric.htm-1033":{"t":1713980010863,"v":{"timestamp":1713976410000}},"page-6ca5eaff-006b-ed11-9561-6045bd8f953f":{"t":1713980011602,"v":{"timestamp":1713976411000}},"pagecontext-/crm-pages/2023-release-wave-1-d365-customer-service-part-2.htm-1033":{"t":1713980012491,"v":{"timestamp":1713976412000}},"pagecontext-/crm-pages/announcing-windows-11-insider-preview-build-22621-2050-and-22631-2050.htm-1033":{"t":1713980014814,"v":{"timestamp":1713976414000}},"pagecontext-/crm-pages/how-to-create-a-chart-from-a-list-in-sharepoint-online.htm-1033":{"t":1713980031156,"v":{"timestamp":1713976431000}},"pagecontext-/crm-pages/whats-new-in-microsoft-teams-for-education-october-2023.htm-1033":{"t":1713980031806,"v":{"timestamp":1713976431000}},"pagecontext-/crm-pages/turn-excel-into-an-app-with-copilot-magic.htm-1033,1031":{"t":1713980032415,"v":{"timestamp":1713976432000}},"pagecontext-/crm-pages/lets-fix-signing-up-for-power-bi-without-a-work-email.htm-1033":{"t":1713980033554,"v":{"timestamp":1713976433000}},"pagecontext-/crm-pages/sharepoint-holmes-and-the-missing-message.htm-1033":{"t":1713980035422,"v":{"timestamp":1713976435000}},"pagecontext-/crm-pages/insider-guide-setting-up-user-profiles-in-outlook-for-mac.htm-1033,1031":{"t":1713980036578,"v":{"timestamp":1713976436000}},"pagecontext-/crm-pages/whats-new-with-microsoft-planner-and-microsoft-viva-goals.htm-1033,1031":{"t":1713980042451,"v":{"timestamp":1713976442000}},"pagecontext-/crm-pages/integrated-power-app-with-our-ms-word-template-project-for-2024.htm-1033":{"t":1713980044645,"v":{"timestamp":1713976444000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/-100000004,100000008-1033":{"t":1713980050137,"v":{"timestamp":1713976450000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/content-100000004,100000008-1033":{"t":1713980050138,"v":{"timestamp":1713976450000}},"pagecontext-/crm-pages/combine-excel-sheets-the-easy-way-with-vstack-6af38d7a-100d-411d-b4a2-6cd47b287259.htm-1033":{"t":1713980062243,"v":{"timestamp":1713976462000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/content-100000005,100000004,100000008-1033":{"t":1713980077899,"v":{"timestamp":1713976477000}},"pagecontext-/crm-pages/capacities-workspaces-roles-in-microsoft-fabric-dp-600-exam-prep-3-of-12-03edff02-c284-4167-8662-c0d9bc64b0a0.htm-1033":{"t":1713980077930,"v":{"timestamp":1713976477000}},"page-5ceab4dd-cc00-ef11-9f8a-6045bd9e45e2":{"t":1713980077974,"v":{"timestamp":1713976477000}},"pagecontext-/crm-pages/efficient-mailbox-approval-process-delegation-best-practices.htm-1033,1031":{"t":1713980080911,"v":{"timestamp":1713976480000}},"pagecontext-/crm-pages/maximize-efficiency-utilizing-low-code-as-a-code-first-developer.htm-1033,1031":{"t":1713980081769,"v":{"timestamp":1713976481000}},"pagecontext-/crm-pages/standard-or-custom-theming-for-pcf-using-fluent-ui-v9.htm-1033":{"t":1713980101262,"v":{"timestamp":1713976501000}},"pagecontext-/crm-pages/power-apps-show-hide-fields-in-forms-and-disable-buttons.htm-1033,1031":{"t":1713980102943,"v":{"timestamp":1713976502000}},"pagecontext-/crm-pages/generate-measure-descriptions-with-copilot-preview.htm-1033":{"t":1713980103509,"v":{"timestamp":1713976503000}},"pagecontext-/crm-pages/what-are-sensitivity-labels-in-microsoft-365.htm-1033,1031":{"t":1713980113218,"v":{"timestamp":1713976513000}},"pagecontext-/crm-pages/full-announcements-solution-using-json-list-formatting.htm-1033":{"t":1713980116114,"v":{"timestamp":1713976516000}},"pagecontext-/crm-pages/microsoft-forms-allow-respondents-to-edit-their-responses.htm-1033":{"t":1713980122582,"v":{"timestamp":1713976522000}},"pagecontext-/crm-pages/open-quick-create-form-on-command-button-click-js-power-apps.htm-1033":{"t":1713980130502,"v":{"timestamp":1713976530000}},"pagecontext-/crm-pages/enabling-microsoft-loop-app-in-your-microsoft-365-tenant-a-step-by-step-guide.htm-1033,1031":{"t":1713980135285,"v":{"timestamp":1713976535000}},"pagecontext-/crm-pages/automatically-refresh-power-bi-when-a-file-is-added-to-a-folder.htm-1033":{"t":1713980736046,"v":{"timestamp":1713977136000}},"pagecontext-/crm-pages/use-microsoft-lists-to-track-contacts-throughout-the-year.htm-1033,1031":{"t":1713980141515,"v":{"timestamp":1713976541000}},"pagecontext-/crm-pages/tikit-the-ultimate-service-desk-tool-for-microsoft-365.htm-1033,1031":{"t":1713980593469,"v":{"timestamp":1713976993000}},"pagecontext-/crm-pages/automatically-add-excel-data-to-a-sharepoint-list-with-power-automate.htm-1033,1031":{"t":1713980143927,"v":{"timestamp":1713976543000}},"pagecontext-/crm-pages/dynamic-values-in-microsoft-forms.htm-1033":{"t":1713980145758,"v":{"timestamp":1713976545000}},"pagecontext-/crm-pages/how-to-change-tabs-layout-in-onenote.htm-1033":{"t":1713980147818,"v":{"timestamp":1713976547000}},"pagecontext-/crm-pages/how-to-change-the-title-displayed-in-the-browser-tab-for-a-sharepoint-page.htm-1033,1031":{"t":1713980148515,"v":{"timestamp":1713976548000}},"pagecontext-/crm-pages/mastering-microsoft-to-do-exploring-private-plans-and-tasks.htm-1033":{"t":1713980664468,"v":{"timestamp":1713977064000}},"pagecontext-/crm-pages/5-windows-snapping-tricks-revealed.htm-1033,1031":{"t":1713980665555,"v":{"timestamp":1713977065000}},"pagecontext-/crm-pages/how-to-apply-conditional-formatting-to-columns-in-power-bi.htm-1033":{"t":1713980154328,"v":{"timestamp":1713976554000}},"pagecontext-/crm-pages/enabling-and-securing-microsoft-teams-meeting-data-retention-at-microsoft.htm-1033":{"t":1713980666155,"v":{"timestamp":1713977066000}},"pagecontext-/crm-pages/microsoft-365-health-reporting-tools.htm-1033,1031":{"t":1713980666815,"v":{"timestamp":1713977066000}},"page-963599e4-2f24-47dd-8ff1-ff55862353a2":{"t":1713980182131,"v":{"timestamp":1713976582000}},"pagecontext-/crm-pages/calling-a-stored-procedure-using-incremental-refresh-in-power-bi-we-think-so.htm-1033,1031":{"t":1713980183174,"v":{"timestamp":1713976583000}},"pagecontext-/crm-pages/learn-microsoft-365-defender-all-you-need-to-get-started.htm-1033":{"t":1713980184878,"v":{"timestamp":1713976584000}},"pagecontext-/crm-pages/is-the-sharepoint-intranet-dead.htm-1033,1031":{"t":1713980184898,"v":{"timestamp":1713976584000}},"pagecontext-/crm-pages/how-to-uninstall-the-outlook-pwa-and-disable-desktop-notifications.htm-1033":{"t":1713981701620,"v":{"timestamp":1713978101000}},"page-eca01953-3cfb-ee11-a1fe-6045bd90fb31":{"t":1713980197978,"v":{"timestamp":1713976597000}},"pagecontext-/crm-pages/windows-autopilot-for-teams-rooms-now-released.htm-1033":{"t":1713980210961,"v":{"timestamp":1713976610000}},"pagecontext-/crm-pages/microsoft-entra-security-service-edge-first-look.htm-1033,1031":{"t":1713980723492,"v":{"timestamp":1713977123000}},"pagecontext-/crm-pages/power-bi-rest-api-what-it-is-and-why-it-is-important.htm-1033,1031":{"t":1713980753908,"v":{"timestamp":1713977153000}},"pagecontext-/crm-pages/microsoft-copilot-gets-a-pro-upgrade-2024.htm-1033,1031":{"t":1713980222585,"v":{"timestamp":1713976622000}},"pagecontext-/crm-pages/use-power-automate-desktop-and-task-scheduler-together.htm-1033,1031":{"t":1713980227040,"v":{"timestamp":1713976627000}},"pagecontext-/crm-pages/prepare-for-new-teams-2023.htm-1033":{"t":1713980234010,"v":{"timestamp":1713976634000}},"pagecontext-/crm-pages/whats-new-in-microsoft-365-january-updates.htm-1033":{"t":1713980241414,"v":{"timestamp":1713976641000}},"pagecontext-/crm-pages/how-to-change-tabs-layout-in-onenote.htm-1033,1031":{"t":1713980277702,"v":{"timestamp":1713976677000}},"pagecontext-/crm-pages/resolved-new-columns-not-showing-in-command-button-powerfx-model-driven-app.htm-1033,1031":{"t":1713980283380,"v":{"timestamp":1713976683000}},"pagecontext-/crm-pages/resize-multiple-images-at-once-shorts.htm-1033,1031":{"t":1713980284101,"v":{"timestamp":1713976684000}},"page-dca3f882-92fc-ee11-a1ff-6045bd9e45e2":{"t":1713980284667,"v":{"timestamp":1713976684000}},"pagecontext-/crm-pages/copilot-for-dynamics-365-sales.htm-1033,1031":{"t":1713980291142,"v":{"timestamp":1713976691000}},"pagecontext-/crm-pages/report-on-all-lists-libraries-in-your-sharepoint-environment-using-power-bi.htm-1033":{"t":1713980291873,"v":{"timestamp":1713976691000}},"pagecontext-/crm-pages/item-vs-items-in-apply-to-each-steps-in-power-automate.htm-1033":{"t":1713980834551,"v":{"timestamp":1713977234000}},"pagecontext-/crm-pages/power-automate-desktop-variables.htm-1033":{"t":1713980294682,"v":{"timestamp":1713976694000}},"pagecontext-/crm-pages/everything-you-wanted-to-know-about-the-power-apps-gallery-control.htm-1033":{"t":1713980301127,"v":{"timestamp":1713976701000}},"pagecontext-/crm-pages/interactive-team-intro-in-powerpoint-to-impress-your-audience-with-morph.htm-1033,1031":{"t":1713980301660,"v":{"timestamp":1713976701000}},"pagecontext-/crm-pages/window-function-in-action-i-examples-in-power-bi.htm-1033,1031":{"t":1713980305622,"v":{"timestamp":1713976705000}},"pagecontext-/crm-pages/how-to-follow-up-on-messages-in-microsoft-teams.htm-1033":{"t":1713980306739,"v":{"timestamp":1713976706000}},"pagecontext-/crm-pages/power-bi-tips-excluding-top-n-with-dax.htm-1033":{"t":1713980327396,"v":{"timestamp":1713976727000}},"pagecontext-/crm-pages/microsoft-fabric-power-bi-qa-live-april-6-2024-member-chat-2nd-half-d7d3550a-1747-4980-8325-a4faacdd88c4.htm-1033,1031":{"t":1713980853479,"v":{"timestamp":1713977253000}},"pagecontext-/crm-pages/securing-your-data-with-dataverse-a-comprehensive-guide-part-1.htm-1033":{"t":1713980334175,"v":{"timestamp":1713976734000}},"pagecontext-/crm-pages/what-is-the-difference-between-retention-labels-retention-policies-in-m365-microsoft365-m365.htm-1033,1031":{"t":1713980843956,"v":{"timestamp":1713977243000}},"pagecontext-/crm-pages/excel-interview-skill-test-guide-to-ensure-successful-completion.htm-1033,1031":{"t":1713980338217,"v":{"timestamp":1713976738000}},"pagecontext-/crm-pages/adding-openai-powered-chat-well-why-not.htm-1033":{"t":1713980341962,"v":{"timestamp":1713976741000}},"pagecontext-/crm-pages/copilot-in-power-query-in-power-bi-service-and-microsoft-fabric-dataflow-gen2-8efb22f3-9635-460a-9ab2-b67443f6618c.htm-1033":{"t":1713980343702,"v":{"timestamp":1713976743000}},"pagecontext-/crm-pages/how-to-get-co-pilot-in-power-automate.htm-1033":{"t":1713980346747,"v":{"timestamp":1713976746000}},"pagecontext-/crm-pages/group-by-in-power-apps.htm-1033":{"t":1713980350003,"v":{"timestamp":1713976750000}},"page-bd58a06d-0f85-ed11-81ad-6045bd8f945c":{"t":1713980370863,"v":{"timestamp":1713976770000}},"pagecontext-/crm-pages/virtualize-your-existing-data-into-onelake-with-shortcuts.htm-1033,1031":{"t":1713980908997,"v":{"timestamp":1713977308000}},"pagecontext-/crm-pages/microsoft-copilot-studio-custom-prompts.htm-1033,1031":{"t":1713980384657,"v":{"timestamp":1713976784000}},"pagecontext-/crm-pages/default-quick-access-toolbar-enabling-office-insider-guide.htm-1033,1031":{"t":1713980385749,"v":{"timestamp":1713976785000}},"pagecontext-/crm-pages/5-best-google-chrome-a-i-extensions.htm-1033,1031":{"t":1713980393869,"v":{"timestamp":1713976793000}},"pagecontext-/crm-pages/the-ultimate-guide-to-efficient-project-management-exploring-project-of-the-web-b6585f38-15d8-4a8f-85cb-443eeb2ed3a3.htm-1033":{"t":1713980394589,"v":{"timestamp":1713976794000}},"pagecontext-/crm-pages/retrieve-files-from-upload-file-question.htm-1033":{"t":1713980396385,"v":{"timestamp":1713976796000}},"pagecontext-/crm-pages/how-to-import-csv-data-to-sharepoint-list-with-power-automate-tutorial.htm-1033":{"t":1713980401851,"v":{"timestamp":1713976801000}},"pagecontext-/crm-pages/introducing-whats-new-in-microsoft-entra.htm-1033":{"t":1713980402584,"v":{"timestamp":1713976802000}},"pagecontext-/crm-pages/introducing-whats-new-in-microsoft-entra.htm-1033,1031":{"t":1713980409727,"v":{"timestamp":1713976809000}},"page-6608ee39-4afb-ee11-a1fe-6045bd90fb31":{"t":1713981301046,"v":{"timestamp":1713977701000}},"pagecontext-/crm-pages/whats-new-in-microsoft-edu-webinar-february-2023.htm-1033":{"t":1713980414509,"v":{"timestamp":1713976814000}},"pagecontext-/crm-pages/how-to-use-microsoft-stream-8-new-features.htm-1033":{"t":1713980415231,"v":{"timestamp":1713976815000}},"pagecontext-/crm-pages/microsoft-loop-hot-or-not.htm-1033":{"t":1713980977010,"v":{"timestamp":1713977377000}},"pagecontext-/crm-pages/microsoft-loop-a-smarter-way-to-onenote.htm-1033":{"t":1713980977813,"v":{"timestamp":1713977377000}},"pagecontext-/crm-pages/microsoft-lists-the-ultimate-tutorial.htm-1033":{"t":1713980420922,"v":{"timestamp":1713976820000}},"pagecontext-/crm-pages/a-beginners-guide-to-the-power-platform-admin-centre.htm-1033":{"t":1713980972596,"v":{"timestamp":1713977372000}},"pagecontext-/crm-pages/how-to-use-text-analytics-for-health-in-azure-ai-language.htm-1033,1031":{"t":1713980441419,"v":{"timestamp":1713976841000}},"pagecontext-/crm-pages/power-apps-print-options.htm-1033,1031":{"t":1713980445708,"v":{"timestamp":1713976845000}},"pagecontext-/crm-pages/microsoft-forms-5-new-features-for-summer-2023.htm-1033,1031":{"t":1713980451417,"v":{"timestamp":1713976851000}},"page-bc4b5ba6-19ef-ed11-8849-6045bd8f945c":{"t":1713980454100,"v":{"timestamp":1713976854000}},"pagecontext-/crm-pages/why-use-managed-solutions.htm-1033":{"t":1713980455581,"v":{"timestamp":1713976855000}},"pagecontext-/crm-pages/the-new-microsoft-planner-monday-clickup-killer.htm-1033,1031":{"t":1713980456151,"v":{"timestamp":1713976856000}},"pagecontext-/crm-pages/upcoming-licensing-enforcement-in-power-automate-explained.htm-1033,1031":{"t":1713980457806,"v":{"timestamp":1713976857000}},"pagecontext-/crm-pages/data-bars-on-the-new-card-visual-in-power-bi.htm-1033,1031":{"t":1713981025145,"v":{"timestamp":1713977425000}},"pagecontext-/crm-pages/complaints-management-with-ms-forms-model-driven-power-apps-dataverse-and-power-automate.htm-1033":{"t":1713980465892,"v":{"timestamp":1713976865000}},"pagecontext-/crm-pages/handle-multiple-nn-records-associate-and-disassociate-requests-with-javascript-and-power-pages-web-5a1dcbc8-9515-4019-9ade-9caac8bd5dee.htm-1033,1031":{"t":1713981024109,"v":{"timestamp":1713977424000}},"pagecontext-/crm-pages/free-power-apps-ui-template-just-for-you-project-dashboard.htm-1033":{"t":1713980473258,"v":{"timestamp":1713976873000}},"pagecontext-/crm-pages/power-automate-desktop-best-practices-for-advanced-users.htm-1033":{"t":1713980493545,"v":{"timestamp":1713976893000}},"pagecontext-/crm-pages/reset-multiple-controls-in-power-apps-quickly-with-this-pro-tip-shorts.htm-1033":{"t":1713980503831,"v":{"timestamp":1713976903000}},"pagecontext-/crm-pages/use-the-power-automate-plug-in-for-windows-copilot-getting-started-with-power-shorts.htm-1033":{"t":1713980513162,"v":{"timestamp":1713976913000}},"pagecontext-/crm-pages/segments-in-customer-insights-journeys-nested-conditions.htm-1033,1031":{"t":1713980514145,"v":{"timestamp":1713976914000}},"pagecontext-/crm-pages/9-must-know-microsoft-teams-features-to-improve-your-next-teams-meeting-2023.htm-1033":{"t":1713980514873,"v":{"timestamp":1713976914000}},"pagecontext-/crm-pages/first-thing-to-change-in-windows-11.htm-1033":{"t":1713980515340,"v":{"timestamp":1713976915000}},"pagecontext-/crm-pages/intelligent-suggestions-in-dynamics-365-sales.htm-1033":{"t":1713981133991,"v":{"timestamp":1713977533000}},"page-b71df5e3-5bec-ee11-a204-00224884216d":{"t":1713980536762,"v":{"timestamp":1713976936000}},"pagecontext-/crm-pages/how-to-magnify-powerpoint-presentations-in-teams-for-attendees-zoom-in-out.htm-1033,1031":{"t":1713980543504,"v":{"timestamp":1713976943000}},"pagecontext-/crm-pages/automate-your-newsletter-with-sharepoint-news-digest.htm-1033":{"t":1713980544217,"v":{"timestamp":1713976944000}},"pagecontext-/crm-pages/microsoft-365-copilot-security-privacy.htm-1033":{"t":1713980548496,"v":{"timestamp":1713976948000}},"pagecontext-/crm-pages/sharepoint-lists-to-er-diagram.htm-1033":{"t":1713981834335,"v":{"timestamp":1713978234000}},"pagecontext-/crm-pages/5-differences-between-power-automate-cloud-and-desktop-flow-short.htm-1033":{"t":1713980561151,"v":{"timestamp":1713976961000}},"pagecontext-/crm-pages/sharepoint-wizard-podcast-michel-mendes-enea-licaj-and-ami-diamond-d71cc471-f4d1-4075-95de-4de6714ff9bb.htm-1033":{"t":1713980562937,"v":{"timestamp":1713976962000}},"pagecontext-/crm-pages/how-to-use-language-interpretation-in-microsoft-teams.htm-1033":{"t":1713980564265,"v":{"timestamp":1713976964000}},"pagecontext-/crm-pages/understanding-and-using-sudo-in-windows-easy-command-line-elevations.htm-1033,1031":{"t":1713980566999,"v":{"timestamp":1713976966000}},"pagecontext-/crm-pages/how-to-create-a-live-quiz-in-microsoft-word-using-microsoft-loop-2023.htm-1033,1031":{"t":1713980581642,"v":{"timestamp":1713976981000}},"pagecontext-/crm-pages/microsoft-forms-practice-mode-for-quiz.htm-1033,1031":{"t":1713980582234,"v":{"timestamp":1713976982000}},"pagecontext-/crm-pages/recognize-emails-phone-numbers-and-other-entities-in-power-automate-for-desktop.htm-1033":{"t":1713980582921,"v":{"timestamp":1713976982000}},"pagecontext-/crm-pages/trigger-power-automate-only-when-sharepoint-list-item-modified.htm-1033":{"t":1713980606261,"v":{"timestamp":1713977006000}},"pagecontext-/crm-pages/the-snipping-tool-secret-you-need-to-know-copy-text-from-images-mindblown-windows.htm-1033":{"t":1713980608112,"v":{"timestamp":1713977008000}},"page-a6e17e06-331e-ee11-9cbd-6045bd8f953f":{"t":1713980620657,"v":{"timestamp":1713977020000}},"pagecontext-/crm-pages/overview-work-queues-preview.htm-1033":{"t":1713980622872,"v":{"timestamp":1713977022000}},"pagecontext-/crm-pages/copilot-the-ai-powered-era-microsoft.htm-1033":{"t":1713980623651,"v":{"timestamp":1713977023000}},"pagecontext-/crm-pages/power-pages-and-their-use-cases-microsoft-powerplatform-tech-technology-datascience-training.htm-1033":{"t":1713980624142,"v":{"timestamp":1713977024000}},"pagecontext-/crm-pages/microsoft-365-e3-vs-e5-which-one-is-right-for-you.htm-1033":{"t":1713980625708,"v":{"timestamp":1713977025000}},"pagecontext-/crm-pages/bar-chart-makeover-in-power-bi.htm-1033,1031":{"t":1713980626891,"v":{"timestamp":1713977026000}},"pagecontext-/crm-pages/prettify-and-sync-teams-phone-numbers-to-azure-ad.htm-1033":{"t":1713980627834,"v":{"timestamp":1713977027000}},"pagecontext-/crm-pages/getting-started-with-sharepoint-create-upload-and-share-files-in-a-document-library.htm-1033,1031":{"t":1713980628325,"v":{"timestamp":1713977028000}},"pagecontext-/crm-pages/use-scatterplots-to-find-details-in-power-bi-reports.htm-1033,1031":{"t":1713980632210,"v":{"timestamp":1713977032000}},"pagecontext-/crm-pages/unearthing-hidden-gems-navigating-microsoft-search-acronyms.htm-1033,1031":{"t":1713980632968,"v":{"timestamp":1713977032000}},"pagecontext-/crm-pages/ux-design-principles-for-powerapps.htm-1033,1031":{"t":1713980661826,"v":{"timestamp":1713977061000}},"pagecontext-/crm-pages/power-bi-update-september-2023.htm-1033":{"t":1713980663589,"v":{"timestamp":1713977063000}},"pagecontext-/crm-pages/dax-fridays-224-columnstatistics-a-quick-overview-of-your-dax-model.htm-1033":{"t":1713980688906,"v":{"timestamp":1713977088000}},"pagecontext-/crm-pages/how-to-synchronize-microsoft-loop-task-list-in-planner-and-microsoft-to-do.htm-1033":{"t":1713980690443,"v":{"timestamp":1713977090000}},"pagecontext-/crm-pages/10-000-subscribers-competition-draw-live-build-bc99e35f-4256-46e8-b309-1061dab09152.htm-1033,1031":{"t":1713980703831,"v":{"timestamp":1713977103000}},"pagecontext-/crm-pages/implement-and-manage-domains-learn-m365-azure-ad-for-the-ms-102-exam.htm-1033,1031":{"t":1713980711263,"v":{"timestamp":1713977111000}},"pagecontext-/crm-pages/power-automate-group-data-super-fast-in-6-steps-group-by-sum-count-repetitions.htm-1033":{"t":1713980713241,"v":{"timestamp":1713977113000}},"pagecontext-/crm-pages/sharepoint-embedded-public-preview.htm-1033,1031":{"t":1713980713963,"v":{"timestamp":1713977113000}},"pagecontext-/crm-pages/boost-your-productivity-with-dax-query-view-in-power-bi-desktop.htm-1033,1031":{"t":1713980714672,"v":{"timestamp":1713977114000}},"pagecontext-/crm-pages/copilot-in-microsoft-power-platform-training-and-resources.htm-1033,1031":{"t":1713980722752,"v":{"timestamp":1713977122000}},"pagecontext-/crm-pages/search-video-transcript-in-microsoft-teams-meeting-recordings-on-stream-sharepoint.htm-1033":{"t":1713980734219,"v":{"timestamp":1713977134000}},"pagecontext-/crm-pages/why-microsoft-lists-is-a-better-place-to-keep-your-forms-data-529423d2-cd3b-4cbc-af8d-75a6ef11a19b.htm-1033":{"t":1713980734986,"v":{"timestamp":1713977134000}},"pagecontext-/crm-pages/power-virtual-agents-ask-with-adaptive-card-feature.htm-1033":{"t":1713981391402,"v":{"timestamp":1713977791000}},"pagecontext-/crm-pages/sharepoint-vs-power-apps-the-next-step-for-excel-based-processes-microsoft-365-business-boost-2.htm-1033,1031":{"t":1713980742100,"v":{"timestamp":1713977142000}},"pagecontext-/crm-pages/power-pages-in-a-day-walkthrough.htm-1033":{"t":1713980754739,"v":{"timestamp":1713977154000}},"pagecontext-/crm-pages/upgrade-ui-with-latest-power-apps-controls-2024.htm-1033,1031":{"t":1713980755666,"v":{"timestamp":1713977155000}},"pagecontext-/crm-pages/how-to-zoom-in-out-powerpoint-live-presentations-in-teams.htm-1033":{"t":1713980757819,"v":{"timestamp":1713977157000}},"pagecontext-/crm-pages/introducing-aptos-microsofts-new-default-font.htm-1033":{"t":1713980763320,"v":{"timestamp":1713977163000}},"pagecontext-/crm-pages/sharepoint-brand-center-and-custom-fonts-ep-329-0f819131-f41b-4341-a743-e102ab40277e.htm-1033":{"t":1713981641665,"v":{"timestamp":1713978041000}},"pagecontext-/crm-pages/sharepoint-and-community-with-vesa-juvonen-enea-licaj-ami-diamond.htm-1033":{"t":1713980765271,"v":{"timestamp":1713977165000}},"pagecontext-/crm-pages/what-are-the-key-components-of-power-bi-power-bi-tutorial-for-beginners.htm-1033,1031":{"t":1713980765890,"v":{"timestamp":1713977165000}},"pagecontext-/crm-pages/bring-power-bi-and-excel-together.htm-1033":{"t":1713980766521,"v":{"timestamp":1713977166000}},"pagecontext-/crm-pages/custom-sharepoint-news-email-templates-319.htm-1033":{"t":1713981425256,"v":{"timestamp":1713977825000}},"pagecontext-/crm-pages/plugins-for-copilot-bing-chat-overview-and-demos.htm-1033":{"t":1713980774665,"v":{"timestamp":1713977174000}},"page-8e680cf5-f490-ed11-aad0-000d3aac68b4":{"t":1713980789165,"v":{"timestamp":1713977189000}},"pagecontext-/crm-pages/formatting-dates-with-custom-format-strings-in-power-query-m-90f6282d-c593-4dae-965d-705f4725472b.htm-1033":{"t":1713980793213,"v":{"timestamp":1713977193000}},"pagecontext-/crm-pages/how-to-allow-users-to-only-add-and-view-sharepoint-list-items-block-editing-deleting.htm-1033":{"t":1713980793467,"v":{"timestamp":1713977193000}},"pagecontext-/crm-pages/power-platform-capacity-monitoring.htm-1033,1031":{"t":1713980795269,"v":{"timestamp":1713977195000}},"pagecontext-/crm-pages/how-to-schedule-a-chat-message-to-send-in-the-future-in-microsoft-teams.htm-1033,1031":{"t":1713980795858,"v":{"timestamp":1713977195000}},"pagecontext-/crm-pages/copilot-in-power-bi-quick-measures.htm-1033,1031":{"t":1713980813109,"v":{"timestamp":1713977213000}},"pagecontext-/crm-pages/power-app-creator-kit-july-update.htm-1033":{"t":1713980813895,"v":{"timestamp":1713977213000}},"page-25c29903-6b00-ef11-9f8a-00224884216d":{"t":1713980820561,"v":{"timestamp":1713977220000}},"pagecontext-/crm-pages/watermarking-with-teams-premium.htm-1033":{"t":1713980823933,"v":{"timestamp":1713977223000}},"pagecontext-/crm-pages/introducing-aldoc-a-new-command-line-tool-for-generating-reference-documentation-for-al-extensions.htm-1033,1031":{"t":1713980825751,"v":{"timestamp":1713977225000}},"pagecontext-/crm-pages/announcing-call-record-insights-for-microsoft-teams-7c395784-59c8-400e-9654-602497d65611.htm-1033,1031":{"t":1713980833894,"v":{"timestamp":1713977233000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/data-analytics-100000008,100000008-1033":{"t":1713980847136,"v":{"timestamp":1713977247000}},"page-34675f44-d8ff-ee11-9f89-000d3a4c0f4a":{"t":1713980847276,"v":{"timestamp":1713977247000}},"pagecontext-/crm-pages/teams-allows-users-to-delete-chats.htm-1033":{"t":1713980863335,"v":{"timestamp":1713977263000}},"pagecontext-/crm-pages/do-not-drag-down-to-create-numbered-lists-in-excel-heres-why.htm-1033,1031":{"t":1713980863898,"v":{"timestamp":1713977263000}},"pagecontext-/crm-pages/azure-deployment-stacks-deep-dive.htm-1033,1031":{"t":1713980865342,"v":{"timestamp":1713977265000}},"pagecontext-/crm-pages/creating-a-power-app-from-a-blank-canvas-how-to-beginner-tutorial.htm-1033,1031":{"t":1713980867600,"v":{"timestamp":1713977267000}},"page-8af70067-11cf-ed11-b597-6045bd8f945c":{"t":1713980875365,"v":{"timestamp":1713977275000}},"pagecontext-/crm-pages/the-top-3-todoist-alternatives-2023-51ff2aee-9f01-4815-9c36-1c1baaf30978.htm-1033":{"t":1713980881565,"v":{"timestamp":1713977281000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/data-analytics-100000005,100000004,100000008-1033":{"t":1713980883717,"v":{"timestamp":1713977283000}},"pagecontext-/crm-pages/how-to-enable-fabric-in-your-organization.htm-1033":{"t":1713980883879,"v":{"timestamp":1713977283000}},"page-22b72fc5-acde-ed11-a7c6-6045bd8f945c":{"t":1713980883892,"v":{"timestamp":1713977283000}},"pagecontext-/crm-pages/how-to-build-a-checklist-application.htm-1033":{"t":1713980887306,"v":{"timestamp":1713977287000}},"pagecontext-/crm-pages/power-apps-gallery-design-tutorial-gallery-ui-styles.htm-1033":{"t":1713980895937,"v":{"timestamp":1713977295000}},"pagecontext-/crm-pages/email-validation-with-regex-in-powerapps-canvas-app-d5fcd123-0111-4cfe-b19c-043c580bd0f4.htm-1033,1031":{"t":1713980904877,"v":{"timestamp":1713977304000}},"pagecontext-/crm-pages/set-passwords-to-never-expire-in-microsoft-365-microsoft365-tutorial-m365.htm-1033":{"t":1713980906687,"v":{"timestamp":1713977306000}},"pagecontext-/crm-pages/answering-uncomfortable-questions-with-oz-du-soleil.htm-1033":{"t":1713980907280,"v":{"timestamp":1713977307000}},"pagecontext-/crm-pages/10-excel-productivity-tips-for-work-study-problem-solution.htm-1033":{"t":1713980921893,"v":{"timestamp":1713977321000}},"page-1e550afd-9358-ee11-be6e-000d3a289faf":{"t":1713980925265,"v":{"timestamp":1713977325000}},"pagecontext-/crm-pages/development-with-aws-cloud9.htm-1033,1031":{"t":1713980926694,"v":{"timestamp":1713977326000}},"pagecontext-/crm-pages/how-to-connect-to-a-soap-api-in-power-bi-power-query.htm-1033":{"t":1713980931837,"v":{"timestamp":1713977331000}},"pagecontext-/crm-pages/getting-started-with-visual-calcs-in-power-bi-56405f20-0f9f-42b0-8349-f03ae7d51a7c.htm-1033,1031":{"t":1713980932901,"v":{"timestamp":1713977332000}},"pagecontext-/crm-pages/azure-synapse-modifying-delta-tables.htm-1033,1031":{"t":1713980942028,"v":{"timestamp":1713977342000}},"pagecontext-/crm-pages/excel-chatgpt-integration-the-ultimate-problem-solving-duo.htm-1033":{"t":1713980946732,"v":{"timestamp":1713977346000}},"pagecontext-/crm-pages/sharepoint-folder-permissions-explained.htm-1033,1031":{"t":1713980947474,"v":{"timestamp":1713977347000}},"page-81ea776e-d8fc-ee11-a1ff-6045bd9e45e2":{"t":1713980959745,"v":{"timestamp":1713977359000}},"pagecontext-/crm-pages/get-ai-generated-font-pairing-ideas-with-free-app.htm-1033":{"t":1713980968210,"v":{"timestamp":1713977368000}},"pagecontext-/crm-pages/top-8-microsoft-powerpoint-new-features-summer-2023.htm-1033":{"t":1713980973336,"v":{"timestamp":1713977373000}},"pagecontext-/crm-pages/azure-openai-services-working-with-your-own-data-without-compromising-your-intellectual-property.htm-1033,1031":{"t":1713980973872,"v":{"timestamp":1713977373000}},"pagecontext-/crm-pages/build-this-vertical-timeline-in-power-bi.htm-1033":{"t":1713980975182,"v":{"timestamp":1713977375000}},"pagecontext-/crm-pages/how-to-migrate-power-automate-flows.htm-1033,1031":{"t":1713980979102,"v":{"timestamp":1713977379000}},"pagecontext-/crm-pages/how-to-automate-excel-with-reusable-office-scripts-excel-off-the-grid.htm-1033,1031":{"t":1713980980100,"v":{"timestamp":1713977380000}},"pagecontext-/crm-pages/i-let-chatgpt-build-a-low-code-app.htm-1033,1031":{"t":1713980983991,"v":{"timestamp":1713977383000}},"pagecontext-/crm-pages/may-2023-monthly-digest-for-microsoft-365-admin-key-updates-features.htm-1033":{"t":1713980984523,"v":{"timestamp":1713977384000}},"pagecontext-/crm-pages/how-to-use-trigger-conditions-in-power-automate.htm-1033":{"t":1713980993472,"v":{"timestamp":1713977393000}},"pagecontext-/crm-pages/how-to-create-a-board-of-directors-site-in-sharepoint-online.htm-1033":{"t":1713980993747,"v":{"timestamp":1713977393000}},"pagecontext-/crm-pages/power-bi-update-april-2024.htm-1033":{"t":1713980997749,"v":{"timestamp":1713977397000}},"pagecontext-/crm-pages/power-bi-nano-tip-10-quick-measures-on-charts.htm-1033":{"t":1713980998729,"v":{"timestamp":1713977398000}},"pagecontext-/crm-pages/creating-an-effective-sharepoint-document-library-approval-system.htm-1033":{"t":1713980999991,"v":{"timestamp":1713977399000}},"pagecontext-/crm-pages/solutions-in-power-platform-alm-power-apps-flows-environments.htm-1033,1031":{"t":1713981000274,"v":{"timestamp":1713977400000}},"pagecontext-/crm-pages/dynamics-365-business-central-power-automate-environment-selection-and-permissions.htm-1033":{"t":1713981003573,"v":{"timestamp":1713977403000}},"pagecontext-/crm-pages/how-to-use-speaker-coach-in-microsoft-teams-meetings.htm-1033":{"t":1713981022371,"v":{"timestamp":1713977422000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/citizen-developer-100000008,100000008-1033":{"t":1713981026938,"v":{"timestamp":1713977426000}},"pagecontext-/crm-pages/oct-2023-update-in-depth-look-at-power-bi-semantic-model.htm-1033,1031":{"t":1713981044451,"v":{"timestamp":1713977444000}},"page-806302e7-2430-44a8-b673-5503c4e7bb91":{"t":1713981044454,"v":{"timestamp":1713977444000}},"pagecontext-/crm-pages/easily-rename-all-files-in-folders-with-powerautomate-desktop.htm-1033":{"t":1713981054172,"v":{"timestamp":1713977454000}},"pagecontext-/crm-pages/microsoft-intends-to-transfer-windows-entirely-to-the-cloud.htm-1033,1031":{"t":1713981054892,"v":{"timestamp":1713977454000}},"pagecontext-/crm-pages/following-up-on-messages-a-modern-work-workout.htm-1033":{"t":1713981056032,"v":{"timestamp":1713977456000}},"pagecontext-/crm-pages/power-fx-column-names-escape-double-quotes-11877261-e4ce-4d23-893e-b699d7f6e2f7.htm-1033,1031":{"t":1713981056938,"v":{"timestamp":1713977456000}},"pagecontext-/crm-pages/restore-flow-with-your-own-powerapp.htm-1033":{"t":1713981057388,"v":{"timestamp":1713977457000}},"pagecontext-/crm-pages/impact-of-archiving-microsoft-teams-a-comprehensive-guide.htm-1033,1031":{"t":1713981058232,"v":{"timestamp":1713977458000}},"pagecontext-/crm-pages/colors-hover-panels-and-file-previews-with-the-microsoft-lists-formatting.htm-1033":{"t":1713981063648,"v":{"timestamp":1713977463000}},"pagecontext-/crm-pages/use-loop-components-across-your-digital-workplace-so-all-users-share-live-up-to-date-materials.htm-1033":{"t":1713981065351,"v":{"timestamp":1713977465000}},"pagecontext-/crm-pages/simplifying-license-management-with-auto-claim-for-power-apps-and-licensing-insights-for-power-automa.htm-1033":{"t":1713981067963,"v":{"timestamp":1713977467000}},"pagecontext-/crm-pages/custom-messages-for-power-bi-app-requests.htm-1033,1031":{"t":1713981069188,"v":{"timestamp":1713977469000}},"pagecontext-/crm-pages/efficient-data-queries-pagination-for-sharepoint-dataverse-with-power-automate.htm-1033":{"t":1713981070881,"v":{"timestamp":1713977470000}},"pagecontext-/crm-pages/unveiling-the-missing-feature-in-microsoft-planner-version-history-analysis-aa6f01d9-0ceb-4a83-8ade-366fe0d31d14.htm-1033":{"t":1713981071546,"v":{"timestamp":1713977471000}},"pagecontext-/crm-pages/organise-content-the-way-you-want-with-tags-in-microsoft-365.htm-1033":{"t":1713981072859,"v":{"timestamp":1713977472000}},"pagecontext-/crm-pages/power-apps-copilot-is-here-lets-get-hands-on-with-it.htm-1033":{"t":1713981073807,"v":{"timestamp":1713977473000}},"pagecontext-/crm-pages/security-update-release-summary-november-2023.htm-1033":{"t":1713981074984,"v":{"timestamp":1713977474000}},"pagecontext-/crm-pages/merging-tables-power-query-editor-tips-and-tricks.htm-1033":{"t":1713981105060,"v":{"timestamp":1713977505000}},"pagecontext-/crm-pages/dynamic-date-table-using-the-power-query-editor.htm-1033,1031":{"t":1713981113799,"v":{"timestamp":1713977513000}},"pagecontext-/crm-pages/did-microsoft-deliver-with-copilot-one-year-on-from-its-announcement-5af32a37-da06-49d6-934f-7816df4bde8c.htm-1033,1031":{"t":1713981116849,"v":{"timestamp":1713977516000}},"pagecontext-/crm-pages/start-power-apps-from-image-or-figma-design.htm-1033,1031":{"t":1713981117570,"v":{"timestamp":1713977517000}},"pagecontext-/crm-pages/top-4-microsoft-onenote-new-features.htm-1033":{"t":1713981118301,"v":{"timestamp":1713977518000}},"pagecontext-/crm-pages/power-bi-cicd-the-ultimate-guide-with-kristyna-huges.htm-1033":{"t":1713981118551,"v":{"timestamp":1713977518000}},"pagecontext-/crm-pages/turn-your-excel-spreadsheets-into-power-apps-in-minutes-with-ai.htm-1033":{"t":1713981126180,"v":{"timestamp":1713977526000}},"page-71bc92f7-6d14-439c-9dd8-9eb0f472096b":{"t":1713981132716,"v":{"timestamp":1713977532000}},"pagecontext-/crm-pages/8-new-features-in-microsoft-onenote-for-2024.htm-1033":{"t":1713981141969,"v":{"timestamp":1713977541000}},"pagecontext-/crm-pages/how-to-create-a-power-platform-hub-or-community-in-sharepoint.htm-1033":{"t":1713981154235,"v":{"timestamp":1713977554000}},"pagecontext-/crm-pages/using-excel-to-calculate-five-number-summary.htm-1033,1031":{"t":1713981154826,"v":{"timestamp":1713977554000}},"pagecontext-/crm-pages/my-favorite-office-shortcut-of-all-time-dfd9ead3-b3e2-4401-8dce-1a1752c78214.htm-1033,1031":{"t":1713981163989,"v":{"timestamp":1713977563000}},"page-dd898cba-9751-48f1-83d5-fe83cbffd8c4":{"t":1713981164301,"v":{"timestamp":1713977564000}},"pagecontext-/crm-pages/automatically-render-microsoft-teams-call-flow-diagrams.htm-1033,1031":{"t":1713981164932,"v":{"timestamp":1713977564000}},"pagecontext-/crm-pages/circular-dependencies-and-relationships-unplugged-55.htm-1033,1031":{"t":1713981166001,"v":{"timestamp":1713977566000}},"pagecontext-/crm-pages/learn-to-build-powerapps-with-copilot-microsoft-power-apps-tutorial.htm-1033":{"t":1713981166658,"v":{"timestamp":1713977566000}},"pagecontext-/crm-pages/microsoft-teams-search-coach-progress-new-video-tutorial.htm-1033,1031":{"t":1713981168054,"v":{"timestamp":1713977568000}},"pagecontext-/crm-pages/mastering-python-visuals-creation-in-power-bi.htm-1033":{"t":1713981172550,"v":{"timestamp":1713977572000}},"pagecontext-/crm-pages/revolutionize-your-presentations-interactive-quizzes-word-clouds-in-powerpoint.htm-1033":{"t":1713981173160,"v":{"timestamp":1713977573000}},"pagecontext-/crm-pages/learn-microsoft-azure-active-directory.htm-1033,1031":{"t":1713981173896,"v":{"timestamp":1713977573000}},"pagecontext-/crm-pages/power-apps-in-microsoft-teams-submitted-record.htm-1033":{"t":1713981174460,"v":{"timestamp":1713977574000}},"pagecontext-/crm-pages/how-i-code-faster-github-copilot-1-yr-review.htm-1033":{"t":1713981175075,"v":{"timestamp":1713977575000}},"pagecontext-/crm-pages/microsoft-fabric-loading-existing-delta-tables-to-silver.htm-1033,1031":{"t":1713981175085,"v":{"timestamp":1713977575000}},"pagecontext-/crm-pages/the-sequence-function-in-microsoft-excel.htm-1033":{"t":1713981176988,"v":{"timestamp":1713977576000}},"pagecontext-/crm-pages/excels-major-upgrade-copilot-microsoft-event-recap.htm-1033,1031":{"t":1713981179959,"v":{"timestamp":1713977579000}},"pagecontext-/crm-pages/practical-tips-for-copilot-for-microsoft-365-readiness-c89c784c-08c3-43d9-9403-651557140f54.htm-1033,1031":{"t":1713981184570,"v":{"timestamp":1713977584000}},"pagecontext-/crm-pages/web-scraping-via-power-automate-cloud-flow.htm-1033":{"t":1713981198701,"v":{"timestamp":1713977598000}},"page-6d852927-6ddc-ed11-a7c6-6045bd8f945c":{"t":1713981217636,"v":{"timestamp":1713977617000}},"pagecontext-/crm-pages/microsoft-fabric-for-power-bi-developers-3-5-hour-free-course-4b01908a-81dd-4f82-a21a-f013ea1f290b.htm-1033,1031":{"t":1713981223190,"v":{"timestamp":1713977623000}},"pagecontext-/crm-pages/creating-speech-to-text-powerapps-using-azure-cognitive-services.htm-1033":{"t":1713981223704,"v":{"timestamp":1713977623000}},"pagecontext-/crm-pages/get-creative-with-free-microsoft-designer-create-pro-images-with-ai-erase-backgrounds-features.htm-1033,1031":{"t":1713981234867,"v":{"timestamp":1713977634000}},"pagecontext-/crm-pages/viva-pulse-vs-microsoft-forms-differences-and-similarities.htm-1033,1031":{"t":1713981236362,"v":{"timestamp":1713977636000}},"pagecontext-/crm-pages/art-of-the-possible-with-power-platform-and-azure-synapse.htm-1033":{"t":1713981236397,"v":{"timestamp":1713977636000}},"pagecontext-/crm-pages/different-ways-to-work-with-microsoft-excel-in-power-bi-2023.htm-1033":{"t":1713981274608,"v":{"timestamp":1713977674000}},"pagecontext-/crm-pages/copilot-in-teams-bootcamp-mastering-microsoft-365-copilot-products.htm-1033":{"t":1713981283776,"v":{"timestamp":1713977683000}},"pagecontext-/crm-pages/dynamics-365-wave-1-2024-release-top-10-features-you-need-to-know.htm-1033":{"t":1713981285277,"v":{"timestamp":1713977685000}},"pagecontext-/crm-pages/enabling-and-securing-microsoft-teams-meeting-data-retention-at-microsoft.htm-1033,1031":{"t":1713981285854,"v":{"timestamp":1713977685000}},"pagecontext-/crm-pages/troubleshoot-sensitivity-labels-in-office-online-peter-rising-mvp.htm-1033,1031":{"t":1713981286246,"v":{"timestamp":1713977686000}},"pagecontext-/crm-pages/the-ultimate-guide-to-power-apps-deep-linking.htm-1033":{"t":1713981288141,"v":{"timestamp":1713977688000}},"pagecontext-/crm-pages/day-2-live-stream-microsoft-fabric-digital-launch-event.htm-1033":{"t":1713981288166,"v":{"timestamp":1713977688000}},"pagecontext-/crm-pages/convert-images-to-excel-data-easy-step-by-step-guide-c7b85e97-769a-475d-90f1-11f96ed4da07.htm-1033":{"t":1713981289646,"v":{"timestamp":1713977689000}},"pagecontext-/crm-pages/this-was-impossible-in-excel-then-i-came-across-an-easy-fix-c3167424-6279-4375-9591-3ece6c44658d.htm-1033":{"t":1713981297427,"v":{"timestamp":1713977697000}},"pagecontext-/crm-pages/5-ways-to-manually-trigger-a-power-automate-flow.htm-1033":{"t":1713981298232,"v":{"timestamp":1713977698000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/sites-100000008,100000008-1033":{"t":1713981306705,"v":{"timestamp":1713977706000}},"pagecontext-/crm-pages/clear-teams-2-1-cache-windows-11.htm-1033,1031":{"t":1713981315269,"v":{"timestamp":1713977715000}},"pagecontext-/crm-pages/power-site-building-with-power-pages-get-started-with-power-shorts.htm-1033":{"t":1713981316267,"v":{"timestamp":1713977716000}},"pagecontext-/crm-pages/update-storage-limit-site-in-sharepoint.htm-1033":{"t":1713981326754,"v":{"timestamp":1713977726000}},"pagecontext-/crm-pages/add-copilot-to-your-crm-explaining-copilot-for-service.htm-1033":{"t":1713981358814,"v":{"timestamp":1713977758000}},"page-aed85806-33b1-ed11-83ff-6045bd8f945c":{"t":1713981359446,"v":{"timestamp":1713977759000}},"pagecontext-/crm-pages/easily-rename-all-files-in-folders-with-powerautomate-desktop.htm-1033,1031":{"t":1713981364256,"v":{"timestamp":1713977764000}},"page-63055a90-2f2e-ed11-9db1-6045bd921ab2":{"t":1713981386039,"v":{"timestamp":1713977786000}},"pagecontext-/crm-pages/sharepoint-microsoft-lists-export-to-csv-with-schema.htm-1033":{"t":1713981392715,"v":{"timestamp":1713977792000}},"pagecontext-/crm-pages/announcing-preview-for-blocking-unmanaged-customizations.htm-1033,1031":{"t":1713981395467,"v":{"timestamp":1713977795000}},"pagecontext-/crm-pages/4-great-ways-to-hide-values-in-excel-shorts.htm-1033":{"t":1713981432454,"v":{"timestamp":1713977832000}},"pagecontext-/crm-pages/sharepoint-embedded-public-preview.htm-1033":{"t":1713981443790,"v":{"timestamp":1713977843000}},"pagecontext-/crm-pages/using-expand-and-collapse-in-visual-calculations-2e295208-2525-4d3c-aeb2-4bc79b6204cd.htm-1033":{"t":1713981454782,"v":{"timestamp":1713977854000}},"pagecontext-/crm-pages/10-essential-new-microsoft-outlook-tips-tricks-for-2024-bonus-material.htm-1033,1031":{"t":1713981455519,"v":{"timestamp":1713977855000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/-100000005,100000004,100000008-1033":{"t":1713981464559,"v":{"timestamp":1713977864000}},"pagecontext-/crm-pages/how-embed-codes-work-in-microsoft-stream-on-sharepoint.htm-1033":{"t":1713981464688,"v":{"timestamp":1713977864000}},"pagecontext-/crm-pages/7-ways-to-save-your-business-money-in-2023-with-power-platform.htm-1033":{"t":1713981466489,"v":{"timestamp":1713977866000}},"pagecontext-/crm-pages/use-excel-in-copilot-studio-to-build-a-holiday-gift-idea-copilot.htm-1033":{"t":1713981467017,"v":{"timestamp":1713977867000}},"pagecontext-/crm-pages/power-apps-super-bowl-squares-galleries-sequence-with-shuffle-and-more.htm-1033":{"t":1713981467998,"v":{"timestamp":1713977867000}},"pagecontext-/crm-pages/lets-talk-about-the-new-power-automate-ui.htm-1033":{"t":1713981468531,"v":{"timestamp":1713977868000}},"page-427e3598-b41f-ee11-9966-002248840a7f":{"t":1713981471371,"v":{"timestamp":1713977871000}},"pagecontext-/crm-pages/excel-chat-gpt-excel-the-future-is-here-dont-miss-out.htm-1033,1031":{"t":1713981475740,"v":{"timestamp":1713977875000}},"pagecontext-/crm-pages/how-to-make-ultra-realistic-ai-avatar-videos-wondershare-virbo.htm-1033":{"t":1713981487546,"v":{"timestamp":1713977887000}},"pagecontext-/crm-pages/microsoft-tests-windows-11-with-a-built-in-fix-for-bad-meeting-audio.htm-1033":{"t":1713981504504,"v":{"timestamp":1713977904000}},"pagecontext-/crm-pages/what-power-bi-to-install-microsoftfabric-powerbi.htm-1033,1031":{"t":1713981505157,"v":{"timestamp":1713977905000}},"pagecontext-/crm-pages/buy-and-enable-copilot-for-microsoft-365.htm-1033,1031":{"t":1713981508609,"v":{"timestamp":1713977908000}},"pagecontext-/crm-pages/5-dax-shortcuts-every-pbi-dev-should-know-in-3-min.htm-1033":{"t":1713981509332,"v":{"timestamp":1713977909000}},"pagecontext-/crm-pages/change-generative-answers-responses-to-use-bullet-points-with-custom-instructions-copilot-studio.htm-1033":{"t":1713981515136,"v":{"timestamp":1713977915000}},"pagecontext-/crm-pages/how-to-add-a-feedback-form-to-your-power-bi-app.htm-1033":{"t":1713981518970,"v":{"timestamp":1713977918000}},"pagecontext-/crm-pages/power-apps-new-feature-to-insert-controls-in-responsive-containers-with-drag-drop.htm-1033,1031":{"t":1713981520489,"v":{"timestamp":1713977920000}},"pagecontext-/crm-pages/how-to-rename-column-headings-with-power-query-the-quick-automated-way.htm-1033":{"t":1713981522062,"v":{"timestamp":1713977922000}},"pagecontext-/crm-pages/create-a-glass-effect-in-power-bi-with-a-free-figma-account-heres-how.htm-1033":{"t":1713981522696,"v":{"timestamp":1713977922000}},"pagecontext-/crm-pages/custom-messages-for-power-bi-app-requests.htm-1033":{"t":1713981525183,"v":{"timestamp":1713977925000}},"pagecontext-/crm-pages/power-platform-connection-reference.htm-1033":{"t":1713981530887,"v":{"timestamp":1713977930000}},"pagecontext-/crm-pages/create-text-with-gpt-in-power-automate-desktop-full-tutorial.htm-1033":{"t":1713981532674,"v":{"timestamp":1713977932000}},"pagecontext-/crm-pages/an-introduction-to-building-copilots-for-your-website-copilot-studio.htm-1033":{"t":1713981532758,"v":{"timestamp":1713977932000}},"pagecontext-/crm-pages/ai-image-generation-designer-photoshop-midjourney-leonardo-ai.htm-1033":{"t":1713981533462,"v":{"timestamp":1713977933000}},"pagecontext-/crm-pages/whats-new-in-t-sql-recently-data-exposed-mvp-edition.htm-1033":{"t":1713981535193,"v":{"timestamp":1713977935000}},"pagecontext-/crm-pages/introducing-teams-app-test-tool.htm-1033":{"t":1713981536807,"v":{"timestamp":1713977936000}},"pagecontext-/crm-pages/sharepoint-embedded-a-new-sharepoint.htm-1033":{"t":1713981537417,"v":{"timestamp":1713977937000}},"pagecontext-/crm-pages/how-to-create-sharable-microsoft-designer-prompt-templates.htm-1033":{"t":1713981537451,"v":{"timestamp":1713977937000}},"pagecontext-/crm-pages/how-to-use-verizon-mobile-for-microsoft-teams-teams-phone-mobile.htm-1033":{"t":1713981538065,"v":{"timestamp":1713977938000}},"pagecontext-/crm-pages/microsoft-viva-glint-copilot-to-analyze-employee-feedback-at-scale.htm-1033":{"t":1713981539112,"v":{"timestamp":1713977939000}},"pagecontext-/crm-pages/exploring-the-new-cloud-flow-designer-in-power-automate.htm-1033":{"t":1713981540757,"v":{"timestamp":1713977940000}},"pagecontext-/crm-pages/new-microsoft-teams-meeting-notes-powered-by-loop.htm-1033":{"t":1713981542074,"v":{"timestamp":1713977942000}},"pagecontext-/crm-pages/preparing-for-the-pl-300-certification-exam-overview.htm-1033":{"t":1713981542789,"v":{"timestamp":1713977942000}},"pagecontext-/crm-pages/a-walkthrough-of-azure-copilot-what-it-is-how-it-works.htm-1033":{"t":1713981543832,"v":{"timestamp":1713977943000}},"pagecontext-/crm-pages/how-to-find-outliers-in-your-data-easily-with-z-scores-in-excel.htm-1033":{"t":1713981544206,"v":{"timestamp":1713977944000}},"pagecontext-/crm-pages/how-to-hide-metadata-terms-from-the-term-store.htm-1033":{"t":1713981544215,"v":{"timestamp":1713977944000}},"pagecontext-/crm-pages/microsoft-copilot-vs-copilot-for-microsoft-365.htm-1033":{"t":1713981545171,"v":{"timestamp":1713977945000}},"pagecontext-/crm-pages/new-microsoft-paint-ai-features-and-cocreator-windows-11-23h2.htm-1033":{"t":1713981545209,"v":{"timestamp":1713977945000}},"pagecontext-/crm-pages/creating-a-tab-layout-for-power-apps-using-the-fluent-ui-pivot-component.htm-1033":{"t":1713981546849,"v":{"timestamp":1713977946000}},"pagecontext-/crm-pages/stop-just-building-canvas-apps-the-power-platform-has-so-many-tools-you-can-use.htm-1033":{"t":1713981548311,"v":{"timestamp":1713977948000}},"pagecontext-/crm-pages/custom-sharepoint-news-email-templates-319.htm-1033,1031":{"t":1713981552756,"v":{"timestamp":1713977952000}},"pagecontext-/crm-pages/power-apps-model-driven-apps-does-every-user-need-a-premium-license.htm-1033":{"t":1713981553066,"v":{"timestamp":1713977953000}},"pagecontext-/crm-pages/automating-azure-vm-deployment-the-power-of-powerapps-sharepoint-flow-and-azure-devops-pipe.htm-1033":{"t":1713981555913,"v":{"timestamp":1713977955000}},"pagecontext-/crm-pages/microsoft-exams-are-now-open-book.htm-1033":{"t":1713981556471,"v":{"timestamp":1713977956000}},"page-059408a8-64eb-ee11-a204-6045bd9e45e2":{"t":1713981556848,"v":{"timestamp":1713977956000}},"pagecontext-/crm-pages/own-svg-icons-applying-modern-theming-for-both-low-code-and-pcf-on-the-same-page-44128e7d-ec75-4ef3-81c0-84f11bad4b24.htm-1033":{"t":1713981557157,"v":{"timestamp":1713977957000}},"pagecontext-/crm-pages/automated-app-updates-for-macos-does-it-work.htm-1033":{"t":1713981564412,"v":{"timestamp":1713977964000}},"pagecontext-/crm-pages/day-8-dataframe-filtering-learn-spark-in-microsoft-fabric-8-of-30.htm-1033,1031":{"t":1713981569021,"v":{"timestamp":1713977969000}},"pagecontext-/crm-pages/dynamics-365-bites-whats-new-in-sales-copilot-september-2023.htm-1033,1031":{"t":1713981570905,"v":{"timestamp":1713977970000}},"pagecontext-/crm-pages/microsoft-loop-components-in-word-online-and-microsoft-whiteboard.htm-1033":{"t":1713981571635,"v":{"timestamp":1713977971000}},"pagecontext-/crm-pages/microsoft-copilot-the-truth-behind-the-hype.htm-1033,1031":{"t":1713981573856,"v":{"timestamp":1713977973000}},"pagecontext-/crm-pages/introducing-8-ai-functions-for-dataverse-in-power-apps.htm-1033,1031":{"t":1713981581861,"v":{"timestamp":1713977981000}},"page-ce6ef118-3102-ef11-9f89-000d3a4c0f4a":{"t":1713981586219,"v":{"timestamp":1713977986000}},"pagecontext-/crm-pages/enhancing-enterprise-data-solutions-with-chatgpt-a-comprehensive-guide.htm-1033":{"t":1713981587118,"v":{"timestamp":1713977987000}},"pagecontext-/crm-pages/deneb-lesson-part-2-conditional-formatting-and-adding-extra-layers.htm-1033":{"t":1713981593004,"v":{"timestamp":1713977993000}},"pagecontext-/crm-pages/power-bi-how-to-un-filter-a-single-page.htm-1033":{"t":1713981593895,"v":{"timestamp":1713977993000}},"pagecontext-/crm-pages/exploring-the-future-of-sharepoint.htm-1033":{"t":1713981595993,"v":{"timestamp":1713977995000}},"pagecontext-/citizen-developer-1033":{"t":1713981596898,"v":{"timestamp":1713977996000}},"pagecontext-/crm-pages/microsoft-lists-vs-microsoft-excel.htm-1033":{"t":1713981611653,"v":{"timestamp":1713978011000}},"pagecontext-/crm-pages/the-power-of-microsoft-lists-and-power-bi.htm-1033":{"t":1713981613847,"v":{"timestamp":1713978013000}},"pagecontext-/crm-pages/comparing-cumulative-metrics-for-events-with-different-start-dates-65e64dd2-1c20-45e7-9e2d-417f6dc5b86b.htm-1033,1031":{"t":1713981617722,"v":{"timestamp":1713978017000}},"pagecontext-/crm-pages/new-planner-avoid-the-unnecessary-overlap-872d53b4-b193-469a-8fbc-61c694b3ee1b.htm-1033":{"t":1713981620120,"v":{"timestamp":1713978020000}},"pagecontext-/crm-pages/working-with-purview-event-based-retention-using-code.htm-1033,1031":{"t":1713981622210,"v":{"timestamp":1713978022000}},"page-7d2e408a-2d82-ee11-8179-002248844951":{"t":1713981623651,"v":{"timestamp":1713978023000}},"pagecontext-/crm-pages/power-platform-command-line-june-update.htm-1033,1031":{"t":1713981625424,"v":{"timestamp":1713978025000}},"pagecontext-/crm-pages/viva-amplify-create-a-publication.htm-1033":{"t":1713981636182,"v":{"timestamp":1713978036000}},"pagecontext-/crm-pages/major-vs-minor-version-history-in-sharepoint.htm-1033,1031":{"t":1713981636923,"v":{"timestamp":1713978036000}},"pagecontext-/crm-pages/how-to-web-scrape-with-power-automate-cloud.htm-1033":{"t":1713981637884,"v":{"timestamp":1713978037000}},"pagecontext-/crm-pages/find-delete-duplicate-files-on-any-windows-pc-for-free-2023.htm-1033,1031":{"t":1713981638969,"v":{"timestamp":1713978038000}},"page-05544cb8-e3f3-ee11-a1fd-000d3a4add07":{"t":1713981639898,"v":{"timestamp":1713978039000}},"pagecontext-/crm-pages/discover-the-new-microsoft-365-ui-kit-preview-for-figma-lovers.htm-1033":{"t":1713981642313,"v":{"timestamp":1713978042000}},"pagecontext-/crm-pages/three-settings-in-microsoft-365-to-improve-email-security.htm-1033":{"t":1713981644637,"v":{"timestamp":1713978044000}},"page-2f0dfcaa-5a3c-ee11-bdf4-000d3aac68b4":{"t":1713981649476,"v":{"timestamp":1713978049000}},"pagecontext-/crm-pages/power-platform-dlp-series-wrap-up.htm-1033":{"t":1713981650818,"v":{"timestamp":1713978050000}},"pagecontext-/crm-pages/power-apps-primer-canvas-vs-model-driven-apps.htm-1033,1031":{"t":1713981651360,"v":{"timestamp":1713978051000}},"pagecontext-/crm-pages/uploading-attachments-when-using-a-basic-form-in-power-pages.htm-1033,1031":{"t":1713981651872,"v":{"timestamp":1713978051000}},"page-d7d3a350-dfff-ee11-9f8a-6045bd9e45e2":{"t":1713981664454,"v":{"timestamp":1713978064000}},"page-8eaaaab2-1bff-ee11-9f89-6045bd90fb31":{"t":1713981667384,"v":{"timestamp":1713978067000}},"page-ed20fb3e-f4ff-ee11-9f8a-00224884216d":{"t":1713981668813,"v":{"timestamp":1713978068000}},"page-2a59bfe2-a900-ef11-9f8a-00224884216d":{"t":1713981670181,"v":{"timestamp":1713978070000}},"page-0859bfe2-a900-ef11-9f8a-00224884216d":{"t":1713981671764,"v":{"timestamp":1713978071000}},"pagecontext-/crm-pages/integrate-chatgpt-with-powerapps.htm-1033":{"t":1713981675794,"v":{"timestamp":1713978075000}},"pagecontext-/crm-pages/how-to-create-a-pop-up-in-a-model-driven-app-with-the-confirm-powerfx-function.htm-1033,1031":{"t":1713981677507,"v":{"timestamp":1713978077000}},"pagecontext-/crm-pages/power-platform-prompt-samples-library.htm-1033,1031":{"t":1713981683537,"v":{"timestamp":1713978083000}},"pagecontext-/crm-pages/microsoft-365-copilot-is-now-available-for-everyone.htm-1033,1031":{"t":1713981684392,"v":{"timestamp":1713978084000}},"pagecontext-/crm-pages/an-intro-to-the-power-platform-coe-starter-kit.htm-1033":{"t":1713981685175,"v":{"timestamp":1713978085000}},"pagecontext-/crm-pages/live-ask-microsoft-anything-the-new-microsoft-planner-5b399bb0-0a03-488b-8328-5523a24fb3bc.htm-1033":{"t":1713981686008,"v":{"timestamp":1713978086000}},"pagecontext-/crm-pages/get-your-dp-600-the-smart-way-microsoft-fabric-career-hub.htm-1033":{"t":1713981695999,"v":{"timestamp":1713978095000}},"pagecontext-/crm-pages/azure-infrastructure-update-19th-of-january-2024.htm-1033":{"t":1713981704632,"v":{"timestamp":1713978104000}},"pagecontext-/crm-pages/lookbook-sharepoint-sites-template.htm-1033":{"t":1713981711559,"v":{"timestamp":1713978111000}},"pagecontext-/crm-pages/copilot-for-microsoft-teams-meetings.htm-1033":{"t":1713981715702,"v":{"timestamp":1713978115000}},"page-0353a976-43e7-ed11-a7c6-6045bd8f945c":{"t":1713981723281,"v":{"timestamp":1713978123000}},"pagecontext-/crm-pages/microsoft-surface-laptop-5-review.htm-1033":{"t":1713981734944,"v":{"timestamp":1713978134000}},"pagecontext-/crm-pages/excel-web-scraping-tutorial-import-data-images-links-easily-absolutely-zero-coding-required.htm-1033,1031":{"t":1713981753657,"v":{"timestamp":1713978153000}},"pagecontext-/crm-pages/group-by-sum-count-in-power-automate-fast-aggregation-of-data.htm-1033":{"t":1713981757785,"v":{"timestamp":1713978157000}},"pagecontext-/crm-pages/interesting-timeline-animation-in-powerpoint-to-captivate-your-audience.htm-1033,1031":{"t":1713981759110,"v":{"timestamp":1713978159000}},"pagecontext-/crm-pages/maximizing-efficiency-with-microsoft-graph-and-power-apps-solutions.htm-1033,1031":{"t":1713981762997,"v":{"timestamp":1713978162000}},"page-895daeca-d508-ee11-8f6e-000d3aac68b4":{"t":1713981771092,"v":{"timestamp":1713978171000}},"pagecontext-/crm-pages/so-you-want-to-build-your-own-copilot.htm-1033":{"t":1713981772635,"v":{"timestamp":1713978172000}},"pagecontext-/crm-pages/working-with-purview-event-based-retention-using-code.htm-1033":{"t":1713981775307,"v":{"timestamp":1713978175000}},"pagecontext-/crm-pages/folder-vs-document-library-in-sharepoint-online.htm-1033,1031":{"t":1713981777036,"v":{"timestamp":1713978177000}},"pagecontext-/crm-pages/8-new-features-in-microsoft-onenote-for-2024.htm-1033,1031":{"t":1713981785889,"v":{"timestamp":1713978185000}},"pagecontext-/crm-pages/what-happens-to-the-incremental-data.htm-1033,1031":{"t":1713981788044,"v":{"timestamp":1713978188000}},"pagecontext-/crm-pages/are-copilot-pro-gpts-better-than-chatgpt-plus-gpts-46b182f5-cc4a-46b4-ad64-fc551557dcd5.htm-1033,1031":{"t":1713981788764,"v":{"timestamp":1713978188000}},"pagecontext-/crm-pages/viva-connections-on-your-desktop-12f1024e-93a9-451f-886c-ea6568394c51.htm-1033,1031":{"t":1713981805718,"v":{"timestamp":1713978205000}},"page-dffe6355-e697-ed11-aad0-000d3aac68b4":{"t":1713981811306,"v":{"timestamp":1713978211000}},"pagecontext-/crm-pages/jeff-teper-transforming-business-processes-with-sharepoint-and-copilot.htm-1033":{"t":1713981815245,"v":{"timestamp":1713978215000}},"pagecontext-/crm-pages/power-automate-and-hubspot-integration-series-making-your-first-flow-connected-to-hubspot-part-2.htm-1033":{"t":1713981815990,"v":{"timestamp":1713978215000}},"pagecontext-/crm-pages/planning-for-dlp-identifying-key-stakeholders-for-effective-implementation-a1487368-fdc7-4a22-bb8d-ff351fb418a9.htm-1033,1031":{"t":1713981823762,"v":{"timestamp":1713978223000}},"pagecontext-/crm-pages/kanban-board-view-in-power-apps-gallery-designs-styles.htm-1033":{"t":1713981828214,"v":{"timestamp":1713978228000}},"pagecontext-/crm-pages/lwtn-data-engineering-in-microsoft-fabric.htm-1033":{"t":1713981835479,"v":{"timestamp":1713978235000}},"pagecontext-/crm-pages/microsoft-enhances-viva-sales-via-advanced-gpt-seller-experience.htm-1033":{"t":1713981854158,"v":{"timestamp":1713978254000}},"pagecontext-/crm-pages/top-10-questions-about-microsoft-copilot-ms-copilot-ug-of-aotearoa-mar-2024.htm-1033":{"t":1713981855521,"v":{"timestamp":1713978255000}},"configNavigationContext-f648cb46-06a4-ea11-a812-000d3a210788-/en-(a)/news-100000008,100000008-1033":{"t":1713981857591,"v":{"timestamp":1713978257000}},"page-ab49691b-b27c-4b31-a498-42c3341f97d9":{"t":1713981857740,"v":{"timestamp":1713978257000}}},"themeByUserCookie":null,"_superjson":{"values":{"siteContext.created":["Date"],"preLoadedSSInfo.allPublisher.0844ebf6-4688-4bd9-8a9a-31815e52efc8.favoritesUrl":["undefined"],"themeByUserCookie":["undefined"]},"referentialEqualities":{"siteContext.site":["staticInfo.siteCollectionContext.site.4"],"siteContext.site.audiences":["staticInfo.siteCollectionContext.site.4.audiences"],"siteContext.site.audiences.0":["staticInfo.siteCollectionContext.site.3.audiences.2","staticInfo.siteCollectionContext.site.4.audiences.0"],"siteContext.activeRule":["siteContext.site.audiences.1","staticInfo.siteCollectionContext.site.4.audiences.1"],"siteContext.site.audiences.2":["staticInfo.siteCollectionContext.site.4.audiences.2"],"staticInfo.siteCollectionContext.site.1.audiences.0":["staticInfo.siteCollectionContext.site.2.audiences.0"]}}},"__N_SSP":true},"page":"/[...path]","query":{"0":"/en-ww/news","id":"ab49691b-b27c-4b31-a498-42c3341f97d9","path":["en-ww","news"]},"buildId":"1Vm12XePfOTupctcPbwk8","assetPrefix":"https://hubsite365cdnedgiop001fe.azureedge.net","runtimeConfig":{"APP_ENV":"prod","APP_GRAPH_API_URL":"https://gend-appservices001fc.azurewebsites.net/api/graphql?code=cx9q9jiaTmajkpZgrMsRfWZta7XNMWECHBBZs0PEgaQFIDQe0cQcjA==","APP_GRAPH_SECURE_API_URL":"https://gend-appservices001fc.azurewebsites.net/api/graphqlm?code=cx9q9jiaTmajkpZgrMsRfWZta7XNMWECHBBZs0PEgaQFIDQe0cQcjA==","APP_SITE_COLLECTION_URL":"https://www.hubsite365.com","APP_INACTIVE_BRAND":false,"APP_INACTIVE_FOOTER":false,"APP_INACTIVE_HEADER_LANGUAGESWITCH":false,"APP_INACTIVE_HEADER_ICONBAR":false,"APP_INACTIVE_NEWSCENTER":false,"APP_META_NAME":"HubSite 365","APP_META_TWITTER":"@hubsite365","APP_META_URL":"https://www.hubsite365.com/","APP_META_EMAIL":"info@hubsite365.com","APP_META_ICON_SOCIAL":"https://www.hubsite365.com/assets/icons/apple-icon-180.png","APP_GOOGLE_TAG_MANAGER_ACTIVE":true,"APP_GOOGLE_PUBLISHER_TAGS_ACTIVE":true,"APP_LOGGING_NEXTJS_CLIENT":false,"APP_LOGGING_NEXTJS_SERVER":false,"APP_EXPERIMENTAL_FEATURES":false,"APPINSIGHTS_INSTRUMENTATIONKEY":"9e738a82-8cf6-487e-a873-f3ef372da48c"},"isFallback":false,"dynamicIds":[37866,73483,13963,43620,2971,23210,59964],"gssp":true,"customServer":true,"appGip":true,"scriptLoader":[]}</script></body></html>